Add sections metaobject template: Difference between revisions
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Add Sections to a Metaobject Template}} | {{DISPLAYTITLE:Add Sections to a Metaobject Template}} | ||
This guide will walk you through the process of adding a new section to the Metaobject template and linking its fields to a Dynamic source in order to showcase content from [[Add metaobject entries|Metaobject entries]]. | |||
==Add sections to a metaobject template== | ==Add sections to a metaobject template== | ||
==== Watch video tutorial==== | |||
Be sure to watch the step-by-step video tutorials demonstrating how to use dynamic sources to display metaobjects (provided in Posstack Easy Content Builder) in your Shopify theme sections, [https://www.youtube.com/watch?v=u-2U2ts9NVI&list=PLZdliUBbfeeGpJ6_zH4FDyF9QvYv1Pz-2&index=10 click here to watch the video]. | |||
====Add Sections==== | ====Add Sections==== | ||
{{Note|'''NOTE''': You can follow the same steps as when adding a regular section using Easy Content Builder. For detailed steps, you can find more information [[Add_section_settings|here]]. |inline}} | {{Note|'''NOTE''': You can follow the same steps as when adding a regular section using Easy Content Builder. For detailed steps, you can find more information [[Add_section_settings|here]]. |inline}} | ||
| Line 9: | Line 14: | ||
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the '''Connect Dynamic Source''' icon next to the block name. | After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the '''Connect Dynamic Source''' icon next to the block name. | ||
