Add sections metaobject template: Difference between revisions
mNo edit summary |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Add Sections to a Metaobject Template}} | {{DISPLAYTITLE:Add Sections to a Metaobject Template}} | ||
This guide will walk you through the process of adding a new section to the Metaobject template and linking its fields to a Dynamic source in order to showcase content from [[Add metaobject entries|Metaobject entries]]. | |||
==Add sections to a metaobject template== | ==Add sections to a metaobject template== | ||
| Line 12: | Line 14: | ||
For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | ||
[[File: | [[File:Metaobject-connect--block-level.gif|frameless|960x960px]] | ||
===== Connect at the Field level ===== | ===== Connect at the Field level ===== | ||
| Line 20: | Line 22: | ||
* Text Link: link to Rich Text Metaobject | * Text Link: link to Rich Text Metaobject | ||
[[File: | [[File:Metaobject-connect-field-level.gif|frameless|960x960px]] | ||
{{Note|'''Tips''': Use static texts for the Text fields if they display the same on all pages.|inline}} | {{Note|'''Tips''': Use static texts for the Text fields if they display the same on all pages.|inline}} | ||
| Line 30: | Line 32: | ||
== Next Steps== | == Next Steps== | ||
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to [https://easy-content-builder-demo.myshopify.com/pages/shopify-metaobject-templates showcase recipes] ('''''coming soon'''''). | |||
Latest revision as of 06:10, 6 June 2024
This guide will walk you through the process of adding a new section to the Metaobject template and linking its fields to a Dynamic source in order to showcase content from Metaobject entries.
Add sections to a metaobject template
Add Sections
Connect metaobjects using Theme Editor
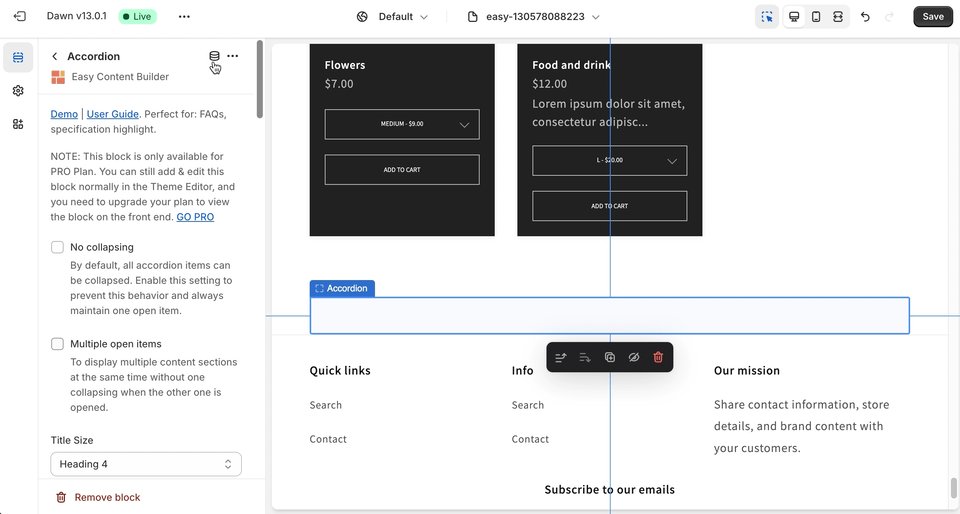
