Block Image With Text: Difference between revisions
No edit summary |
m (→Overview) |
||
| (88 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Image With Text}} | |||
=== Overview === | |||
This block helps you create separate content blocks (Each block comes with its heading, tagline, description, featured image, and CTA button). You can easily position the image (left, right, center, or bottom) to pair with the description text. | This block helps you create separate content blocks (Each block comes with its heading, tagline, description, featured image, and CTA button). You can easily position the image (left, right, center, or bottom) to pair with the description text. | ||
{{Note|See Image With Text examples [https://easy-content-builder-demo.myshopify.com/pages/section-image-with-text here].|inline}} | |||
{{Note|Easy Content Builder offers 4 sections for managing images: | |||
*[[Block_Image|Image Section]]: Ideal for showcasing a single image. | |||
*Images With Text (the current page you are viewing): Great for presenting images alongside headings, descriptions, and CTA buttons, with the option to customize the ratio of image to text. | |||
*[[Block_Gallery|Gallery]]: Perfect for creating a grid of photos and videos. Clicking on an image or video opens a lightbox popup to display related content. | |||
*[[Block_Icons_With_Text|Icons With Text]]: Designed for displaying a slider or grid of images, icons, and text. This section can be used for showcasing Trust Badges, a scrolling announcement bar, logo lists, testimonials, or any text columns with icons.|reminder}} | |||
=== What is the Image With Text section perfect for? === | |||
You have various options to use the '''Image With Text''' section for your Shopify themes: | |||
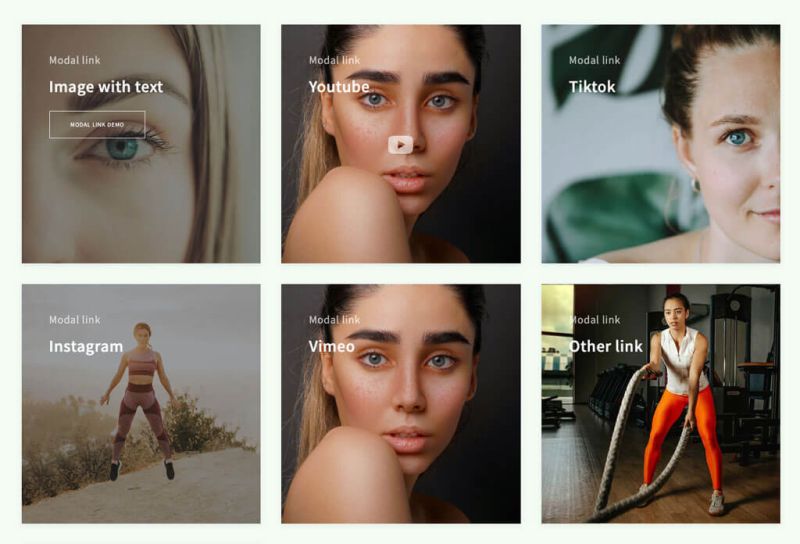
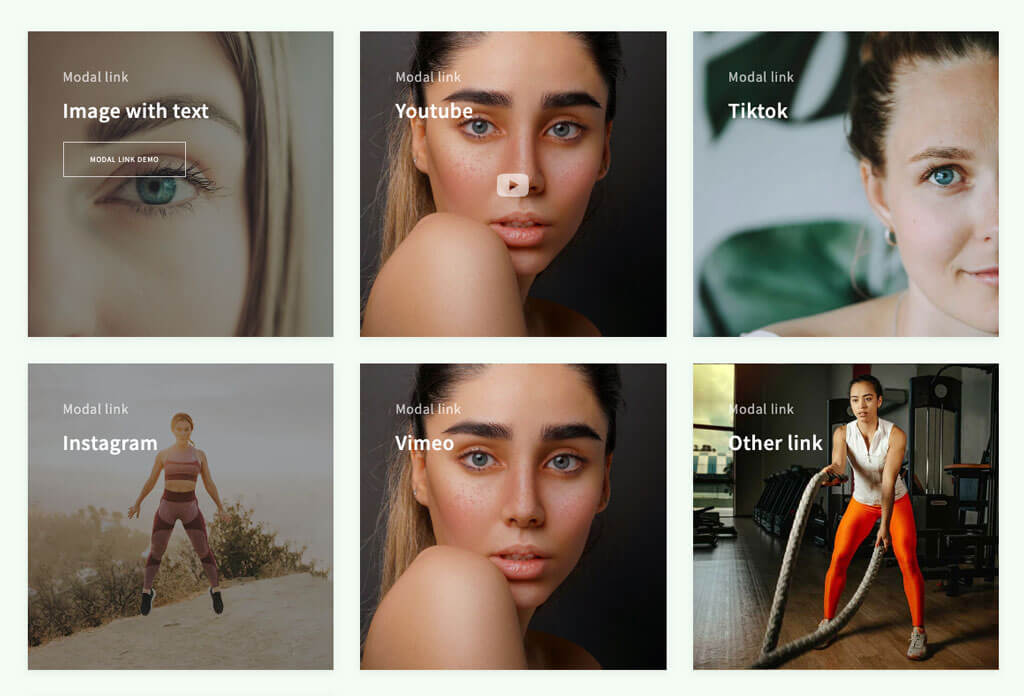
* Showcase social proof sections like Instagram, Tiktok, Youtube, or rich content such as Google Maps/Forms (the links will be opened in a lightbox) [[File:Ecb-modal.jpg|frameless|800x800px]] | |||
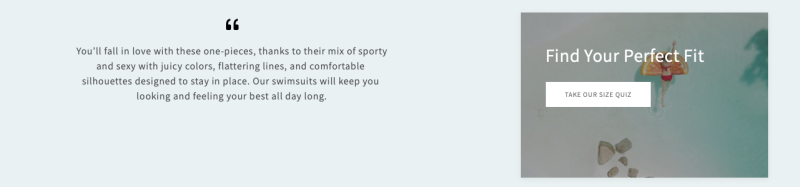
* Call to Action: See an example [https://easy-content-builder-demo.myshopify.com/products/swimwear here] (the ''Take our size quiz'' block) | |||
:[[File:Ecb-img-w-text-demo1.png|border|frameless|800x800px]] | |||
* Featured Collections/subcollections: [https://easy-content-builder-demo.myshopify.com/pages/collection-grid here]. | |||
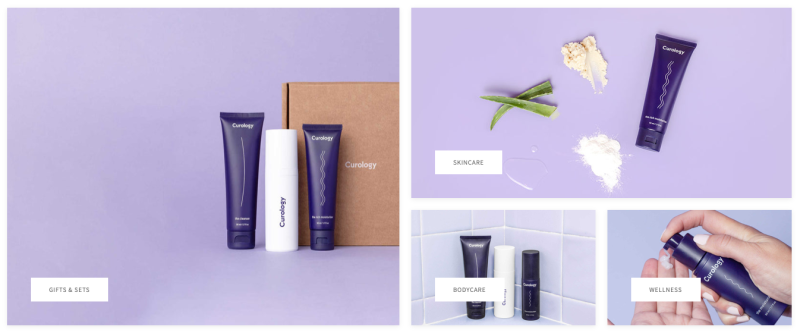
:[[File:Ecb-img-w-text-demo2.png|border|frameless|800x800px]]Featured Collections - Example 2: [https://easy-content-builder-demo.myshopify.com/pages/lp-home-interior here]. [[File:2-col-iwt-overlay2.jpg|frameless|800x800px]] | |||
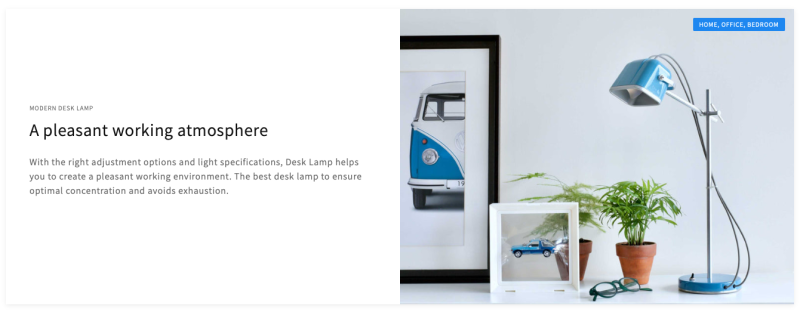
* Sale promotion: See an example [https://easy-content-builder-demo.myshopify.com/products/reading-desk-lamp here] | |||
:[[File:Ecb-img-w-text-demo3.png|border|frameless|800x800px]] | |||
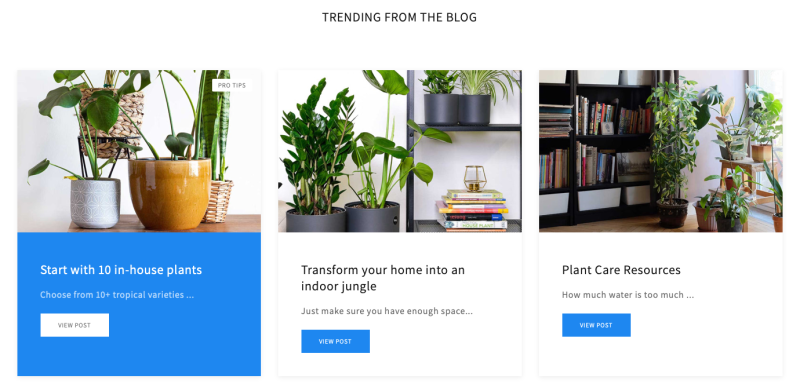
* Related Blog Posts: See an example [https://easy-content-builder-demo.myshopify.com/products/monstera-deliciosa here] | |||
:[[File:Ecb-img-w-text-demo4.png|border|frameless|800x800px]] | |||
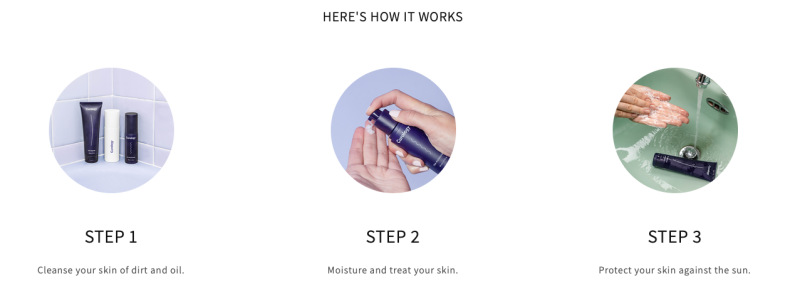
* How it works: See an example [https://easy-content-builder-demo.myshopify.com/pages/skincare here] | |||
:[[File:Ecb-img-w-text-demo5.png|border|frameless|800x800px]] | |||
* About Us: See examples [https://easy-content-builder-demo.myshopify.com/pages/about-us-our-story-v3 here], [https://easy-content-builder-demo.myshopify.com/pages/about-us-our-team here], and [https://easy-content-builder-demo.myshopify.com/pages/about-us-our-story here]. | |||
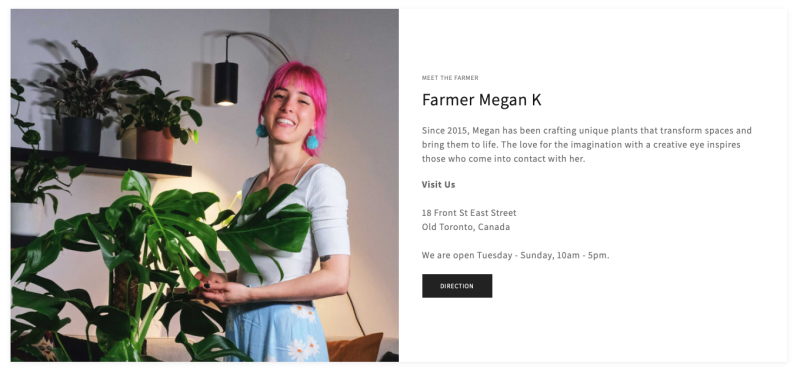
* Store location: See an example [https://easy-content-builder-demo.myshopify.com/products/monstera-deliciosa here] | |||
:[[File:Ecb-img-w-text-demo6.png|border|frameless|800x800px]] | |||
=== Watch video tutorial=== | |||
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, [https://www.youtube.com/watch?v=-EHTyVR-bzI&list=PLZdliUBbfeeGpJ6_zH4FDyF9QvYv1Pz-2&index=6 click here to watch the video]. | |||
=== How to add Image With Text section === | |||
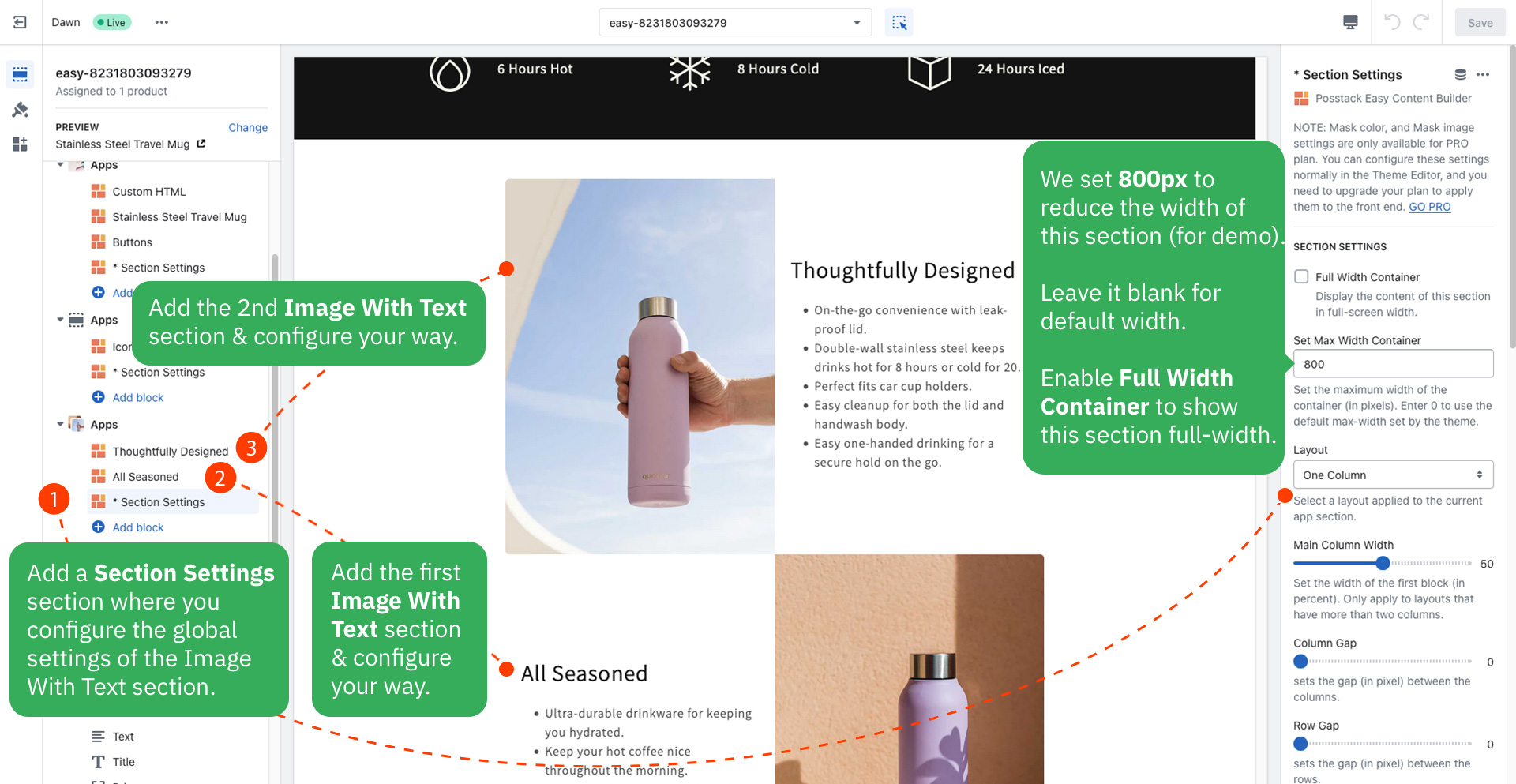
[[File:Add images with text final.jpg|border|frameless|1920x1920px]] | |||
