Clean Template: Difference between revisions
mNo edit summary |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
'''Why a Clean template:''' | '''Why a Clean template:''' | ||
* | * Help you avoid a repetitive task (removing the default sections) when creating new templates or editing templates migrated from an old theme. | ||
* You can use a Clean template as a base template instead of using the Default template when creating a new template or migrating a template. | * You can use a Clean template as a base template instead of using the Default template when creating a new template or migrating a template. | ||
* When creating a new template, you have complete control to keep/remove any Sections from the Default template. | * When creating a new template, you have complete control to keep/remove any Sections from the Default template. | ||
| Line 10: | Line 10: | ||
Creating a clean template is optional though. | Creating a clean template is optional though. | ||
{{Note|If you do not create a Clean template, all content blocks added using the Easy Content Builder will appear at the bottom of the pages (below the default content blocks of your current page).| | {{Note|If you do not create a Clean template, all content blocks added using the Easy Content Builder will appear at the bottom of the pages (below the default content blocks of your current page).|inline}} | ||
[[File:Ecb template anatomy 3.jpg|1200px]] | [[File:Ecb template anatomy 3.jpg|1200px]] | ||
| Line 18: | Line 18: | ||
== How to create a Clean template == | == How to create a Clean template == | ||
You need to create a separate Clean template for each type of page: '''product page''', '''webpage page''', and '''blog post page'''. Once created, the Clean template files will come with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | You need to create a separate Clean template for each type of page: '''product page''', '''webpage page''', and '''blog post page'''. Once created, the Clean template files will come with the '''.clean''' suffix (''product.clean.json'', ''page.clean.json'', ''article.clean.json''). | ||
{{Note|Note: For each type of page (Product page, Webpage, Blog Post page), you just need one Clean template only. If a Clean template for the product pages does exist, please discard ''Step - Create a Clean template for Product pages''. The same rule applies to other types of pages - Webpages and Blog Post pages. |reminder}} | |||
'''Create a Clean template for products:''' | '''Create a Clean template for products:''' | ||
*From your Shopify admin, click '''Online Store''' > '''Themes.''' | *From your Shopify admin, click '''Online Store''' > '''Themes.''' | ||
