Metaobject template examples: Difference between revisions
mNo edit summary |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Metaobject template example: Recipes}} | {{DISPLAYTITLE:Metaobject template example: Recipes}} | ||
This page | This page showcases two instances of metaobject templates: | ||
* Recipe page | |||
* Author page | |||
The process for creating these Recipe/Author metaobject templates using Easy Content Builder remains the same: | |||
* Step 1: Create metaobjects | * Step 1: Create metaobjects | ||
| Line 8: | Line 12: | ||
* Step 4: Add sections and showcase your metaobject entries on your theme. | * Step 4: Add sections and showcase your metaobject entries on your theme. | ||
=Example 1: Recipe page= | |||
==Introduction== | |||
Before jumping into the detailed steps, you can check out the live demo of the recipe: [https://easy-content-builder-demo.myshopify.com/pages/recipe-healthy-baked-salmon click to view]. | |||
{{Note| | |||
'''Recipe post anatomy''' | |||
You can display the recipes in a classic cookbook style, including: | |||
*Images or videos of the recipe | |||
*List of ingredients | |||
*Cooking instructions | |||
*Additional notes | |||
*Additionally, you can incorporate product placements directly into the recipe pages for cross-promotion purposes. | |||
'''Why use metaobjects for the Recipe pages?''' | |||
Using metaobjects for Recipe pages allows you to: | |||
