Create Template Apply to Multiple Pages: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
mNo edit summary |
||
| Line 3: | Line 3: | ||
{{Note|The setup steps are the same for all page types: Product, Article, or Store page.|inline}} | {{Note|The setup steps are the same for all page types: Product, Article, or Store page.|inline}} | ||
===Step overview=== | |||
* Open '''Browse Template''' page | * Open '''Browse Template''' page | ||
| Line 24: | Line 24: | ||
==== How to assign a template to multiple products in bulk ==== | ==== How to assign a template to multiple products in bulk ==== | ||
[[File:Ecb assign multi product template.gif|frameless|960x960px]] | [[File:Ecb assign multi product template.gif|frameless|960x960px]] | ||
===Next Steps=== | |||
* Add, delete, and customize sections: Read the guide. | * Add, delete, and customize sections: Read the guide. | ||
Revision as of 08:05, 26 May 2024
This guide explains how to create a template (for Product, Blog Post, or Store Pages) and apply it to multiple pages in bulk.
The setup steps are the same for all page types: Product, Article, or Store page.
Step overview
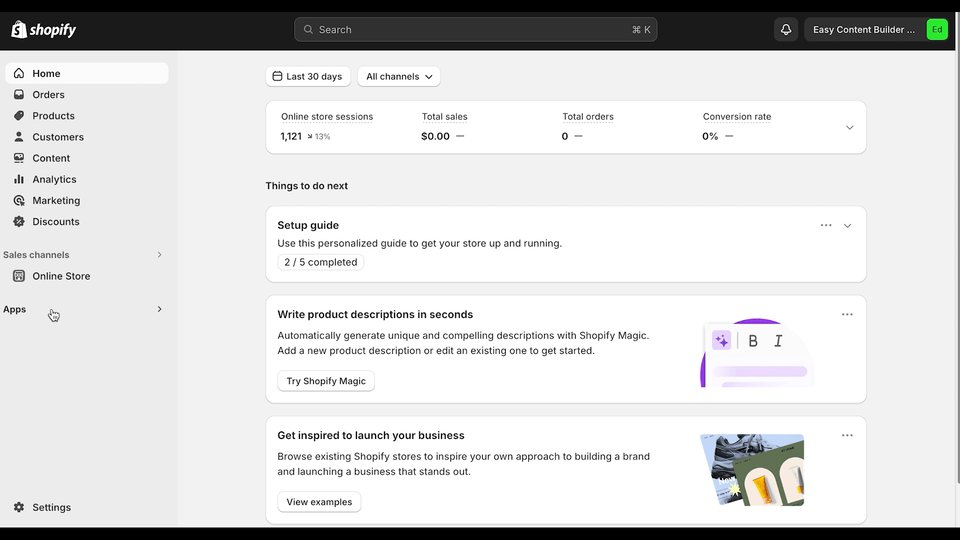
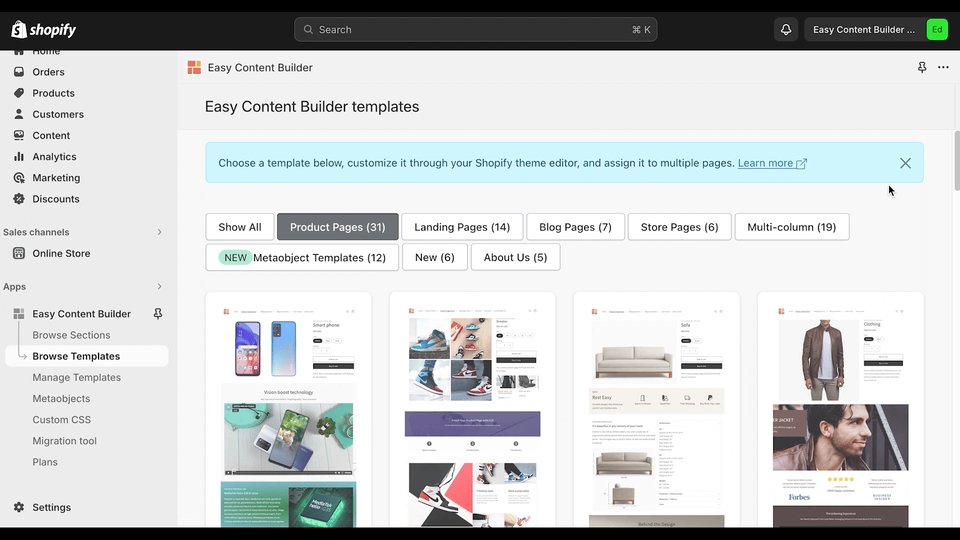
- Open Browse Template page
- Find and select a Prebuilt-template.
