Block Table: Difference between revisions
m (→Table settings) |
|||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Table}} | |||
The '''Table section''' lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table. | The '''Table section''' lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table. | ||
| Line 6: | Line 8: | ||
You have various options to use the Table section for your Shopify themes: | You have various options to use the Table section for your Shopify themes: | ||
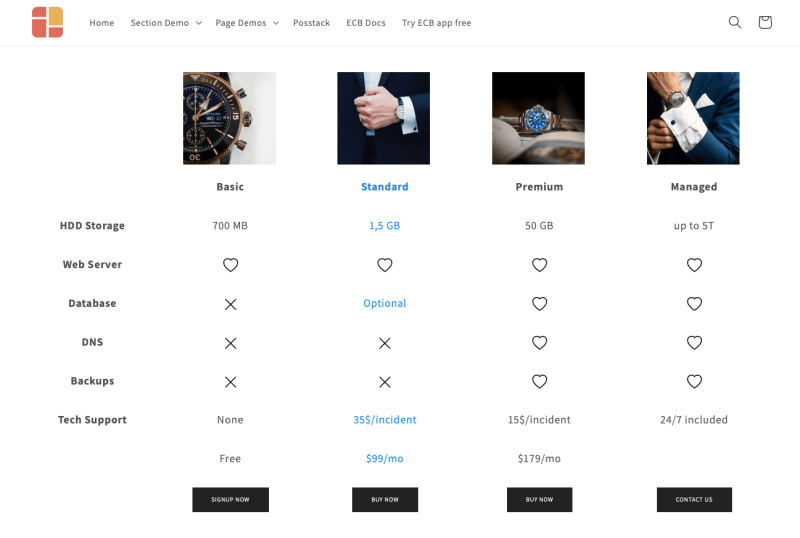
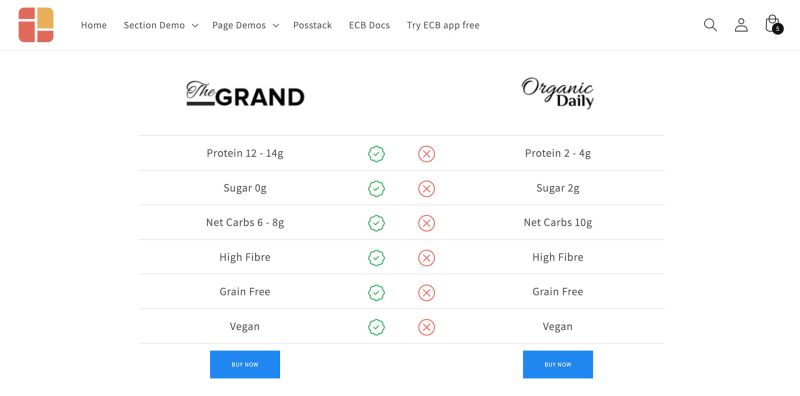
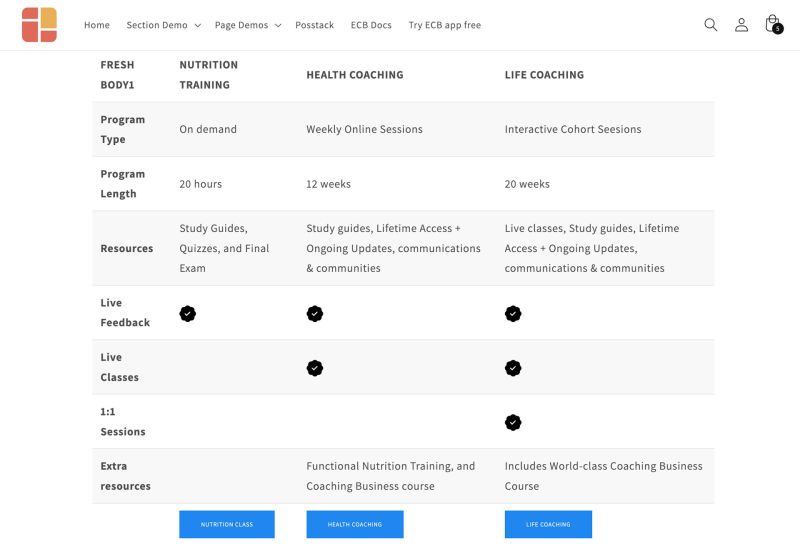
* | * Product comparison charts - view the demo [https://easy-content-builder-demo.myshopify.com/pages/section-table#responsive-product-comparison-chart here].[[File:Ecb-table-v1.jpg|frameless|800x800px]][[File:Ecb-table-v2.jpg|frameless|800x800px]][[File:Ecb-table-v3.jpg|frameless|800x800px]][[File:Ecb-table-v4.jpg|frameless|800x800px]] | ||
* Pricing table with custom data - see an example [https://easy-content-builder-demo.myshopify.com/pages/section-table#pricing-table-and-product-feature-comparison-with-custom-data here]. | |||
:[[File:Ecb-table-w-img.png|border|frameless|800x800px]] | :[[File:Ecb-table-w-img.png|border|frameless|800x800px]] | ||
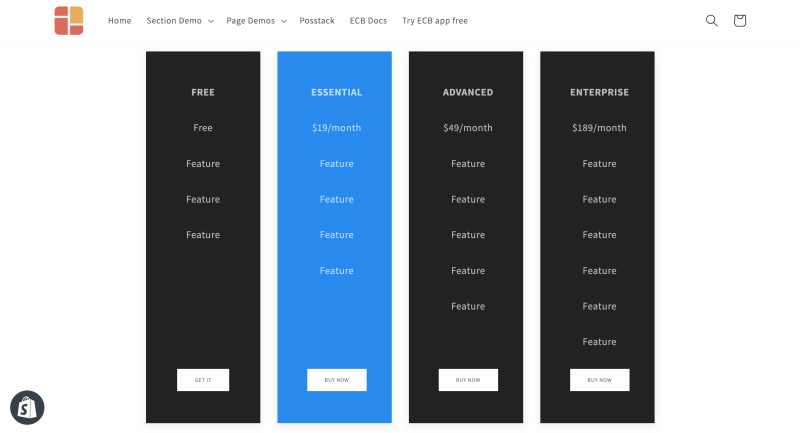
* Pricing table (Equal height) - see an example [https://easy-content-builder-demo.myshopify.com/pages/section-table#equal-height-pricing-table here]. | * Pricing table (Equal height) - see an example [https://easy-content-builder-demo.myshopify.com/pages/section-table#equal-height-pricing-table here]. | ||
| Line 21: | Line 24: | ||
:[[File:Ecb-table-sizechart.jpg|border|frameless|800x800px]] | :[[File:Ecb-table-sizechart.jpg|border|frameless|800x800px]] | ||
=== | === Watch video tutorial=== | ||
Add a Table section on the sidebar | Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available [https://www.youtube.com/watch?v=3-7nTz-c4yQ&list=PLZdliUBbfeeGpJ6_zH4FDyF9QvYv1Pz-2&index=8 here]. | ||
=== How to add Table section === | |||
*'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the '''Table''' section. | |||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | |||
:{{Note|Note: If you include the '''Table''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Table'''. [[File:Ecb add section core product info.jpg|800px|frameless]]|reminder}} | |||
*'''Step 2''': Add a '''Table''' section and customize the settings according to your preferences. | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | |||
=== Table settings === | |||
From the sidebar of your Shopify theme editor, click on the Table title to view the details of the settings. | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
| Line 37: | Line 56: | ||
# Open the file using a text editor like Windows Notepad or TextEdit. Then, copy data from the downloaded file and paste it into this field. | # Open the file using a text editor like Windows Notepad or TextEdit. Then, copy data from the downloaded file and paste it into this field. | ||
'''NOTE #1''': If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. | '''NOTE #1''': Easy Content Builder lets you add images on the heading (the first row). Here are the CSV file format: | ||
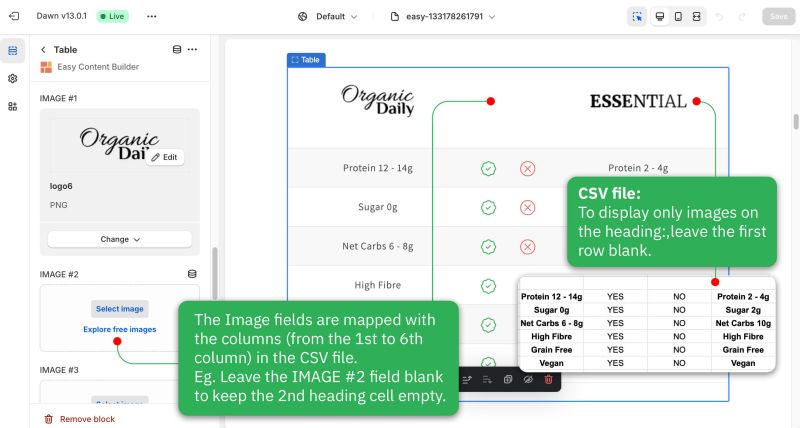
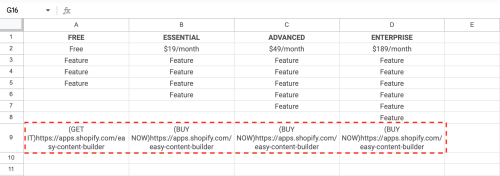
* Leave the first row in your CSV file blank to display only images on the heading (You will add the images under your Theme Editor > Easy Content Builder > Table section)[[File:Ecb-table-heading-config.jpg|frameless|800x800px]] | |||