*Utilize a single metaobject template for all recipe pages. | |||
*Display unique content for each recipe, such as Ingredients, Method, Preparation time, Process shots or videos, and more. | |||
*Store and manage all recipe content directly in your Shopify admin. | |||
*Reuse recipe content to be displayed on multiple pages according to your preference.|reminder}} | |||
==Steps== | ==Steps== | ||
====1. Create metaobjects==== | ====1. Create metaobjects==== | ||
| Line 43: | Line 66: | ||
After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront. | After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront. | ||
{{Note|For steps to create a template,[[Create_metaobject_template|click here]].|inline}} | {{Note|For steps to create a template, [[Create_metaobject_template|click here]].|inline}} | ||
{{Note|Consider using the '''blog post''' to create your Recipe pages. This allows you to utilize the default Shopify listing page, displaying all your recipes with pagination. You can still customize the page layout in a versatile multi-column format (ranging from 1 to 4 columns) to showcase your recipes, such as [https://easy-content-builder-demo.myshopify.com/blogs/news/chocolate-chip-cookies-recipe this example].|reminder}} | |||
Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template. | Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template. | ||
| Line 58: | Line 83: | ||
[[File:Recipe-template-sections.jpg|frameless|960x960px]] | [[File:Recipe-template-sections.jpg|frameless|960x960px]] | ||
You can check out the live demo of the recipe: [https://easy-content-builder-demo.myshopify.com/pages/recipe-healthy-baked-salmon click to view]. | |||
=Example 2: Author page= | |||
==Introduction== | |||
Before jumping into the detailed steps, you can check out the live demo of the sample author page: [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix click to view]. | |||
{{Note| | |||
'''Author page anatomy''' | |||
An Author page can pertain to various individuals such as a book writer, artist, or manufacturer, etc. According to the specific type of author page, you can include tailored data related to that author profile. For example, a book writer's page can incorporate: | |||
*The latest books | |||
*Email subscription box | |||
*Headshot/avatar | |||
*Preview bio | |||
*Social media links | |||
*Teasers or excepts from your book | |||
'''Why use metaobjects for the Author pages?''' | |||
By utilizing metaobjects for Author pages, you can: | |||
*Showcase the same Author A bio block on multiple pages. Any updates to the Author A Bio will be automatically reflected across all those pages. | |||
*Store and manage all author content directly within your Shopify admin. | |||
*Integrate unique product collections (e.g. art collections, book categories, etc.) specific to the same Author on different pages. | |||
|reminder}} | |||