===== Connect at the Block level ===== | |||
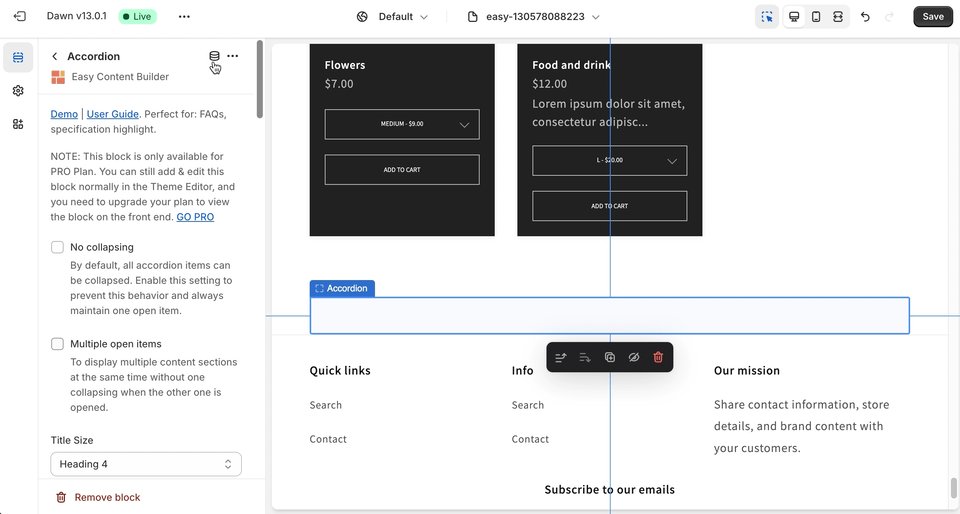
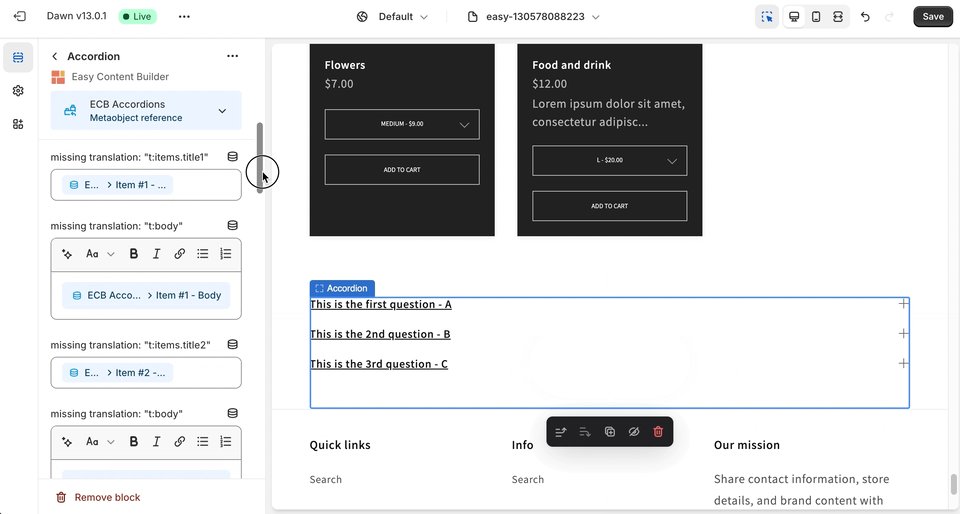
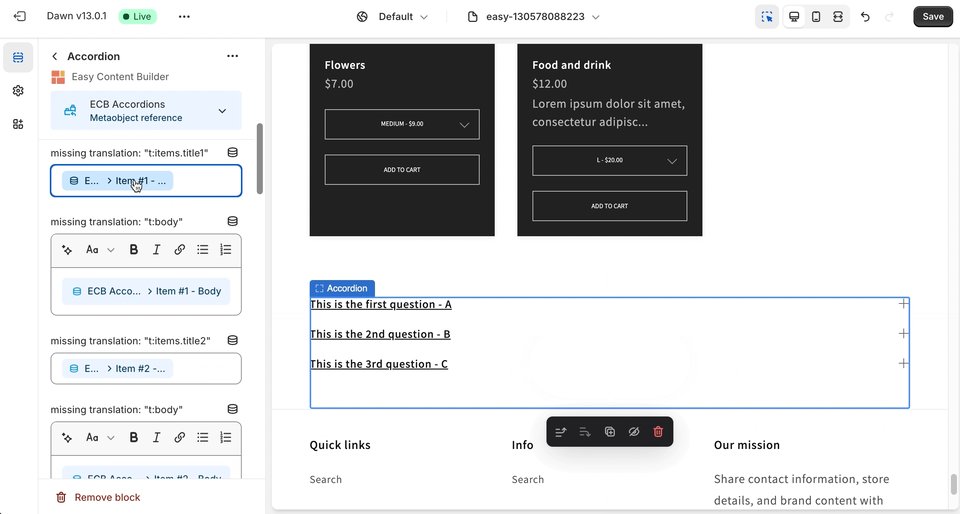
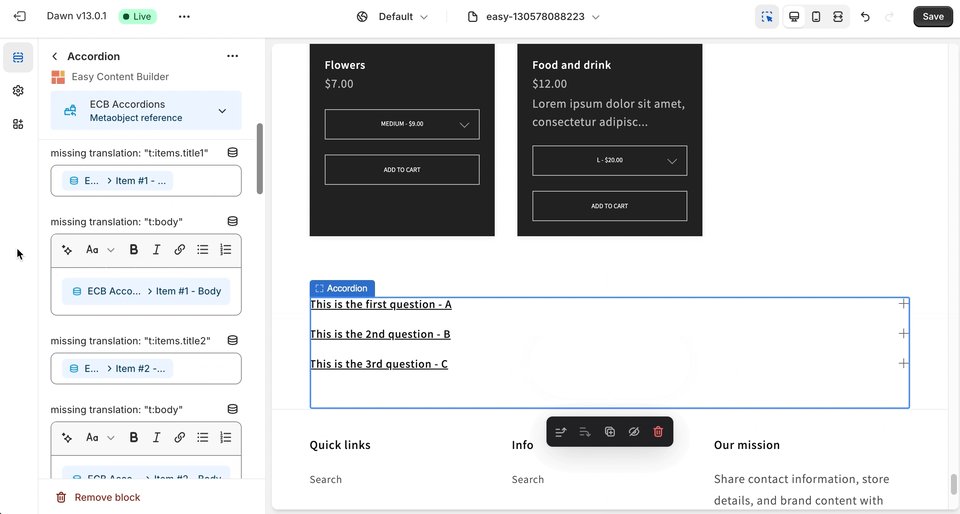
For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | ||
[[File:Metaobject-connect--block-level.gif|frameless|960x960px]] | |||
===== Connect at the Field level ===== | |||
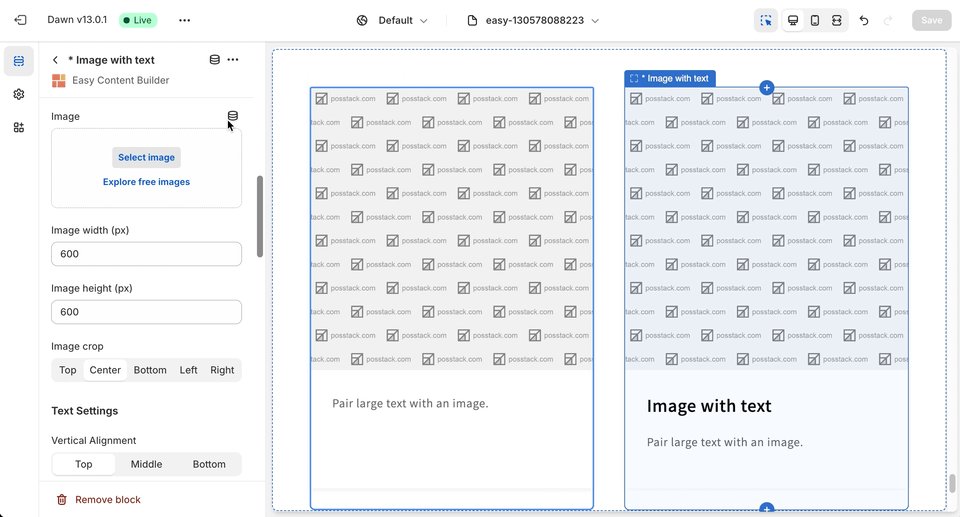
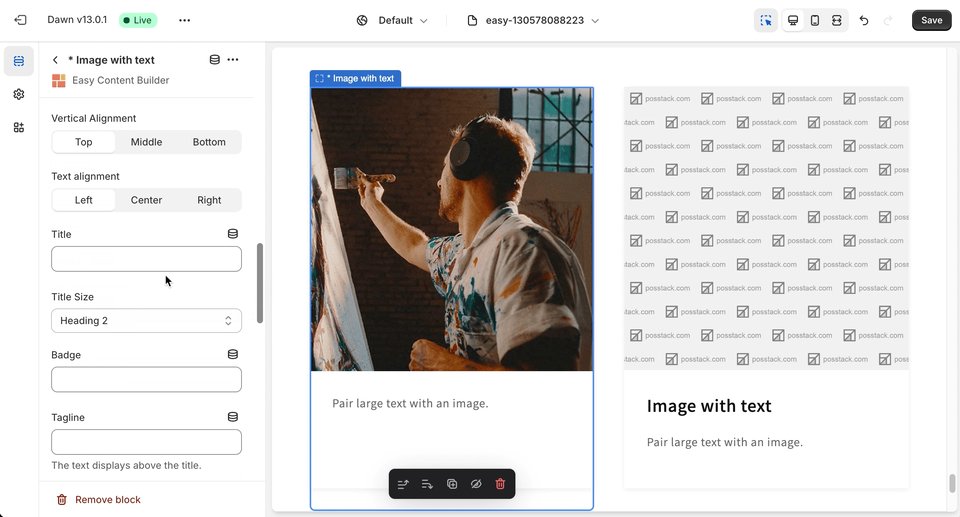
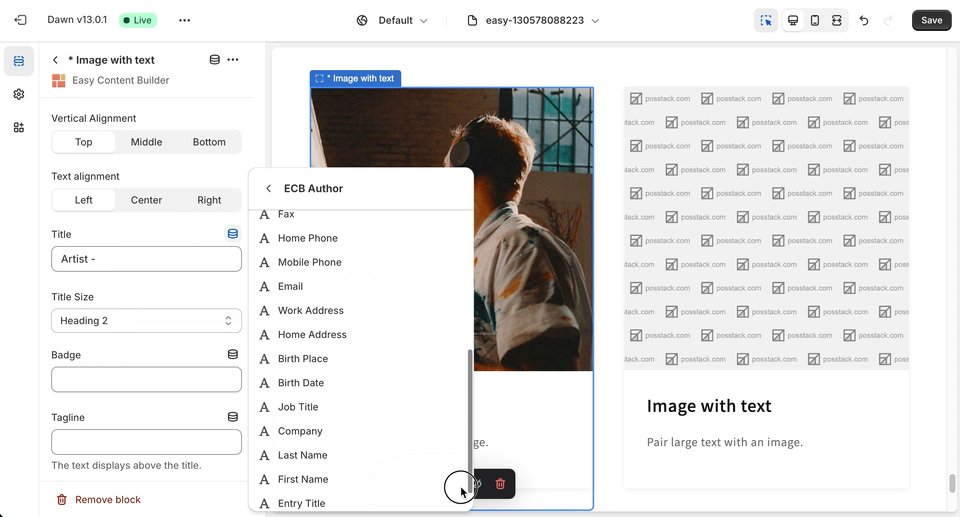
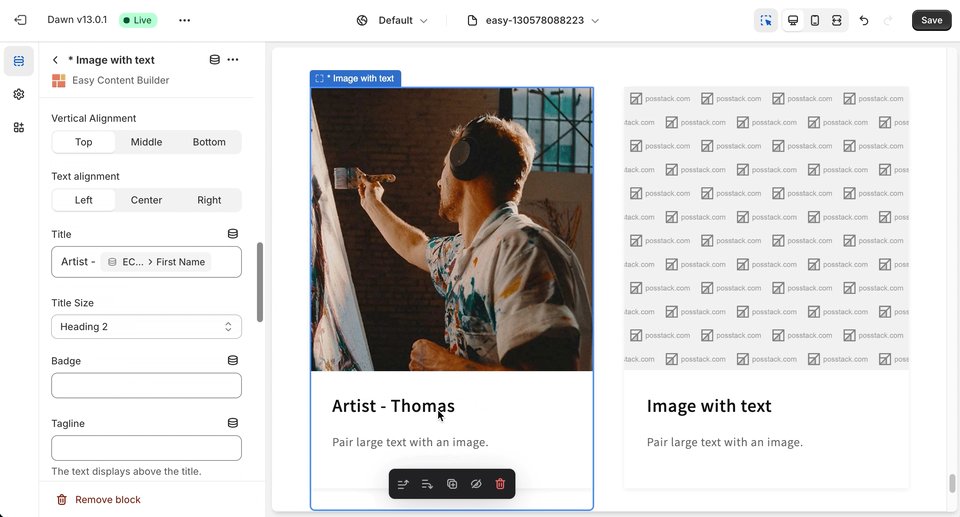
For Blocks that connect to multiple Metaobjects (e.g.: '''Image with text'''), you need to link to both Metaobject references: | For Blocks that connect to multiple Metaobjects (e.g.: '''Image with text'''), you need to link to both Metaobject references: | ||