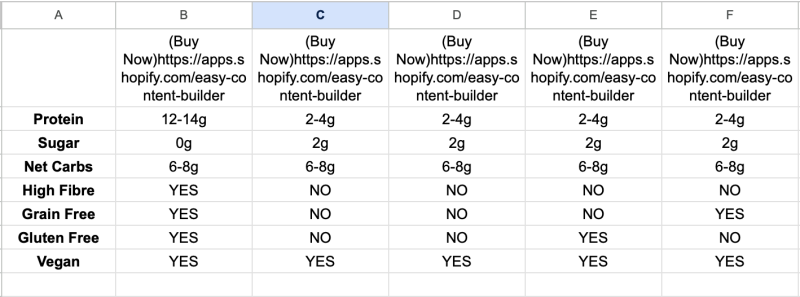
* To display images with text or button: add the text or button - using the button format '''(your_button_label)your_url''' into the first row. [[File:Ecb table heading cta.png|frameless|800x800px]] | |||
'''NOTE #2''': If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. | |||
[[File:Ecb-table-csv.png|border|frameless|500x500px]] | [[File:Ecb-table-csv.png|border|frameless|500x500px]] | ||
'''NOTE # | '''NOTE #3''': To show the '''Yes'''/'''No''' icons, simply enter the 'YES' or 'NO' text (Must be in uppercase) into the sheet. | ||
'''NOTE # | '''NOTE #4''': To add a CTA button, enter your sheet using this format: | ||
''(your_button_label)your_url'' | ''(your_button_label)your_url'' | ||
| Line 60: | Line 84: | ||
|Table/Card style | |Table/Card style | ||
|Add CSS classes to change the table/card style. Please refer to the [[Block Table#Use Cases|Use cases]] below to learn more about the predefined CSS class available in Easy Content Builder. | |Add CSS classes to change the table/card style. Please refer to the [[Block Table#Use Cases|Use cases]] below to learn more about the predefined CSS class available in Easy Content Builder. | ||
Here are some useful classes you can use (Feel free to add multiple classes, separating each with a space): | |||
* '''uk-table-divider''': class to display a divider between table rows. | |||
* '''uk-table-striped''': class to add zebra-striping to a table. | |||
* '''uk-card-hover''': class to display a hover state on table rows. | |||
* '''uk-card-primary''': class to emphasize a card with a primary color. You can switch between difference styles (uk-card-secondary, uk-card-default, uk-card-primary) | |||
* '''uk-table-middle''' class to vertically center table content. | |||
* '''uk-card-small''' (or '''uk-card-large'''): class to a table to make it smaller or larger. | |||
* '''uk-height-1-1''': This class applies a height of 100%. This only works if the parent element has a set height. | |||
|- | |- | ||
|Primary Column | |Primary Column | ||
| Line 65: | Line 98: | ||
|- | |- | ||
|Primary Column Style | |Primary Column Style | ||
|Add CSS classes to change the primary column style. Please | |Add CSS classes to change the primary column style. Please look at the helpful classes in the '''Table/Card Style''' field mentioned earlier or explore [[Block Table#Use Cases|Use cases]] below to learn more about the predefined CSS class available in Easy Content Builder. | ||
|- | |- | ||
|Link Style | |Link Style | ||
| Line 71: | Line 104: | ||
'''uk-button uk-button-primary uk-text-nowrap''' | '''uk-button uk-button-primary uk-text-nowrap''' | ||
'''NOTE''': You need to specify the button/link format in the CSV file following this format: | '''NOTE #1''': You need to specify the button/link format in the CSV file following this format: | ||
'''(Buy Now)<nowiki>https://apps.shopify.com/easy-content-builder</nowiki>''' | '''(Buy Now)<nowiki>https://apps.shopify.com/easy-content-builder</nowiki>''' | ||
'''NOTE #2''': You can change '''''uk-button-primary''''' to '''''uk-button-default''''', '''''uk-button-secondary''''', '''''uk-button-link''''', or '''''uk-button-text''''' to change the look of the buttons. | |||
|- | |- | ||
|Icon Yes | |Icon Yes | ||
| Line 107: | Line 142: | ||
