Custom CSS
Getting Started
Check out this step-by-step video guide to learn how to customize your Shopify theme using the Custom CSS feature that Easy Content Buider provides.
We will walk you through some small tweaks like changing the Primary/Secondary Background colors, font size, and creating rounded Buttons on the Shopify Refresh theme.
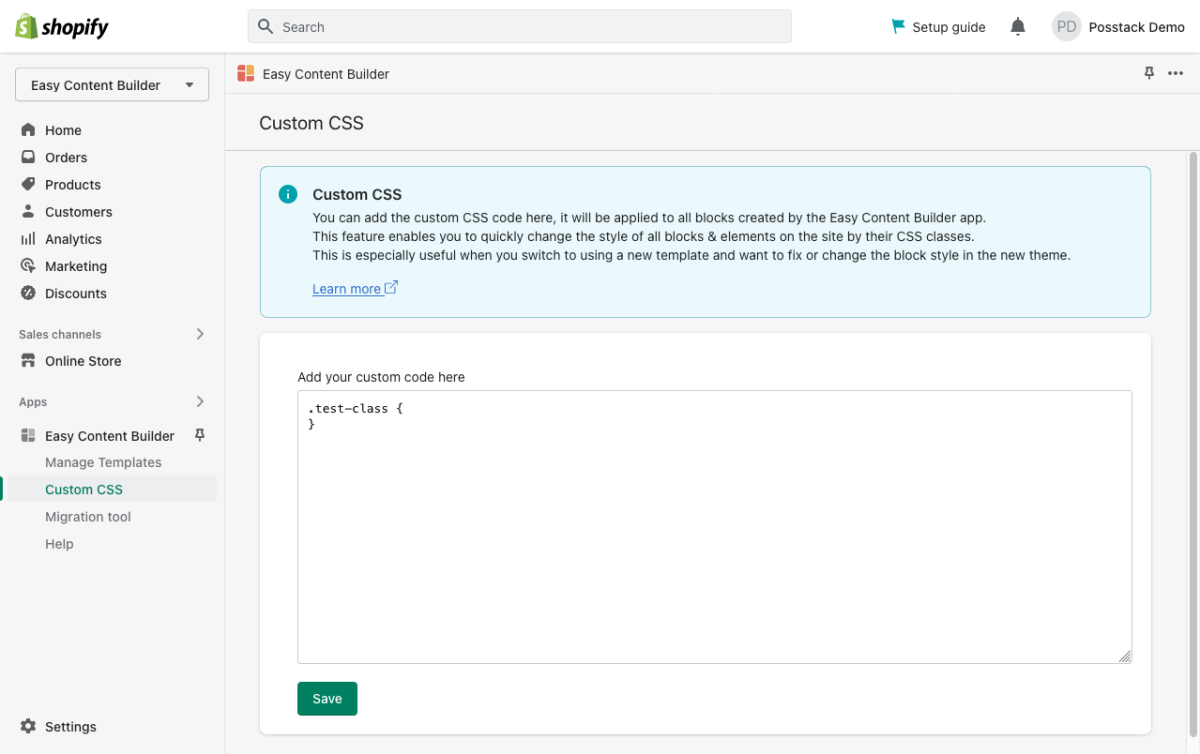
Custom CSS
You can manually add custom CSS changes here that will be applied to all blocks created by the Easy Content Builder app. Customizing your CSS requires some familiarity with CSS and HTML though.
This feature allows you to make quick style changes to all blocks & elements on the site using their CSS classes. This is especially helpful when you switch to a new template and want to fix/change blocks’ style in the new theme.
Understand Custom CSS scopes
App scope
When adding custom CSS under the Easy Content Builder > Custom CSS, the CSS is scoped to all pages created using Easy Content Builder.
Section scope
If you want to add custom CSS to a specific section of your theme, then the CSS is scoped to only that section. Here're the steps to add Custom CSS to a section:
- From your Shopify admin, go to Online Store > Themes.
