Block Buttons: Difference between revisions
mNo edit summary |
|||
| (37 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Block: Button}} | |||
This content block helps you add predefined buttons for actions on a page. | This content block helps you add predefined buttons for actions on a page. | ||
=== What is the Button section perfect for? === | |||
You have various options to use the Button section for your Shopify themes: | |||
* Multiple buttons within a section: see an example [https://easy-content-builder-demo.myshopify.com/pages/gym-supplements here]. | |||
:[[File:Ecb-button-demo3.png|border|frameless|800x800px]] | |||
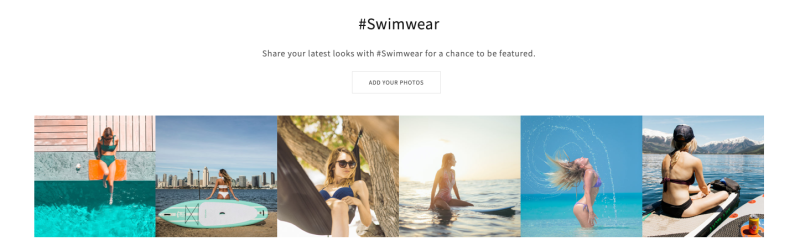
* Ghost button style: see an example [https://easy-content-builder-demo.myshopify.com/products/swimwear here]. | |||
:[[File:Ecb-button-demo.png|border|frameless|800x800px]] | |||
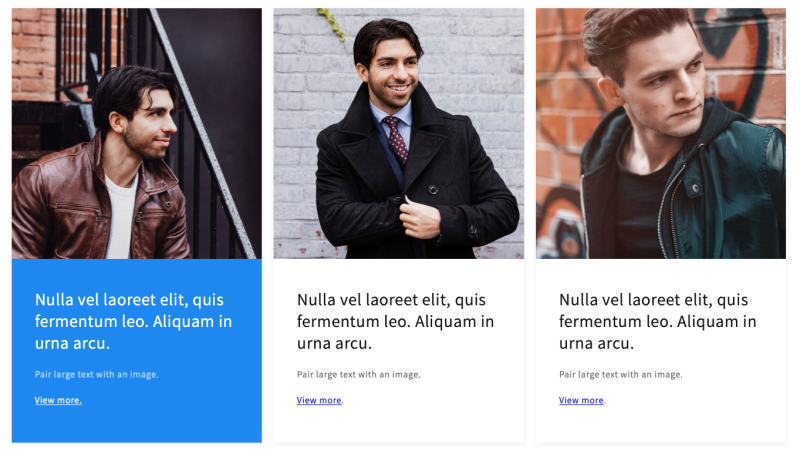
* Text link: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here]. | |||
:[[File:Ecb-button-demo2.png|border|frameless|800x800px]] | |||
=== How to add Buttons section === | |||
*'''Step 1''': Add a '''Section Settings''' section that allows you to control the global settings of the '''Buttons''' section. | |||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | |||
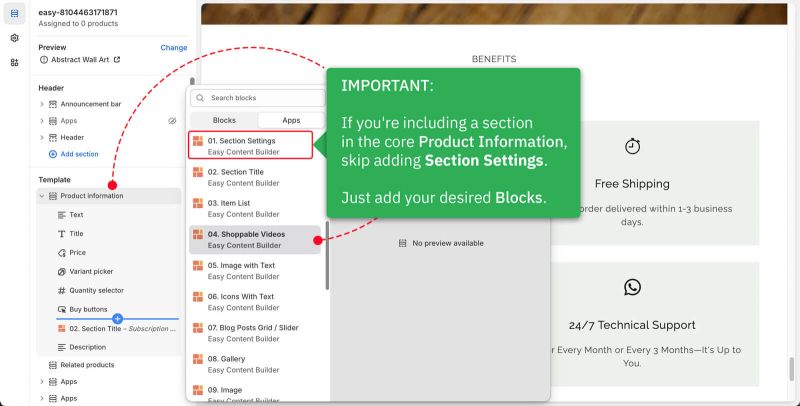
:{{Note|Note: If you include the '''Buttons''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Buttons'''. [[File:Ecb add section core product info.jpg|800px|frameless]]|reminder}} | |||
*'''Step 2''': Add a '''Buttons''' section and customize the settings according to your preferences. | |||
:[[File:Block button 2.png|1200x1200px]] | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | |||
From the Shopify theme editor, click on '''Button''' on the sidebar to view the details of settings. | === Button global settings === | ||
From the Shopify theme editor, click on '''Button''' on the sidebar to view the details of settings. | |||
{{Note|Under the Pro plan, you can add 3 buttons per row in the Button section. With the Free plan, only one button is visible on the front end, but you can still use and configure the Button section. | |||
<br> | |||
The Pro plan also supports Modal option for Button, which opens links in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms.|reminder}} | |||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
| Line 14: | Line 38: | ||
|Text Alignment | |Text Alignment | ||
|Align text to the left, right, or center. | |Align text to the left, right, or center. | ||
|- | |||
|Rounded Border | |||
|Enable this setting to apply rounded corners to the buttons. To increase the border radius of the button, you can use the Custom CSS option following this [https://www.youtube.com/watch?v=gN20FiUvVZc video tutorial]. | |||