==Steps== | |||
====1. Create metaobjects==== | |||
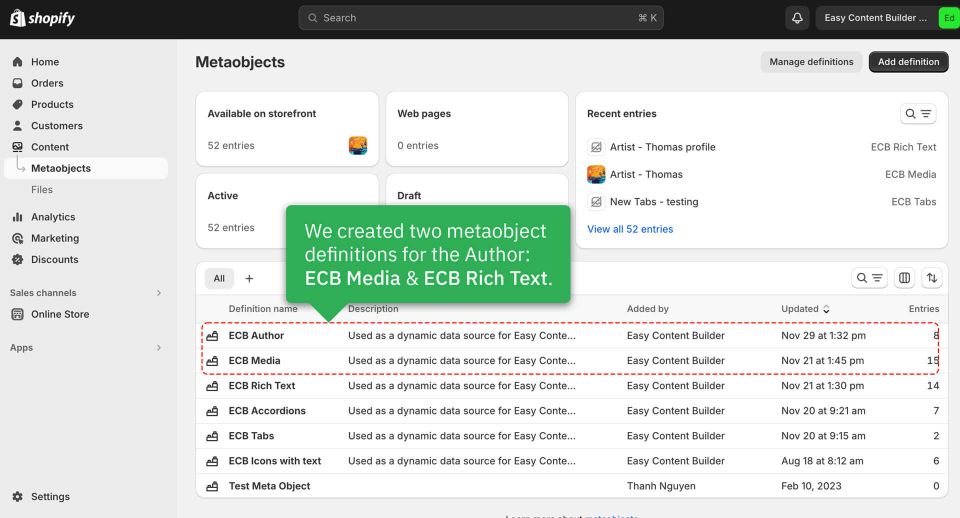
We've defined two metaobjects for the Author: ECB Media and ECB Author. Check out the screenshot below. | |||
{{Note|For steps to create a metaobject definition with just one click, [[Create metaobjects|click here]].|inline}}[[File:Metaobject-eg-author-def.jpg|frameless|960x960px]] | |||
====2. Add metaobject entries==== | |||
Next, we added metaobject entries for ECB Author and ECB Media. | |||
*In '''ECB Author''', you can store details about the Author, such as the latest books, email subscription box, headshot/avatar, preview bio, social media links, and teasers or excerpts from their book, etc. | |||
* In '''ECB Media''', you can store images and videos related to a specific author. | |||
<br> | |||
{{Note|For steps to add metaobject entries, [[Add_metaobject_entries|click here]].|inline}} | |||
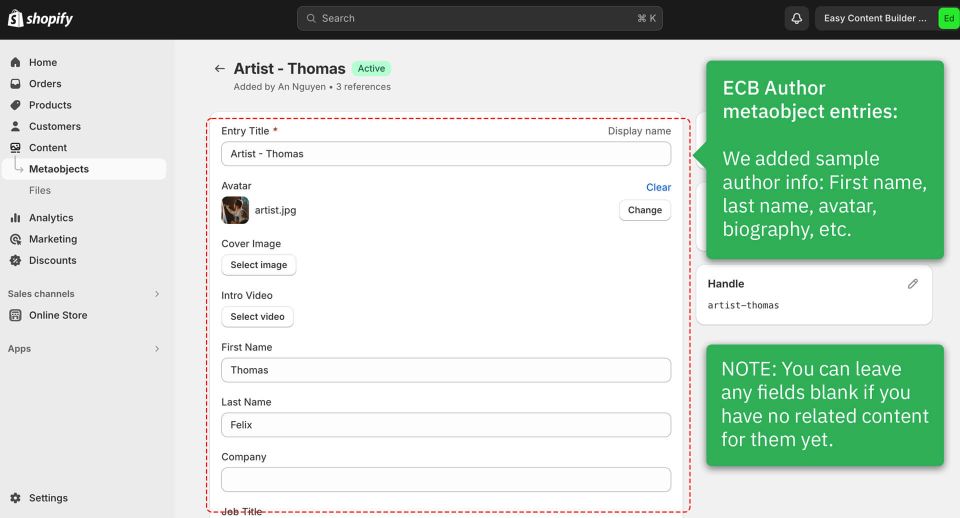
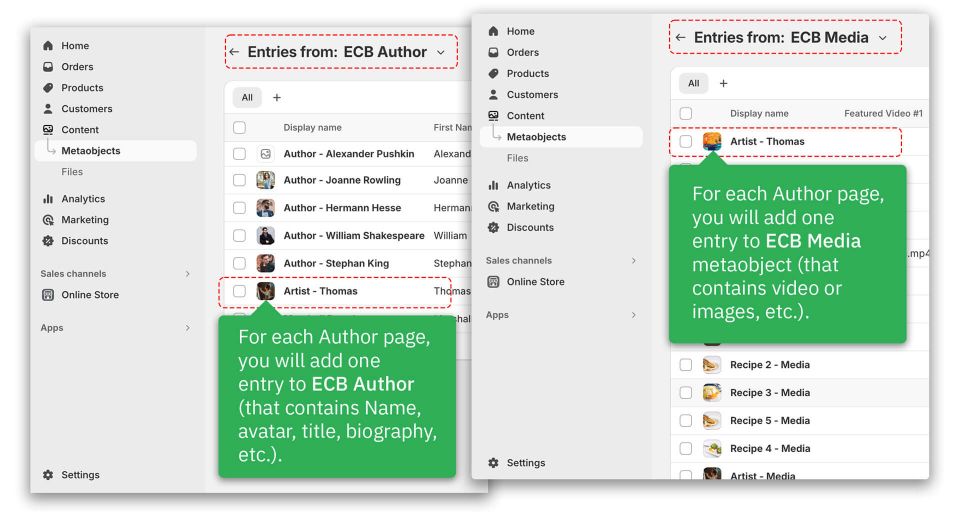
'''ECB Author entry''': | |||
[[File:Metaobject-eg-author-entries.jpg|frameless|960x960px]] | |||
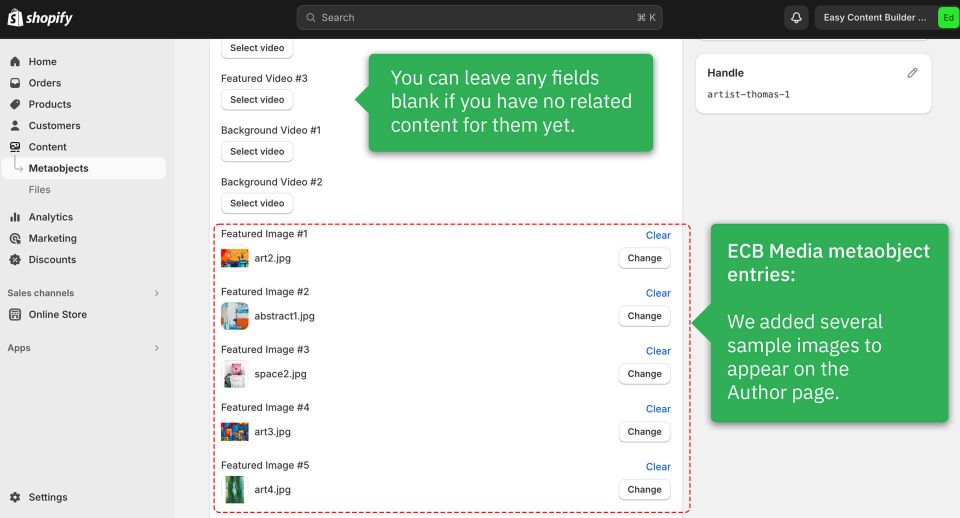
'''ECB Media entry''': | |||
[[File:Metaobject-eg-author-media-entry2.jpg|frameless|960x960px]] | |||
Check out the different sample authors on our live demo. Each author is linked to an ECB Author entry and ECB Media entry. | |||
[[File:Metaobject-eg-author-entry-listing.jpg|frameless|960x960px]] | |||
