Block Section Title: Difference between revisions
No edit summary |
|||
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{DISPLAYTITLE:Block: Section Title}} | ||
The Section Title (or Heading) lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button. | The Section Title (or Heading) lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button. | ||
=== What is the Section Title section perfect for? === | |||
You have various options to use the '''Section Title''' section for your Shopify themes: | |||
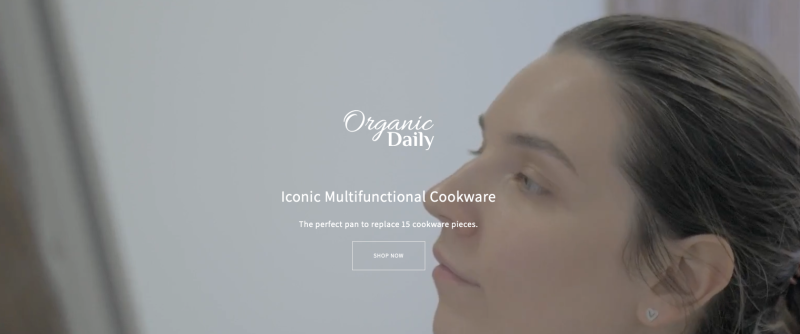
* Present elements for Hero sections - Heading, Icons, Description, and CTA button: See an example [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners here]. | |||
:[[File:Section-title-demo.png|border|frameless|800x800px]] | |||
* Heading for a content block: See an example [https://easy-content-builder-demo.myshopify.com/products/promo-flash-sale here]. | |||
:[[File:Section-title-demo2.png|border|frameless|800x800px]] | |||
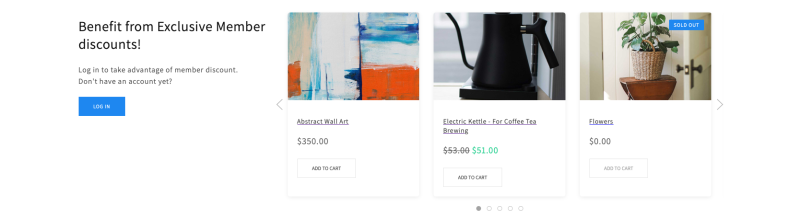
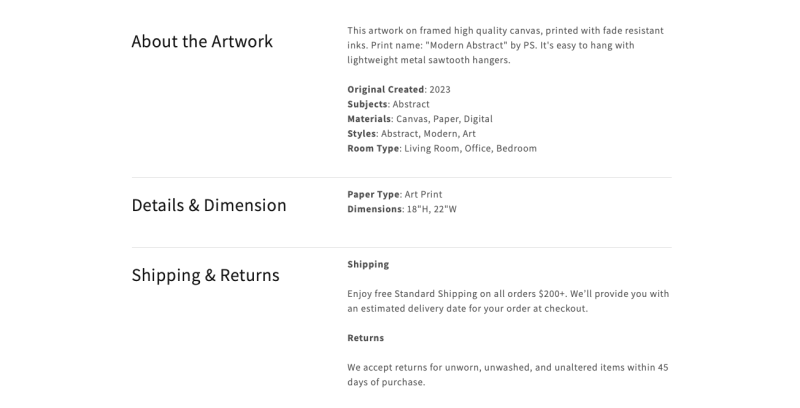
* Rich text to highlight product features: See an example [https://easy-content-builder-demo.myshopify.com/products/abstract-wall-art here]. | |||
:[[File:Section-title-demo4.png|border|frameless|800x800px]] | |||
=== Watch video tutorial=== | |||
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available [https://www.youtube.com/watch?v=-EHTyVR-bzI&list=PLZdliUBbfeeGpJ6_zH4FDyF9QvYv1Pz-2&index=6 here]. | |||
=== Section Title settings=== | |||
From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings. | From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings. | ||
[[File:Block section title.png|1200x1200px]] | [[File:Block section title.png|1200x1200px]] | ||
'' | {{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|inline}} | ||
{{Note|The Pro plan also supports Modal option for Section Title, which opens links in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms ([https://easy-content-builder-demo.myshopify.com/pages/section-title view the demo here]).|reminder}} | |||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
!Description | !Description | ||
|- | |- | ||
|Icon | |Icon | ||
|Add the image or SVG icons you want to feature above the Title/Heading. | |||
|Add the image you want to feature above the Title/Heading. | |||
|- | |- | ||
|Image Width | |Image Width | ||
|Set the width (in pixel) of the featured image above the Title/ | |Set the width (in pixel) of the featured icon/image above the Title/Heading. | ||
|- | |- | ||
|Image Height | |Image Height | ||
|Set the width (in pixel) of the featured image above the Title/Heading. | |Set the width (in pixel) of the featured icon/image above the Title/Heading. | ||
|- | |- | ||
|Image Crop | |Image Crop | ||
| Line 29: | Line 42: | ||
|Set the style of the featured image border: square, rounded, or thumbnail. | |Set the style of the featured image border: square, rounded, or thumbnail. | ||
|- | |- | ||
|Text Alignment | |Text Alignment | ||
|Align all elements of the Section title to the left, right, or center. | | Align all elements of the Section title to the left, right, or center. | ||
|- | |- | ||
|Title | |Title | ||
| Line 36: | Line 49: | ||
|- | |- | ||
|Title Size | |Title Size | ||
|Change the heading to H1, H2, H3, H4, H5, or H6. | |Change the heading to H1, H2, H3, H4, H5, or H6. | ||
|- | |- | ||
|Tagline | |Tagline | ||
| Line 45: | Line 58: | ||
|- | |- | ||
|Description | |Description | ||
| Type the content of the title/heading block. | |Type the content of the title/heading block. | ||
|- | |- | ||
|Description Size | |Description Size | ||
|Set the description size - Small, Default, or Large | |Set the description size - Small, Default, or Large | ||
|- | |- | ||
|Button Text | |Button Text | ||
|Enter the button’s text. Leave this field empty to disable the button. | | Enter the button’s text. Leave this field empty to disable the button. | ||
|- | |- | ||
|Button URL | |Button URL | ||
|Set the internal or external URL for the button’s link. | |Set the internal or external URL for the button’s link. | ||
|- | |- | ||
|Button Style | |Button Style | ||
|Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. | | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. | ||
|- | |- | ||
|Button Size | |Button Size | ||
|Set the button size - Small, Default, or Large | |Set the button size - Small, Default, or Large | ||
|- | |||
|Target | |||
|Open the link in the same window, a new window, or modal. | |||
Modal (Pro only): opens a link in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms ([https://easy-content-builder-demo.myshopify.com/pages/section-title view the demo link here]). | |||
|- | |||
