Multi column layout examples: Difference between revisions
| (10 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
==The layout basics== | ==The layout basics== | ||
[[Add section settings#Add Section|Section Settings]] | You can set the column layout (1 to 4 columns or [[Section Settings#Hierarchical grid|hierarchical grid]]) for each section in [[Add section settings#Add Section|Section Settings]]. Then, you add [https://easy-content-builder-demo.myshopify.com/pages/section-variations multiple content blocks] to each column and configure the margin/padding and the gap between columns/rows to create your desired layout. | ||
{{Note|'''Tips''': Explore the most common configurations in the '''Section Settings''' and their use cases [[Add_section_settings#Edit_Section_Settings|here]].|reminder}} | |||
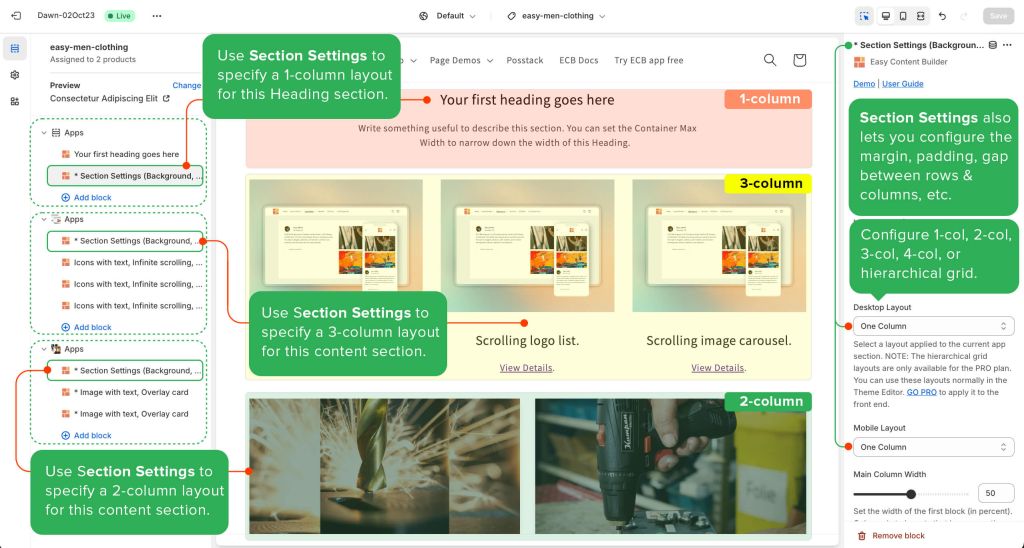
The screenshot below illustrates how you can create a layout with three sections - each section comes with its own column layout: | The screenshot below illustrates how you can create a layout with three sections - each section comes with its own column layout: | ||
| Line 72: | Line 72: | ||
*Padding: Medium | *Padding: Medium | ||
:{{Note|'''Tips''': Check out this step-by-step guide - [[Block_Image_With_Text#Use_case_4:_Hero_banner_with_a_background_color_overlay|Create a Hero banner with a background color overlay]] - that helps you achieve a similar 1-col layout.|inline}} | :{{Note|'''Tips''': Check out this step-by-step guide - [[Block_Image_With_Text#Use_case_4:_Hero_banner_with_a_background_color_overlay|Create a Hero banner with a background color overlay]] - that helps you achieve a similar 1-col layout.|inline}} | ||
===2-col with Images With Text (Overlay option) === | |||
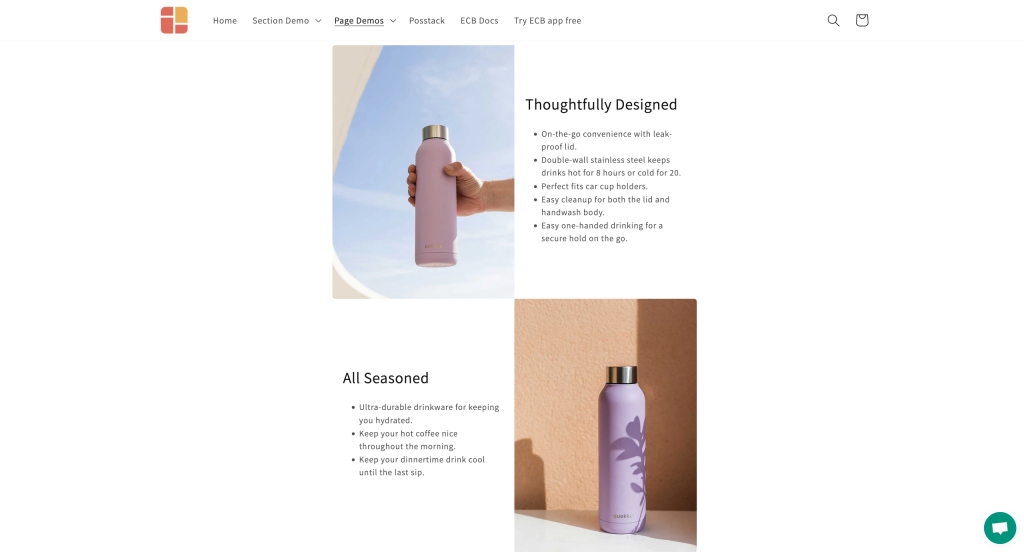
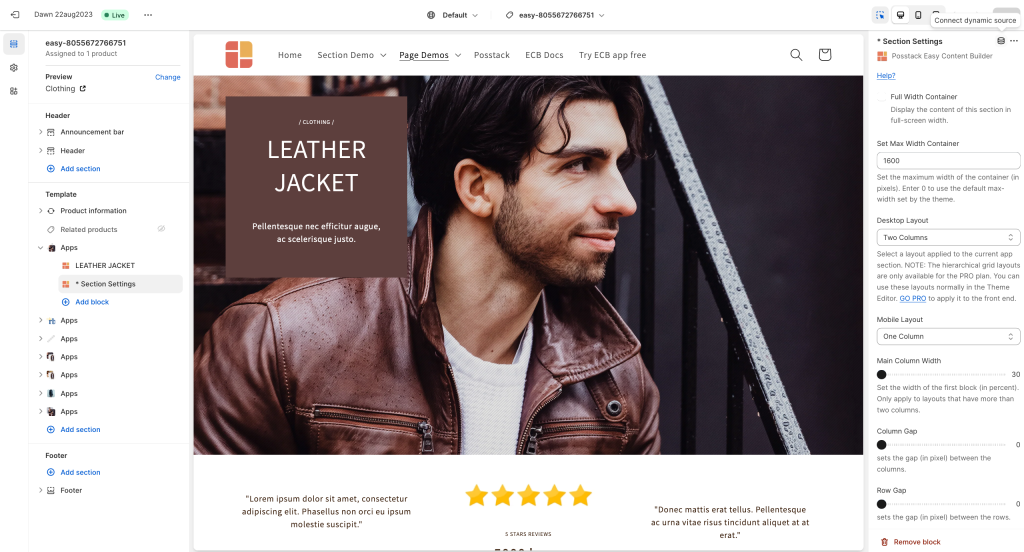
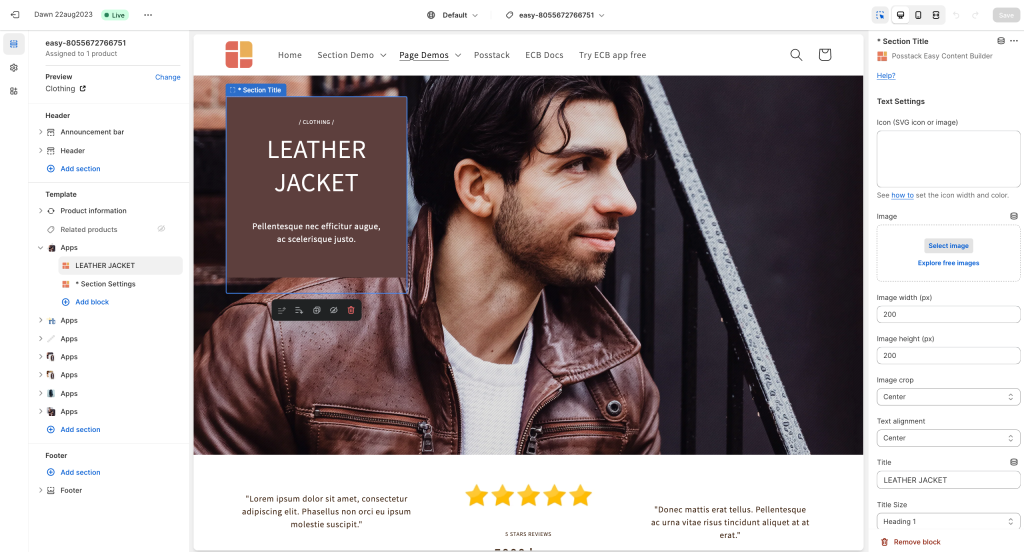
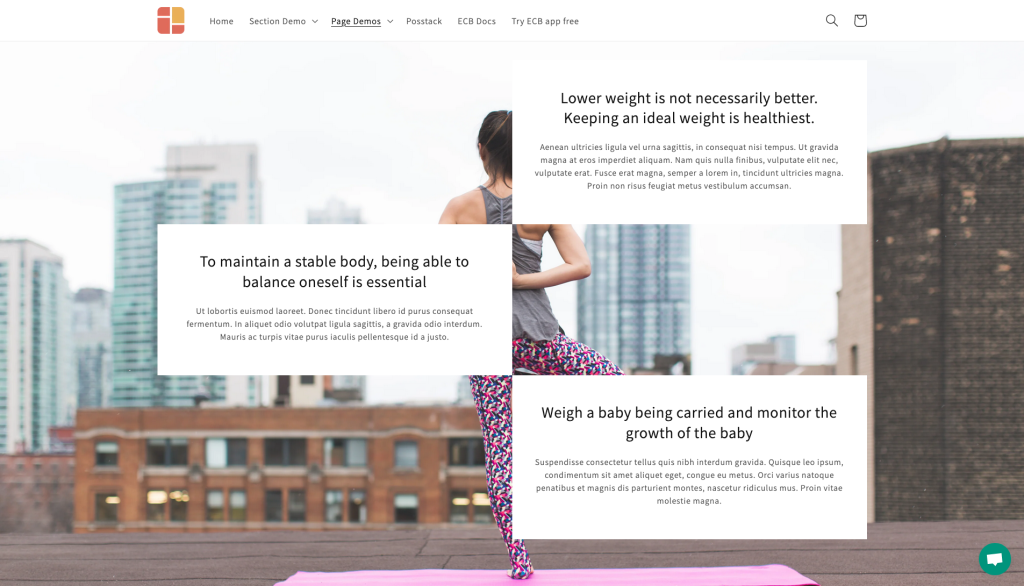
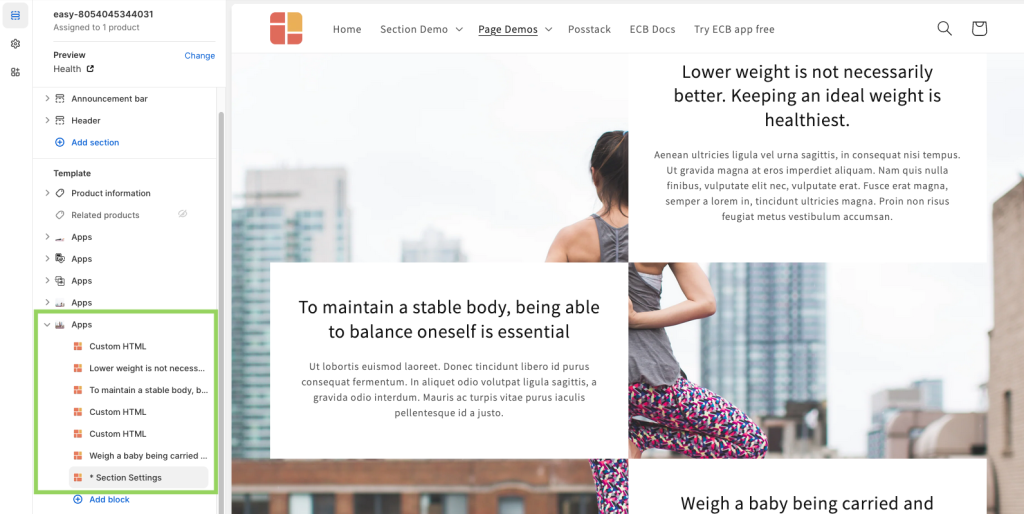
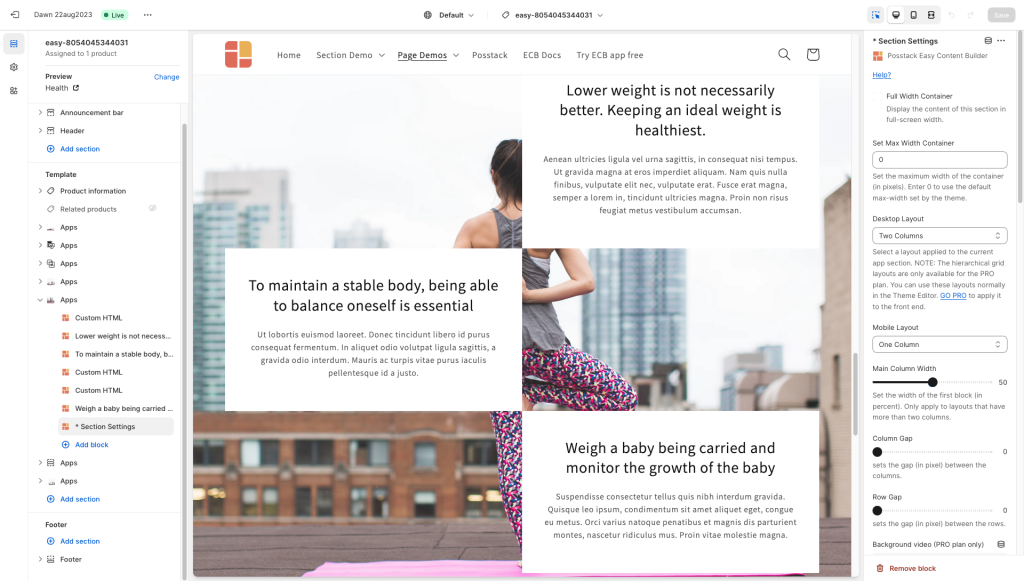
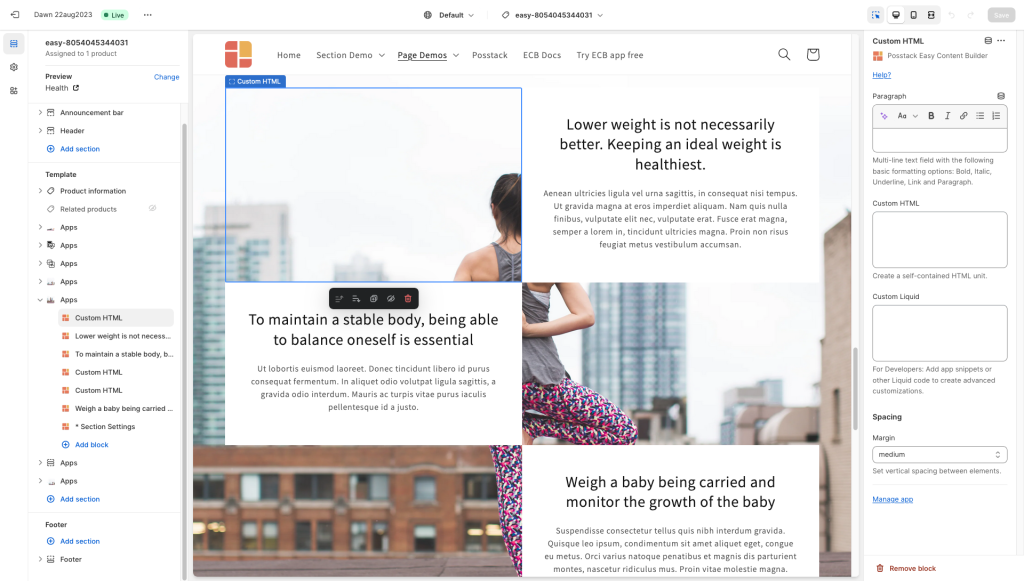
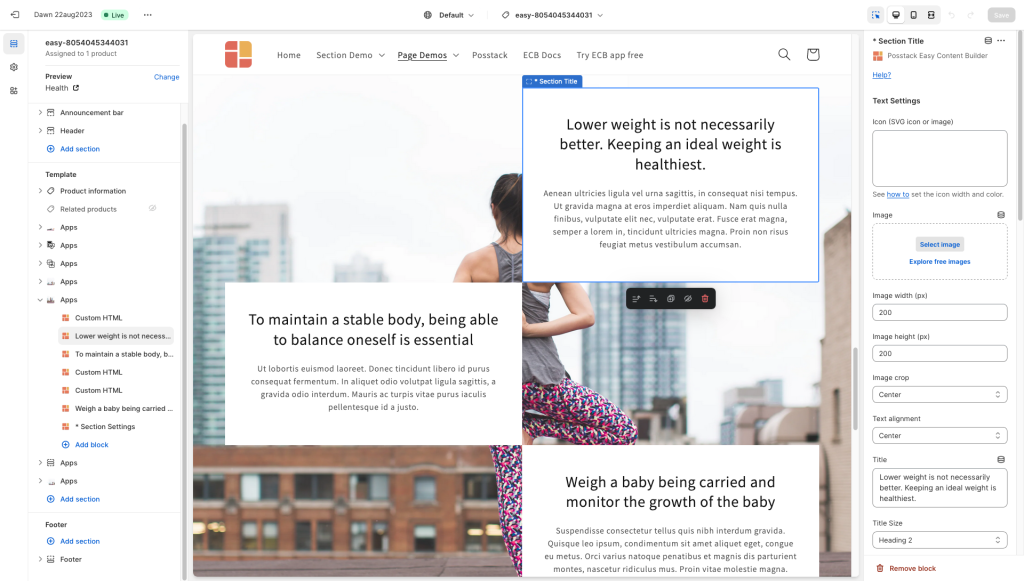
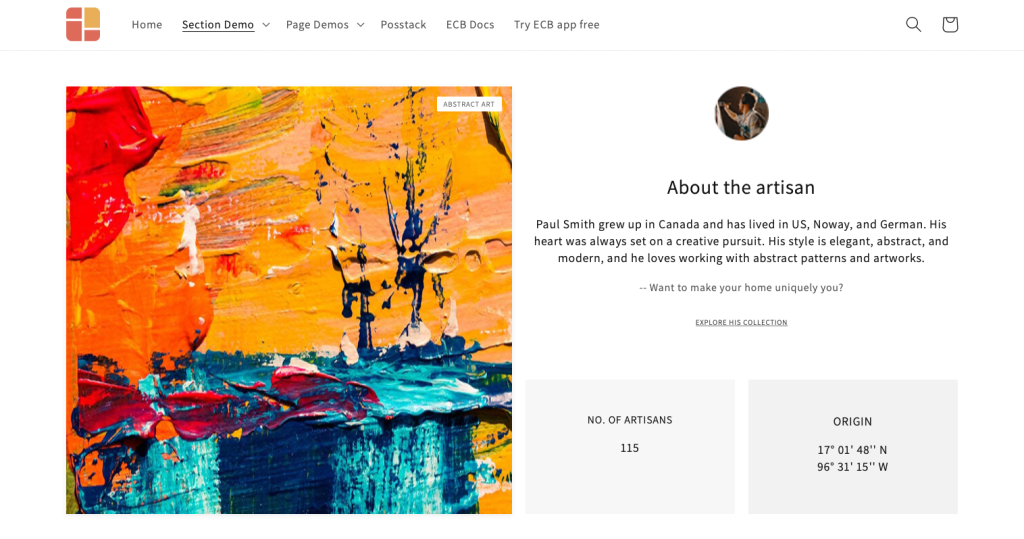
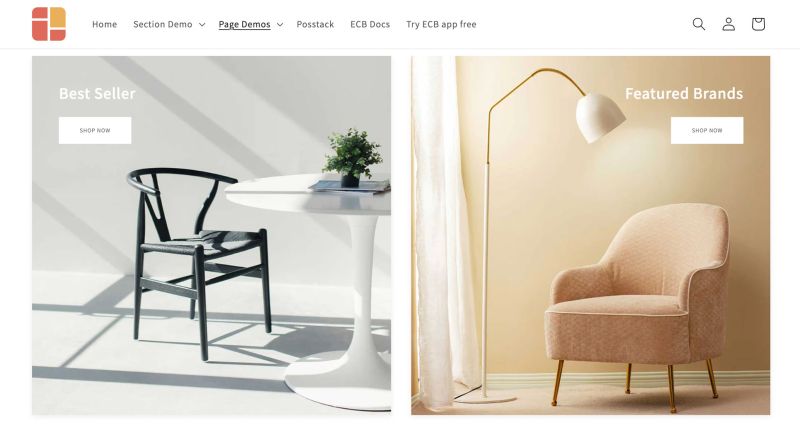
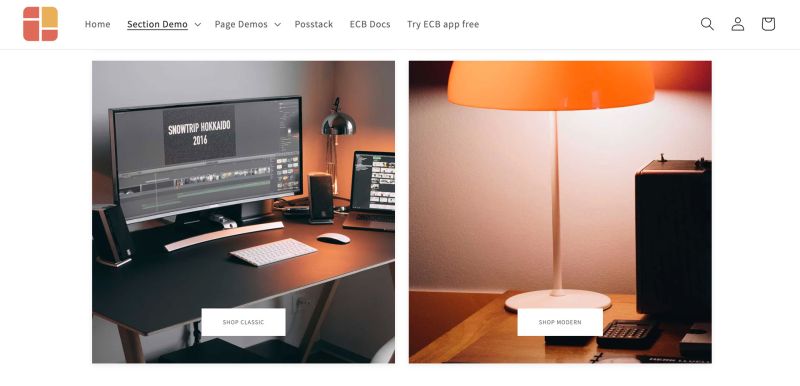
Here are examples showing how to create a two-column section with the [https://easy-content-builder-demo.myshopify.com/pages/section-image-with-text Images With Text] (Overlay option). You can set equal column widths or adjust the ratio between 30% and 70%, as well as position the text at the top, center, or bottom.[[File:2-col-iwt-overlay1.jpg|frameless|800x800px]][[File:2-col-iwt-overlay2.jpg|frameless|800x800px]][[File:2-col-iwt-overlay4.jpg|frameless|800x800px]] | |||
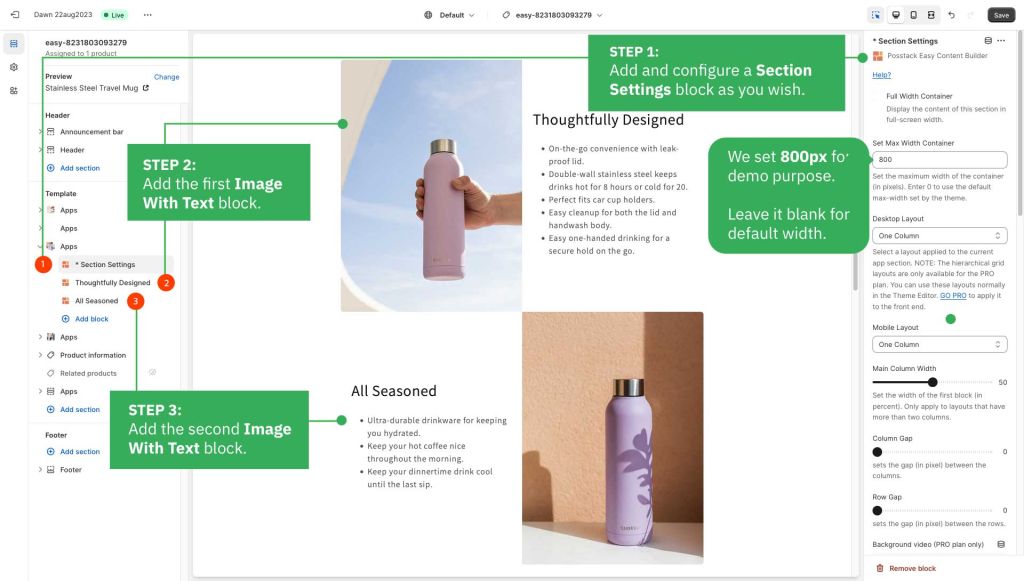
Setup steps: | |||
*Create '''Section Settings''' to define two columns with adjustable widths. | |||
*Add two '''Images With Text''' sections, each set to the Overlay option. | |||
For more details, check out [[Block_Image_With_Text#Use_case_8:_Collection_Grid|this guide]]. | |||
===2-col with Flexible Col Width=== | ===2-col with Flexible Col Width=== | ||
| Line 86: | Line 96: | ||
[[File:2-col-section-settings.png|border|frameless|1024x1024px]] | [[File:2-col-section-settings.png|border|frameless|1024x1024px]] | ||
*Desktop Layout: ''Two Col: First Block Left, Others Right''. | * Desktop Layout: ''Two Col: First Block Left, Others Right''. | ||