====3. Create the template==== | |||
After adding custom data (also known as Metaobject entries) for the Author, the next step is to create a Metaobject template to showcase this data on the storefront. | |||
{{Note|For steps to create a template, [[Create_metaobject_template|click here]].|inline}} | |||
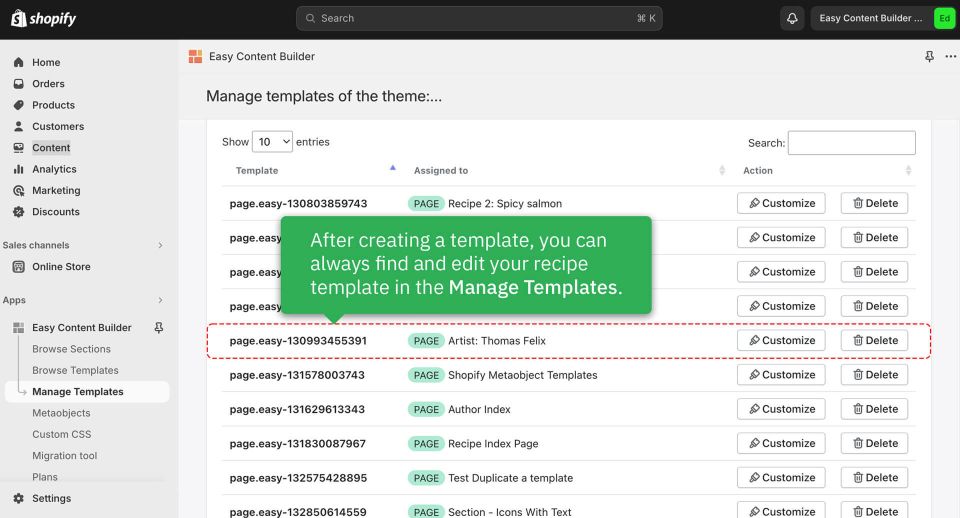
Once you have finished creating the Author template, you will be directed to the Theme Editor, where you can begin customizing the template. | |||
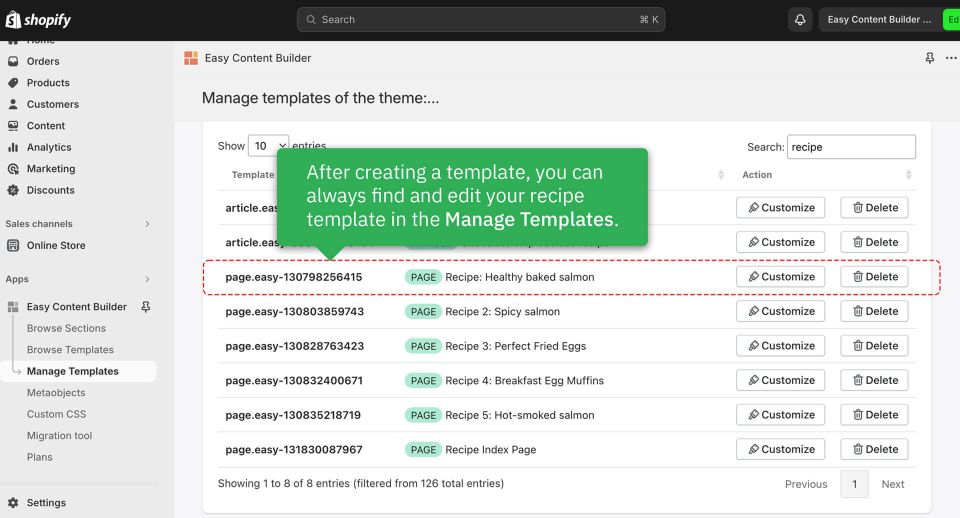
{{Note| Note: After creating a template, you can always return to edit your Author template in the Manage Templates section.<br>[[File:Metaobject-author-template2.jpg|frameless|960x960px]]|inline}} | |||
====4. Add sections==== | |||
Finally, you'll need to add sections and link them to the Metaobject data to showcase your author profile on your theme. | |||
{{Note|For steps to add sections to a template, [[Add_sections_metaobject_template|click here]].|inline}} | |||
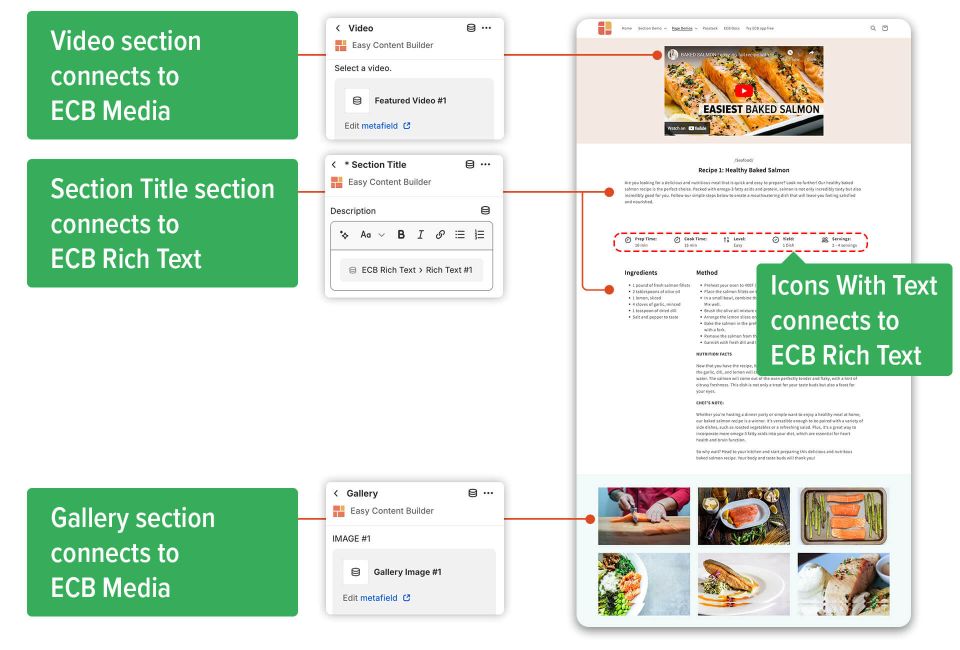
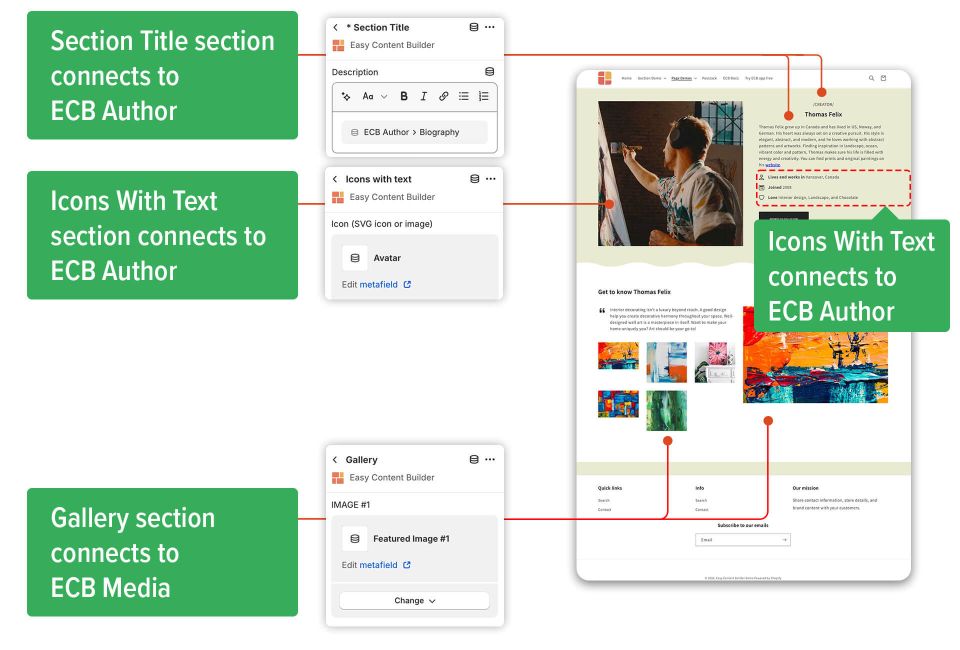
Below are the sections we included in this sample Author. You will be able to see which section is linked to which metaobject entry. | |||
[[File:Metaobject-author-tooltip.jpg|frameless|960x960px]] | |||
You can check out the live demo of the Author: [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix click to view]. | |||