* Step 1: Add a '''Section Settings''' section that allows you to control the global settings of the '''Image With Text''' section. | |||
::Here you can define multi-column layouts, enable fullwidth, set the section's max-width, background color, global margin/padding, etc. | |||
* Step 2: Add an '''Image With Text''' section (This provides you block-level configurations in addition to the global configuration level (via Section Settings above) | |||
* Step 3: Set the '''Card Style'''. Generally, you can choose among three main styles: | |||
::* No card (Disable the card style) | |||
::* Card with text block outside the image: Default, Primary, Secondary | |||
::* Overlay (text block inside the image): | |||
::** Overlay - No mask | |||
::** Overlay - Text Center With Background | |||
::** Overlay - No mask + Text Center With Background | |||
* Step 4: Insert the title, featured image, description, and CTA button. | |||
::{{Note|NOTE: Your original image width & height must be equal to or bigger than the width/height you specify under the Image With Text configuration.|inline}} | |||
::{{Note|NOTE: For each section, Easy Content Builder lets you control the margin/padding at both the global level (via Section Settings) and block level (the Image With Text itself). Also, you might need to adjust the margin/padding of other sections you add before and after the Image With Text section too.|reminder}} | |||
*Step 5: (Optional) Configure the animation and margin of the '''Image With Text''' section. | |||
=== Image With Text global settings=== | |||
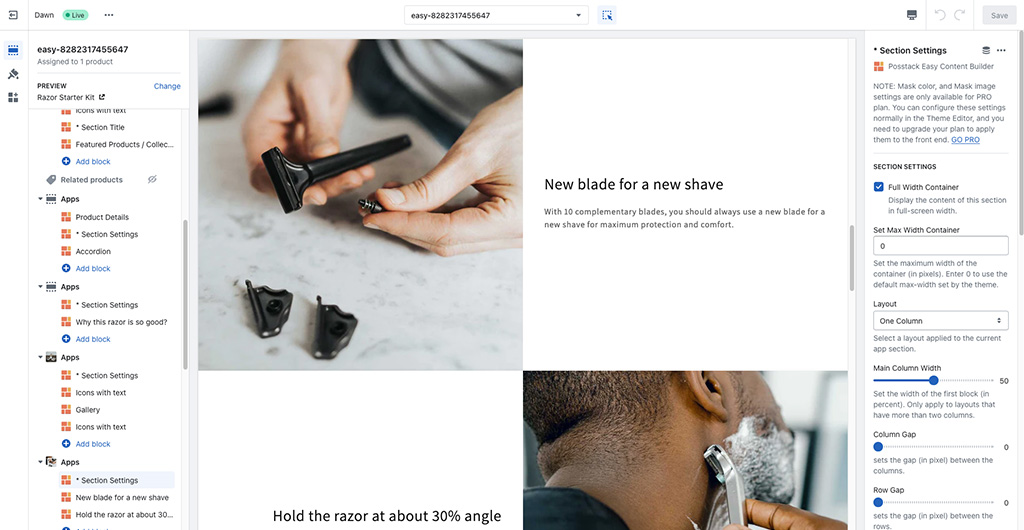
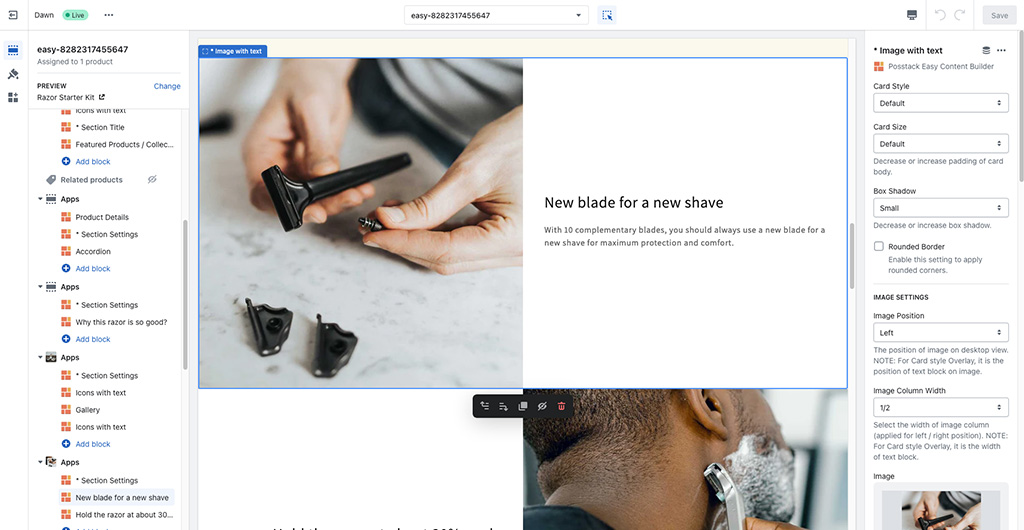
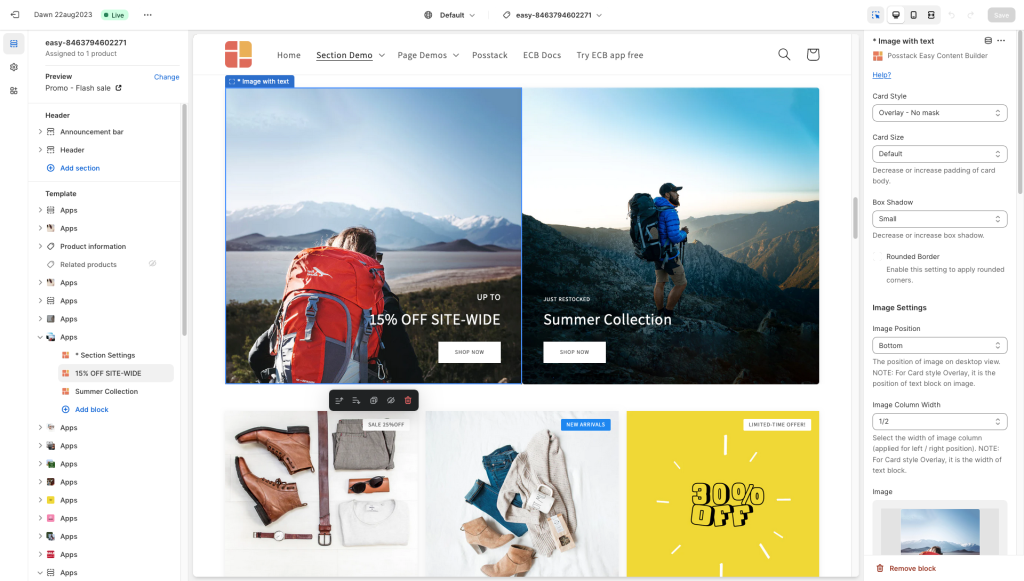
From the Shopify theme editor, click on '''Image with text''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Image with text''' on the sidebar to view the details of settings. | ||
[[File:Block image with text.png|1200x1200px]] | [[File:Block image with text.png|1200x1200px]] | ||
'' | {{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
!Description | !Description | ||
|- | |- | ||
|Image | |Card Style | ||
|Add the image you want to feature in the block. | | | ||
* Overlay: the image will have an overlay to make the image act as a background for the text layer (This has better readability and contrast). | |||
* Overlay no mask: display the original image without any overlay on top of the image. | |||
* Overlay - Text center with background: show both image and text layer overlays. | |||
* Overlay - No Mask - Text center with background: show an overlay for the text layer, no overlay for the image. | |||
|- | |||
|Card Size | |||
|Decrease or increase the padding of the card body. | |||
|- | |||
|Box Shadow | |||
|Decrease or increase the box shadows of the card. | |||
|- | |||
| Rounded Border | |||
|Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this [https://www.youtube.com/watch?v=gN20FiUvVZc video tutorial]. | |||
|- | |||
| Image | |||
|Add the image you want to feature in the block. | |||
|- | |- | ||
|Image Width | |Image Width | ||
|Set the width (in pixel) of the collection’s featured image. | | Set the width (in pixel) of the collection’s featured image. | ||
'''IMPORTANT''': Make sure your original image width must be equal to or bigger than the width you specify here. | |||
|- | |- | ||
|Image Height | |Image Height | ||
|Set the | |Set the height (in pixel) of the collection’s featured image. | ||
'''IMPORTANT''': Make sure your original image height must be equal to or bigger than the height you specify here. | |||
|- | |- | ||
|Image Crop | |Image Crop | ||
|Cut out a part of the image: Top, Left, Bottom, Right, Center. | |Cut out a part of the image: Top, Left, Bottom, Right, Center. | ||
|- | |- | ||
|Image position | |Image position | ||
|Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices. | |Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices. | ||
'''Note''': When you enable the '''Card Style''' with '''Overlay''' option, combine the '''Image Position''' and '''Text Alignment''' settings to control the position of your text and CTA buttons. Due to the current maximum number of settings per block (set by Shopify), we use the '''Image Position''' to define the position for the text and CTA buttons. Refer to the Use Case - Collection Grid [[Block Image With Text#Use case 7: Collection Grid|here]] for more details. | |||