|Rounded Border | |||
|Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this [https://www.youtube.com/watch?v=gN20FiUvVZc video tutorial]. | |||
|- | |- | ||
|Background Color | |Background Color | ||
|Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the text field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | |Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the text field. You can also create a gradient background using CSS code - for example ''linear-gradient(red, green)'', ''radial-gradient(red, green)'', or ''conic-gradient(red, green)''. | ||
|- | |||
|Vertical Alignement | |||
|Set the vertical alignment of the entire content block to Top, Middle, or Bottom. | |||
|- | |- | ||
|Max Width | |Max Width | ||
| Line 77: | Line 100: | ||
|Set spacing between elements and their content. | |Set spacing between elements and their content. | ||
|} | |} | ||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
===How to add SVG icons to Section Title=== | ===How to add SVG icons to Section Title=== | ||
In the past, Shopify did not allow uploading SVG files (It only supported JPG, PNG, GIF, and WebP on supported browsers). That's why we provided a workaround to add SVGs inline into the Section Title blocks. Now, this option is deprecated since Shopify now allows uploading SVG files. | |||
To add an SVG icon to the Section Title block, simply upload your SVG icon directly through the Icons field. | |||
Revision as of 06:50, 13 August 2024
The Section Title (or Heading) lets you create catchy titles/headings for each content block. Since the Section Title is an independent content block, you get total control to decide where and how to use it. You can enrich the Title/Heading block with an icon, featured image, tagline, and a CTA button.
What is the Section Title section perfect for?
You have various options to use the Section Title section for your Shopify themes:
- Present elements for Hero sections - Heading, Icons, Description, and CTA button: See an example here.
- Heading for a content block: See an example here.
- Rich text to highlight product features: See an example here.
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available here.
Section Title settings
From the Shopify theme editor, click on the Section title on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Icon | Add the image or SVG icons you want to feature above the Title/Heading. |
| Image Width | Set the width (in pixel) of the featured icon/image above the Title/Heading. |
| Image Height | Set the width (in pixel) of the featured icon/image above the Title/Heading. |
| Image Crop | Cut out a part of the featured image: Top, Left, Bottom, Right, Center. |
| Image Border | Set the style of the featured image border: square, rounded, or thumbnail. |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Title | Type a title for the content block. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Tagline | Type a short tagline that will be shown above the Title/Heading. |
| Tagline Size | Set the tagline size - Small, Default, or Large |
| Description | Type the content of the title/heading block. |
| Description Size | Set the description size - Small, Default, or Large |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. |
| Button Size | Set the button size - Small, Default, or Large |
| Target | Open the link in the same window, a new window, or modal.
Modal (Pro only): opens a link in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms (view the demo link here). |
| Rounded Border | Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Background Color | Specifies the background color of the section by CSS or Gradient options. Click the color and use the Gradient color picker or enter the value of the new color in the text field. You can also create a gradient background using CSS code - for example linear-gradient(red, green), radial-gradient(red, green), or conic-gradient(red, green). |
| Vertical Alignement | Set the vertical alignment of the entire content block to Top, Middle, or Bottom. |
| Max Width | Define the maximum width (in pixel) of the block’s container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding | Set spacing between elements and their content. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
How to add SVG icons to Section Title
In the past, Shopify did not allow uploading SVG files (It only supported JPG, PNG, GIF, and WebP on supported browsers). That's why we provided a workaround to add SVGs inline into the Section Title blocks. Now, this option is deprecated since Shopify now allows uploading SVG files.
To add an SVG icon to the Section Title block, simply upload your SVG icon directly through the Icons field.