:*''''First Block Left'''<nowiki/>' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :*''''First Block Left'''<nowiki/>' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:* ''''Others Right'''<nowiki/>' means all other blocks will be displayed on the right column. | :*''''Others Right'''<nowiki/>' means all other blocks will be displayed on the right column. | ||
*Mobile Layout: One Column | *Mobile Layout: One Column | ||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | *Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | ||
| Line 101: | Line 111: | ||
*Card Style: Overlay - No Mask | *Card Style: Overlay - No Mask | ||
*Card Size: Default | *Card Size: Default | ||
* Box Shadow: No Shadow | *Box Shadow: No Shadow | ||
*Image: upload your own image | *Image: upload your own image | ||
*Image width: enter your actual image width here (our demo width is 1024) | *Image width: enter your actual image width here (our demo width is 1024) | ||
| Line 124: | Line 134: | ||
*CSS Classes: '''''image-width-24''''' | *CSS Classes: '''''image-width-24''''' | ||
*Items per row on Desktop: 2 | *Items per row on Desktop: 2 | ||
* Then, fill in the Item Settings with Title and SVG icons. | *Then, fill in the Item Settings with Title and SVG icons. | ||
'''Step 6''': Add a [[Block Buttons|'''Button''' block]] with the configurations below: | '''Step 6''': Add a [[Block Buttons|'''Button''' block]] with the configurations below: | ||
| Line 133: | Line 143: | ||
*Fill in the Button label, style, URL, and size. | *Fill in the Button label, style, URL, and size. | ||
*Margin: Large | *Margin: Large | ||
===2-col with Blank Sections=== | ===2-col with Blank Sections=== | ||
| Line 149: | Line 160: | ||
'''Step 1''': Add '''[[Add section settings#Add Section|Section Settings]]''' block and configure as follows: | '''Step 1''': Add '''[[Add section settings#Add Section|Section Settings]]''' block and configure as follows: | ||
[[File:3col-section-settings.png|border|frameless|1024x1024px]] | [[File:3col-section-settings.png|border|frameless|1024x1024px]] | ||
*Desktop Layout: Two Column | *Desktop Layout: Two Column | ||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | * Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | ||
*Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | *Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | ||
*Padding top: 100px | *Padding top: 100px | ||
| Line 163: | Line 174: | ||
Add a '''Custom HTML''' block and leave all configuration fields blank (no need to add any custom HTML code here). | Add a '''Custom HTML''' block and leave all configuration fields blank (no need to add any custom HTML code here). | ||
The primary purpose of this step is to use this Custom HTML block as a blank column on the left of the first row of this section. | The primary purpose of this step is to use this Custom HTML block as a blank column on the left of the first row of this section. | ||
*The right column: an empty column (created by the Custom HTML block) | *The right column: an empty column (created by the Custom HTML block) | ||
| Line 181: | Line 192: | ||
'''Step 7''': Add the 3rd '''Section Title''' block and fill in the Title, Description as you wish. | '''Step 7''': Add the 3rd '''Section Title''' block and fill in the Title, Description as you wish. | ||
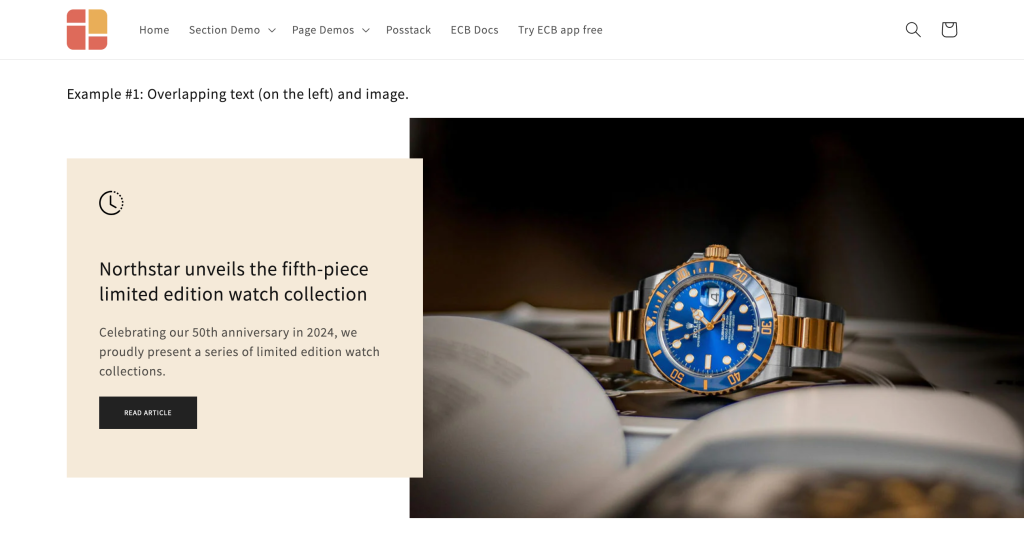
===2-col: Overlapping Image with text=== | |||