|- | |- | ||
| | |Vertical Alignment | ||
|Align the content to the vertical position: top, middle, or bottom. | |Align the content to the vertical position: top, middle, or bottom. | ||
|- | |- | ||
|Text Alignment | | Text Alignment | ||
|Align text to the left, right, or center. | |Align text to the left, right, or center. | ||
|- | |- | ||
|Title | |Title | ||
|Type a title for the content block. | |Type a title for the content block. | ||
|- | |- | ||
|Title Size | |Title Size | ||
|Change the heading to H1, H2, H3, H4, H5, or H6. | | Change the heading to H1, H2, H3, H4, H5, or H6. | ||
|- | |||
|Badge | |||
|Create nice looking text badges. | |||
|- | |- | ||
|Tagline | |Tagline | ||
| Line 44: | Line 117: | ||
|- | |- | ||
|Tagline Size | |Tagline Size | ||
| | |Set the tagline size - Small, Default, or Large | ||
|- | |- | ||
|Description | |Description | ||
| Line 50: | Line 123: | ||
|- | |- | ||
|Description Size | |Description Size | ||
| | | Set the description size - Small, Default, or Large | ||
|- | |- | ||
|Button Text | |Button Text | ||
| Line 58: | Line 131: | ||
|Set the internal or external URL for the button’s link. | |Set the internal or external URL for the button’s link. | ||
|- | |- | ||
|Button | |Button Style | ||
| | |Apply a different look for the button: | ||
* '''Default''': outlined button | |||
* '''Primary''': perfect for the primary action button | |||
* '''Secondary''': perfect for a medium emphasis. | |||
* '''Text''': for a low emphasis action button. | |||
* '''Link''': for a low emphasis action button. | |||
* '''Image Link'<nowiki/>'': '''''enable a clickable image. Make sure to enable the '''Overlay''' option under ''Card Style''<nowiki/>. This will display the link icon when hovering over the image. | |||
* '''Modal Link''': display a button that, when clicked, opens the link in a lightbox. | |||
* '''Image + Modal Link'<nowiki/>'': '''''display an icon when hovering over the image and open the link in a lightbox. Ensure that the '''Overlay''' option under ''Card Style''<nowiki/> is enabled for the ''Image + Modal Link'' type. | |||
|- | |- | ||
|Button Size | |Button Size | ||
|Set the button size | |Set the button size - Small, Default, or Large | ||
|- | |- | ||
| | |Animate On Scroll | ||
| | |This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | ||
|- | |- | ||
|Margin | |Margin | ||
|Set the | |Set the vertical spacing between elements. | ||
|} | |} | ||
===Use cases=== | |||
====Use case 1: How to add an Instagram section[[File:Ecb-modal.jpg|frameless|1024x1024px]]==== | |||
You can use Images With Text to display your Instagram posts in a lightbox. | |||
{{Note|It can also embed rich content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms ([https://easy-content-builder-demo.myshopify.com/pages/section-image-with-text View the demo here]).|reminder}} | |||
*Step 1: Add a '''Section Settings''' section (to control the global settings of the Image With Text section) | |||
*Step 2: Add an '''Image With Text''' section | |||
*Step 3: Configure the Image With Text as follows: | |||
:*Card Style: '''Overlay (Pro)''' | |||
:*Image: upload an image | |||
:*Button URL: insert your Instagram post URL | |||
:*Target: choose '''Image + Modal link'''. | |||
:*Then configure other fields as you wish | |||
Once done, this section will display an icon when hovering over the image and open the link in a lightbox. | |||
====Use case 2: 'Zigzag' layout style==== | |||
We create a simple 'zigzag' grid by adding multiple Image With Text sections. | |||
Here are the configurations for this 'zigzag' sample: | |||
'''Step 1''': the '''[[Add section settings#Add Section|Section Settings]]''' configuration: | |||
*Enabled 'Full Width Container' | |||
*Layout: One Column | |||
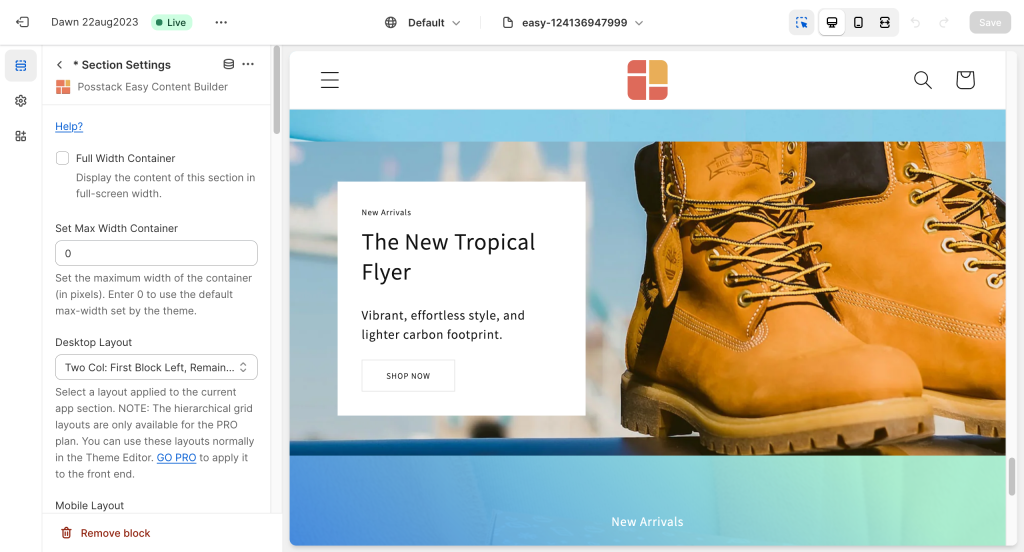
[[File:Add images with text sample1a.jpg|frameless|1024x1024px]] | |||
'''Step 2''': the '''Image With Text''' configuration: | |||
*Card Style: Default | |||
*Card Size: Default | |||
*Image Position: Left (for the 1st Image With Text section) and Right (for the 2nd Image with Text section) | |||
