Block Article: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
m (→Overview) |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: | {{DISPLAYTITLE:Block: Blog Post}} | ||
=== Overview === | |||
Once you've crafted a blog post using Shopify's native Blog feature, you can easily showcase it on your Shopify page using the '''Blog Post''' section from Easy Content Builder. This section gives you the flexibility to: | |||
# Choose which key elements of your blog post to show or hide, such as the Title, Content, Meta data, Tags, etc. | |||
# Add engaging additional content like videos, a recommended product slider, FAQs, and others right alongside your main blog content. | |||
{{Note|You can use the Easy Content Builder app to add various content blocks to your blog post, such as incorporating a how-to video and featuring products on the sidebar. [https://easy-content-builder-demo.myshopify.com/blogs/news/blog-post-2 See this example].|inline}} | {{Note|You can use the Easy Content Builder app to add various content blocks to your blog post, such as incorporating a how-to video and featuring products on the sidebar. [https://easy-content-builder-demo.myshopify.com/blogs/news/blog-post-2 See this example].|inline}} | ||
{{Note|By default, Easy Content Builder offers support for structured data (schema.org) to generate rich snippets for the Article section, ultimately enhancing the SEO performance of your Shopify store.|reminder}} | {{Note|By default, Easy Content Builder offers support for structured data (schema.org) to generate rich snippets for the Article section, ultimately enhancing the SEO performance of your Shopify store.|reminder}} | ||
=== How to add | === How to add Blog Post section === | ||
*'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the ''' | *'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the '''Blog Post''' section. | ||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | :In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | ||
*'''Step 2''': Add an '''Blog Post''' section and customize the settings according to your preferences. | |||
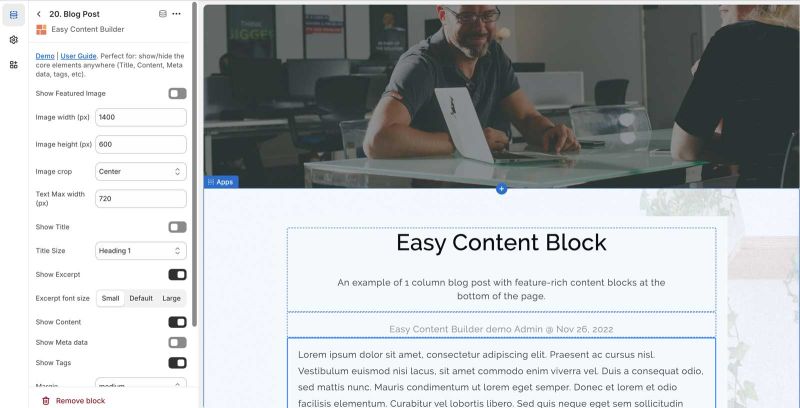
:[[File:Ecb blog post.jpg|frameless|800x800px]] | |||
*'''Step 2''': Add an ''' | |||
:[[File: | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | {{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | ||
=== | === Blog Post global settings === | ||
From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | ||
| Line 48: | Line 48: | ||
|Set the vertical spacing between elements. | |Set the vertical spacing between elements. | ||
|} | |} | ||
===Blog Post Carousel and Grid=== | |||
To set up an article carousel or grid on your page, you can utilize the [[Block_Blog_Posts|Blog Post Grid/Slider]] section. | |||
{{Note|See an article carousel example [https://easy-content-builder-demo.myshopify.com/pages/section-article-carousel here].|inline}} | |||
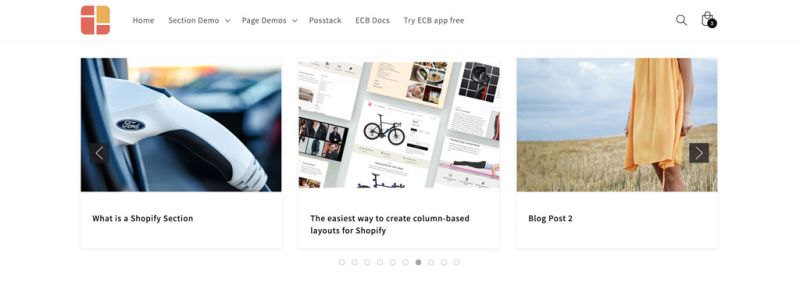
[[File:Ecb-article-slider.jpg|frameless|800x800px]] | |||
For guidance on how to add an Article Carousel, please refer to the Item List guide [[Block_Featured_Products#Article_Carousel_and_Grid|here]]. | |||
===Add other content blocks=== | ===Add other content blocks=== | ||
Latest revision as of 02:25, 9 April 2025
Overview
Once you've crafted a blog post using Shopify's native Blog feature, you can easily showcase it on your Shopify page using the Blog Post section from Easy Content Builder. This section gives you the flexibility to:
- Choose which key elements of your blog post to show or hide, such as the Title, Content, Meta data, Tags, etc.
- Add engaging additional content like videos, a recommended product slider, FAQs, and others right alongside your main blog content.
You can use the Easy Content Builder app to add various content blocks to your blog post, such as incorporating a how-to video and featuring products on the sidebar. See this example.
By default, Easy Content Builder offers support for structured data (schema.org) to generate rich snippets for the Article section, ultimately enhancing the SEO performance of your Shopify store.
How to add Blog Post section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Blog Post section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add an Blog Post section and customize the settings according to your preferences.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.
Blog Post global settings
From the Shopify theme editor, click on Article on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Show Title | Show or hide the article's title. You can set a different title in the Section Title. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Show Excerpt | Display the current blog post's excerpt. |
| Show Content | Display the current blog post's content. |
| Show Metadata | Display the current blog post's metadata (Author, Created Date) |
| Show Tags | Displays all the tags that exist on the current blog post. |
| Margin | Set the vertical spacing between elements. |
Blog Post Carousel and Grid
To set up an article carousel or grid on your page, you can utilize the Blog Post Grid/Slider section.
See an article carousel example here.
For guidance on how to add an Article Carousel, please refer to the Item List guide here.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.