[[File:Ecb-content-overlap.png|frameless|1024x1024px]] | |||
{{Note|See live demo [https://easy-content-builder-demo.myshopify.com/pages/rich-content-overlap here].|reminder}} | |||
Here are steps to create the sample section above with overlapping text and image: | |||
'''Step 1''': Add [[Add section settings#Add Section|Section Settings]] block and configure as follows: | |||
*Container Max Width: leave it blank. | |||
*Desktop layout: Two Col: First Block Left, Remains Right | |||
*Main Column Width: 40 (this refers to the width of the main text block that will overlap the background image) | |||
*Background image: upload your desired image | |||
*Background image for mobile: upload your desired image | |||
*Background Image Position: Right | |||
:Note: The '''Background Image Position''' must match the '''Desktop Layout''' field. | |||
:*To show the image on the right, the text column on the left: set '''Background Image Position: right''' and set '''Desktop Layout: Two Col: First Block Left, Remains Right'''. | |||
:*To show the image on the left, the text column on the right: set '''Background Image Position: left''' and set '''Desktop Layout: Two Col: First Block Right, Remains Left'''. | |||
*Background Image Width: 60 (this refers to the width of the image displayed below the text section) | |||
*Padding top: leave it blank. | |||
*Padding bottom: leave it blank. | |||
*Container Padding top: 50px | |||
*Container Padding top: 50px | |||
You can adjust the configurations as you wish. | |||
'''Step 2''': Add [[Block Section Title|Section Title]] section with the following configurations: | |||
*Insert the Title, Tagline, Description, Icons as you wish. | |||
*Background color: specify your desired color (we used #f5ead9 for the demo purposes) | |||
*Margin: No margin | |||
*Padding: Medium | |||
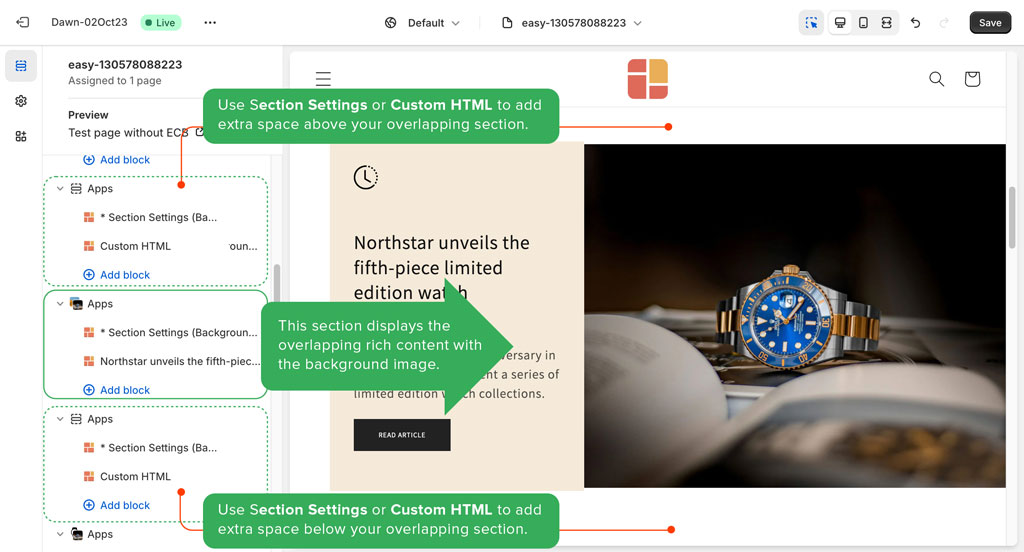
'''Step 3 (Optional)''': Add space above and below the current section you've created. | |||
You can add extra space above/below your overlapping image and rich content section by using one of the following options: | |||
*'''Option 1''': Add a new [[Add section settings#Add Section|Section Settings]] and specify '''Container Padding Top''' and '''Container Padding Bottom''' to define your desired space (while keeping all other default configurations unchanged). | |||
*'''Option 2''': Add a new [[Block Custom HTML|Custom HTML]] section and configure its margin. | |||
[[File:Ecb-overlap-guide-space.jpg|frameless|1024x1024px]] | |||
===Hierarchical grid=== | ===Hierarchical grid=== | ||
==== Overview==== | |||
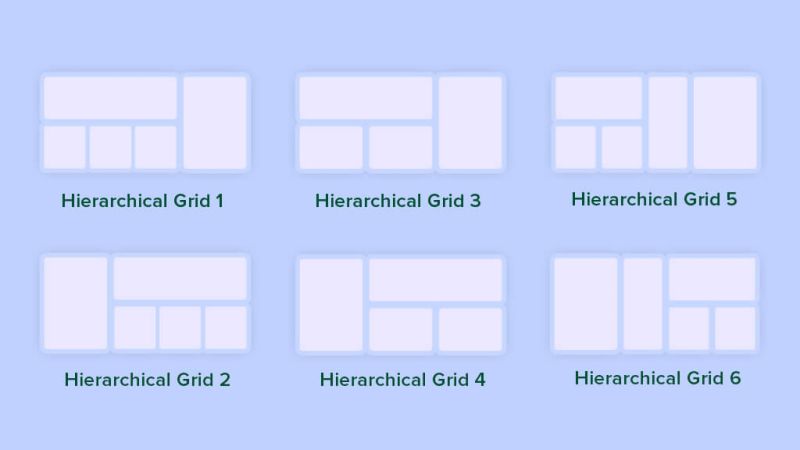
By default, Easy Content Builder provides 6 types of Hierarchical grid, as shown in this screenshot: | |||
[[File:Ecb hierarchical grids.jpg|frameless|800x800px]] | |||
====Hierarchical grid: Type 4==== | |||
Below is a hierarchical grid (type 4) we built on our [https://easy-content-builder-demo.myshopify.com/pages/hierarchical-grid Hierarchical Grid demo]: | Below is a hierarchical grid (type 4) we built on our [https://easy-content-builder-demo.myshopify.com/pages/hierarchical-grid Hierarchical Grid demo]: | ||
| Line 206: | Line 263: | ||
[[File:Hierarchical-4-img-w-text.png|border|frameless|1024x1024px]] | [[File:Hierarchical-4-img-w-text.png|border|frameless|1024x1024px]] | ||
*Card Style: Overlay - No Mask | * Card Style: Overlay - No Mask | ||