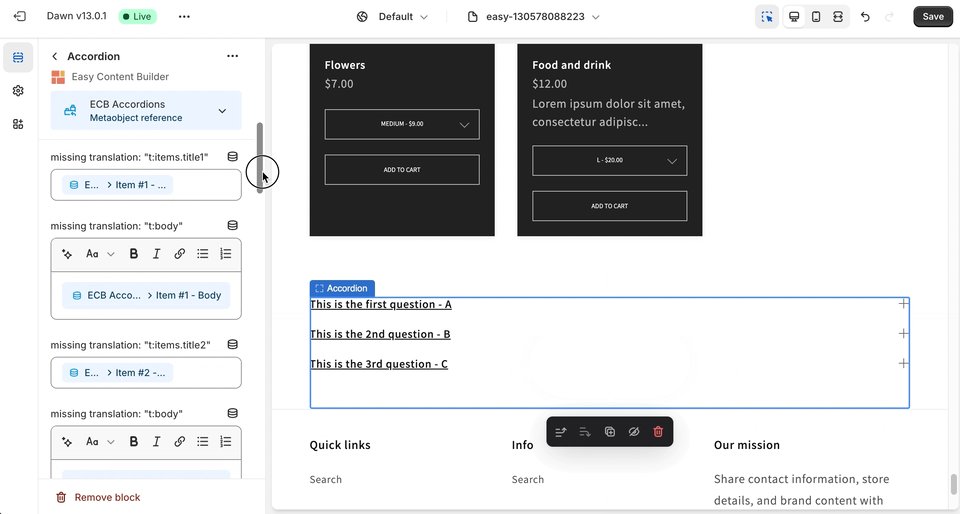
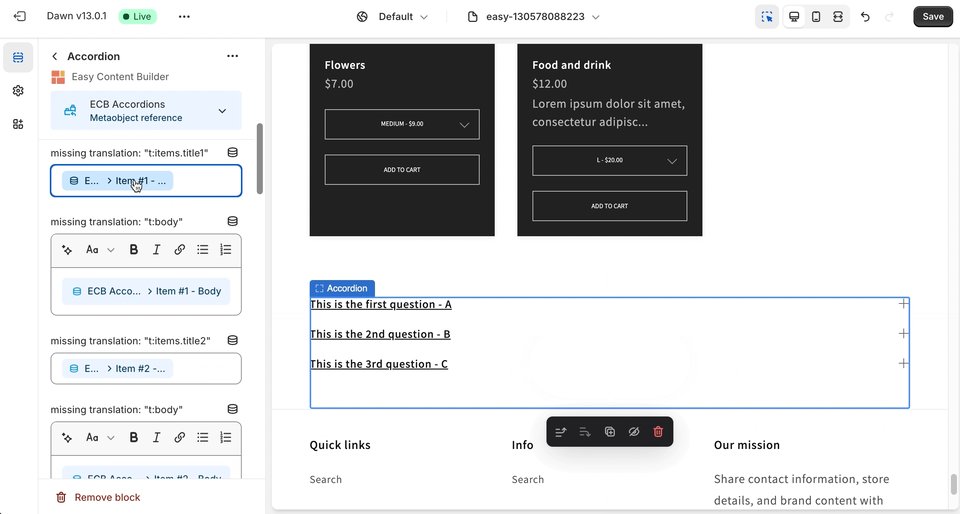
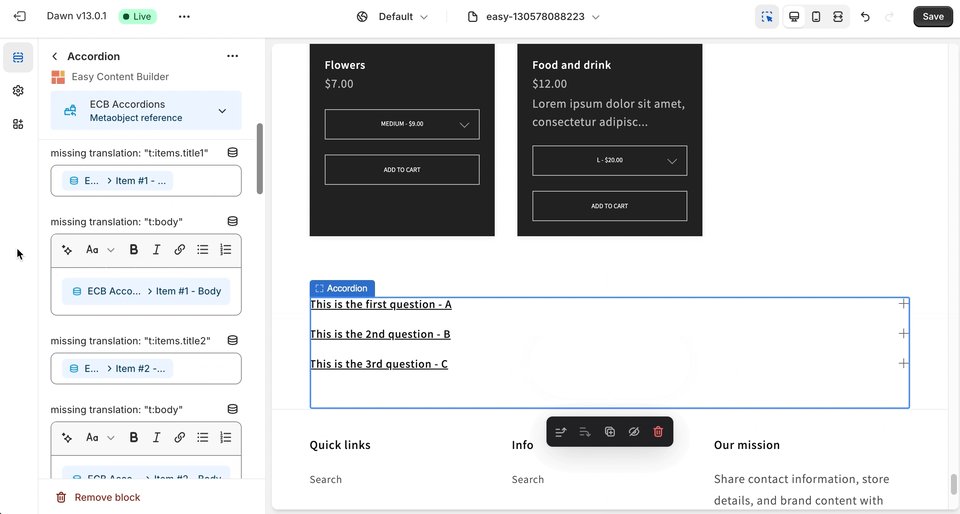
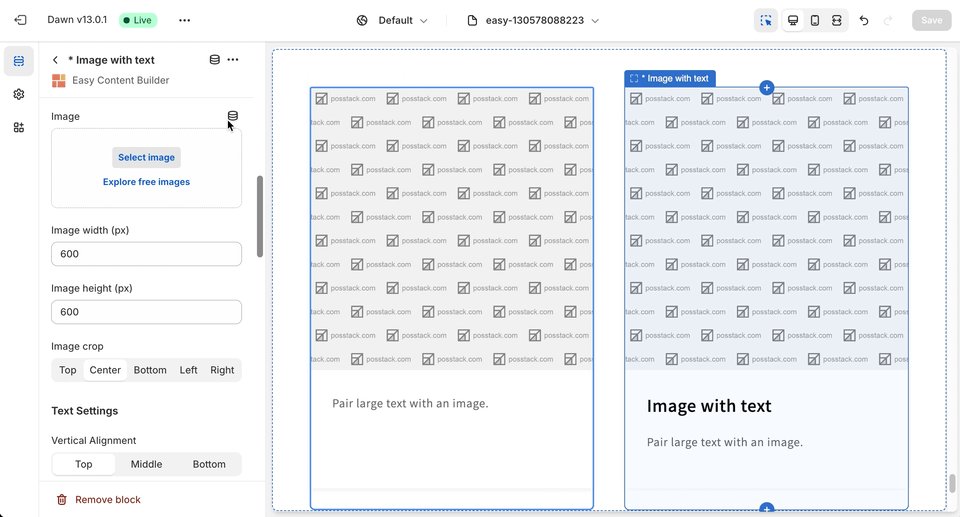
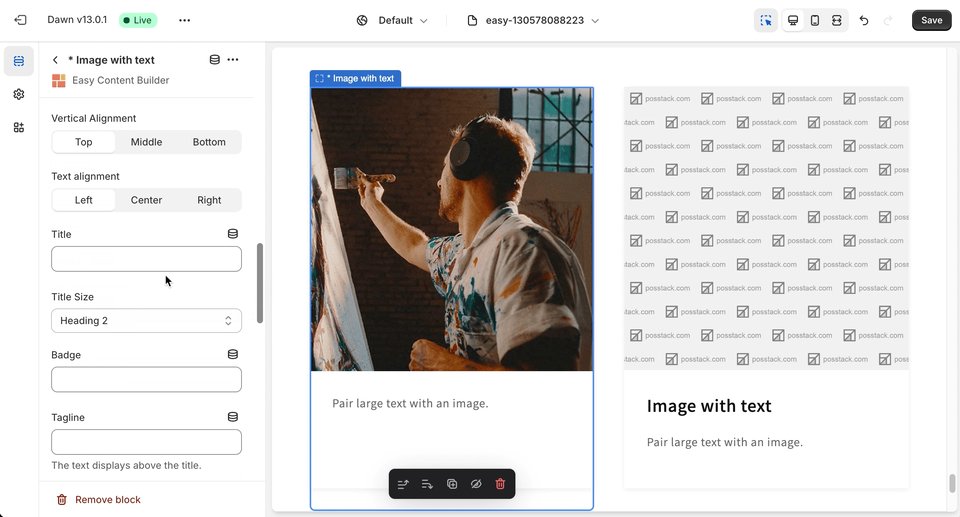
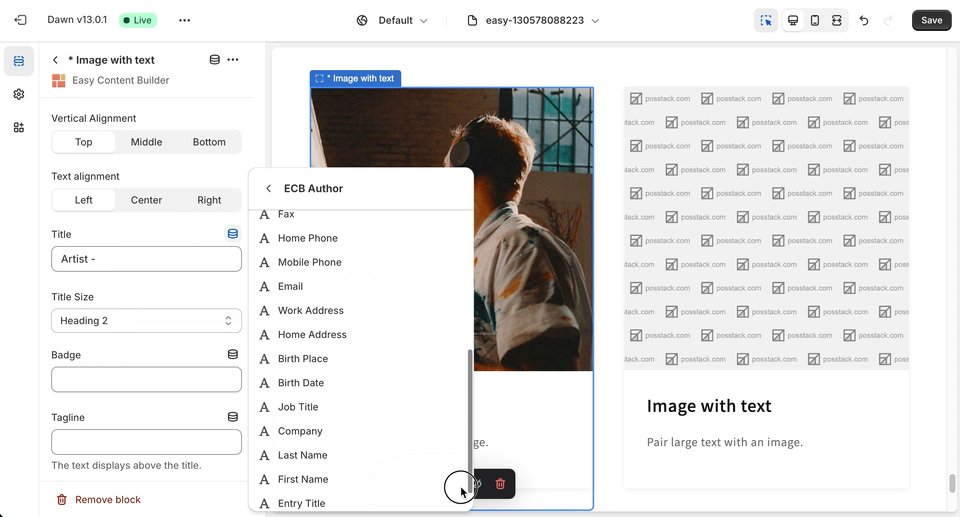
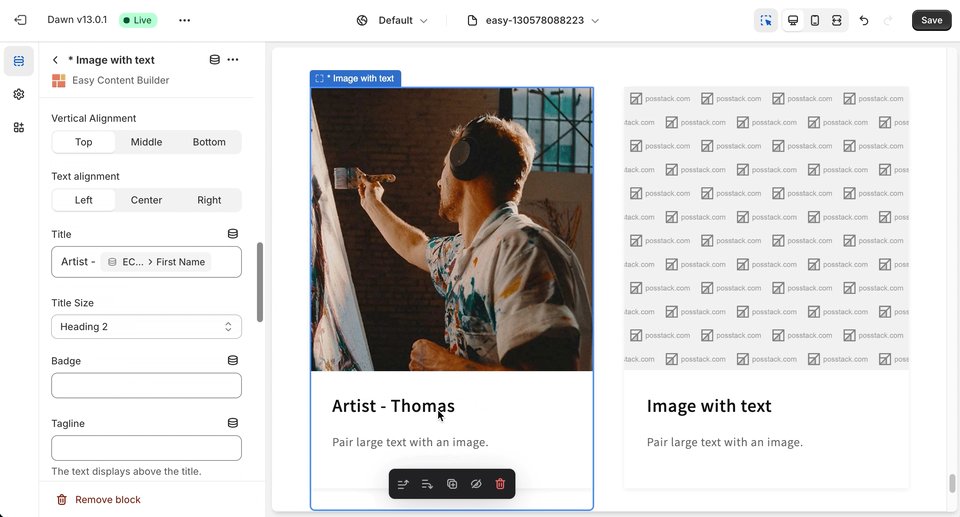
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
Connect at the Field level
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
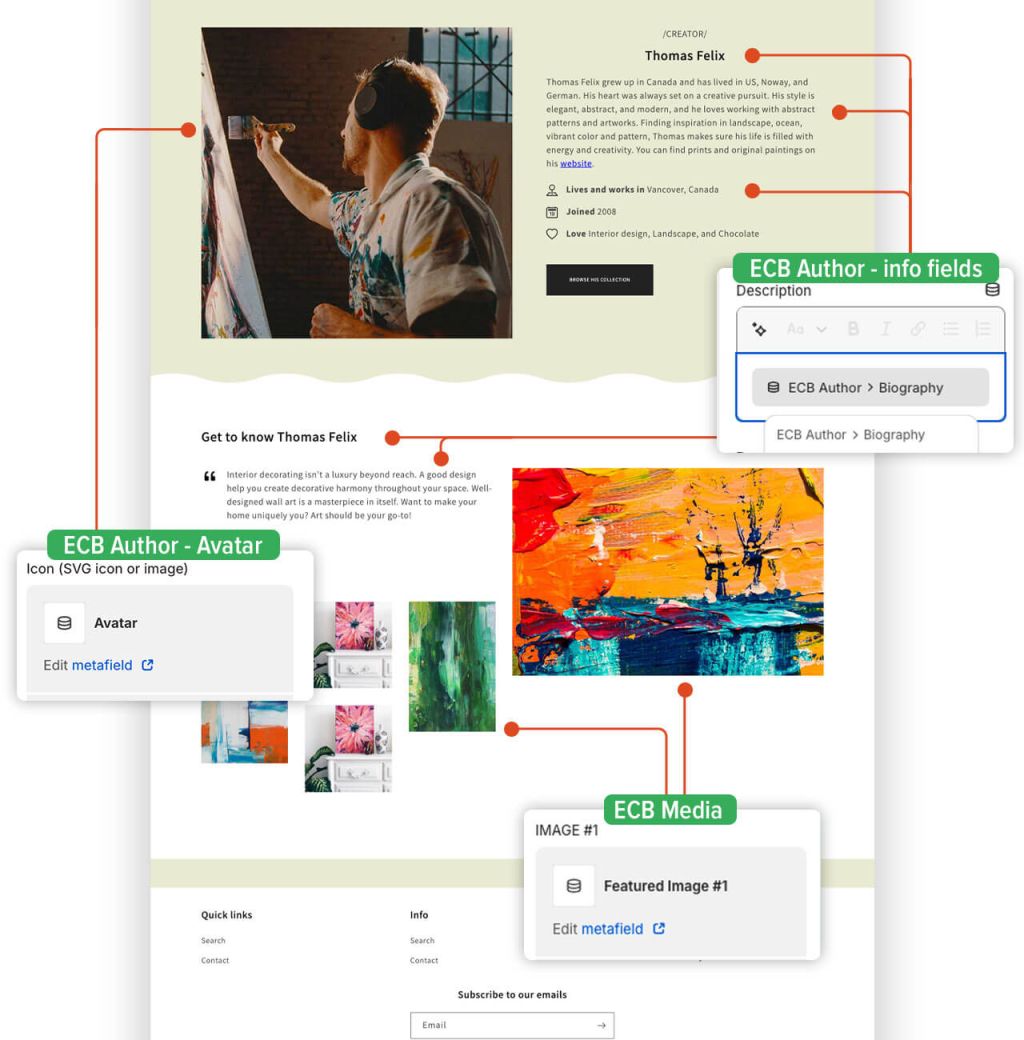
Example template
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.
Next Steps
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to showcase recipes (coming soon).