Latest revision as of 03:13, 8 June 2024
This page showcases two instances of metaobject templates:
- Recipe page
- Author page
The process for creating these Recipe/Author metaobject templates using Easy Content Builder remains the same:
- Step 1: Create metaobjects
- Step 2: Add metaobject entries
- Step 3: Create the template
- Step 4: Add sections and showcase your metaobject entries on your theme.
Example 1: Recipe page
Introduction
Before jumping into the detailed steps, you can check out the live demo of the recipe: click to view.
Recipe post anatomy
You can display the recipes in a classic cookbook style, including:
- Images or videos of the recipe
- List of ingredients
- Cooking instructions
- Additional notes
- Additionally, you can incorporate product placements directly into the recipe pages for cross-promotion purposes.
Why use metaobjects for the Recipe pages?
Using metaobjects for Recipe pages allows you to:
- Utilize a single metaobject template for all recipe pages.
- Display unique content for each recipe, such as Ingredients, Method, Preparation time, Process shots or videos, and more.
- Store and manage all recipe content directly in your Shopify admin.
- Reuse recipe content to be displayed on multiple pages according to your preference.
Steps
1. Create metaobjects
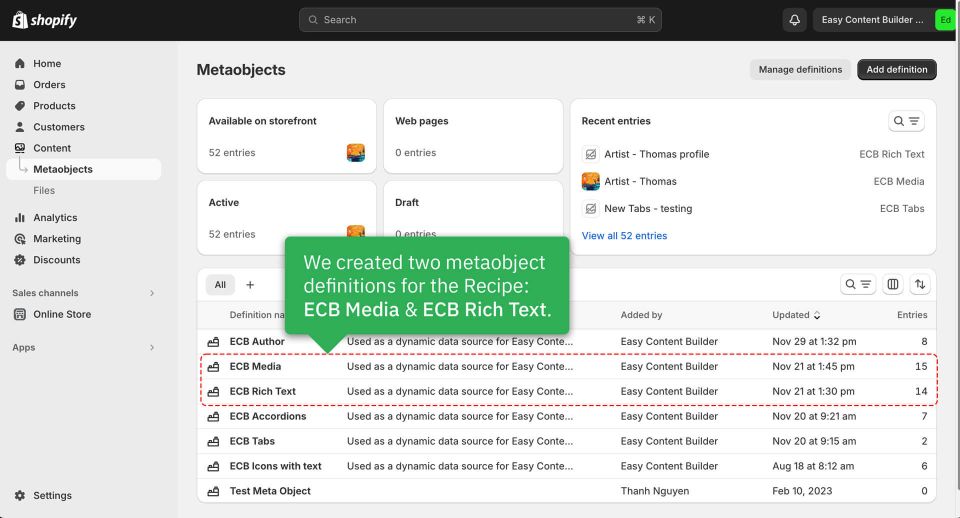
We've defined two metaobjects for the Recipe: ECB Media and ECB Rich Text. Check out the screenshot below.