Latest revision as of 09:25, 31 May 2024
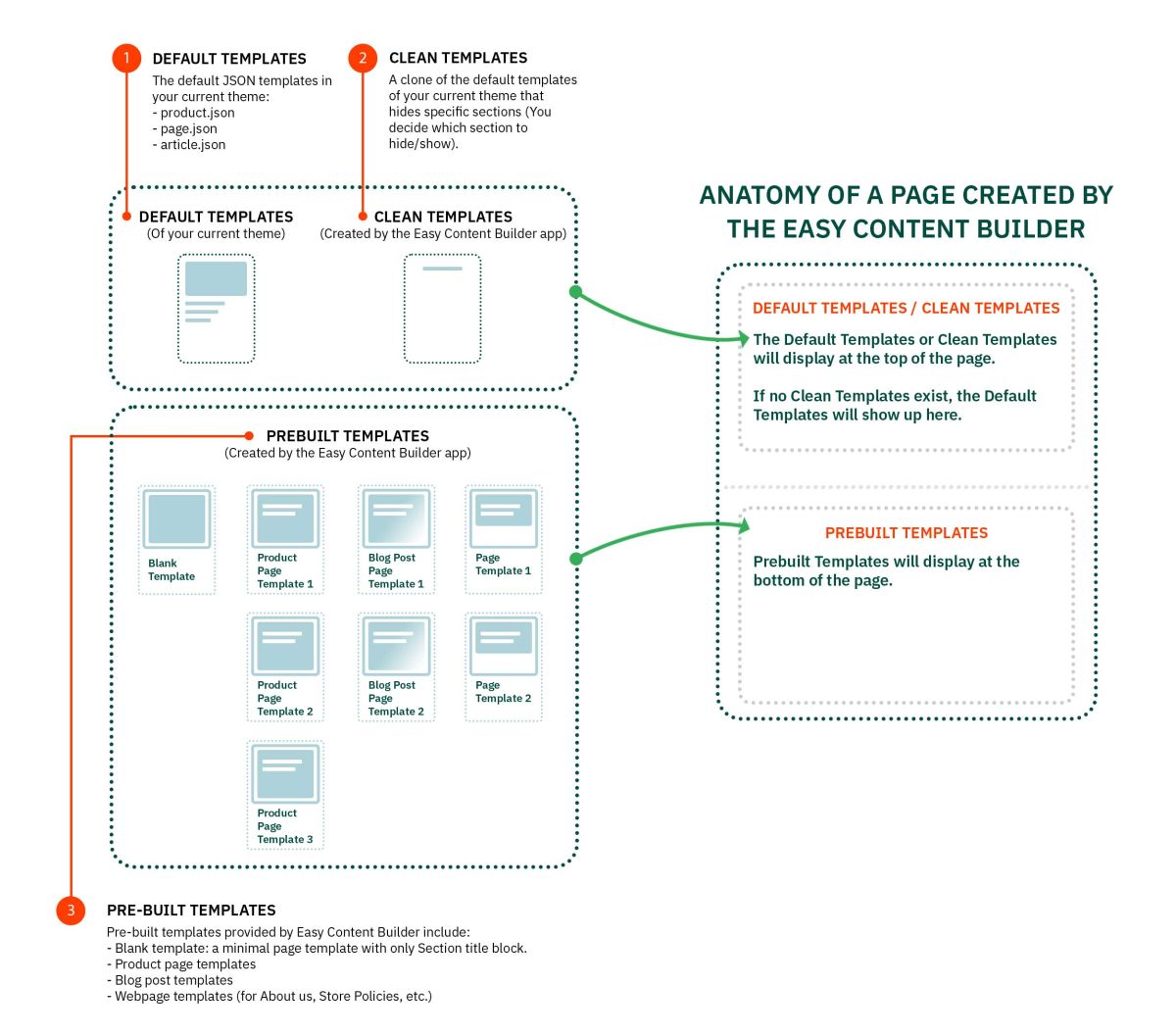
What is A Clean Template
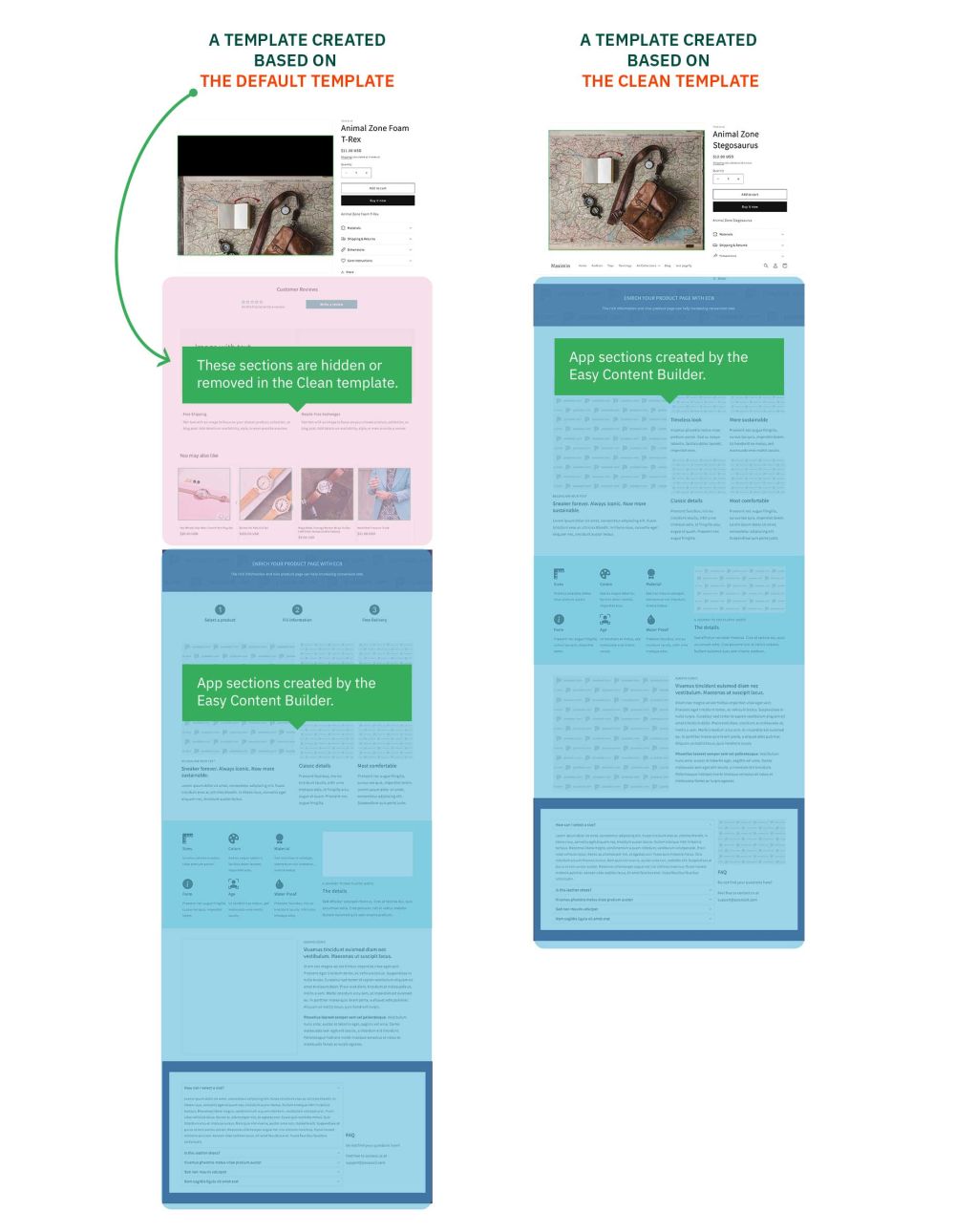
A Clean template in Easy Content Builder refers to a clone of the default templates of your current theme that hides specific sections (You decide which section to show/hide).
Why a Clean template:
- Help you avoid a repetitive task (removing the default sections) when creating new templates or editing templates migrated from an old theme.
- You can use a Clean template as a base template instead of using the Default template when creating a new template or migrating a template.
- When creating a new template, you have complete control to keep/remove any Sections from the Default template.
Creating a clean template is optional though.
The difference between the Default template and the Clean template:
How to create a Clean template
You need to create a separate Clean template for each type of page: product page, webpage page, and blog post page. Once created, the Clean template files will come with the .clean suffix (product.clean.json, page.clean.json, article.clean.json).
Create a Clean template for products:
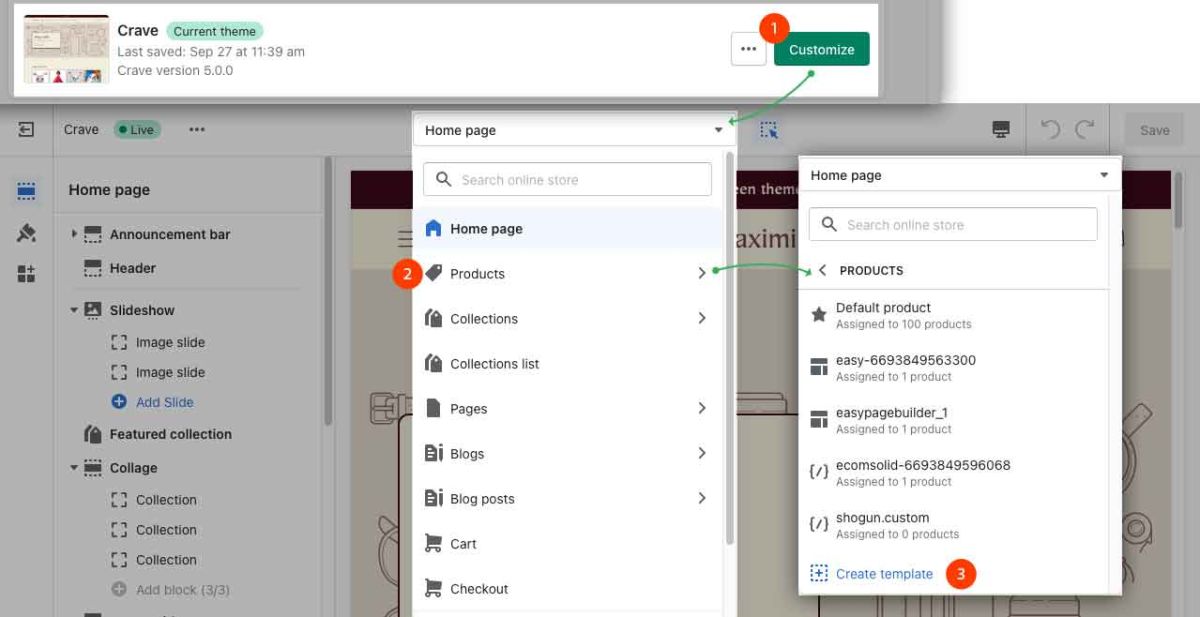
- From your Shopify admin, click Online Store > Themes.