*Card Size: Default | *Card Size: Default | ||
*Box Shadow: Small | *Box Shadow: Small | ||
* Image: upload your own image | *Image: upload your own image | ||
*Image width: enter your image width here (our demo width is 800) | *Image width: enter your image width here (our demo width is 800) | ||
*Image height: enter your image height here (our demo height is 800) | * Image height: enter your image height here (our demo height is 800) | ||
*Margin: No Margin | * Margin: No Margin | ||
'''Step 3''': Add the first '''[[Block Section Title|Section Title]]''' block with the configurations below: | '''Step 3''': Add the first '''[[Block Section Title|Section Title]]''' block with the configurations below: | ||
| Line 235: | Line 292: | ||
*Fill in the Image, Title, Description, and Button as you wish. | *Fill in the Image, Title, Description, and Button as you wish. | ||
* Margin: No Margin | *Margin: No Margin | ||
*Padding: Medium | *Padding: Medium | ||
| Line 244: | Line 301: | ||
*Fill in the Image, Title, Description, and Button as you wish. | *Fill in the Image, Title, Description, and Button as you wish. | ||
*Margin: No Margin | *Margin: No Margin | ||
* Padding: Medium | *Padding: Medium | ||
====Hierarchical grid: Type 5 & 6==== | |||
Here is the list of blocks utilized in Hierarchical Grid 6, which is also relevant to Hierarchical Grid 5, to help you become acquainted with this grid type. | |||
[[File:Ecb-hierarchical-grid-5-6-guide.jpg|800px|frameless]] | |||
Please note that in this instance, we have incorporated a Gallery section into each position. You have the option to substitute them with other available sections in Easy Content Builder (remember to modify the configuration for each section to align with the grid). | |||
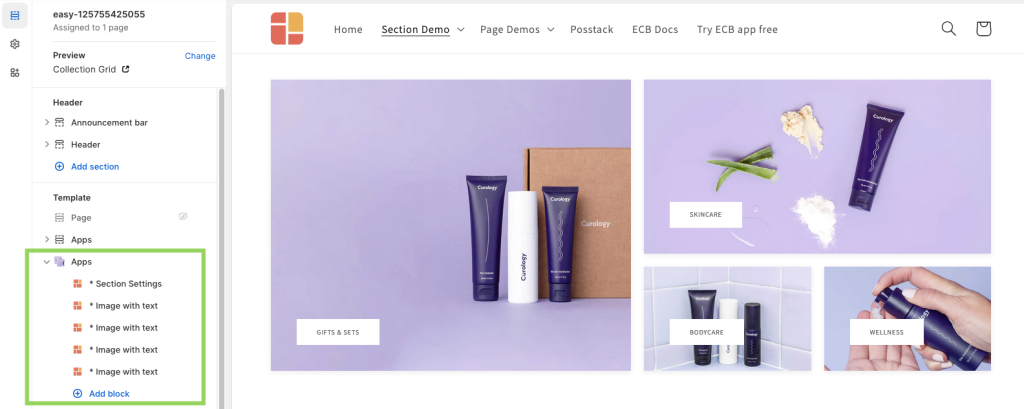
===Collection Grid=== | ===Collection Grid=== | ||
| Line 259: | Line 322: | ||
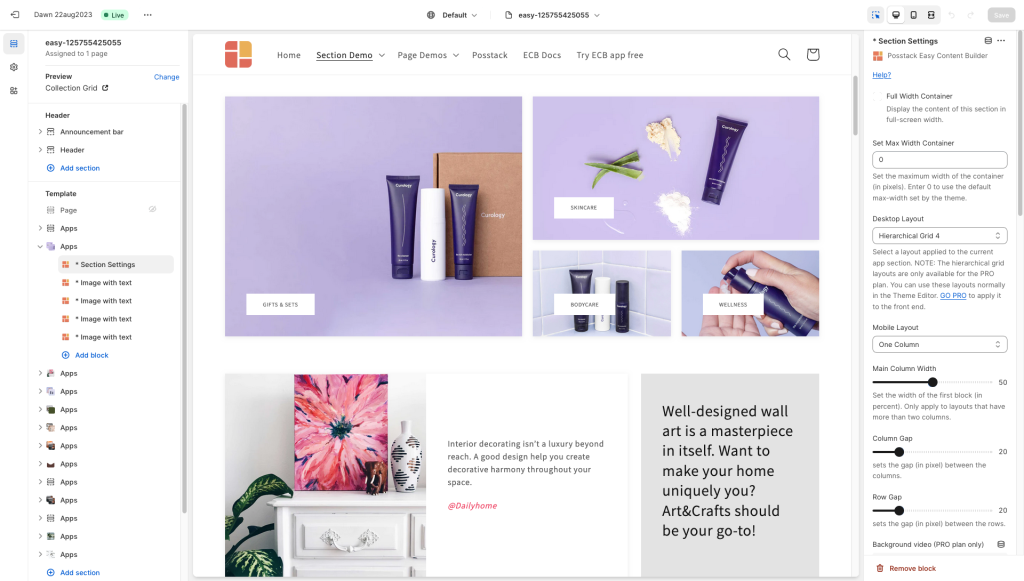
[[File:Collection-grid-section-setting.png|border|frameless|1024x1024px]] | [[File:Collection-grid-section-setting.png|border|frameless|1024x1024px]] | ||
* Desktop Layout: Hierarchical Grid 4 | *Desktop Layout: Hierarchical Grid 4 | ||
:Learn more about all '''Hierarchical Grid''' options that Easy Content Builder provides [https://posstack.com/blog/easy-content-builder-new-hierarchical-grids here]. | :Learn more about all '''Hierarchical Grid''' options that Easy Content Builder provides [https://posstack.com/blog/easy-content-builder-new-hierarchical-grids here]. | ||
*Mobile Layout: One Column | * Mobile Layout: One Column | ||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | *Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | ||
*Column Gap: 20 | * Column Gap: 20 | ||
*Row Gap: 20 | *Row Gap: 20 | ||
*Padding top: 50px | *Padding top: 50px | ||
| Line 280: | Line 343: | ||
*(Image Settings) Image height: Enter your image height here (our demo height is 600). | *(Image Settings) Image height: Enter your image height here (our demo height is 600). | ||
*(Text Settings) Text Alignment: Left | *(Text Settings) Text Alignment: Left | ||
* (Button Settings) Button Text: Enter your text here | *(Button Settings) Button Text: Enter your text here | ||
*Margin: No Margin | *Margin: No Margin | ||
'''Step 3''': Add three other '''Image With Text blocks''' similar to Step 2 above and configure each block your way. | '''Step 3''': Add three other '''Image With Text blocks''' similar to Step 2 above and configure each block your way. | ||