2. Add metaobject entries
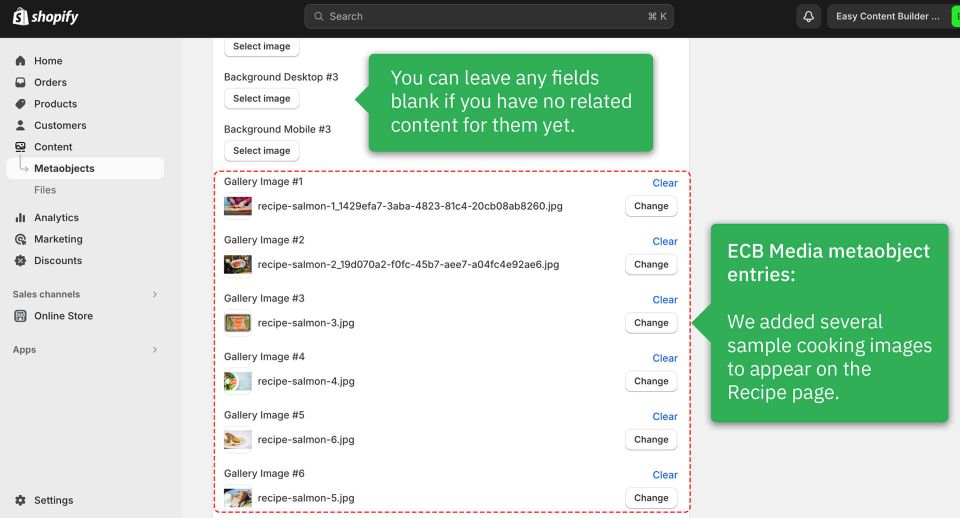
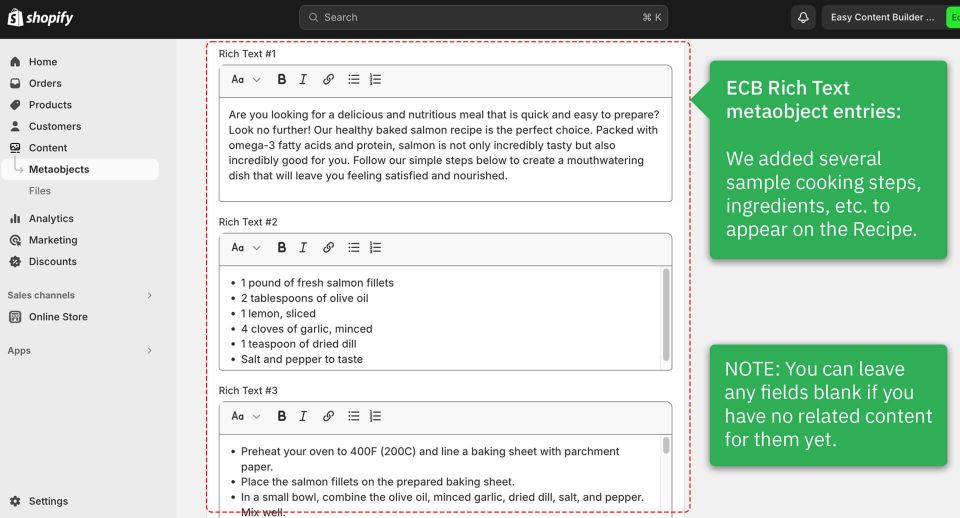
Next, we added metaobject entries for ECB Media and ECB Rich Text.
- ECB Media is where we store sample cooking images.
- ECB Rich Text is where we store sample Cooking methods, ingredients, how-to steps, etc.