- Set the template name.
- Create a template.
- Assign template to products.
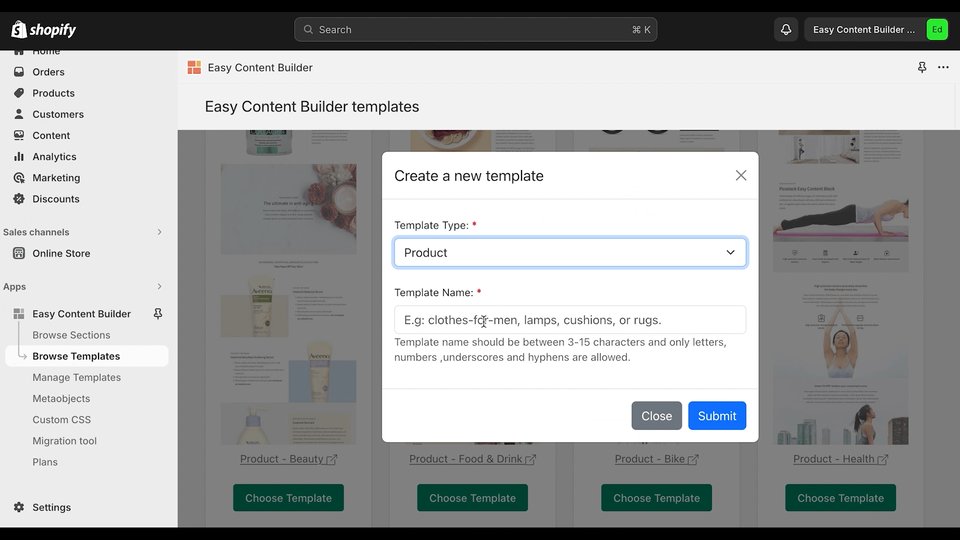
How to create a template

- Note 1: Choose Template: You have the option to start with a Blank template or use a pre-made template, which includes pre-built sections created by Easy Content Builder.
- Note 2: The template name: The template name should be between 3-15 characters - only letters, numbers, underscores and hyphens are allowed.
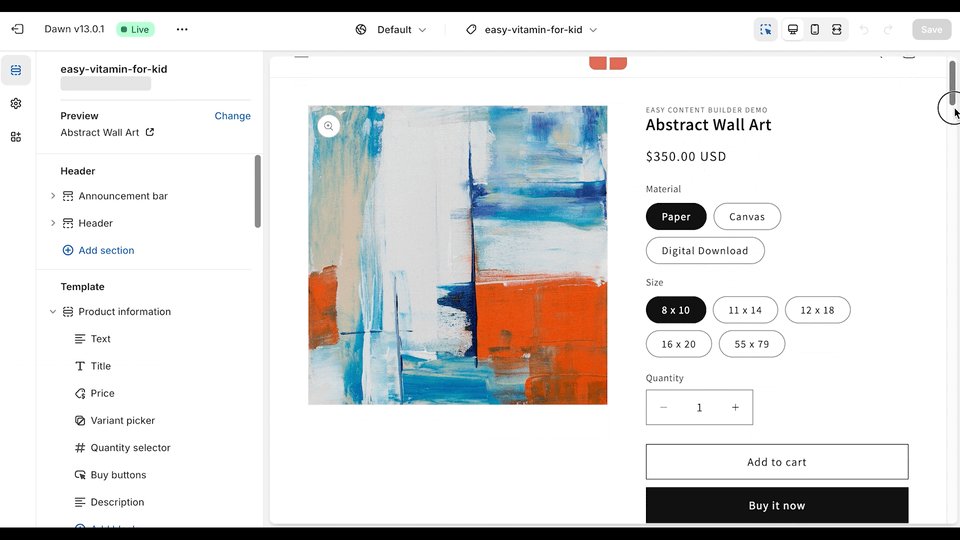
- After creating a template using the video above, you will be directed to your Shopify theme editor. From there, you can begin adding sections to the template you've just created. You can learn how to add a section here.
How to assign a template to one product
How to assign a template to multiple products in bulk
Next Steps
- Add, delete, and customize sections: Read the guide.