Latest revision as of 09:41, 9 July 2025
This guide demonstrates the different multi-column layouts that you can utilize to personalize your homepage, product pages, landing page, about us section, or any custom store page.
The layout basics
You can set the column layout (1 to 4 columns or hierarchical grid) for each section in Section Settings. Then, you add multiple content blocks to each column and configure the margin/padding and the gap between columns/rows to create your desired layout.
The screenshot below illustrates how you can create a layout with three sections - each section comes with its own column layout:
- A full-width Heading section
- Three-column content section
- Two-column content section
The multiple-column layouts examples
1-col boxed layout
How it looks on the storefront:
Here are the configuration steps:
- Step 1: Add Section Settings block and configure Desktop Layout as One Column (you can play around with other configurations of the Section Settings block as you wish).
- If you're new to the Easy Content Builder app, learn how to add sections to your page.
- Step 2: Add any pre-built content block you want. In the example above, we added two Image With Text blocks.
1-col with Background Image
How it looks on the storefront:
Here is the list of content blocks and associated configurations for this layout option:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Columns
- Selecting the Two Columns value lets you display the main content block (Text, CTA button) on the left side of this section. This way, you can easily control the width of your main content block using the Main Column Width setting.
- If you need to (1) display the main content block (Text, CTA button) on the right side, or (2) add multiple elements in the main content block (Text, extra spacing, multiple CTA buttons), follow this step-by-step guide.
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about recommended image dimensions.)
- Parallax Animate: -300 (this setting is optional and available for the Pro plan only)
- Mask Image: Add a mask layer over the background image (this setting is optional and available for the Pro plan only). You can download mask images here.
- Text Color: #FFFFFF
- Padding top: 50px
- Padding bottom: 300px
Step 2: Add a Section Title block
- Fill in the Title, Tagline, Description, and button style as you wish.
- Note: The Image With Text block comes with one default CTA button. Use the Image With Text and Button blocks if you need multiple CTA buttons. Check out Use case 3: Hero banner with 3 CTAs buttons for more details.
- Background color: #5d3f3d (change to your desired color)
- Animate on scroll: Fade (this setting is optional and available for the Pro plan only)
- Margin: Medium
- Padding: Medium
- Tips: Check out this step-by-step guide - Create a Hero banner with a background color overlay - that helps you achieve a similar 1-col layout.
2-col with Images With Text (Overlay option)
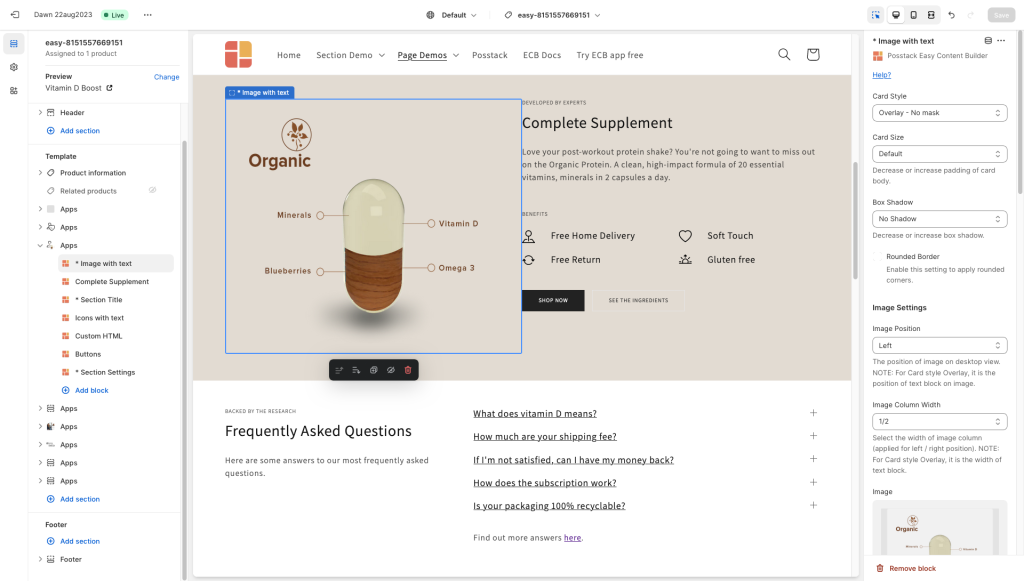
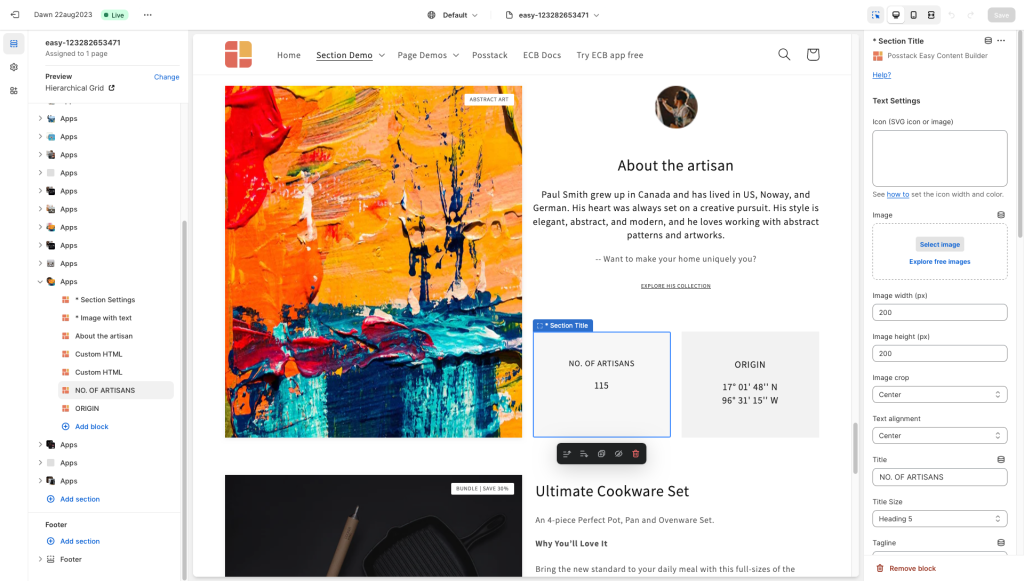
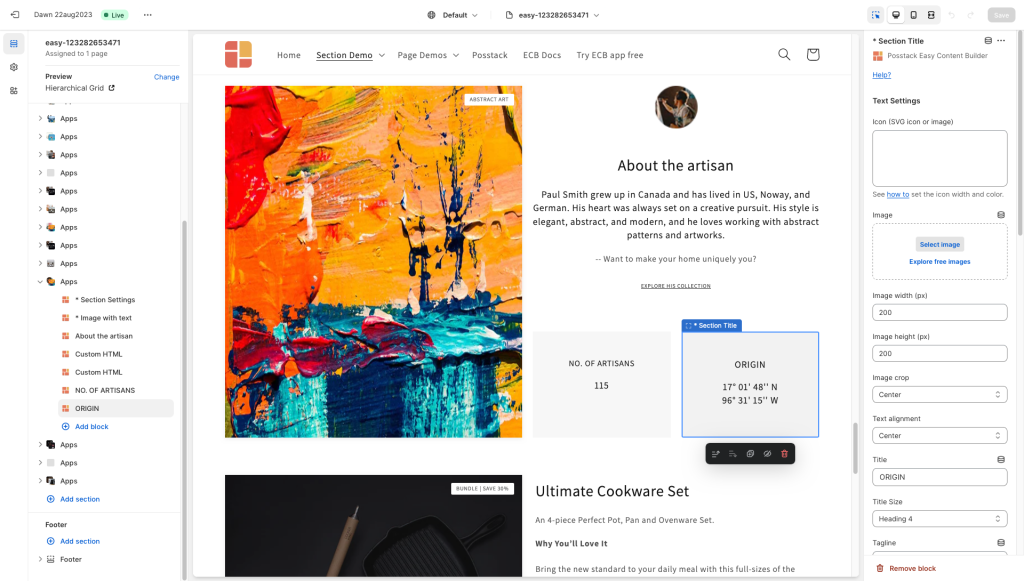
Here are examples showing how to create a two-column section with the Images With Text (Overlay option). You can set equal column widths or adjust the ratio between 30% and 70%, as well as position the text at the top, center, or bottom.