- Find your current theme, and then click Customize.
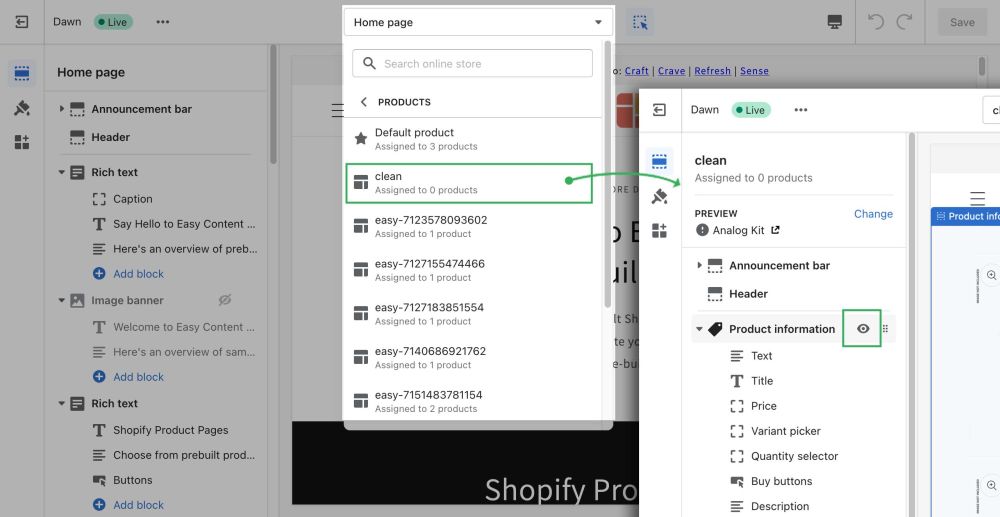
- From the Shopify Theme editor, tab Products > click Create template in the dropdown menu.
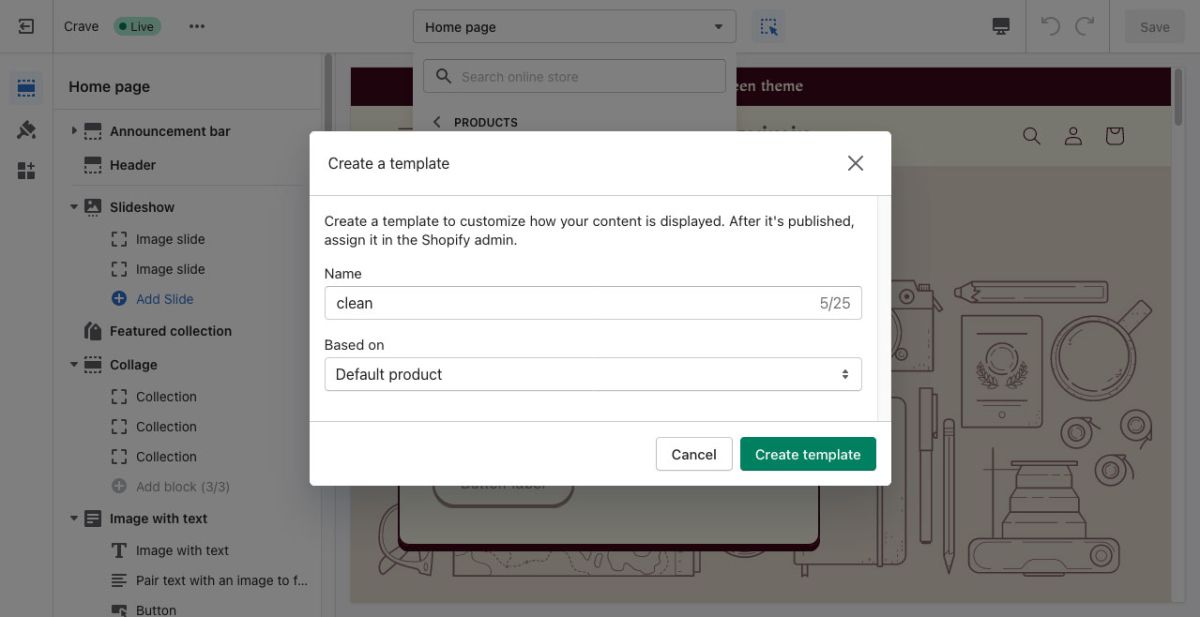
- Then enter clean to the Name field & set the Based on to Default product.
Similarly, to create a Clean template for Pages:
- From your Shopify admin, click Online Store > Themes.
- Find your current theme, and then click Customize.
- From the Shopify Theme editor, tab Products > click Create template in the dropdown menu.
- Then enter clean to the Name field & set the Based on to Default page.
And, to ceate a Clean template for Blog Posts:
- From your Shopify admin, click Online Store > Themes.
- Find your current theme, and then click Customize.
- From the Shopify Theme editor, tab Products > click Create template in the dropdown menu.
- Then enter clean to the Name field & set the Based on to Default Blog.
How to disable/remove sections in a Clean template
- From your Shopify admin, click Online Store > Themes.
- Find your current theme, and then click Customize.
- From the Shopify Theme editor, tab Products (Pages or Blog Posts) > click clean template
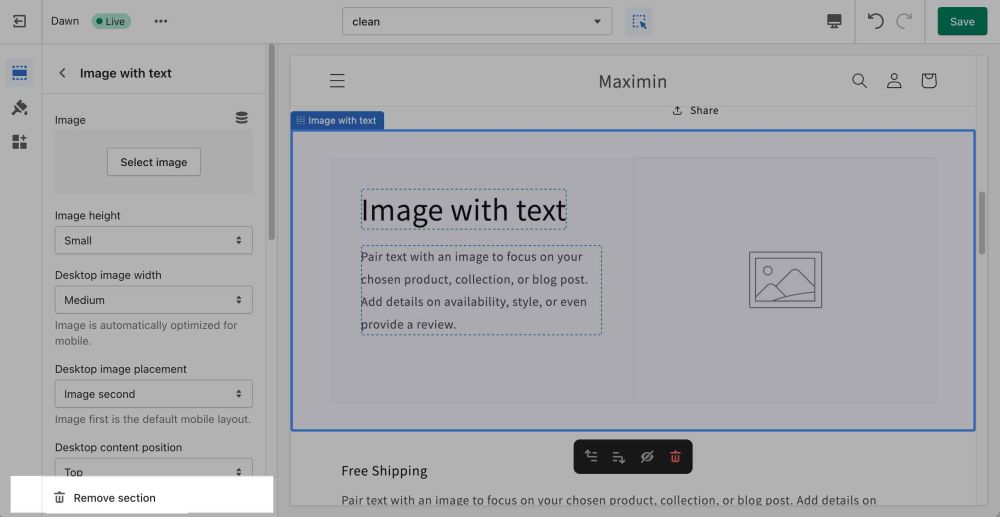
- Click any section on the sidebar that you want to disable, then click the eye icon to hide or unhide a section.

- (Optional) To remove a section, click a section and click Remove section at the bottom of the sidebar.
FAQs
Q. When should I use a Clean Template?
A. It’s a good idea to create Clean Templates if you want to create a new template or migrate content blocks to a new theme without any default sections from your current theme.
Q. Do I need to create a Clean template one time only?
A. Yes, you just need to create a single Clean Template for each page type (Product/Page/Blog Post) once only.
Q. When editing a product/page/blog post page, can I switch my existing page to a Clean template via the Theme Template dropdown?
A. No, you should create and manage the Clean Templates via the Shopify Theme Editor only (as instructed above).