Block Buttons: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
|||
| Line 16: | Line 16: | ||
[[File:Block button 2.png|1200x1200px]] | [[File:Block button 2.png|1200x1200px]] | ||
{{Note|''If you’re new to our Easy Content Builder, please refer to section [[Section Settings|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''| | {{Note|''If you’re new to our Easy Content Builder, please refer to section [[Section Settings|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.''|inline}} | ||
{{Note|The button section lets you add 3 buttons per row (this feature is available for the Pro plan). | |||
You can still use and configure the Button section under the Free plan; however, only one button is visible on the front end. |reminder}} | |||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
Revision as of 04:00, 13 March 2024
This content block helps you add predefined buttons for actions on a page.
What is the Button section perfect for?
You have various options to use the Button section for your Shopify themes:
- Multiple buttons within a section: see an example here.
- Ghost button style: see an example here.
- Text link: see an example here.
General Configuration
From the Shopify theme editor, click on Button on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
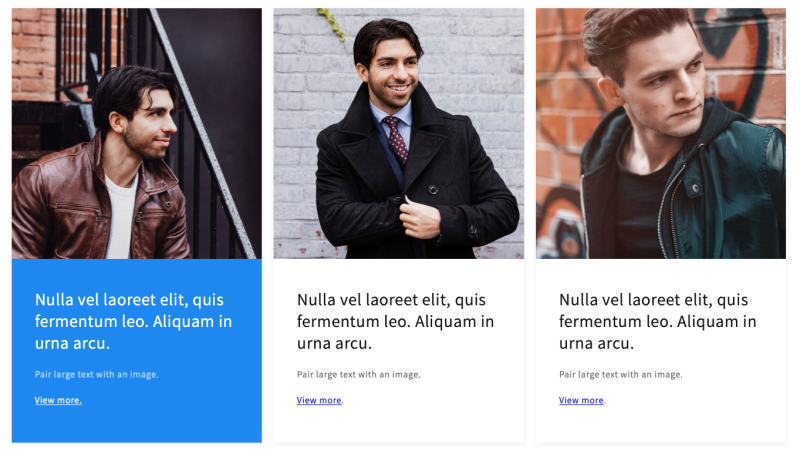
The button section lets you add 3 buttons per row (this feature is available for the Pro plan).
You can still use and configure the Button section under the Free plan; however, only one button is visible on the front end.
| Section settings | Description |
|---|---|
| Text Alignment | Align text to the left, right, or center. |
| Rounded Border | Enable this setting to apply rounded corners to the buttons. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Full-width | Enable responsive full-width button. |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. |
| Button Size | Set the button size - Small, Default, or Large. |
| Target | Open the link in the same window or a new window. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.