Setup steps:
- Create Section Settings to define two columns with adjustable widths.
- Add two Images With Text sections, each set to the Overlay option.
For more details, check out this guide.
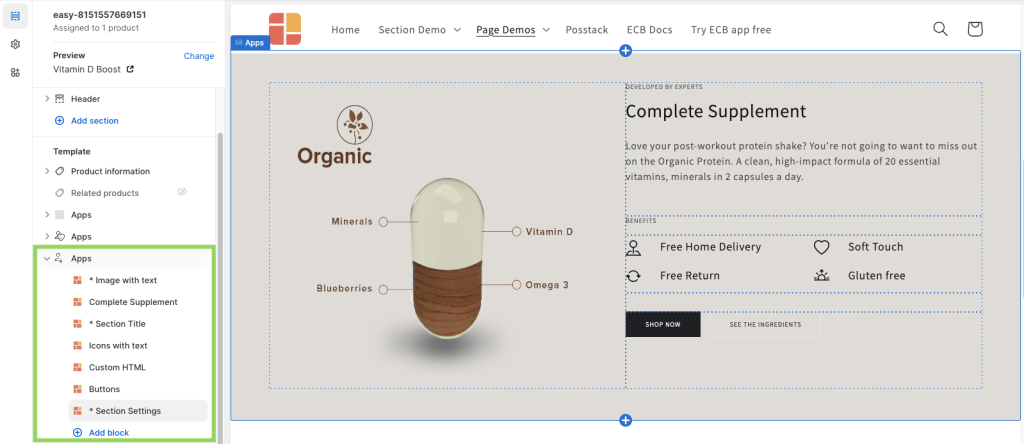
2-col with Flexible Col Width
Below is a 2-column section we built on our Nutrition template demo:
Here is the list of content blocks and associated configurations for this 2-col section:
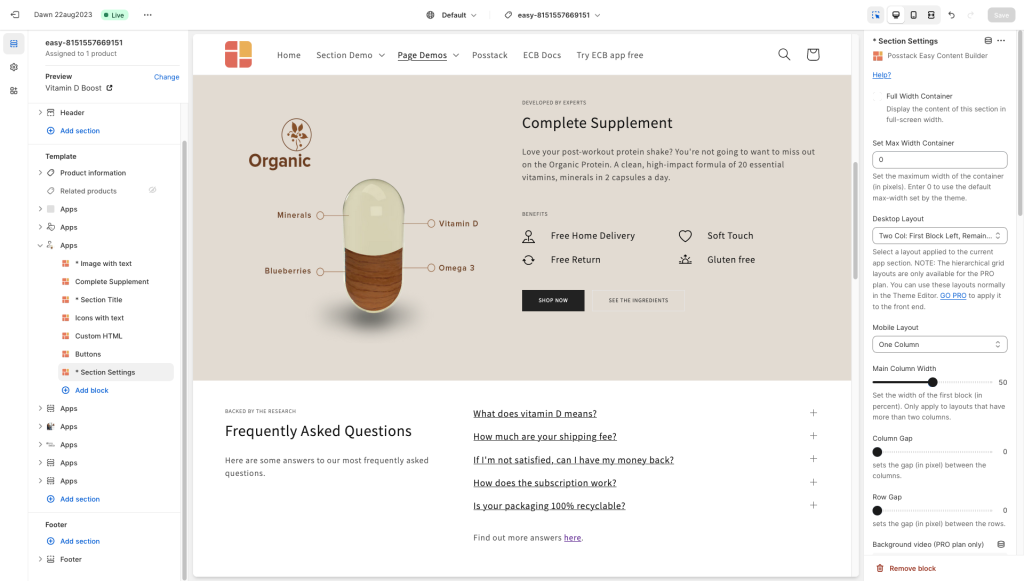
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Left, Others Right.
- 'First Block Left' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- 'Others Right' means all other blocks will be displayed on the right column.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background color: Use the Gradient color picker or enter the value of the new color in the CSS Code field.
- Padding top: 50px
- Padding bottom: 50px
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: No Shadow
- Image: upload your own image
- Image width: enter your actual image width here (our demo width is 1024)
- Image height: enter your actual image height here (our demo height is 768)
- Margin: Default
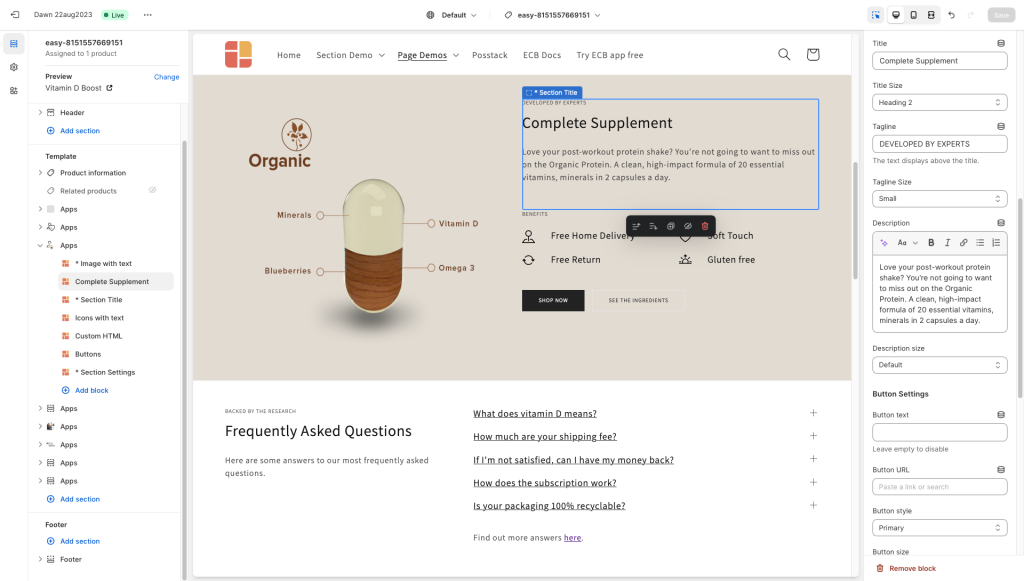
Step 3: Add the first Section Title block and fill in the Title, Tagline, and Description as you wish.
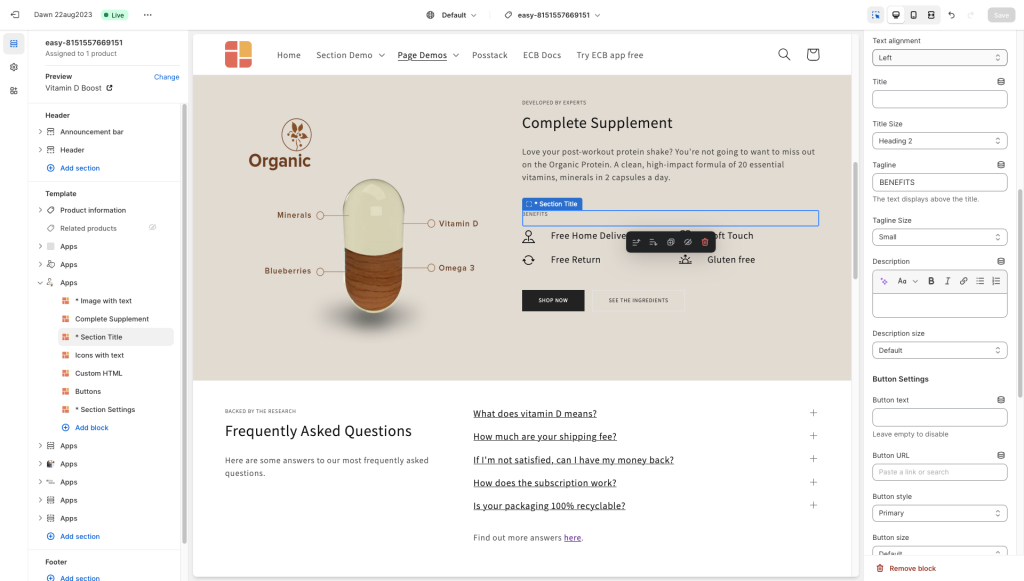
Step 4: Add the second Section Title block and fill in the Tagline as per our demo (You can enter other content as you wish).