Here are the configurations for this pricing table sample: | Here are the configurations for this pricing table sample: | ||
'''Step 1''': Add [[Section Settings]] to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.) | '''Step 1''': Add [[Add_section_settings#Add_Section|Section Settings]] to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.) | ||
'''Step 2''': Add a '''Table section''' and configure it as follows: | '''Step 2''': Add a '''Table section''' and configure it as follows: | ||
* Table Type: Normal Table | * Table Type: Normal Table | ||
* Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table# | * Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table#Table settings|General Configuration]] guide for more details. | ||
* Header First Row: enabled | * Header First Row: enabled | ||
* Header First Column: enabled | * Header First Column: enabled | ||
| Line 130: | Line 165: | ||
Here are the configurations for this pricing table sample: | Here are the configurations for this pricing table sample: | ||
'''Step 1''': Add [[Section Settings]] to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.) | '''Step 1''': Add [[Add_section_settings#Add_Section|Section Settings]] to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.) | ||
'''Step 2''': Add a Table section and configure it as follows: | '''Step 2''': Add a Table section and configure it as follows: | ||
* Table Type: Separate Cards | * Table Type: Separate Cards | ||
* Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table# | * Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table#Table settings|General Configuration]] guide for more details. | ||
* Header First Row: enabled | * Header First Row: enabled | ||
* Table / Card style: enter these CSS classes '''uk-card-hover uk-card-secondary uk-height-1-1 uk-border-rounded.''' | * Table / Card style: enter these CSS classes '''uk-card-hover uk-card-secondary uk-height-1-1 uk-border-rounded.''' | ||
| Line 143: | Line 178: | ||
:{{Note|You can change '''''uk-card-primary''''' to the '''''uk-card-default''''' or '''''uk-card-se'''condary'' to change the look of the cards. |inline}} | :{{Note|You can change '''''uk-card-primary''''' to the '''''uk-card-default''''' or '''''uk-card-se'''condary'' to change the look of the cards. |inline}} | ||
* Link Style: enter these CSS classes '''uk-button uk-button-primary uk-text-nowrap''' | * Link Style: enter these CSS classes '''uk-button uk-button-primary uk-text-nowrap''' | ||
:{{Note|You can change '''''uk-button-primary''''' to '''''uk-button-default''''' or '''''uk-button- | :{{Note|You can change '''''uk-button-primary''''' to '''''uk-button-default''''', '''''uk-button-secondary''''', '''''uk-button-link''''', or '''''uk-button-text''''' to change the look of the buttons.|inline}} | ||
* Icon Yes: upload your own CSV icon | * Icon Yes: upload your own CSV icon | ||
* Icon No: upload your own CSV icon | * Icon No: upload your own CSV icon | ||
* Image width: 24 | * Image width: 24 | ||
==== Use case 3: Comparison | ==== Use case 3: Comparison chart ==== | ||
[[File:Ecb-table-demo3-config.png|border|frameless|1024x1024px]] | [[File:Ecb-table-demo3-config.png|border|frameless|1024x1024px]] | ||
Here are the configurations for this comparison table sample: | Here are the configurations for this comparison table sample: | ||