|- | |- | ||
|Full-width | |Full-width | ||
|Enable responsive full-width button. | |Enable responsive full-width button. | ||
'''Tips''': If you add multiple buttons on the Hero banner, you should enable full-width to create equal-width CTA buttons. | |||
If you want to set the width of the container where you display the CTAs, use the '''Container Max Width''' or '''Main Column Width''' under [[Section Settings]], depending on which option best suits you. | |||
|- | |- | ||
|Button Text | |Button Text | ||
| Line 29: | Line 58: | ||
|Button Size | |Button Size | ||
|Set the button size - Small, Default, or Large. | |Set the button size - Small, Default, or Large. | ||
|- | |||
|Target | |||
|Open the link in the same window, a new window, or modal. | |||
Modal (Pro only): opens a link in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms.<br/><br/> | |||
You can choose from three modal sizes (Pro plan only): <br/> | |||
- Modal (Pro) for a standard popup <br/> | |||
- Large Modal (Pro) for a bigger popup <br/> | |||
- Large Full (Pro) for a full-screen popup.<br/> | |||
|- | |- | ||
|Animate On Scroll | |Animate On Scroll | ||
| Line 36: | Line 73: | ||
|Set the vertical spacing between elements. | |Set the vertical spacing between elements. | ||
|} | |} | ||
===How to add multiple buttons=== | |||
{{Note|The button section lets you add 3 buttons per row (this feature is available for the Pro plan). You can still use and configure the Button section under the Free plan; however, only one button is visible on the front end.|inline}} | |||
* Step 1: Add a '''Section Settings''' section that allows you to control the global settings of the '''Button''' section. | |||
::Here you can define multi-column layouts, enable fullwidth, set the section's max-width, background color, global margin/padding, etc. | |||
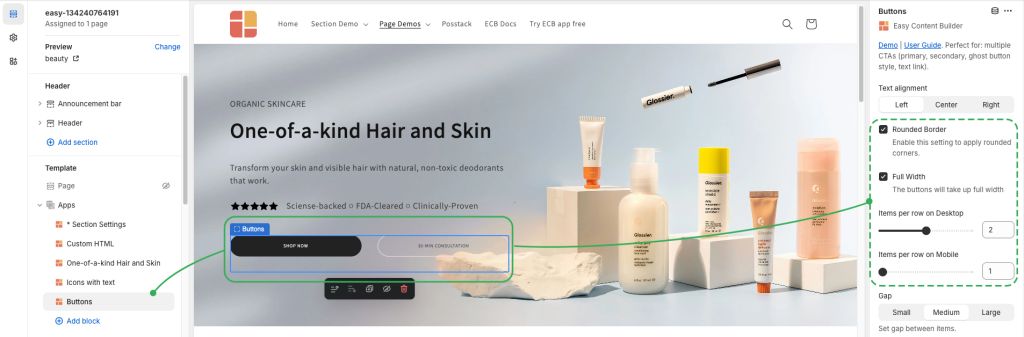
*Step 2: Add a '''Button''' section. This provides block-level configurations in addition to the global configuration level (via Section Settings above). Then configure as you wish: | |||
::*Rounded Border | |||
::*Full Width: we recommend enabling this setting to create equal-width CTA buttons (perfect for the Hero banner) | |||
::*Set the number of buttons per row on Desktop/Mobile. | |||
:[[File:Ecb-button.jpg|frameless|1024x1024px]] | |||
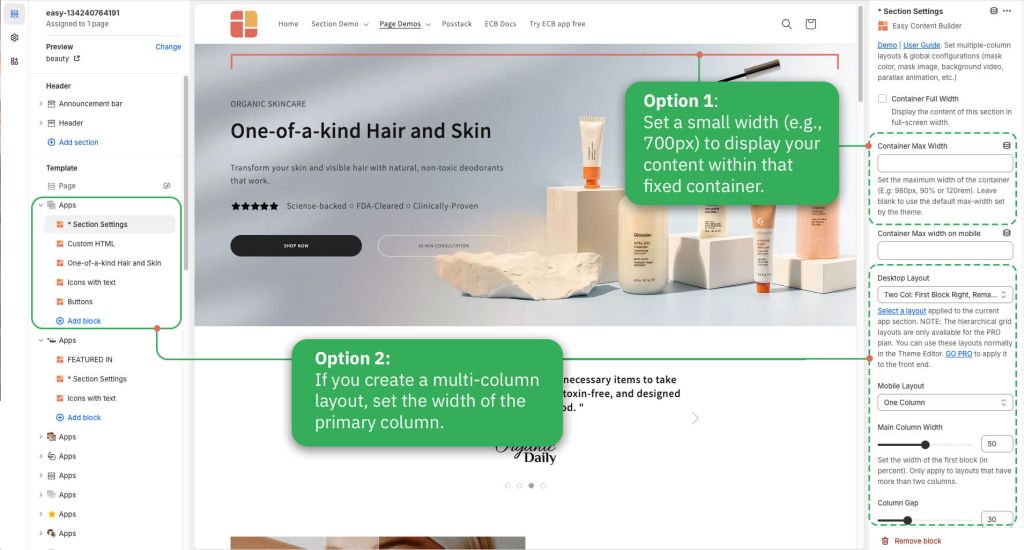
{{Note|Note: If you want to set the width of the container where you display the CTAs, use the '''Container Max Width''' or '''Main Column Width''' under [[Add_section_settings#Add_Section|Section Settings]], depending on which option best suits you. | |||
