Remove Block: Difference between revisions
From Posstack.com Documentation
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Hide/Remove a block:== | |||
* From your Shopify admin, click Apps > '''Easy Content Builder''' > '''Manage Templates''', then select the template that contains the block that you want to edit. | * From your Shopify admin, click Apps > '''Easy Content Builder''' > '''Manage Templates''', then select the template that contains the block that you want to edit. | ||
* Click a block to load the content into the preview window and access the options available to you. | * Click a block to load the content into the preview window and access the options available to you. | ||
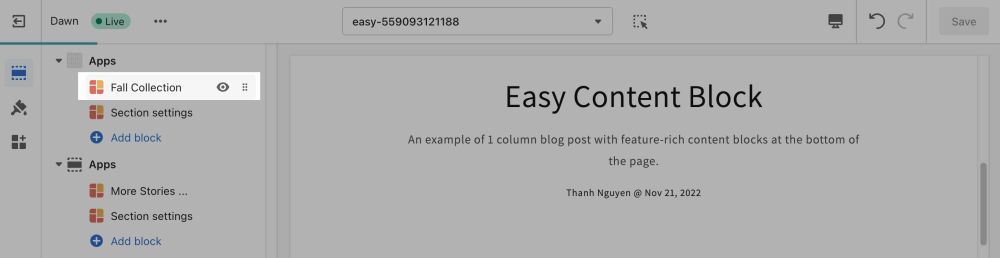
* Click the eye icon to hide or unhide a block. | * Click the eye icon to hide or unhide a block. | ||
* Click and drag the ⋮⋮ icon next to a section to rearrange the block on your page. | * Click and drag the ⋮⋮ icon next to a section to rearrange the block on your page. [[File:Delete block.jpg|1000x1000px]] | ||
* (Optional) Click '''Remove''' to delete a block. | * (Optional) Click '''Remove''' to delete a block. | ||
Latest revision as of 14:53, 22 November 2022
Hide/Remove a block:
- From your Shopify admin, click Apps > Easy Content Builder > Manage Templates, then select the template that contains the block that you want to edit.
- Click a block to load the content into the preview window and access the options available to you.
- Click the eye icon to hide or unhide a block.
- Click and drag the ⋮⋮ icon next to a section to rearrange the block on your page.

- (Optional) Click Remove to delete a block.