'''Step 1''': Add [[Section Settings]] to specify the global configuration of this comparison table (e.g. The column width, background color, etc.) | '''Step 1''': Add [[Add_section_settings#Add_Section|Section Settings]] to specify the global configuration of this comparison table (e.g. The column width, background color, etc.) | ||
'''Step 2''': Add a Table section and configure it as follows: | '''Step 2''': Add a Table section and configure it as follows: | ||
* Table Type: Normal Table | * Table Type: Normal Table | ||
* Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table# | * Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table#Table settings|General Configuration]] guide for more details. | ||
* Header First Row: enabled | * Header First Row: enabled | ||
* Table / Card style: enter this CSS class '''uk-table-striped''' | * Table / Card style: enter this CSS class '''uk-table-striped''' | ||
| Line 164: | Line 199: | ||
* Primary Column Style: enter these CSS classes '''uk-text-bold uk-text-success''' | * Primary Column Style: enter these CSS classes '''uk-text-bold uk-text-success''' | ||
* Link Style: enter these CSS classes '''uk-button uk-button-primary''' | * Link Style: enter these CSS classes '''uk-button uk-button-primary''' | ||
:{{Note|You can change '''uk-button-primary''' to '''uk-button-default''' or '''uk-button- | :{{Note|You can change '''uk-button-primary''' to '''''uk-button-default''''', '''''uk-button-secondary''''', '''''uk-button-link''''', or '''''uk-button-text''''' to change the look of the buttons.|inline}} | ||
* Icon Yes: upload your own CSV icon | * Icon Yes: upload your own CSV icon | ||
* Icon No: upload your own CSV icon | * Icon No: upload your own CSV icon | ||
| Line 174: | Line 209: | ||
Here are the configurations for this data table sample: | Here are the configurations for this data table sample: | ||
'''Step 1''': Add [[Section Settings]] to specify the global configuration of this data table (e.g. The column width, background color, etc.) | '''Step 1''': Add [[Add_section_settings#Add_Section|Section Settings]] to specify the global configuration of this data table (e.g. The column width, background color, etc.) | ||
'''Step 2''': Add a Table section and configure it as follows: | '''Step 2''': Add a Table section and configure it as follows: | ||
* Table Type: Data Table | * Table Type: Data Table | ||
* Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=951135469 sample CSV file]. Please refer to the [[Block Table# | * Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=951135469 sample CSV file]. Please refer to the [[Block Table#Table settings|General Configuration]] guide for more details. | ||
* Table / Card style: enter this CSS class '''uk-table-striped''' | * Table / Card style: enter this CSS class '''uk-table-striped''' | ||
* Link Style: enter these CSS classes '''uk-button uk-button-primary''' | * Link Style: enter these CSS classes '''uk-button uk-button-primary''' | ||
:{{Note|You can change '''uk-button-primary''' to '''uk-button-default''' or '''uk-button- | :{{Note|You can change '''uk-button-primary''' to '''''uk-button-default''''', '''''uk-button-secondary''''', '''''uk-button-link''''', or '''''uk-button-text''''' to change the look of the buttons.|inline}} | ||
* Icon Yes: upload your own CSV icon | * Icon Yes: upload your own CSV icon | ||
* Icon No: upload your own CSV icon | * Icon No: upload your own CSV icon | ||
Revision as of 02:52, 20 November 2024
The Table section lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table.