- Next to the theme that you want to edit, click Customize.
- Use the Template drop-down menu to select a template.
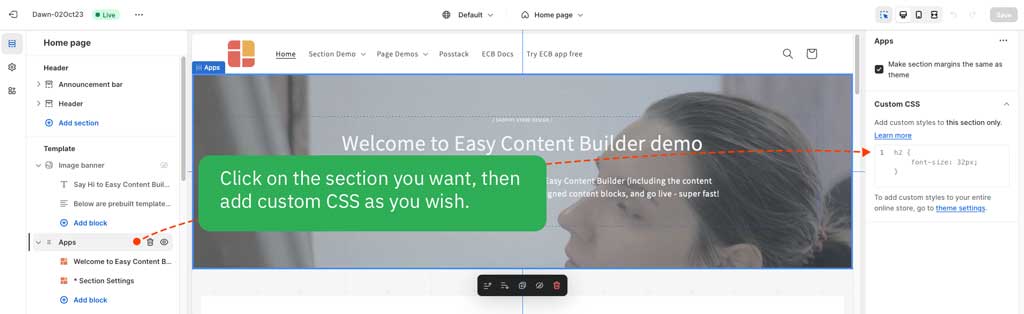
- Click the section that you want to add CSS to.
- At the bottom of the section properties panel, click Custom CSS.
- Add your code and click Save.
Theme scope
If you want to add custom CSS to your entire theme that will be applied to all pages (except the Checkout page), follow these steps:
- From your Shopify admin, go to Online Store > Themes.
- Next to the theme that you want to edit, click Customize.
- Click Theme settings.
- Click Custom CSS.
- Add your code and click Save.
Custom Theme Style (Pro version only)
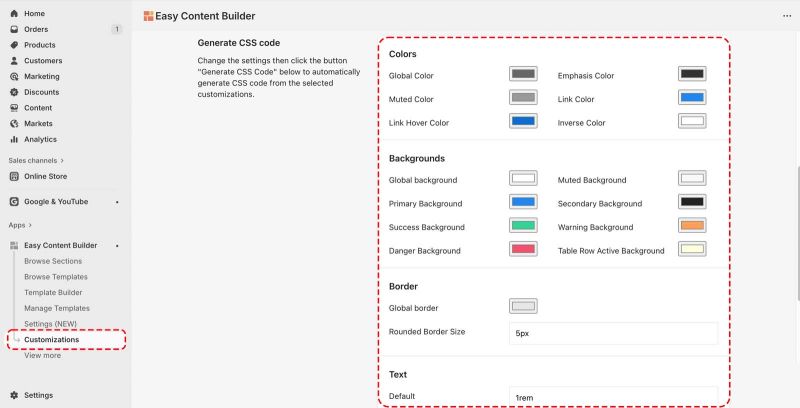
In addition to the standard Custom CSS feature, the Easy Content Builder Pro version provides CSS Code Generator, a handy option to generate CSS code automatically.
At present, not all CSS properties are supported in the CSS Code Generator. However, we believe the current available options can help you make signficant adjustments to your Shopify theme without coding.
Adjust the button style, font size, border radius, background color
Here are steps to add customization to your theme:
Step 1: Under the Custom CSS section > CSS Code Generator, change the custom style you want (the color for background, text, or border-radius, etc.)
Example: To change the Button color, you can:
- Under the Backgrounds tab, change the Primary Color or Secondary Color as you wish (These colors are used for the button)
- (Optional) Under the Colors tab, change the Emphasis Color as you wish (This color is applied to the button's text)
Step 2: Hit the Generate button (the new CSS code - from your selected settings - applied to the ECB blocks will be automatically generated and filled in the Custom CSS field).
Step 3: You can select one of the following options to save the customization, depending on the scope you need to apply.