*Image Column Width: 1/2 | |||
*Margin: '''No Margin''' | |||
{{Note|'''NOTE''': you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid.|reminder}} | |||
[[File:Add images with text sample1b.jpg|frameless|1024x1024px]] | |||
====Use case 3: An overlayed text block on top of the background image==== | |||
We create a section with one Image With Text section (using the overlay setting) and one Gallery section. | |||
Here are the configurations for this gallery sample: | |||
'''Step 1''': the [[Add section settings#Add Section|Section Settings]] configuration: | |||
*Layout: Two Col: First Block Left, Remains Right | |||
[[File:Add images with text sample2b.jpg|frameless|1024x1024px]] | |||
'''Step 2''': The '''Image With Text''' configuration: | |||
*Card Style: Overlay - No mask + Text Center | |||
*Card Size: Default | |||
*Margin: Medium | |||
{{Note|NOTE: you can play around by changing other configurations (in both Section Setting and the Image With Text sections) to create your own grid.|inline}} | |||
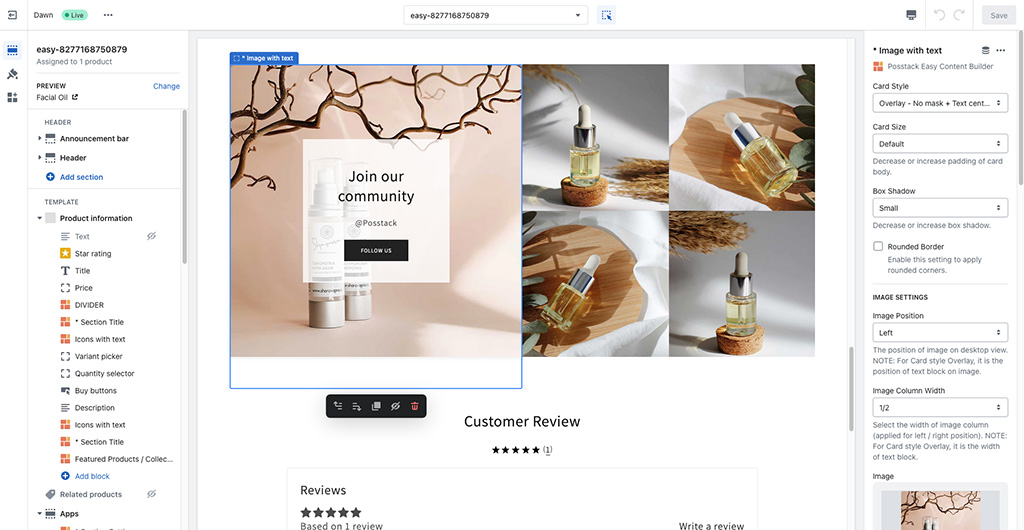
[[File:Add images with text sample2a.jpg|border|frameless|1024x1024px]] | |||
'''Step 3''': The Gallery configuration | |||
*Image width: 400 | |||
*Image height: 400 | |||
*(Items per row) Mobile: 2 | |||
*(Items per row) Tablet: 2 | |||
*(Items per row) Desktop: 2 | |||
*Gap: No gap | |||
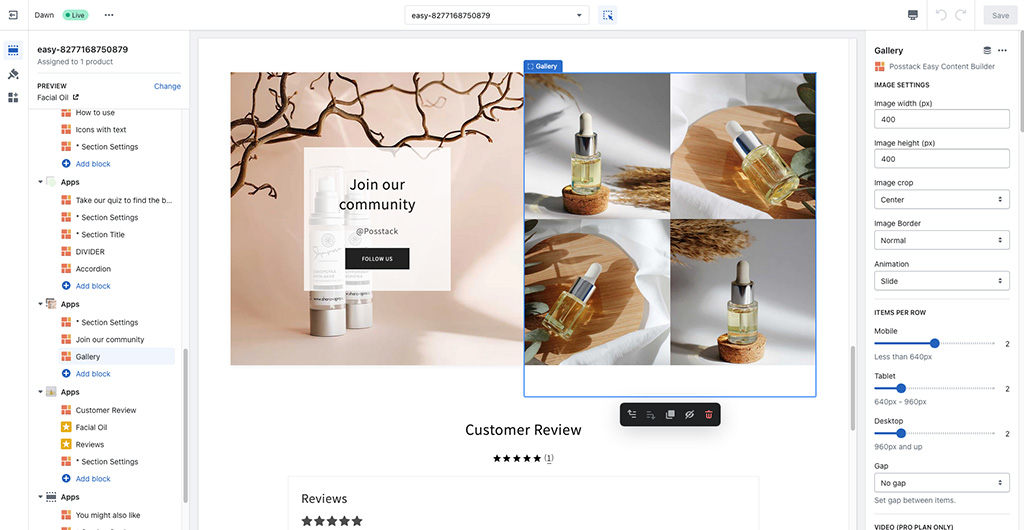
[[File:Add images with text sample2c.jpg|frameless|1024x1024px]] | |||
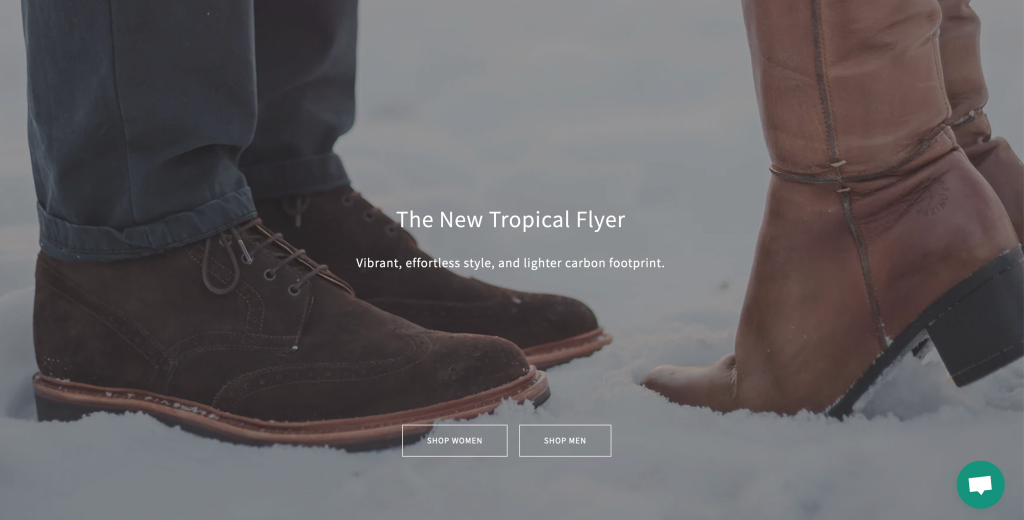
====Use case 4: Hero banner with 3 CTAs buttons==== | |||
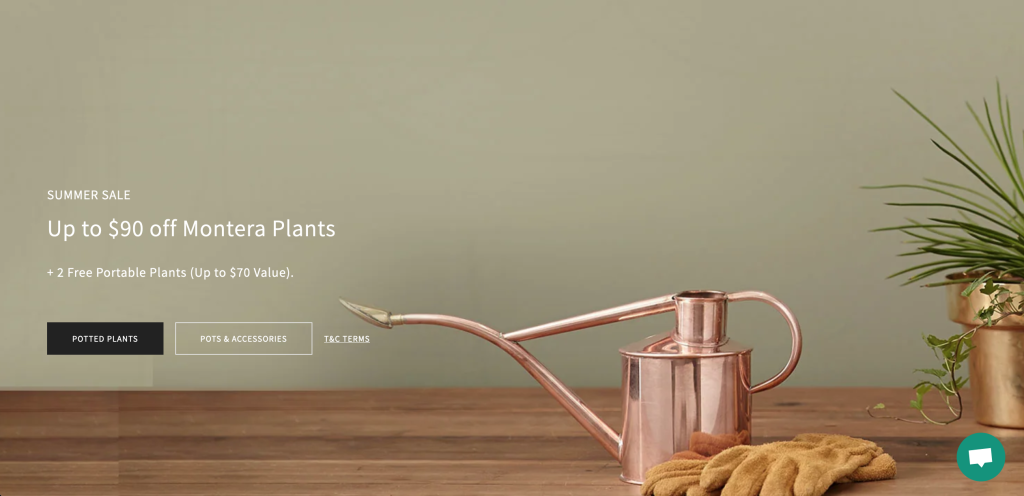
[[File:Hero-banner-3.png|border|frameless|1024x1024px]] | |||
We create a simple hero banner (view the [https://easy-content-builder-demo.myshopify.com/pages/ecb-hero-banners live demo] ) using '''Image With Text''' and '''Buttons''' blocks. | |||
{{Note|Note: The '''Image With Text''' block comes with one default CTA button. If you need multiple CTA buttons, you should use the '''[[Block Buttons|Button]]''' block instead.|reminder}} | |||
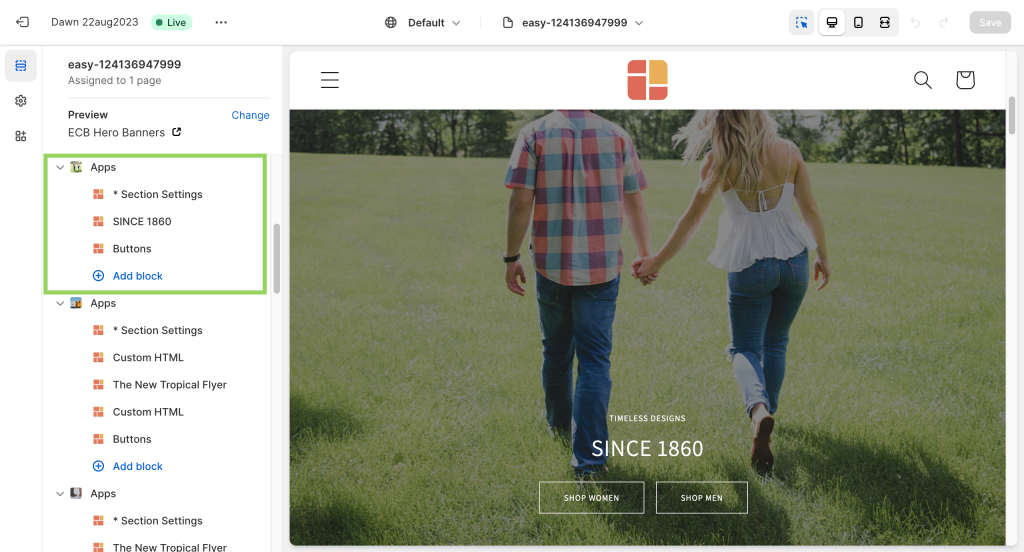
Here is the list of content blocks and associated configurations for this hero banner section: | |||
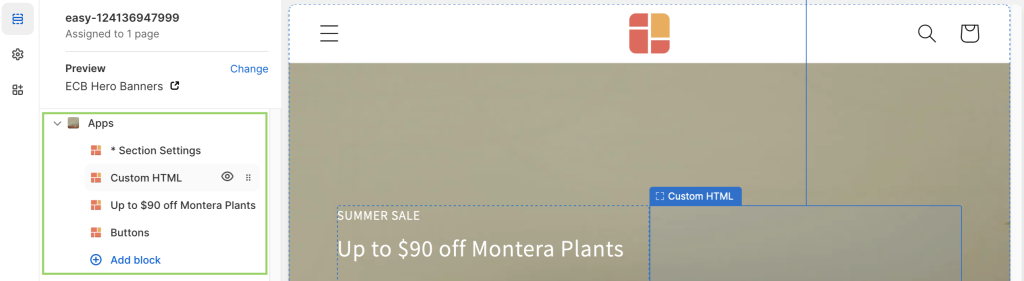
[[File:Hero-blocks.png|border|frameless|1024x1024px]] | |||
'''Step 1''': Add [[Add section settings#Add Section|Section Settings]] block and configure as follows: | |||
*Desktop Layout: ''Two Col: First Block Right, Remains Left.'' | |||
*Mobile Layout: ''One Column'' | |||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | |||
*Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | |||
*Parallax Animate: 450 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | |||
*Text Color: #FFFFFF | |||
*Padding top: 250px | |||
*Padding bottom: 150px | |||
'''Step 2''': Add Custom HTML block | |||
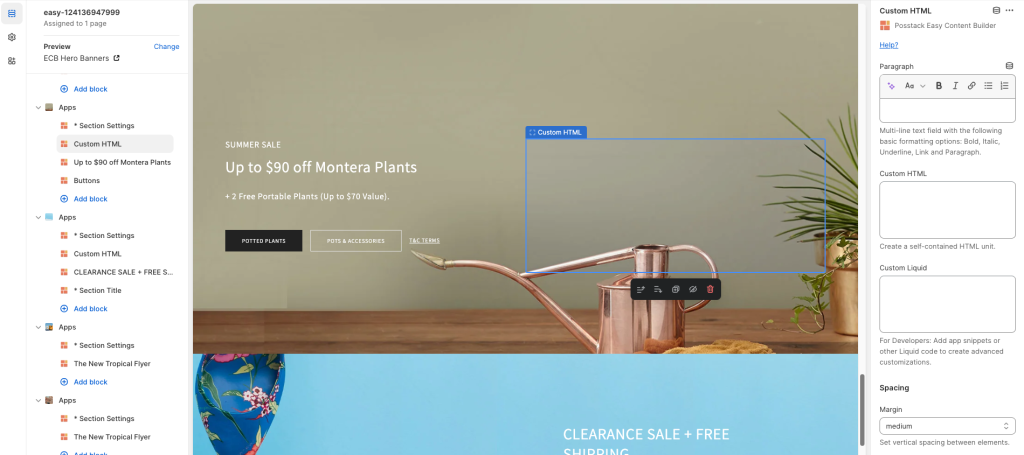
[[File:Hero-custom-html2.png|border|frameless|1024x1024px]] | |||
Add a '''[[Block Custom HTML|Custom HTML]]''' block and leave all configuration fields blank (no need to add any custom HTML code here). | |||
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of this hero banner section: | |||
*'''The right column''': an empty column (created by the Custom HTML block) | |||
*'''The left column''': displays the text and CTA button elements. | |||
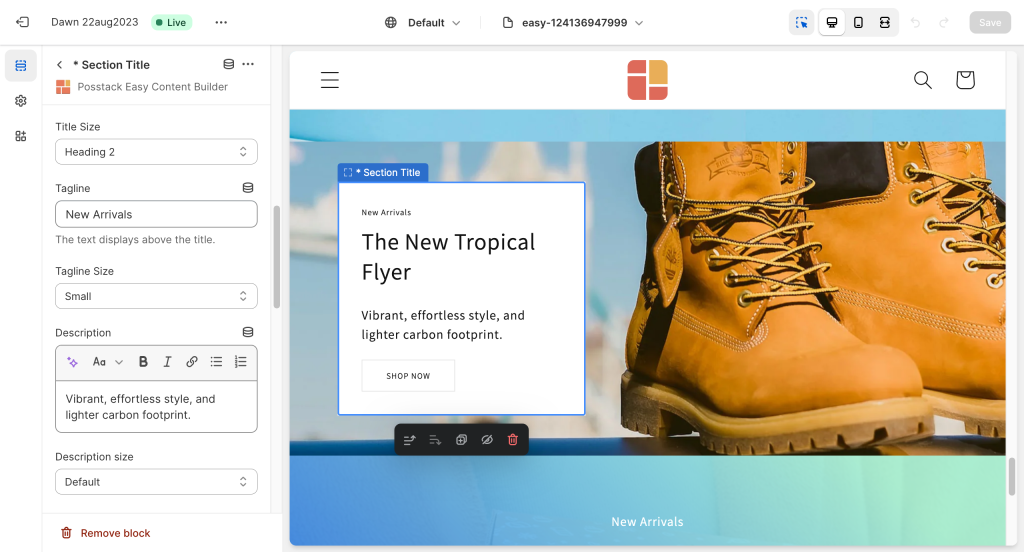
'''Step 3''': Add '''[[Block Section Title|Section Title]]''' block and fill in the Title, Tagline, and Description as you wish. | |||
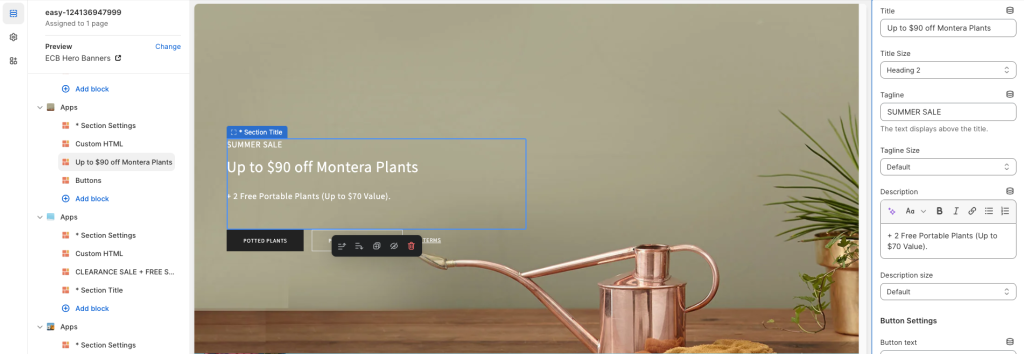
[[File:Hero-section-title2.png|border|frameless|1024x1024px]] | |||
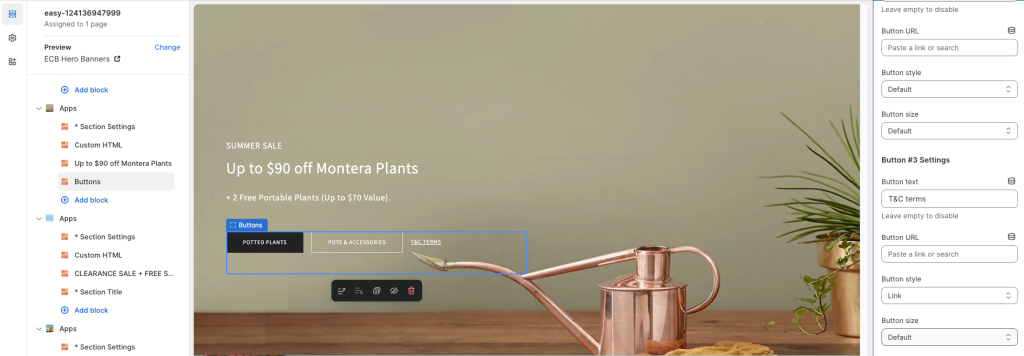
'''Step 4''': Add a '''[[Block Buttons|Button]]''' block and fill in the button's label, URL, and style. | |||
[[File:Hero-buttons2.png|border|frameless|1024x1024px]] | |||
====Use case 5: Hero banner with a background color overlay==== | |||
[[File:Hero-text-overlay-front.png|border|frameless|1024x1024px]] | |||
This simple hero banner uses the default '''Image With Text''' block. | |||
Here is the list of content blocks and associated configurations for this hero banner example: | |||
'''Step 1''': Add '''[[Add section settings#Add Section|Section Settings]]''' block and configure as follows: | |||