[[File:Ecb-col-width.jpg|1024px|frameless]] | |||
In this example, we set this hero section with '''Two Col: First Block Right''' layout. Here is why we use this layout setup: | |||
* The First Block on the right column is a blank [[Block_Custom_HTML|Custom HTML]] section. We used this special Custom HTML section to create a blank column on the right. | |||
* Then we can add multiple sections below the Custom HTML (all these sections are shown on the left column) | |||
So, you simply resize the width of the Main column (which is the Custom HTML section) until you're happy with width for the left column. | |||
|inline}} | |||
===How to enable the Modal for the CTAs=== | |||
This feature allows you to open links in a lightbox, making it useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms ([https://easy-content-builder-demo.myshopify.com/pages/section-button view the demo here]). | |||
*'''Step 1''': Add a '''Section Settings''' section (to control the global settings of the Button section) | |||
*'''Step 2''': Add a '''Button''' section and configure it as you wish. | |||
*'''Step 3''': Under the Target field, choose '''Modal'''. | |||
====Add a Size Chart Link in the Product Information Section==== | |||
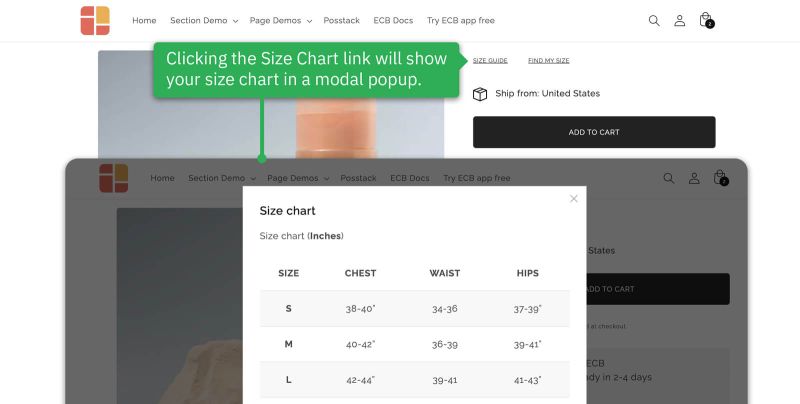
[[File:Sizechart link.jpg|800px|frameless]] | |||
If you want to add a '''Size Chart''' link in the '''Product Information''' section (Shopify product detail page) that opens in a modal popup, follow these steps: | |||
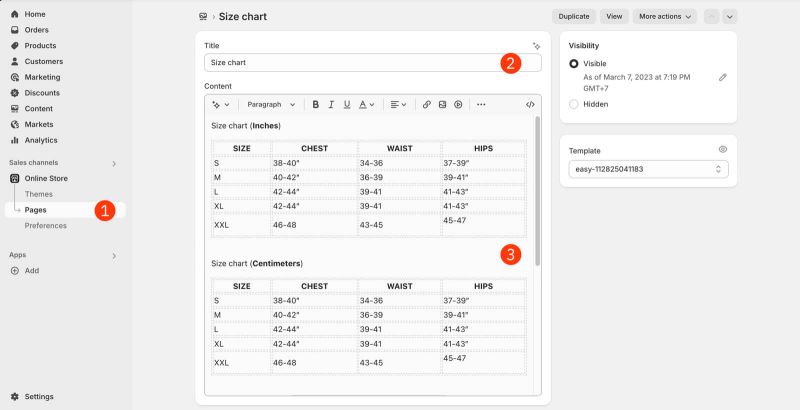
*'''Step 1''': Create a page for your size chart under Shopify > '''Pages'''. Add your size chart details or custom content. | |||
:[[File:Size chart page.jpg|800px|frameless]] | |||
*'''Step 2''': Add a Button block in the '''Product Information''' section. | |||
:{{Note| If it's in the core product information, skip '''Section Settings''' and just add the Block you want. [[File:Product info section note.jpg|800px|frameless]]|inline}} | |||
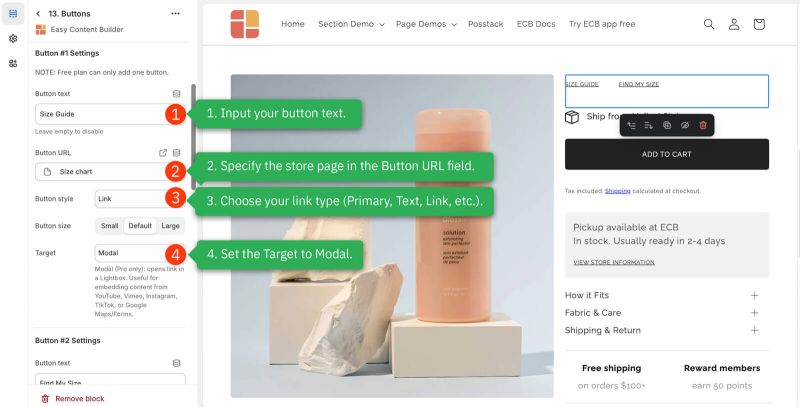
*'''Step 3''': Configure the button. Link to the page from Step 1 in the '''Button URL''' and set the '''Target''' to '''Modal'''. | |||
:[[File:Button modal config2.jpg|800px|frameless]] | |||
Once done, clicking the button will show your size chart in a modal popup. | |||
===Add other content blocks=== | |||
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure. | |||
[[File:Ecb-block-v2.jpg|border|frameless|800x800px]] | |||
{{Note|See [https://easy-content-builder-demo.myshopify.com/pages/section-variations all content blocks] available that you can add to a section.|reminder}} | |||
Latest revision as of 07:00, 27 January 2026