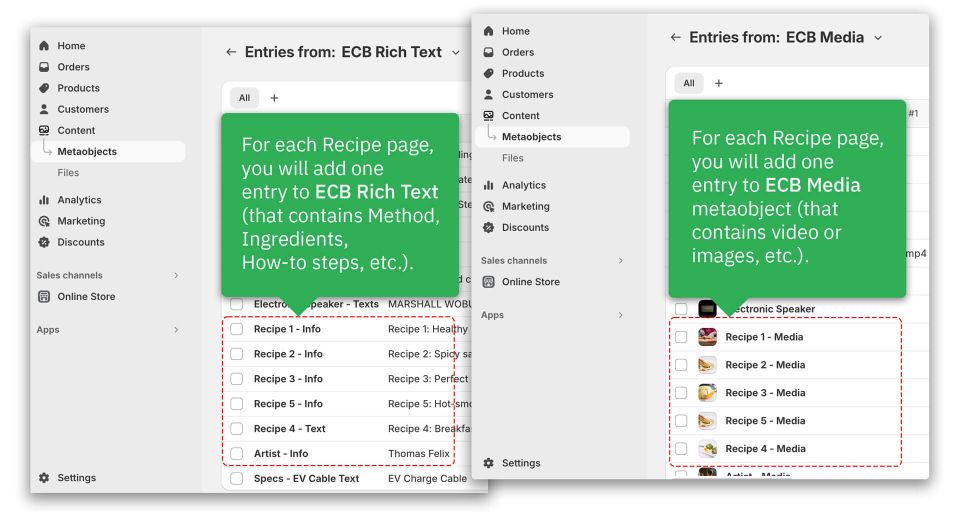
Check out the different sample recipes on our live demo. Each recipe is linked to an ECB Media entry and ECB Rich Text entry.
3. Create the template
After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront.
Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template.

4. Add sections
Finally, you'll need to add sections and link them to the Metaobject data to showcase your recipe on your theme.
Below are the sections we included in this sample recipe. You will be able to see which section is linked to which metaobject entry.
You can check out the live demo of the recipe: click to view.
Example 2: Author page
Introduction
Before jumping into the detailed steps, you can check out the live demo of the sample author page: click to view.
Author page anatomy
An Author page can pertain to various individuals such as a book writer, artist, or manufacturer, etc. According to the specific type of author page, you can include tailored data related to that author profile. For example, a book writer's page can incorporate:
- The latest books
- Email subscription box
- Headshot/avatar
- Preview bio
- Social media links
- Teasers or excepts from your book
Why use metaobjects for the Author pages?
By utilizing metaobjects for Author pages, you can:
- Showcase the same Author A bio block on multiple pages. Any updates to the Author A Bio will be automatically reflected across all those pages.
- Store and manage all author content directly within your Shopify admin.
- Integrate unique product collections (e.g. art collections, book categories, etc.) specific to the same Author on different pages.
Steps
1. Create metaobjects
We've defined two metaobjects for the Author: ECB Media and ECB Author. Check out the screenshot below.
2. Add metaobject entries
Next, we added metaobject entries for ECB Author and ECB Media.
- In ECB Author, you can store details about the Author, such as the latest books, email subscription box, headshot/avatar, preview bio, social media links, and teasers or excerpts from their book, etc.
- In ECB Media, you can store images and videos related to a specific author.
Check out the different sample authors on our live demo. Each author is linked to an ECB Author entry and ECB Media entry.
3. Create the template
After adding custom data (also known as Metaobject entries) for the Author, the next step is to create a Metaobject template to showcase this data on the storefront.
Once you have finished creating the Author template, you will be directed to the Theme Editor, where you can begin customizing the template.

4. Add sections
Finally, you'll need to add sections and link them to the Metaobject data to showcase your author profile on your theme.
Below are the sections we included in this sample Author. You will be able to see which section is linked to which metaobject entry.
You can check out the live demo of the Author: click to view.