[[File:Hero-text-overlay-config.png|border|frameless|1024x1024px]] | |||
*Desktop Layout: ''Two Col: First Block Left, Remains Right''. | |||
*Mobile Layout: ''One Column'' | |||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | |||
*Main Column Width: 40px (change this value as you wish) | |||
*Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | |||
*Parallax Animate: 400 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | |||
*Text Color: #121212 | |||
*Padding Top: 50px | |||
*Padding Bottom: 50px | |||
'''Step 2''': Add '''[[Block Section Title|Section Title]]''' block and with the configurations below: | |||
[[File:Hero-text-overlay.png|border|frameless|1024x1024px]] | |||
*Fill in the Title, Tagline, Description, and button style as you wish. | |||
:{{Note|Note: The Image With Text block comes with one default CTA button. If you need multiple CTA button, you should use the Button block instead. Check out ''[[Block Image With Text|Use case 3: Hero banner with 3 CTAs buttons]]'' for more details.|reminder}} | |||
*Background color: #ffffff | |||
*Padding: Medium | |||
====Use case 6: Hero banner with CTAs buttons at the bottom ==== | |||
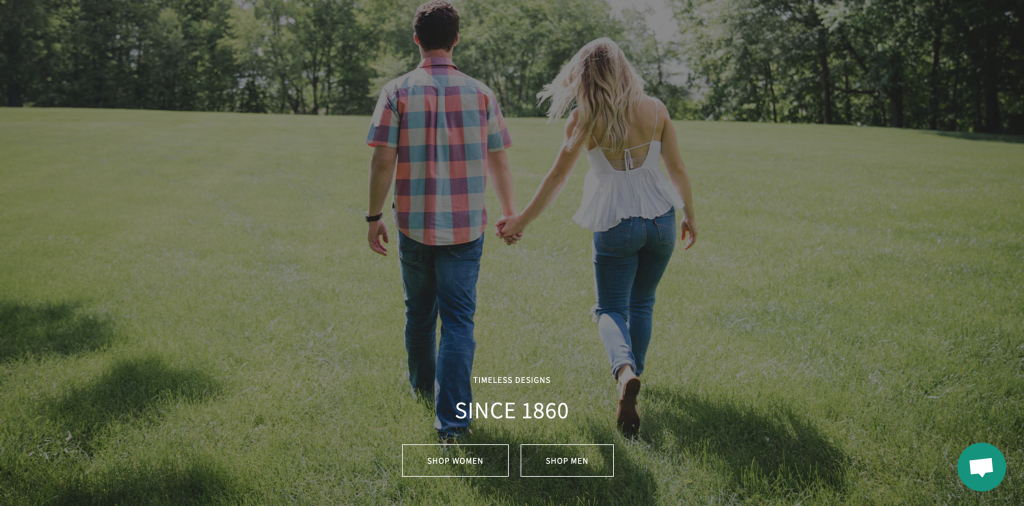
[[File:Hero-CTA-bottom.png|border|frameless|1024x1024px]] | |||
This simple hero banner uses the default '''Image With Text''' and '''Button''' blocks. | |||
Here is the list of content blocks and associated configurations for this hero banner example: | |||
[[File:Hero-CTA-bottom-config.png|border|frameless|1024x1024px]] | |||
'''Step 1''': Add '''[[Add section settings#Add Section|Section Settings]]''' block and configure as follows: | |||
*Desktop Layout: One Column | |||
*Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.) | |||
* Parallax Animate: 400 (this setting is optional and available for the Pro plan only) | |||
*Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | |||
*Text Color: #FFFFFF | |||
*Padding top: 460px | |||
* Padding bottom: 0px | |||
'''Step 2''': Add '''[[Block Buttons|Button]]''' block and with the configurations below: | |||
*Fill in the Button label, style, URL, and size as you wish. | |||
*Margin: Medium | |||
====Use case 7: Hero banner with extra space between Headline/subheadline vs. CTAs buttons ==== | |||
[[File:Hero-CTA-bottom2.png|border|frameless|1024x1024px]] | |||
This simple hero banner uses the default '''Image With Text''', '''[[Block Buttons|Button]]''', and '''[[Block Custom HTML|Custom HTML]]''' blocks. | |||
Here is the list of content blocks and associated configurations for this hero banner example: | |||
[[File:Hero-CTA-elements.png|border|frameless|1024x1024px]] | |||
'''Step 1''': Add [[Add section settings#Add Section|Section Settings]] block and configure as follows: | |||
[[File:Hero-CTA-section-setting.png|border|frameless|1024x1024px]] | |||
*Desktop Layout: One Column | |||
*Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | |||
*Parallax Animate: 300 (this setting is optional and available for the [https://apps.shopify.com/easy-content-builder Pro plan] only) | |||
*Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.) | |||
*Text Color: #FFFFFF | |||
*Padding top: 250px | |||
* Padding bottom: 0px | |||
'''Step 2''': Add Section Title block and with the configurations below: | |||
[[File:Hero-CTA-title.png|border|frameless|1024x1024px]] | |||
*Fill in the Title, Tagline, Description, and button style as you wish. | |||
*Margin: medium | |||
'''Step 3''': Add a Custom HTML block | |||
[[File:Hero-CTA-customHTML.png|border|frameless|1024x1024px]] | |||
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here) and just set the margin to adjust the spacing as you wish. | |||
The primary purpose of this step is to use this Custom HTML block as a blank row between the Headline/subheadline vs. CTAs buttons of this hero banner section. | |||
'''Step 4''': Add a Button block with the configurations below: | |||
[[File:Hero-CTA-button-config.png|border|frameless|1024x1024px]] | |||
*Fill in the Button label, style, URL, and size as you wish. | |||
*Margin: Medium | |||
====Use case 8: Collection Grid==== | |||
Below is an example of using two Image With Text blocks and a two-column grid to create a featured collection/subcollection section (view demo). | |||
