Get Started: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 25: | Line 25: | ||
::* Section Settings level: refers to the global padding configurations for a section. | ::* Section Settings level: refers to the global padding configurations for a section. | ||
::* Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | ::* Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.) | ||
::[[File:Ecb sections padding margin.jpg|frameless| | ::[[File:Ecb sections padding margin.jpg|frameless|1917x1917px]] | ||
=== Preview your custom template === | === Preview your custom template === | ||
Revision as of 10:11, 14 July 2023
This tutorial will guide you through 4-easy-steps to build your first custom template using the Easy Content Builder app.
Templates are a collection of sections that are pre-built by Easy Content Builder. Once you add a template to your theme, you can add, edit, reorder, or remove any section within that template to customize your theme.
Templates can be assigned to a product/blog post/page or a product/blog/page group.
Adding your first template
Step 1: In your Shopify admin, select your Product/Blog Post/Page (depending on which page you want to create a custom template)
Step 2: On the Product/Blog Post/Page, click on More actions > Create a template
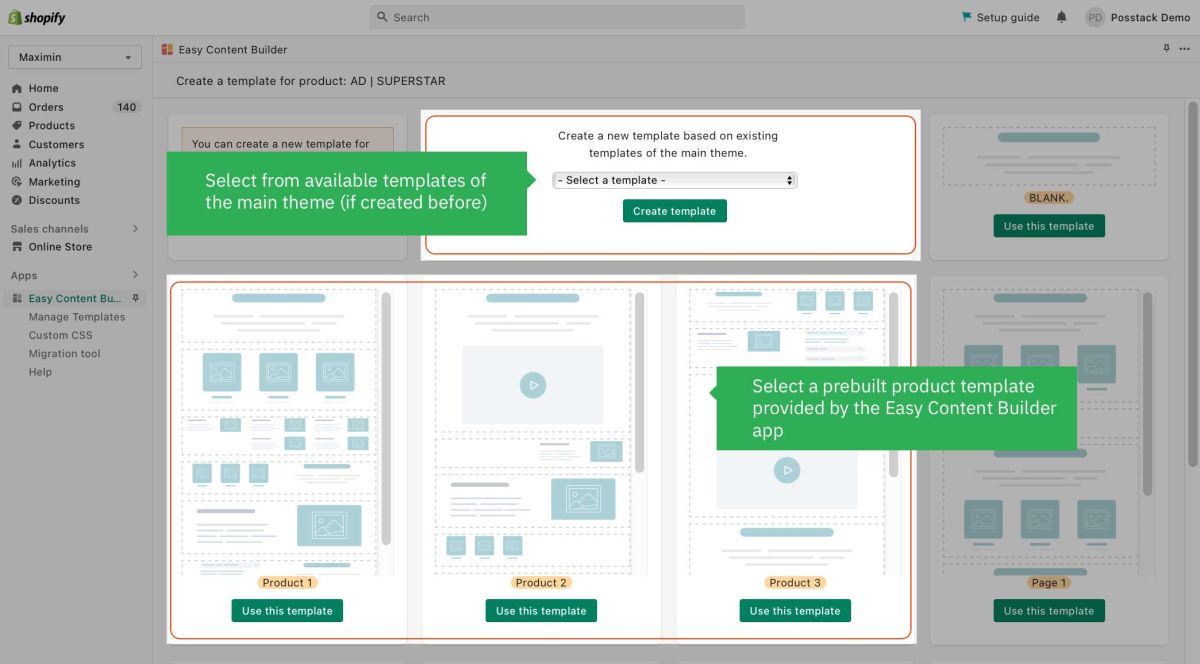
Step 3: Select a pre-built template suggested by the app (then you will be automatically redirected to the Theme Editor)
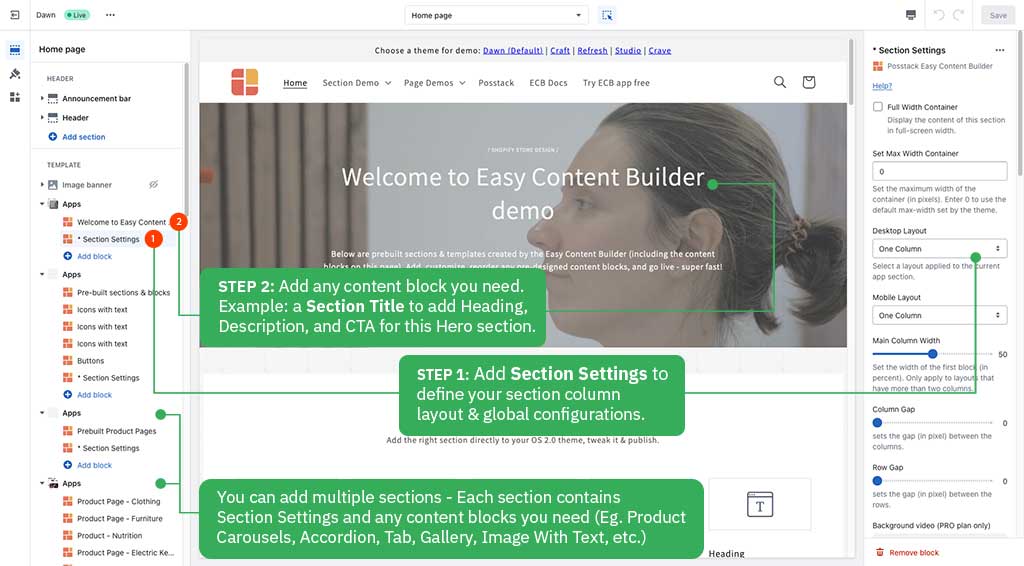
Step 4: Start adding and editing the app blocks as follows:
- 4.1. Define your section column layouts:

- With Easy Content Builder, you define the layout on an individual section level. This is done by adding/editing the Sections Setting block. Learn how to add a Sections Setting block.
- You can add many sections per page, each section with its column layout (See multi-column layouts examples)
Learn how to create multi-column layouts.
- 4.2. Add new blocks to that section as you wish (See pre-built sections examples). Learn how to add app blocks.
- 4.3. Adjust the padding/margin of each section.
- The Easy Content Builder lets you adjust the space (padding and margin) between elements at two levels:
- Section Settings level: refers to the global padding configurations for a section.
- Block level: refers to the padding/margin of a specific block within a section (One section might come with multiple blocks in it.)

Preview your custom template
Steps to preview your products, blog posts or pages with the new custom template:
- From your Shopify admin, click Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Open the dropdown menu at the top of the page.
- Use the dropdown menu to select a template.
- In the sidebar, click Change.
- Select the product or page you want to preview with the selected template.
Next steps
- Manage your templates: follow these steps.
- Edit your template: follow these steps.
Jump in a little deeper
If you would rather want to learn more about the fundamentals of the Easy Content Builder app:
- Read to understand Clean Template and Pre-built ECB Templates.
- Learn how to create and assign a template for a group of products, blog posts, or pages.
- Browse the pre-built template collection (Product pages, Blog posts, and Other pages).