What is the Table section perfect for?
You have various options to use the Table section for your Shopify themes:
- Product comparison charts - view the demo here.




- Pricing table with custom data - see an example here.
- Pricing table (Equal height) - see an example here.
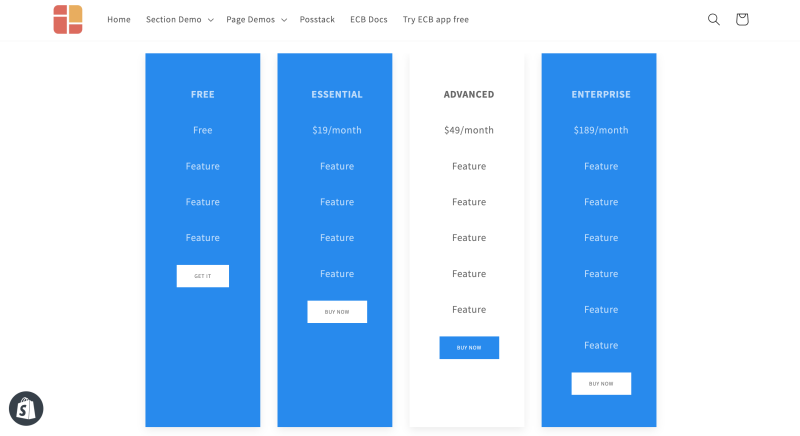
- Pricing table (Flexible height)
- Comparison data table - see an example here.
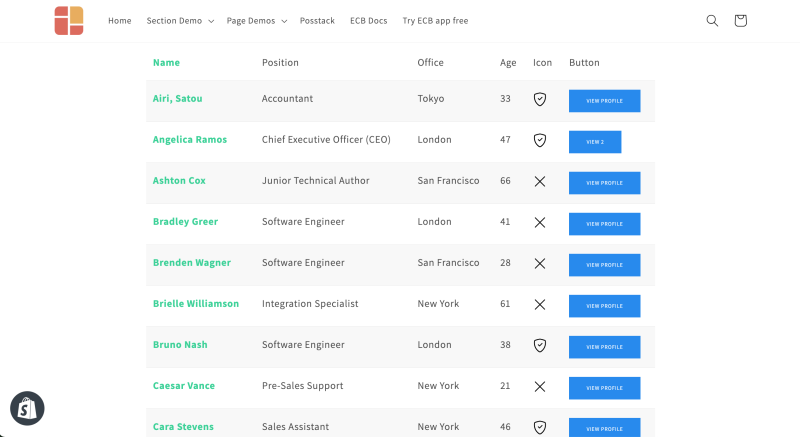
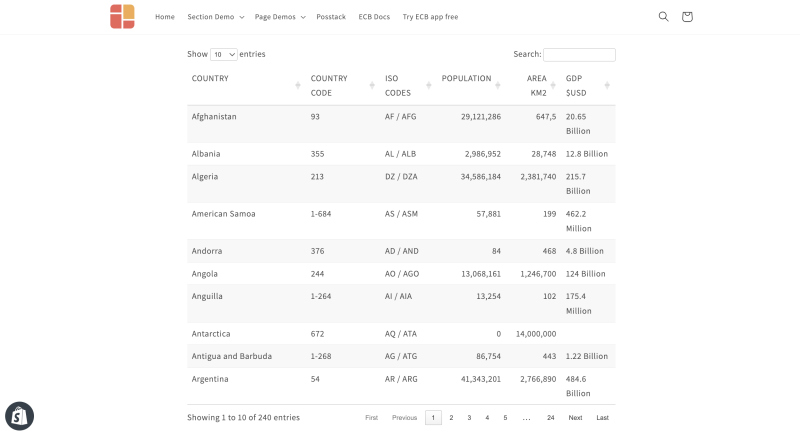
- Long-form data table with a Search box, Sorting in ascending or descending order, and pagination - see an example here.