| Line 22: | Line 25: | ||
* Text Link: link to Rich Text Metaobject | * Text Link: link to Rich Text Metaobject | ||
[[File:Metaobject-connect-field-level.gif|frameless|960x960px]] | |||
{{Note|'''Tips''': Use static texts for the Text fields if they display the same on all pages.|inline}} | |||
===== Example template ===== | |||
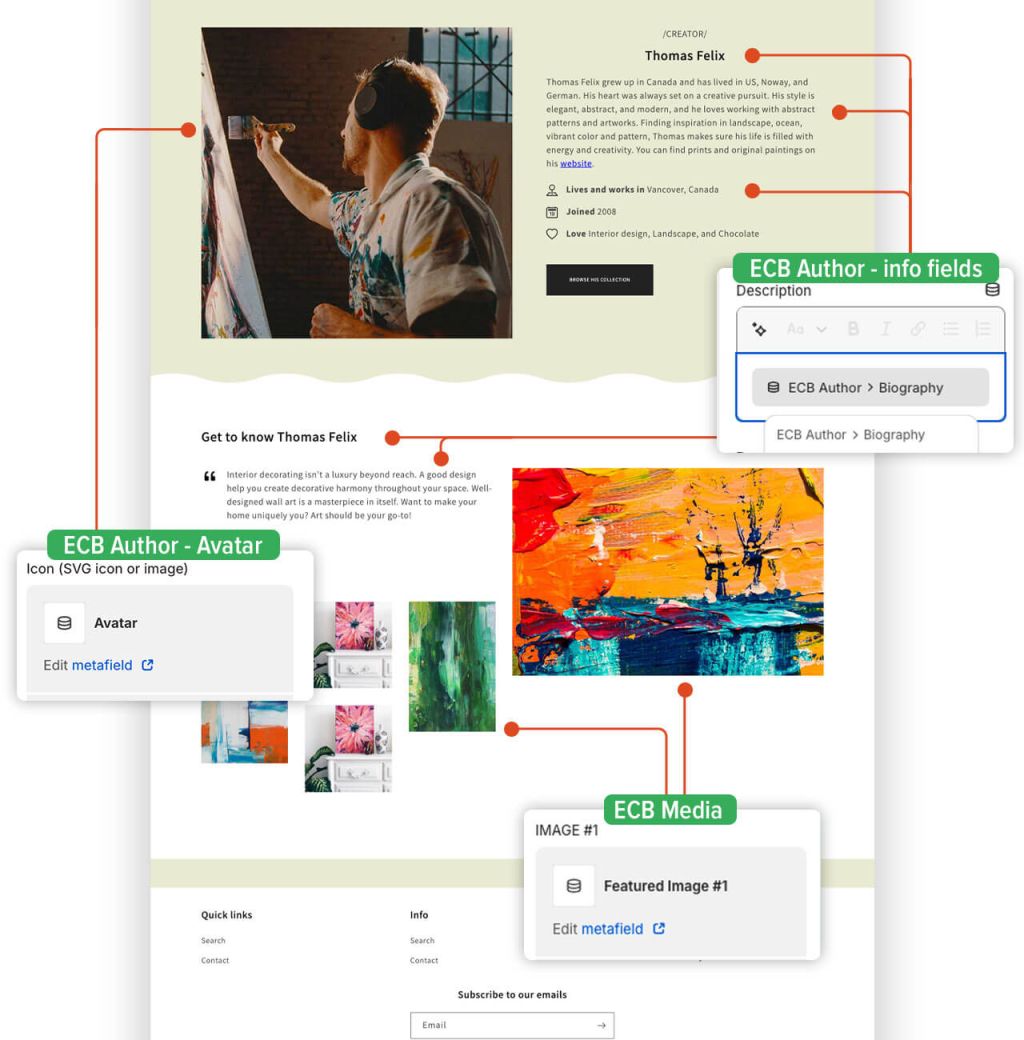
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix here]. | |||
[[File:Ecb-metaobject-template-illustration-v2.jpg|frameless|1040x1040px]] | |||
== Next Steps== | == Next Steps== | ||
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to [https://easy-content-builder-demo.myshopify.com/pages/shopify-metaobject-templates showcase recipes] ('''''coming soon'''''). | |||
Latest revision as of 13:06, 31 December 2024
This guide will walk you through the process of adding a new section to the Metaobject template and linking its fields to a Dynamic source in order to showcase content from Metaobject entries.
Add sections to a metaobject template
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to use dynamic sources to display metaobjects (provided in Posstack Easy Content Builder) in your Shopify theme sections, click here to watch the video.
Add Sections
Connect metaobjects using Theme Editor
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
Connect at the Field level
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
Example template
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.
Next Steps
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to showcase recipes (coming soon).