[[File:Collection-grid-2.png|border|frameless|1024x1024px]] | |||
Here is the list of content blocks and associated configurations for this 2-col section: | |||
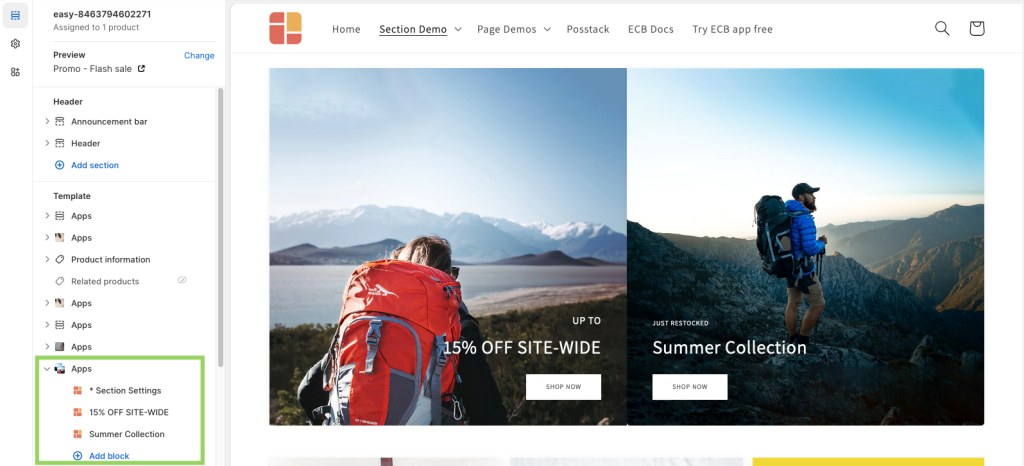
[[File:Collection-grid-2-blocks.png|border|frameless|1024x1024px]] | |||
'''Step 1''': Add a '''[[Add section settings#Add Section|Section Settings]]''' block and configure as follows: | |||
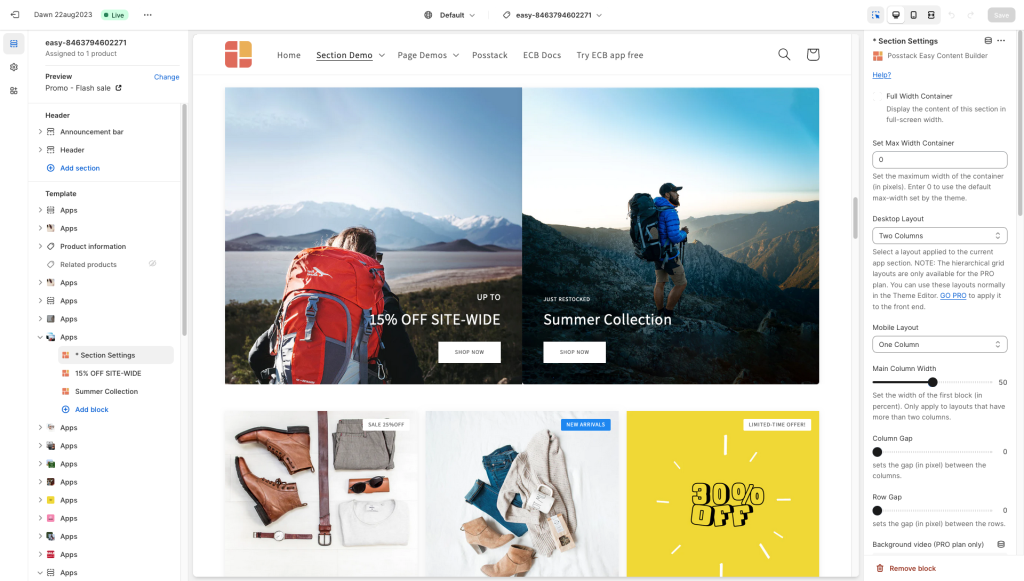
[[File:Collection-grid-section-setting2.png|border|frameless|1024x1024px]] | |||
*Desktop Layout: 2 Column | |||
:Learn more about all Hierarchical Grid options that Easy Content Builder provides [https://posstack.com/blog/easy-content-builder-new-hierarchical-grids here]. | |||
* Mobile Layout: One Column | |||
*Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value. | |||
* Column Gap: 20 | |||
*Row Gap: 20 | |||
*Text Color: #FFFFFF (change to your desired color) | |||
*Padding top: 50px | |||
*Padding bottom: 50px | |||
'''Step 2''': Add the first '''[[Block Image With Text|Image With Text]]''' block with the configurations below: | |||
[[File:Collection-grid-img-text-2.png|border|frameless|1024x1024px]] | |||
*Card Style: Overlay - No Mask | |||
*Card Size: Default | |||
*Box Shadow: Small | |||
*Image Position: Bottom | |||
:{{Note|'''Note:''' Due to the current maximum number of settings per block (set by Shopify), we use the Image Position to define the position for the text and CTA buttons. So, you can combine the '''Image Position''' and '''Text Alignment''' settings to control the position of your text and CTA buttons. |inline}} | |||
*Image: upload your own image | |||
*(Image Settings) Image width: enter your image width here (our demo width is 800) | |||
*(Image Settings) Image height: enter your image height here (our demo height is 800) | |||
*Text Alignment: Right | |||
*Title: Enter your title here. | |||
*Tagline: Enter your tagline (the additional text above your title). | |||
*Button Text: Enter your text here | |||
*Button Text: Enter your button text | |||
* Button Style: Primary | |||
* Margin: No Margin | |||
'''Step 3''': You add the second '''Image With Text''' block, similar to '''Step 2''' above, and configure each block your way. | |||
To keep the text block on the bottom right corner, make sure you set: | |||
*Image Position: Bottom | |||
*Text Alignment: Left | |||
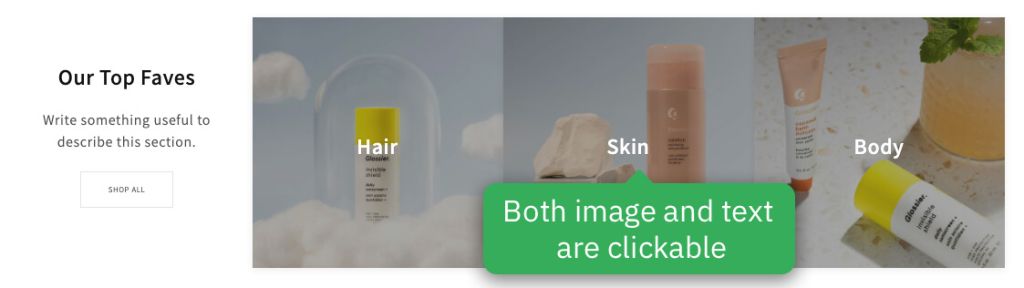
==== Use case 9: Create a clickable image with text ==== | |||
[[File:Ecb-iwt-img-link.jpg|frameless|1024x1024px]] | |||
You can add a link to an image using the Image With Text with the following configurations: | |||
* Card Style: Overlay - no mask (Or 'Overlay' if you want a mask layer on top of the image) | |||
* Button URL: insert the URL you want. | |||
* Button style: Image Link. | |||
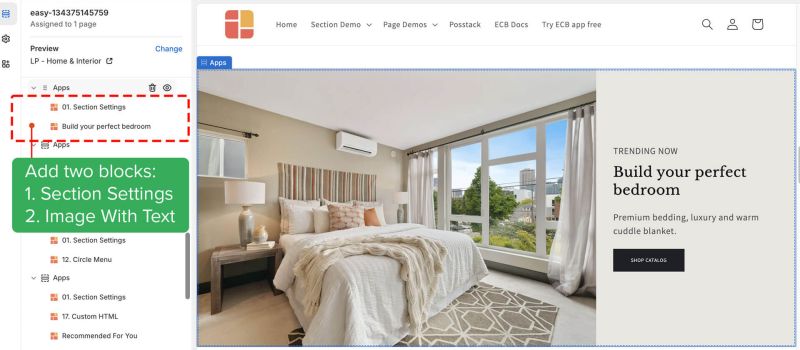
==== Use case 10: Create an Image With Text with custom background color ==== | |||
To create an Image With Text section with a '''custom background color''' similar to the '''Trending Now''' section on this [https://easy-content-builder-demo.myshopify.com/pages/lp-home-interior Home & Garden landing page], follow these steps: | |||
'''Step 1''': Add the '''Sections Setting''' and '''Images With Text''' blocks as outlined below. | |||
[[File:Ecb iwt custom bg1.jpg|frameless|800x800px]] | |||
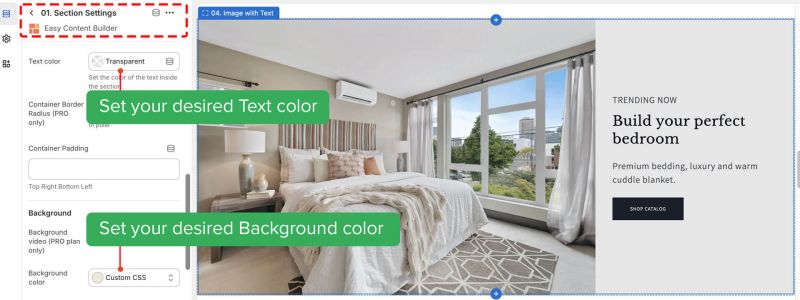
'''Step 2''': Access the '''Section Settings''' to configure the '''Background Color''' and '''Text Color''' as specified. | |||
[[File:Ecb iwt custom bg2.jpg|frameless|800x800px]] | |||
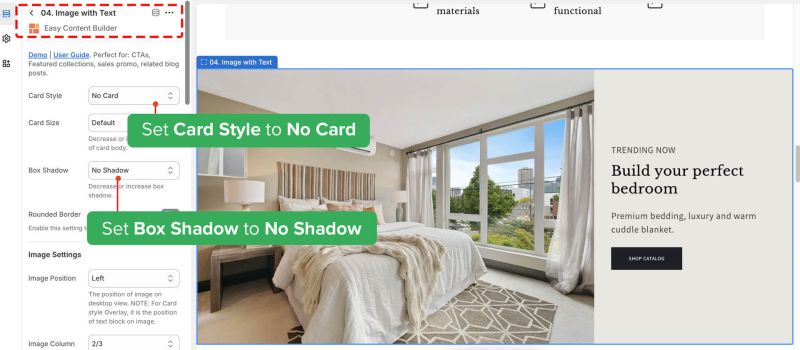
'''Step 3''': Open the '''Image With Text''' settings; set '''Card Style''' to '''No Card''' and '''Box Shadow''' to '''No Shadow'''. This will ensure your section displays the background color set in Step 2. | |||
[[File:Ecb iwt custom bg3.jpg|frameless|800x800px]] | |||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
Latest revision as of 09:12, 1 April 2025
Overview
This block helps you create separate content blocks (Each block comes with its heading, tagline, description, featured image, and CTA button). You can easily position the image (left, right, center, or bottom) to pair with the description text.