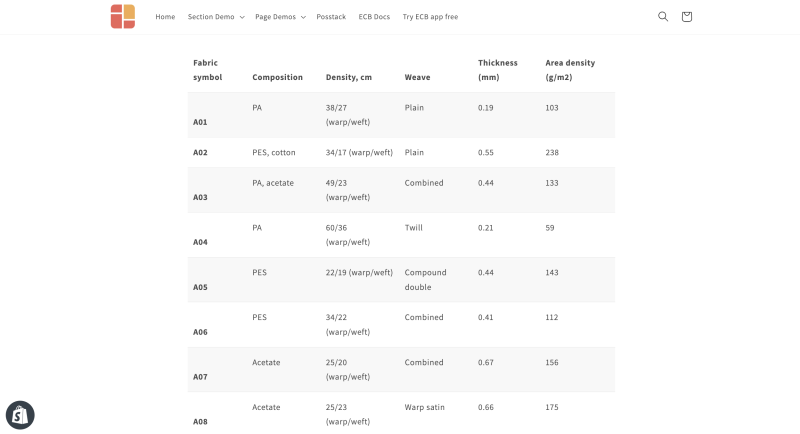
- Data table with the first row and column as the header
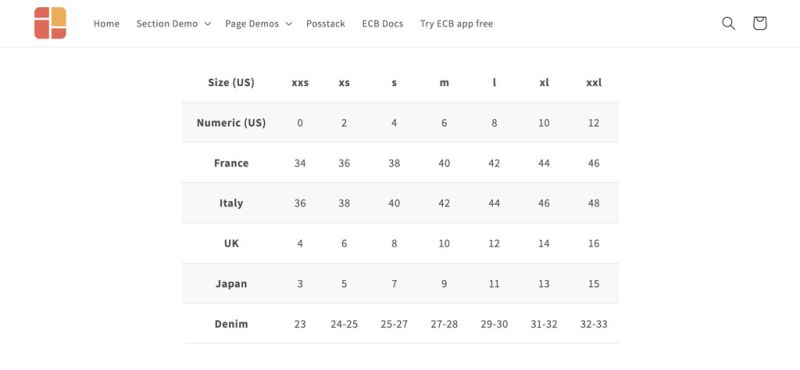
- Size chart & fit guide - see an example here.
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available here.
How to add Table section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Table section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Table section and customize the settings according to your preferences.
Table settings
From the sidebar of your Shopify theme editor, click on the Table title to view the details of the settings.
| Table Type | Select the type you want - Normal Table, Separate Cards, Data Table. |
|---|---|
| Table Data | Add data in CSV (Comma Separated Values) format.
Steps to create and export CSV data from Google Spreadsheet:
NOTE #1: Easy Content Builder lets you add images on the heading (the first row). Here are the CSV file format:
NOTE #2: If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. NOTE #3: To show the Yes/No icons, simply enter the 'YES' or 'NO' text (Must be in uppercase) into the sheet. NOTE #4: To add a CTA button, enter your sheet using this format: (your_button_label)your_url For example: (Buy Now)https://apps.shopify.com/easy-content-builder |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Header First Row | Display the first row as the header |
| Header First Column | Display the first column as the header |
| Table/Card style | Add CSS classes to change the table/card style. Please refer to the Use cases below to learn more about the predefined CSS class available in Easy Content Builder.
Here are some useful classes you can use (Feel free to add multiple classes, separating each with a space):
|
| Primary Column | Set a column to be the primary one that you want to attract the user's attention. E.g. enter '2' to set the 2nd column as the primary one. |
| Primary Column Style | Add CSS classes to change the primary column style. Please look at the helpful classes in the Table/Card Style field mentioned earlier or explore Use cases below to learn more about the predefined CSS class available in Easy Content Builder. |