Step 5: Add the Icon With Text block with the configurations below:
- Image Position: Left
- Text Alignment: Left
- Item Margin: Small
- CSS Classes: image-width-24
- Items per row on Desktop: 2
- Then, fill in the Item Settings with Title and SVG icons.
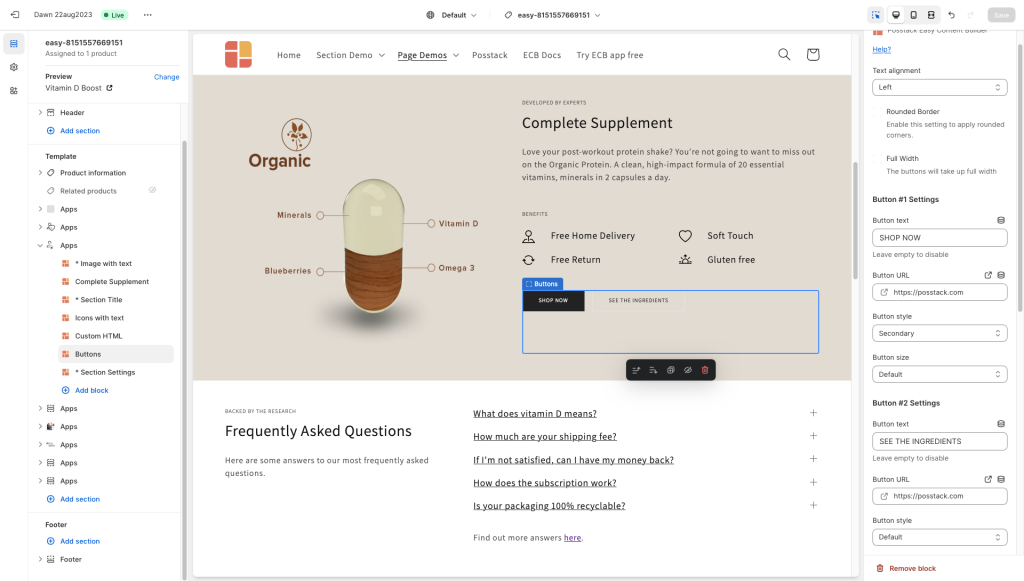
Step 6: Add a Button block with the configurations below:
- Text Alignment: Left
- Fill in the Button label, style, URL, and size.
- Margin: Large
2-col with Blank Sections
Check out this step-by-step video guide to create a 2-column section on your Shopify pages. This section will include two rows, each comes with a blank column.
How it looks on the storefront:
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about recommended image dimensions.)
- Padding top: 100px
- Padding bottom: 100px
Step 2: Add Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use this Custom HTML block as a blank column on the left of the first row of this section.
- The right column: an empty column (created by the Custom HTML block)
- The left column: displays the text block.
Step 3: Add the first Section Title block and fill in the Title, Description as you wish.
Step 4: Add the first Section Title block and fill in the Title, Description as you wish.
Step 5: Add another Custom HTML block as you did in Step 2.
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of the 2nd row of this section.
Step 6: Add the 3rd Custom HTML block (to create a blank column on the 3rd row of this section).
Step 7: Add the 3rd Section Title block and fill in the Title, Description as you wish.
2-col: Overlapping Image with text
Here are steps to create the sample section above with overlapping text and image:
Step 1: Add Section Settings block and configure as follows:
- Container Max Width: leave it blank.
- Desktop layout: Two Col: First Block Left, Remains Right
- Main Column Width: 40 (this refers to the width of the main text block that will overlap the background image)
- Background image: upload your desired image
- Background image for mobile: upload your desired image
- Background Image Position: Right
- Note: The Background Image Position must match the Desktop Layout field.
- To show the image on the right, the text column on the left: set Background Image Position: right and set Desktop Layout: Two Col: First Block Left, Remains Right.
- To show the image on the left, the text column on the right: set Background Image Position: left and set Desktop Layout: Two Col: First Block Right, Remains Left.
- Background Image Width: 60 (this refers to the width of the image displayed below the text section)
- Padding top: leave it blank.
- Padding bottom: leave it blank.
- Container Padding top: 50px
- Container Padding top: 50px
You can adjust the configurations as you wish.
Step 2: Add Section Title section with the following configurations:
- Insert the Title, Tagline, Description, Icons as you wish.
- Background color: specify your desired color (we used #f5ead9 for the demo purposes)
- Margin: No margin
- Padding: Medium
Step 3 (Optional): Add space above and below the current section you've created.
You can add extra space above/below your overlapping image and rich content section by using one of the following options:
- Option 1: Add a new Section Settings and specify Container Padding Top and Container Padding Bottom to define your desired space (while keeping all other default configurations unchanged).
- Option 2: Add a new Custom HTML section and configure its margin.
Hierarchical grid
Overview
By default, Easy Content Builder provides 6 types of Hierarchical grid, as shown in this screenshot:

Hierarchical grid: Type 4
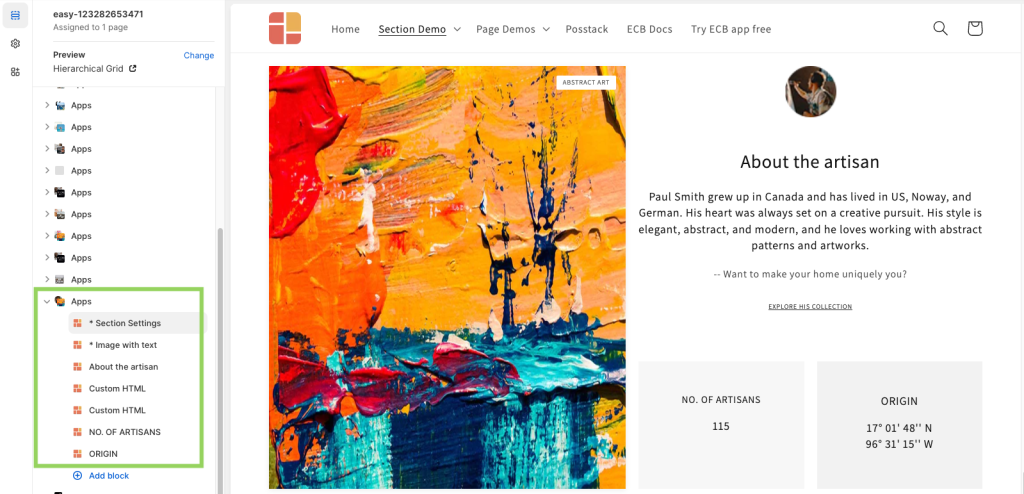
Below is a hierarchical grid (type 4) we built on our Hierarchical Grid demo:
Here is the list of content blocks and associated configurations for this hierarchical grid layout:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Hierarchical Grid 4
- Learn more about all Hierarchical Grid options that Easy Content Builder provides here.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Column Gap: 20
- Row Gap: 20
- Padding top: 50px
- Padding bottom: 50px
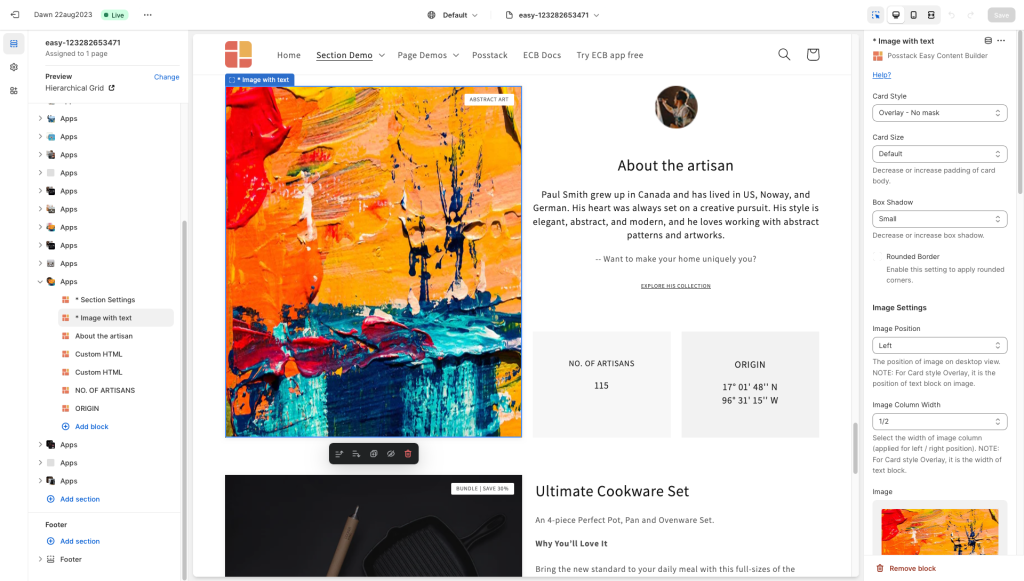
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: Small
- Image: upload your own image
- Image width: enter your image width here (our demo width is 800)
- Image height: enter your image height here (our demo height is 800)
- Margin: No Margin
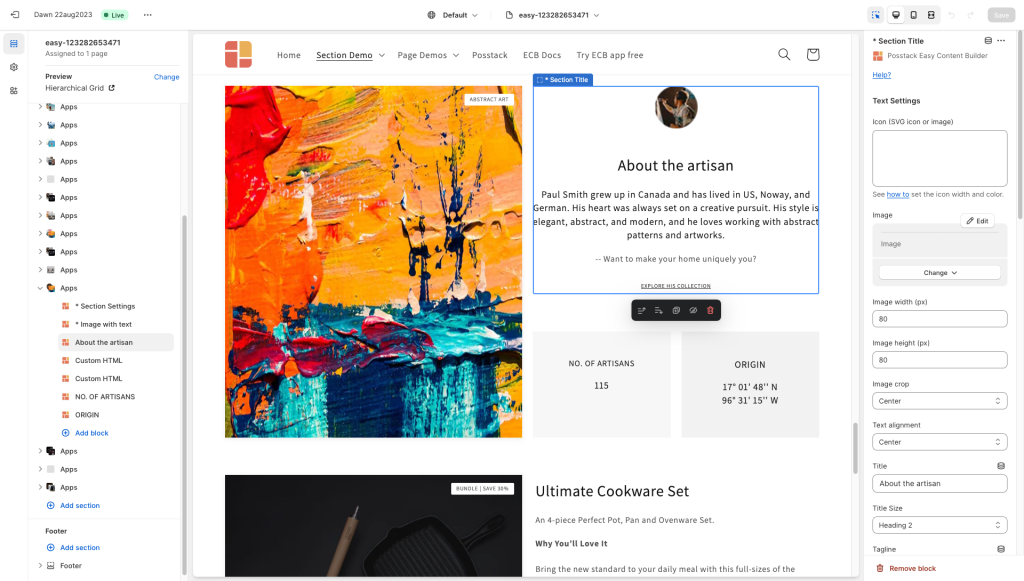
Step 3: Add the first Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: No Padding
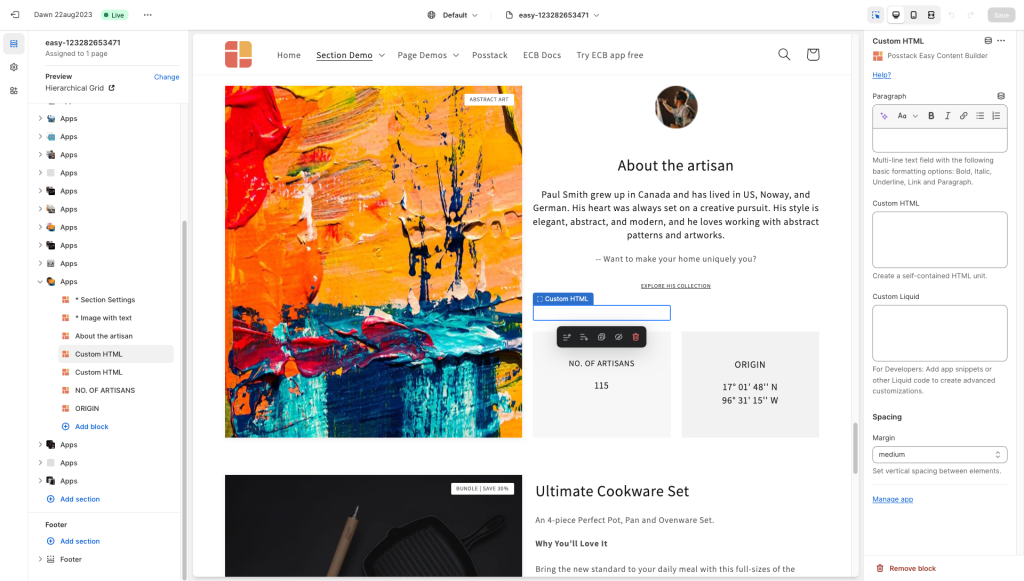
Step 4: Add two Custom HTML blocks (This is an optional step)
Add two Custom HTML blocks and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use these Custom HTML blocks as a blank row within the right column of this section.
Step 5: Add the second Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: Medium
Step 6: Add the third Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: Medium
Hierarchical grid: Type 5 & 6
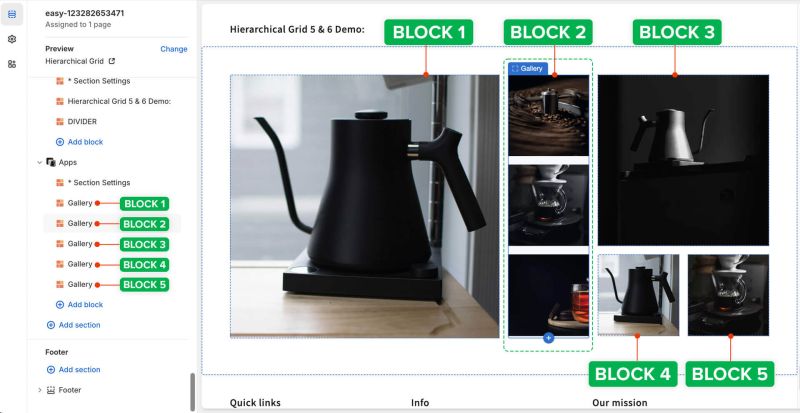
Here is the list of blocks utilized in Hierarchical Grid 6, which is also relevant to Hierarchical Grid 5, to help you become acquainted with this grid type.
Please note that in this instance, we have incorporated a Gallery section into each position. You have the option to substitute them with other available sections in Easy Content Builder (remember to modify the configuration for each section to align with the grid).
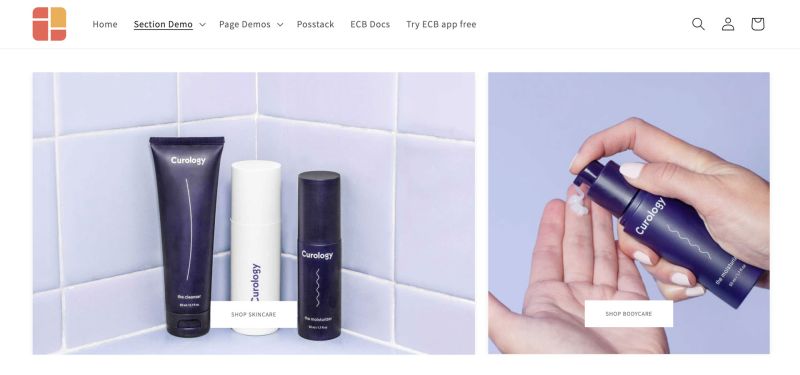
Collection Grid
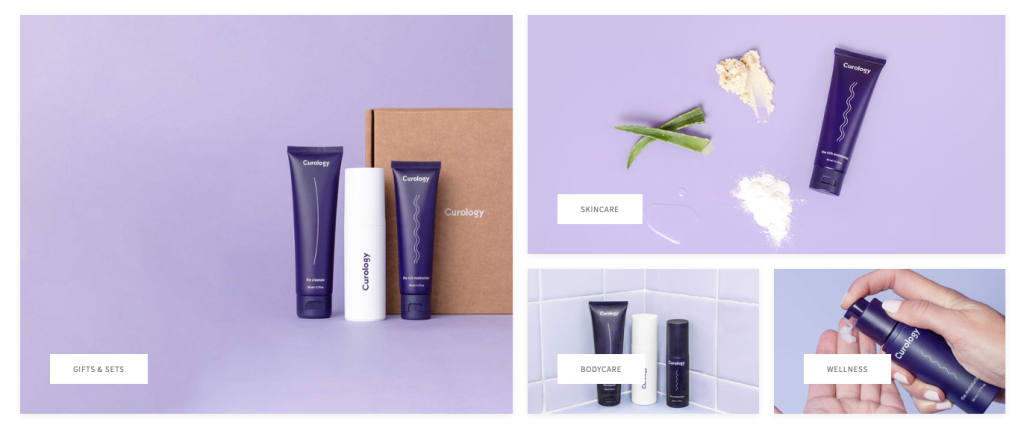
Below is an example of using four Image With Text blocks and a Hierarchical grid to create a featured collection/subcollection section (view demo).
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add a Section Settings block and configure as follows:
- Desktop Layout: Hierarchical Grid 4
- Learn more about all Hierarchical Grid options that Easy Content Builder provides here.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Column Gap: 20
- Row Gap: 20
- Padding top: 50px
- Padding bottom: 50px
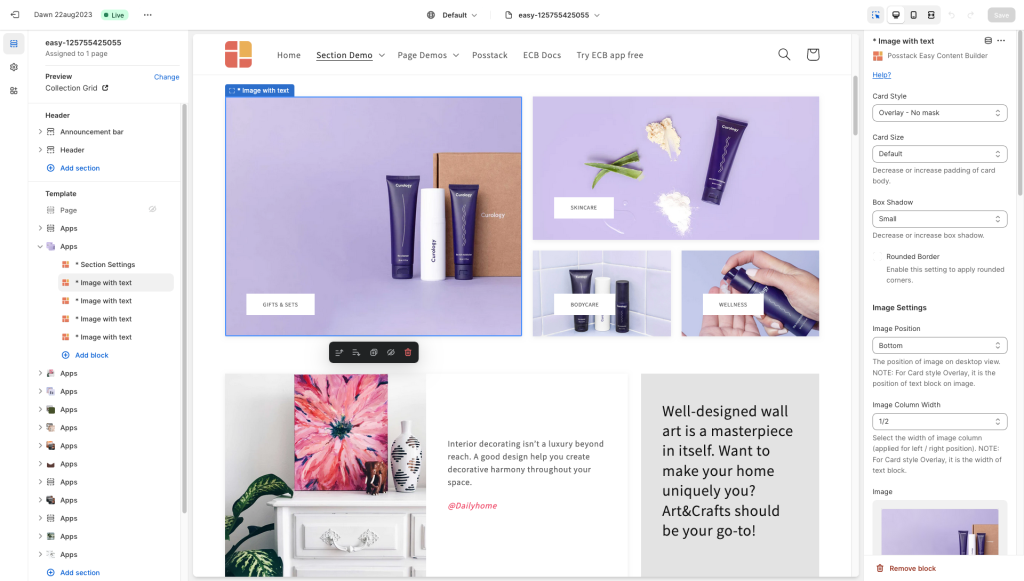
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: Small
- Image Position: Bottom
- Image: upload your image
- (Image Settings) Image width: Enter your image width here (our demo width is 800).
- (Image Settings) Image height: Enter your image height here (our demo height is 600).
- (Text Settings) Text Alignment: Left
- (Button Settings) Button Text: Enter your text here
- Margin: No Margin
Step 3: Add three other Image With Text blocks similar to Step 2 above and configure each block your way.