- Image Section: Ideal for showcasing a single image.
- Images With Text (the current page you are viewing): Great for presenting images alongside headings, descriptions, and CTA buttons, with the option to customize the ratio of image to text.
- Gallery: Perfect for creating a grid of photos and videos. Clicking on an image or video opens a lightbox popup to display related content.
- Icons With Text: Designed for displaying a slider or grid of images, icons, and text. This section can be used for showcasing Trust Badges, a scrolling announcement bar, logo lists, testimonials, or any text columns with icons.
What is the Image With Text section perfect for?
You have various options to use the Image With Text section for your Shopify themes:
- Showcase social proof sections like Instagram, Tiktok, Youtube, or rich content such as Google Maps/Forms (the links will be opened in a lightbox)

- Call to Action: See an example here (the Take our size quiz block)
- Featured Collections/subcollections: here.
 Featured Collections - Example 2: here.
Featured Collections - Example 2: here. 
- Sale promotion: See an example here
- Related Blog Posts: See an example here
- How it works: See an example here
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, click here to watch the video.
How to add Image With Text section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Image With Text section.
- Here you can define multi-column layouts, enable fullwidth, set the section's max-width, background color, global margin/padding, etc.
- Step 2: Add an Image With Text section (This provides you block-level configurations in addition to the global configuration level (via Section Settings above)
- Step 3: Set the Card Style. Generally, you can choose among three main styles:
- No card (Disable the card style)
- Card with text block outside the image: Default, Primary, Secondary
- Overlay (text block inside the image):
- Overlay - No mask
- Overlay - Text Center With Background
- Overlay - No mask + Text Center With Background
- Step 4: Insert the title, featured image, description, and CTA button.
- NOTE: Your original image width & height must be equal to or bigger than the width/height you specify under the Image With Text configuration.
- NOTE: For each section, Easy Content Builder lets you control the margin/padding at both the global level (via Section Settings) and block level (the Image With Text itself). Also, you might need to adjust the margin/padding of other sections you add before and after the Image With Text section too.
- Step 5: (Optional) Configure the animation and margin of the Image With Text section.
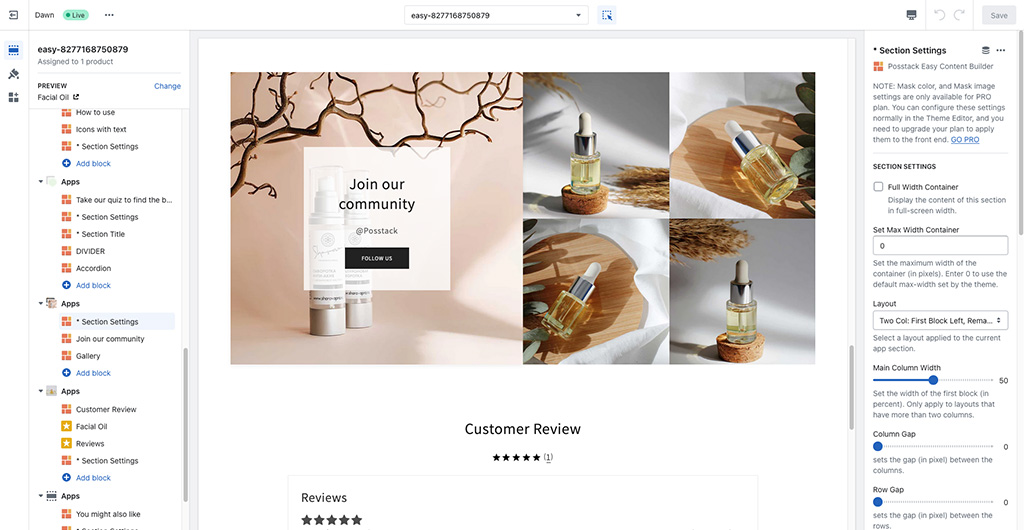
Image With Text global settings
From the Shopify theme editor, click on Image with text on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Card Style |
|
| Card Size | Decrease or increase the padding of the card body. |
| Box Shadow | Decrease or increase the box shadows of the card. |
| Rounded Border | Enable this setting to apply rounded corners to the background container and button. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Image | Add the image you want to feature in the block. |
| Image Width | Set the width (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image width must be equal to or bigger than the width you specify here. |
| Image Height | Set the height (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image height must be equal to or bigger than the height you specify here. |
| Image Crop | Cut out a part of the image: Top, Left, Bottom, Right, Center. |
| Image position | Position the image (left, right, center, bottom) to pair with the block’s main text content. This setting is only applied to Desktop devices.
Note: When you enable the Card Style with Overlay option, combine the Image Position and Text Alignment settings to control the position of your text and CTA buttons. Due to the current maximum number of settings per block (set by Shopify), we use the Image Position to define the position for the text and CTA buttons. Refer to the Use Case - Collection Grid here for more details. |
| Vertical Alignment | Align the content to the vertical position: top, middle, or bottom. |
| Text Alignment | Align text to the left, right, or center. |
| Title | Type a title for the content block. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Badge | Create nice looking text badges. |
| Tagline | Type a short tagline for the content block. |
| Tagline Size | Set the tagline size - Small, Default, or Large |
| Description | Type the content of the block. |
| Description Size | Set the description size - Small, Default, or Large |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button:
|
| Button Size | Set the button size - Small, Default, or Large |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use cases
Use case 1: How to add an Instagram section
You can use Images With Text to display your Instagram posts in a lightbox.
- Step 1: Add a Section Settings section (to control the global settings of the Image With Text section)
- Step 2: Add an Image With Text section
- Step 3: Configure the Image With Text as follows:
- Card Style: Overlay (Pro)
- Image: upload an image
- Button URL: insert your Instagram post URL
- Target: choose Image + Modal link.
- Then configure other fields as you wish
Once done, this section will display an icon when hovering over the image and open the link in a lightbox.
Use case 2: 'Zigzag' layout style
We create a simple 'zigzag' grid by adding multiple Image With Text sections.
Here are the configurations for this 'zigzag' sample:
Step 1: the Section Settings configuration:
- Enabled 'Full Width Container'
- Layout: One Column
Step 2: the Image With Text configuration:
- Card Style: Default
- Card Size: Default
- Image Position: Left (for the 1st Image With Text section) and Right (for the 2nd Image with Text section)
- Image Column Width: 1/2
- Margin: No Margin
Use case 3: An overlayed text block on top of the background image
We create a section with one Image With Text section (using the overlay setting) and one Gallery section.
Here are the configurations for this gallery sample:
Step 1: the Section Settings configuration:
- Layout: Two Col: First Block Left, Remains Right
Step 2: The Image With Text configuration:
- Card Style: Overlay - No mask + Text Center
- Card Size: Default
- Margin: Medium
Step 3: The Gallery configuration
- Image width: 400
- Image height: 400
- (Items per row) Mobile: 2
- (Items per row) Tablet: 2
- (Items per row) Desktop: 2
- Gap: No gap
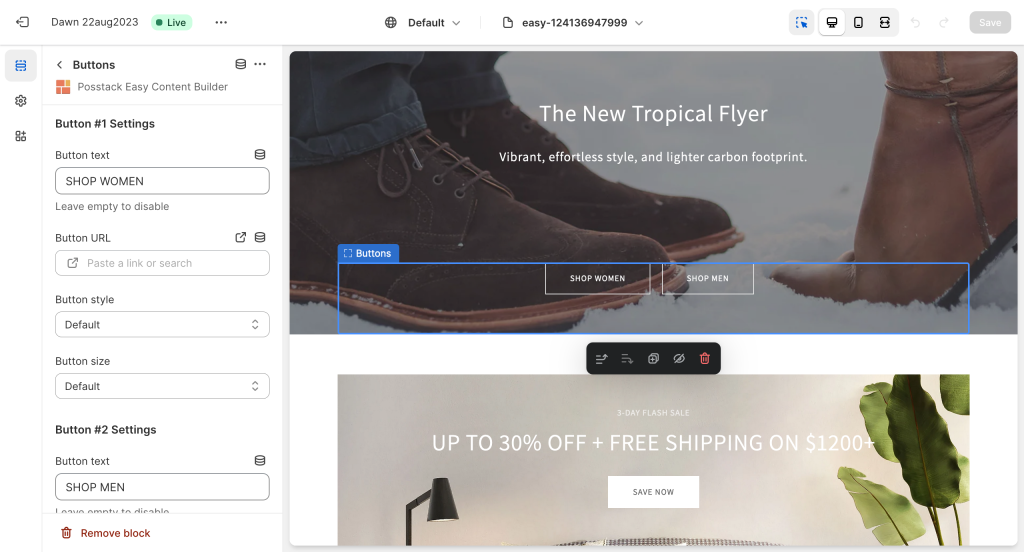
Use case 4: Hero banner with 3 CTAs buttons
We create a simple hero banner (view the live demo ) using Image With Text and Buttons blocks.