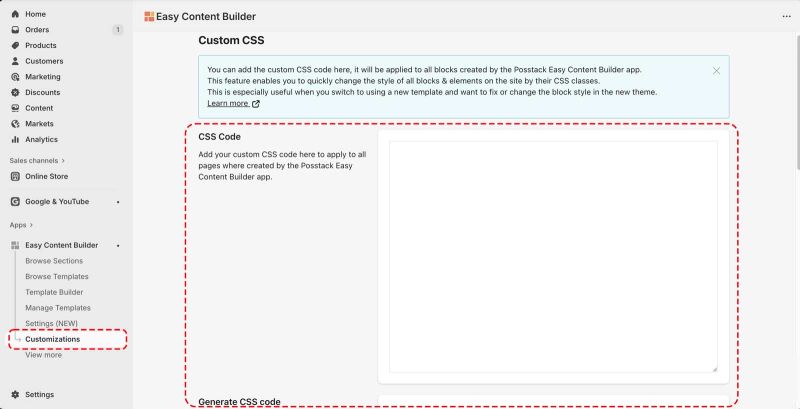
- Option 1: App scope
- When to use: This option means you save the custom CSS under the Easy Content Builder > Custom CSS. The custom code was automatically generated and pasted into this field in Step 2. Choose this option if you want the CSS to be scoped to all pages created using Easy Content Builder.

- Hit the Save button and clear the browser cache to see the changes in your storefront.
- Option 2: Section scope
- When to use: Use this option if you want the CSS to be scoped to all pages created using Easy Content Builder.
- Copy the custom CSS (automatically generated in Step 2)
- Then, go to Online Store > Themes (from your Shopify admin)
- Next to the theme that you want to edit, click Customize.
- Use the Template drop-down menu to select a template.
- Click the section that you want to add CSS to.

- At the bottom of the section properties panel, click Custom CSS.
- Paste the custom CSS into the Custom CSS field and click Save.
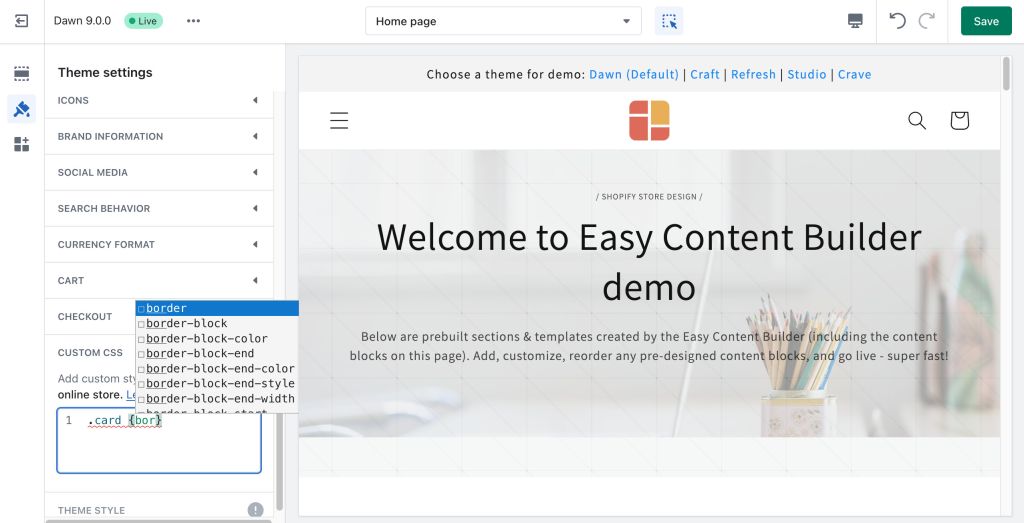
- Option 3: Theme scope
- When to use: Choose this option if you want to add custom CSS to your entire theme that will be applied to all pages (except the Checkout page)
- Copy the generated Custom CSS to your theme (supposed that your theme supports adding custom CSS code). We take the Dawn theme as an example; you can add the generated Custom CSS to the Custom CSS section via Shopify Theme Editor: