Custom Liquid: Difference between revisions
From Posstack.com Documentation
No edit summary |
mNo edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Easy Content Builder allows you to add app snippets or other Liquid code to create advanced customizations. | Easy Content Builder allows you to add app snippets or other Liquid code to create advanced customizations. | ||
Liquid is a template language created by Shopify and written in [[ | Liquid is a template language created by Shopify and written in <nowiki>[[Overview:Getting Support|Ruby]]</nowiki>. It has been in production use at Shopify since 2006 and available as [https://shopify.github.io/liquid/ an open source project] on Github. {{Note|Note: Adding custom Liquid code requires knowledge of coding principles in general, so be sure you're comfortable with those areas before customizing.|inline}} | ||
Steps to add custom Liquid code: | |||
* From your Shopify admin, click Apps > Easy Content Builder | * From your Shopify admin, click '''Apps''' > '''Easy Content Builder.''' | ||
* From the Easy Content Builder dashboard, click '''Manage Templates'''. | * From the Easy Content Builder dashboard, click '''Manage Templates'''. | ||
* Then select the template that you want to edit and click '''Customize'''. | * Then select the template that you want to edit and click '''Customize'''. | ||
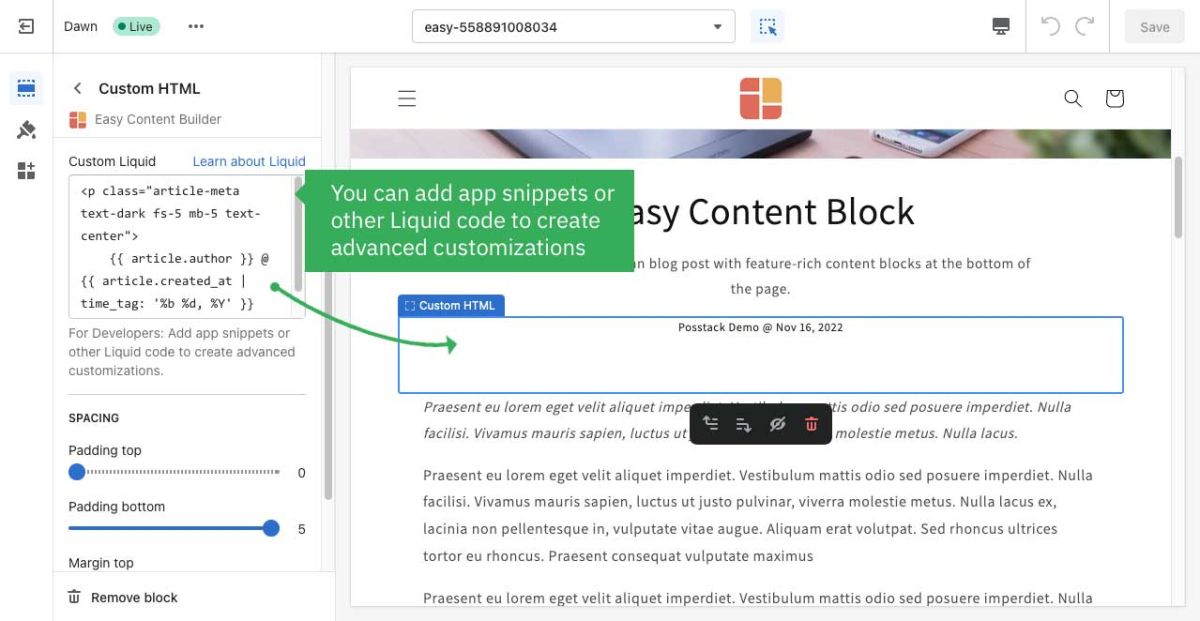
* From the Shopify theme editor, click on '''Custom HTML''' on the sidebar | * From the Shopify theme editor, click on '''Custom HTML''' on the sidebar | ||
* Enter your custom Liquid code to the '''Custom Liquid''' field. | * Enter your custom Liquid code to the '''Custom Liquid''' field. | ||
[[File:Custom Liquid.jpg|1200x1200px]] | |||
Latest revision as of 14:27, 23 February 2024
Easy Content Builder allows you to add app snippets or other Liquid code to create advanced customizations.
Liquid is a template language created by Shopify and written in [[Overview:Getting Support|Ruby]]. It has been in production use at Shopify since 2006 and available as an open source project on Github.
Note: Adding custom Liquid code requires knowledge of coding principles in general, so be sure you're comfortable with those areas before customizing.
Steps to add custom Liquid code:
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates.
- Then select the template that you want to edit and click Customize.
- From the Shopify theme editor, click on Custom HTML on the sidebar
- Enter your custom Liquid code to the Custom Liquid field.