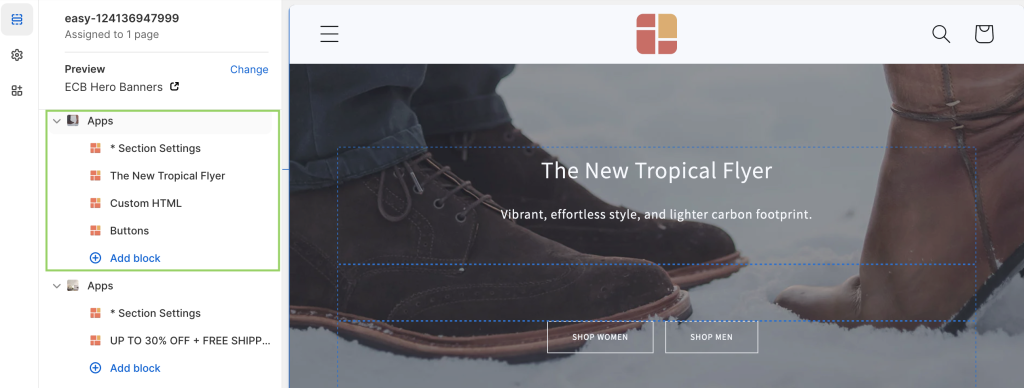
Here is the list of content blocks and associated configurations for this hero banner section:
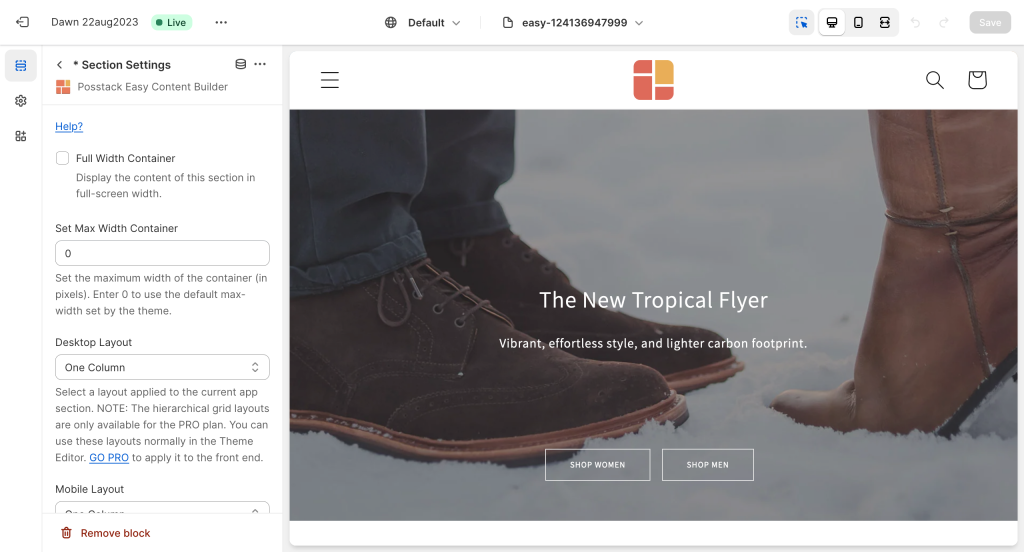
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Right, Remains Left.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 450 (this setting is optional and available for the Pro plan only)
- Text Color: #FFFFFF
- Padding top: 250px
- Padding bottom: 150px
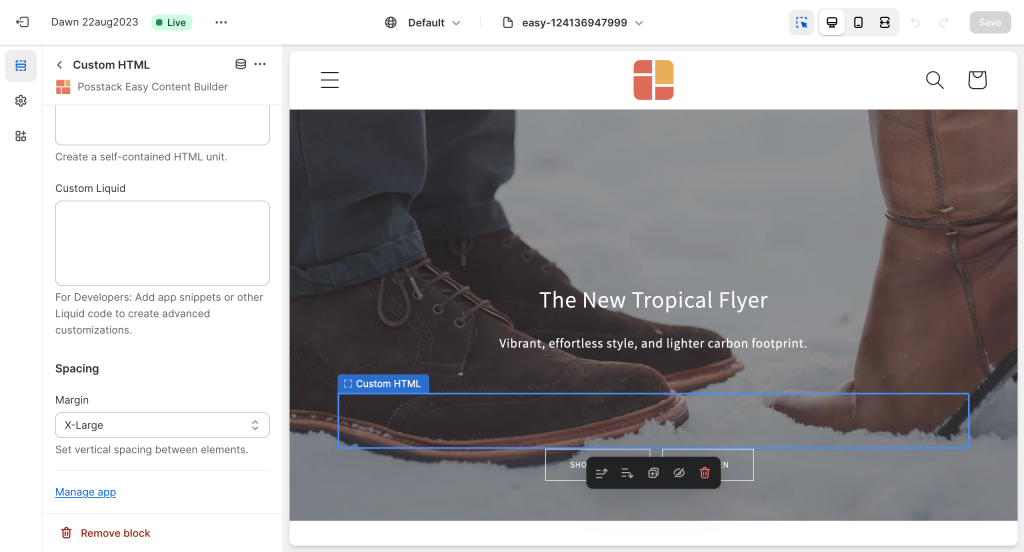
Step 2: Add Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of this hero banner section:
- The right column: an empty column (created by the Custom HTML block)
- The left column: displays the text and CTA button elements.
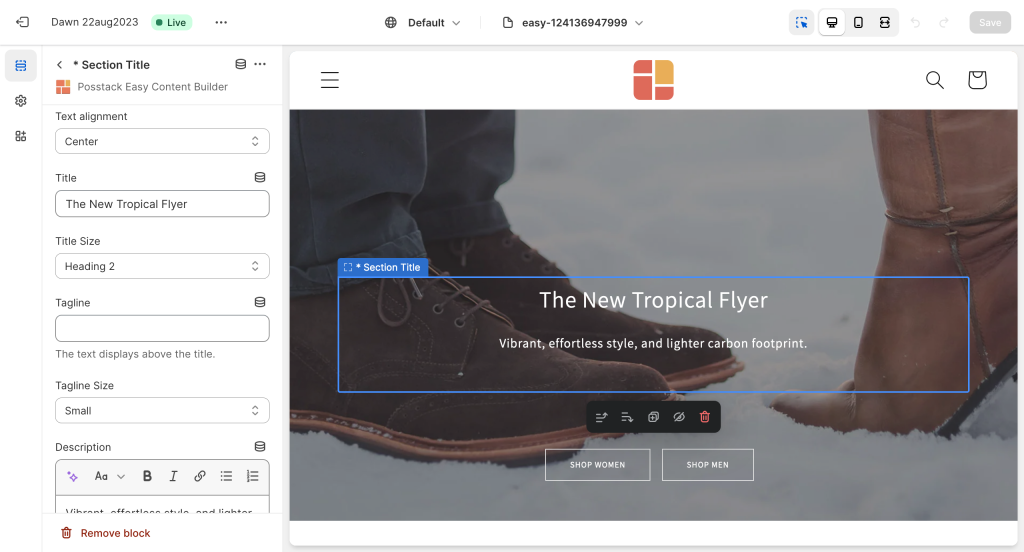
Step 3: Add Section Title block and fill in the Title, Tagline, and Description as you wish.
Step 4: Add a Button block and fill in the button's label, URL, and style.

Use case 5: Hero banner with a background color overlay
This simple hero banner uses the default Image With Text block.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Left, Remains Right.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Main Column Width: 40px (change this value as you wish)
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 400 (this setting is optional and available for the Pro plan only)
- Text Color: #121212
- Padding Top: 50px
- Padding Bottom: 50px
Step 2: Add Section Title block and with the configurations below:
- Fill in the Title, Tagline, Description, and button style as you wish.
- Note: The Image With Text block comes with one default CTA button. If you need multiple CTA button, you should use the Button block instead. Check out Use case 3: Hero banner with 3 CTAs buttons for more details.
- Background color: #ffffff
- Padding: Medium
Use case 6: Hero banner with CTAs buttons at the bottom
This simple hero banner uses the default Image With Text and Button blocks.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: One Column
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 400 (this setting is optional and available for the Pro plan only)
- Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.)
- Text Color: #FFFFFF
- Padding top: 460px
- Padding bottom: 0px
Step 2: Add Button block and with the configurations below:
- Fill in the Button label, style, URL, and size as you wish.
- Margin: Medium
Use case 7: Hero banner with extra space between Headline/subheadline vs. CTAs buttons
This simple hero banner uses the default Image With Text, Button, and Custom HTML blocks.
Here is the list of content blocks and associated configurations for this hero banner example:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: One Column
- Background image: Upload your hero banner (Recommended hero image width: between 1280 and 2500px; hero image height between 720 and 900px. Learn more about recommended image dimensions.)
- Parallax Animate: 300 (this setting is optional and available for the Pro plan only)
- Mask color: #121212 (This setting is optional. It helps make the text more visible vs. the image background.)
- Text Color: #FFFFFF
- Padding top: 250px
- Padding bottom: 0px
Step 2: Add Section Title block and with the configurations below:
- Fill in the Title, Tagline, Description, and button style as you wish.
- Margin: medium
Step 3: Add a Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here) and just set the margin to adjust the spacing as you wish.
The primary purpose of this step is to use this Custom HTML block as a blank row between the Headline/subheadline vs. CTAs buttons of this hero banner section.
Step 4: Add a Button block with the configurations below:
- Fill in the Button label, style, URL, and size as you wish.
- Margin: Medium
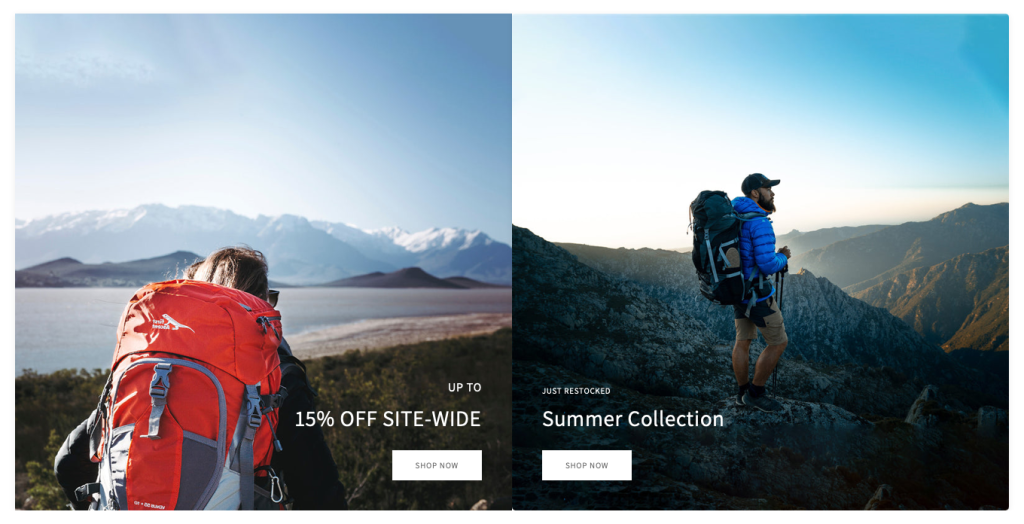
Use case 8: Collection Grid
Below is an example of using two Image With Text blocks and a two-column grid to create a featured collection/subcollection section (view demo).
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add a Section Settings block and configure as follows:
- Desktop Layout: 2 Column
- Learn more about all Hierarchical Grid options that Easy Content Builder provides here.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Column Gap: 20
- Row Gap: 20
- Text Color: #FFFFFF (change to your desired color)
- Padding top: 50px
- Padding bottom: 50px
Step 2: Add the first Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: Small
- Image Position: Bottom
- Note: Due to the current maximum number of settings per block (set by Shopify), we use the Image Position to define the position for the text and CTA buttons. So, you can combine the Image Position and Text Alignment settings to control the position of your text and CTA buttons.
- Image: upload your own image
- (Image Settings) Image width: enter your image width here (our demo width is 800)
- (Image Settings) Image height: enter your image height here (our demo height is 800)
- Text Alignment: Right
- Title: Enter your title here.
- Tagline: Enter your tagline (the additional text above your title).
- Button Text: Enter your text here
- Button Text: Enter your button text
- Button Style: Primary
- Margin: No Margin
Step 3: You add the second Image With Text block, similar to Step 2 above, and configure each block your way.
To keep the text block on the bottom right corner, make sure you set:
- Image Position: Bottom
- Text Alignment: Left
Use case 9: Create a clickable image with text
You can add a link to an image using the Image With Text with the following configurations:
- Card Style: Overlay - no mask (Or 'Overlay' if you want a mask layer on top of the image)
- Button URL: insert the URL you want.
- Button style: Image Link.
Use case 10: Create an Image With Text with custom background color
To create an Image With Text section with a custom background color similar to the Trending Now section on this Home & Garden landing page, follow these steps:
Step 1: Add the Sections Setting and Images With Text blocks as outlined below.
Step 2: Access the Section Settings to configure the Background Color and Text Color as specified.
Step 3: Open the Image With Text settings; set Card Style to No Card and Box Shadow to No Shadow. This will ensure your section displays the background color set in Step 2.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.