| Link Style | Add CSS classes applied to links in the table. Here's the predefined CSS classes available in Easy Content Builder:
uk-button uk-button-primary uk-text-nowrap NOTE #1: You need to specify the button/link format in the CSV file following this format: (Buy Now)https://apps.shopify.com/easy-content-builder NOTE #2: You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons. |
| Icon Yes | Upload the SVG icon to display in the Yes cell of the comparison table. |
| Icon No | Upload the SVG icon to display in the No cell of the comparison table. |
| Icon Width | Set the width (in pixel) of the YES/NO icons. |
| Image Width | Set the width (in pixels) of the featured images on the comparison table header. |
| Image Height | Set the height (in pixels) of the featured images on the comparison table header. |
| Image | Add the image you want to feature on the comparison table header. |
| Animate on scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use Cases
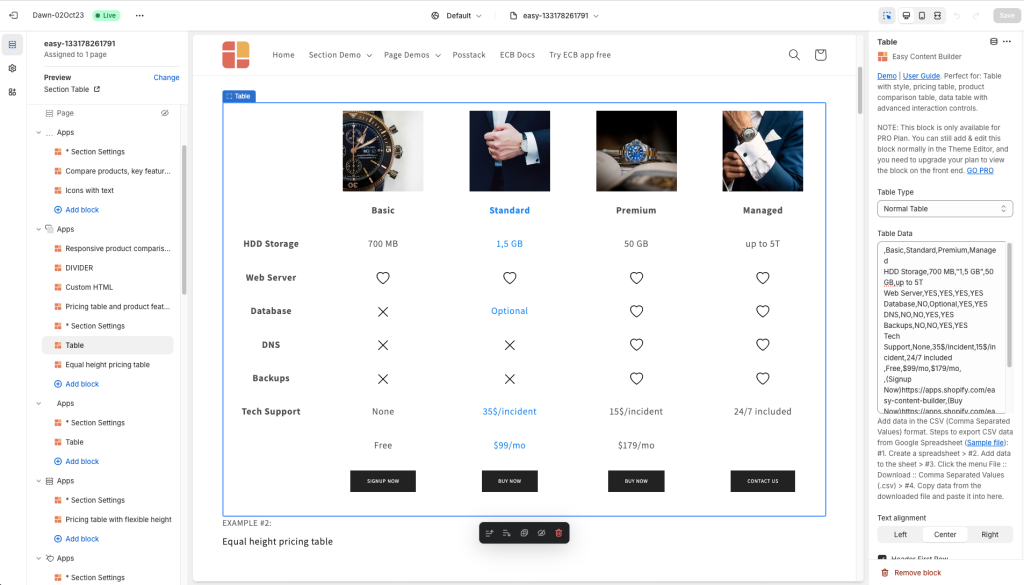
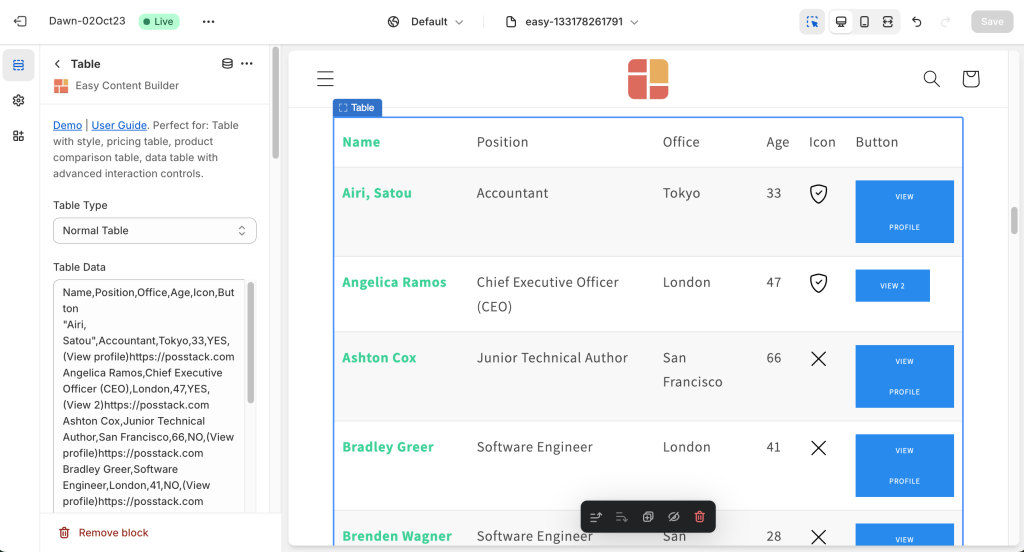
Use case 1: Pricing table and product feature comparison
Here are the configurations for this pricing table sample:
Step 1: Add Section Settings to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Normal Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Header First Column: enabled
- Primary Column: 3 (you can change to the column you want)
- Primary Column Style: enter this CSS class uk-text-primary
- Link Style: enter these CSS classes uk-button uk-button-secondary uk-text-nowrap
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Icon width: 24
- Image Width: 150
- Image Height: 150
- Image: upload the images that you want to display on the Header.
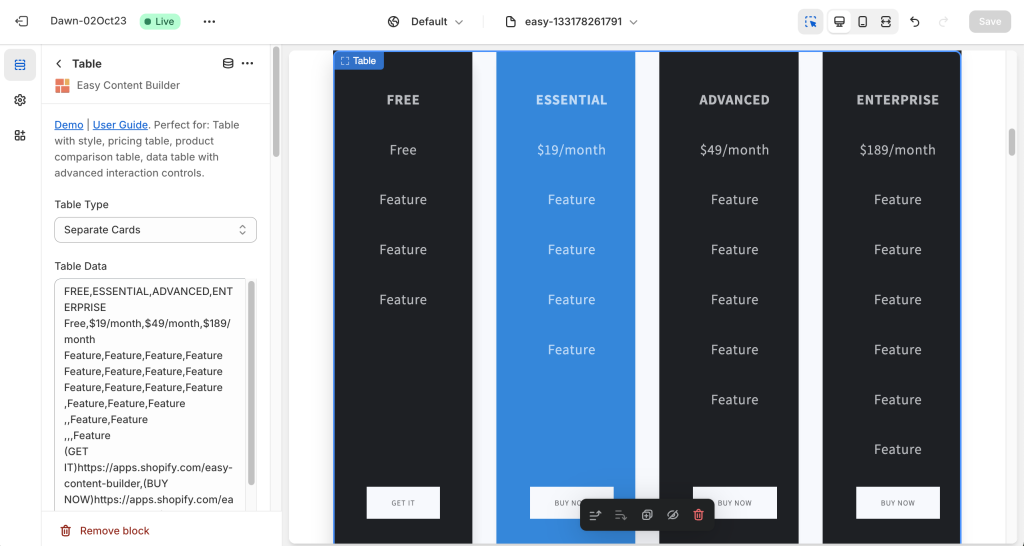
Use case 2: Equal height Pricing table
Here are the configurations for this pricing table sample:
Step 1: Add Section Settings to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Separate Cards
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Table / Card style: enter these CSS classes uk-card-hover uk-card-secondary uk-height-1-1 uk-border-rounded.
