Block: Video
Overview
The Video section makes it easy to add horizontally and vertically oriented videos to your page. You can upload your videos or insert the video URLs.
Easy Content Builder provides you with five options for video presentations:
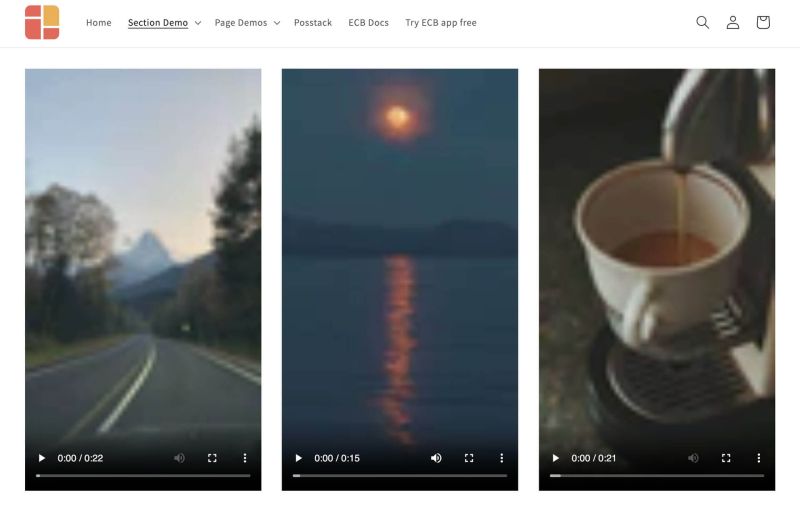
1. Video section (the current page): Add horizontal and vertical videos to your Shopify pages by uploading or using video URLs, perfect for product launches, announcements, and reviews. Supports TikTok, YouTube Shorts, Vimeo, and Instagram Reels for vertical videos.
2. Video Slider section: Create a sleek video slider or grid from your uploaded videos:
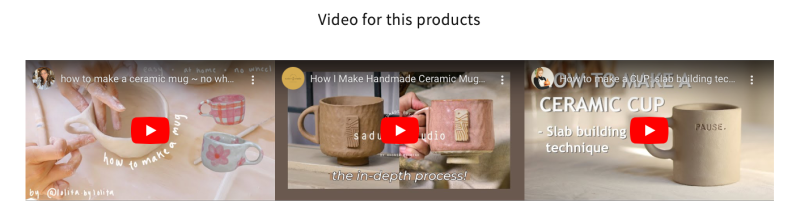
3. Gallery Section: Showcase a grid of photos alongside a featured video.
4. Video Background: Add dynamic video background to your page.
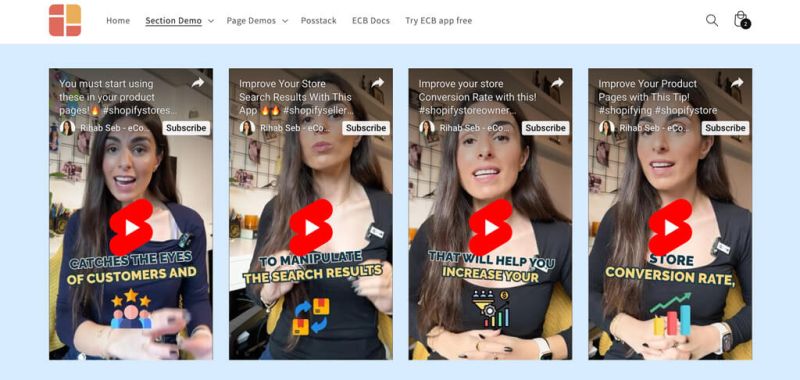
5. Instagram/TikTok/YouTube Video Slider: Display an auto-scrolling video carousel. Opens links in a modal upon clicking.Video use cases
For the vertical videos (for the Pro plan only), you can add Tiktok, YouTube Shorts, Vimeo, Instagram Reels.
It's great to feature product launch videos, featured announcements, UGC and unboxing videos, customer reviews, etc.
You can also upload local videos to host them on your Shopify store, with the option to set them to autoplay and loop by default. However, this is optional.
Watch Video tutorial
You can watch the video tutorial below to learn about the Video section.
The video explains three methods for adding videos to Shopify pages (using Easy Content Builder):
- Use a background video.
- Integrate video sliders from YouTube, TikTok, or Instagram (using the Video section).
- Add a video slider next to the Add to Cart button (using the Video Slider section).
Feel free to jump to Part 2 for instructions on using the Video section.
Watch the video here.
How to add Video section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Video section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Video section and customize the settings according to your preferences.
Video section settings
From the Shopify theme editor, click on Video on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Specify a Video URL | Add your YouTube or Vimeo links.
Ex. To add a YouTube short (the portrait-mode videos), append your video ID to this URL: https://www.youtube.com/watch?v= Here's an example of our demo: https://www.youtube.com/watch?v=Wksv_21Elvw |
| Tiktok Video ID | Enter your Tiktok Video ID |
| Instagram Video ID | Enter your Instagram Reel ID |
| Aspect ratio | Set the horizontal or vertical video. |
| Show Instagram Caption | Show/hide Instagram Caption |
| Local Video | Select the video to upload if you want to host it on your Shopify.
Available settings for the Local Video:
|
| Container Max Width | Define the maximum width (in pixels) of the video's container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to the videos as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Connect Youtube links to a dynamic source
If you're looking to link a YouTube video to a dynamic source, the current Video section doesn't support that functionality.
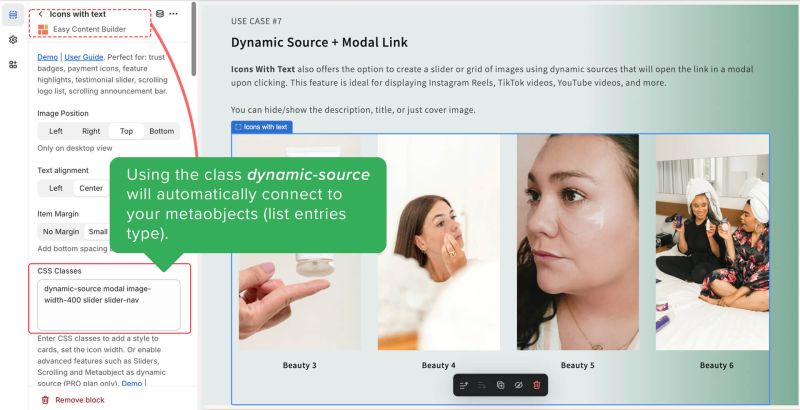
As an alternative, consider using the Icons With Text section. This option enables you to incorporate video links using metaobjects, allowing videos to play in a modal when users click on the video thumbnail. Please keep in mind that this feature is exclusive to the Pro plan.
Example: check out this dynamic source feature (using a metaobject) and the modal link here (Refer to Use Case #7).
Setup guide: For guidance on creating a metaobject to store your YouTube link and connect it to the Icons With Text section through a dynamic source, take a look at this guide.
For guidance on creating a metaobject to store your YouTube link and connect it to the Icons With Text section through a dynamic source, take a look at this guide.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.