- You can change uk-card-secondary to the uk-card-default or uk-card-primary to change the look of the cards.
- Primary Column: 2 (you can change to the column you want)
- Primary Column Style: enter these CSS classes uk-card-hover uk-card-primary uk-height-1-1.
- You can change uk-card-primary to the uk-card-default or uk-card-secondary to change the look of the cards.
- Link Style: enter these CSS classes uk-button uk-button-primary uk-text-nowrap
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
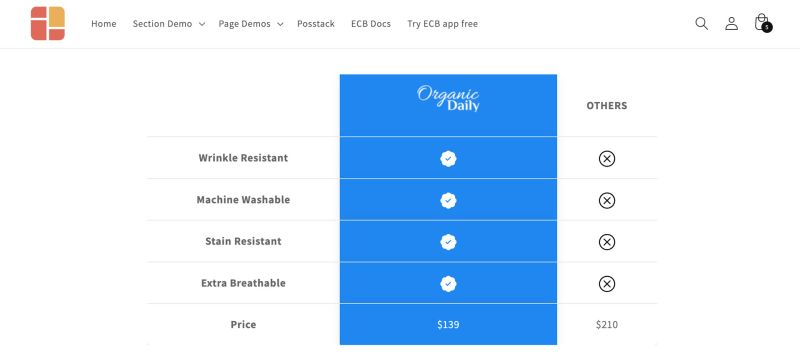
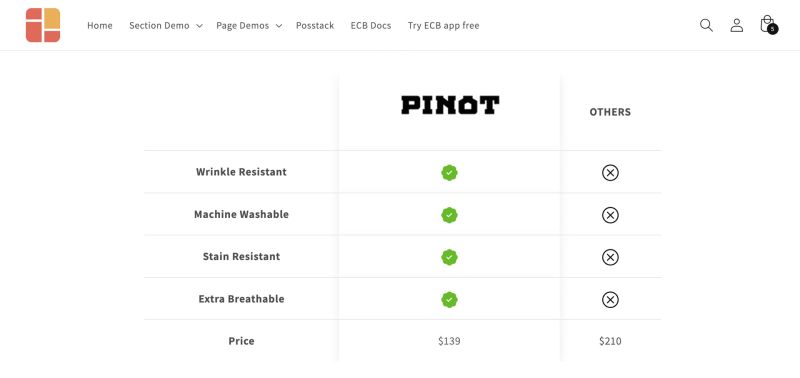
Use case 3: Comparison chart
Here are the configurations for this comparison table sample:
Step 1: Add Section Settings to specify the global configuration of this comparison table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Normal Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Table / Card style: enter this CSS class uk-table-striped
- Primary Column: 1 (you can change to the column you want)
- Primary Column Style: enter these CSS classes uk-text-bold uk-text-success
- Link Style: enter these CSS classes uk-button uk-button-primary
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
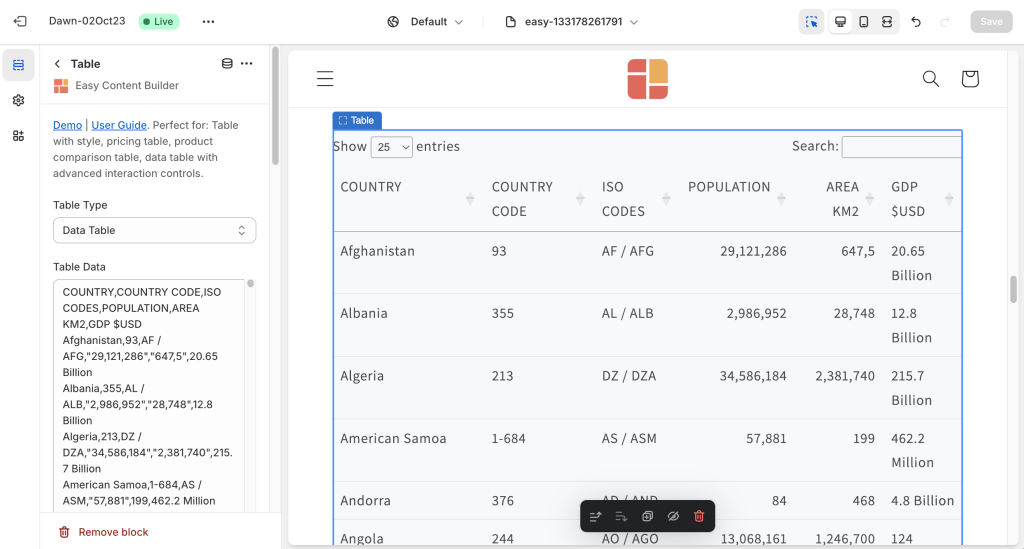
Use case 4: Long-form data table with a Search box, Sorting in ascending or descending order, and pagination.
Here are the configurations for this data table sample:
Step 1: Add Section Settings to specify the global configuration of this data table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Data Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Table / Card style: enter this CSS class uk-table-striped
- Link Style: enter these CSS classes uk-button uk-button-primary
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.