This content block helps you add predefined buttons for actions on a page.
What is the Button section perfect for?
You have various options to use the Button section for your Shopify themes:
- Multiple buttons within a section: see an example here.
- Ghost button style: see an example here.
- Text link: see an example here.
How to add Buttons section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Buttons section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Buttons section and customize the settings according to your preferences.
Button global settings
From the Shopify theme editor, click on Button on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Text Alignment | Align text to the left, right, or center. |
| Rounded Border | Enable this setting to apply rounded corners to the buttons. To increase the border radius of the button, you can use the Custom CSS option following this video tutorial. |
| Full-width | Enable responsive full-width button.
Tips: If you add multiple buttons on the Hero banner, you should enable full-width to create equal-width CTA buttons. If you want to set the width of the container where you display the CTAs, use the Container Max Width or Main Column Width under Section Settings, depending on which option best suits you. |
| Button Text | Enter the button’s text. Leave this field empty to disable the button. |
| Button URL | Set the internal or external URL for the button’s link. |
| Button Style | Apply a different look for the button. You can choose a Primary Button/Danger Button for the primary action button, a Default Button (outlined button)/Secondary Button for a medium emphasis, or a Text/Link Button for a low emphasis action button. |
| Button Size | Set the button size - Small, Default, or Large. |
| Target | Open the link in the same window, a new window, or modal.
Modal (Pro only): opens a link in a Lightbox. Useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
How to add multiple buttons
- Step 1: Add a Section Settings section that allows you to control the global settings of the Button section.
- Here you can define multi-column layouts, enable fullwidth, set the section's max-width, background color, global margin/padding, etc.
- Step 2: Add a Button section. This provides block-level configurations in addition to the global configuration level (via Section Settings above). Then configure as you wish:
- Rounded Border
- Full Width: we recommend enabling this setting to create equal-width CTA buttons (perfect for the Hero banner)
- Set the number of buttons per row on Desktop/Mobile.

In this example, we set this hero section with Two Col: First Block Right layout. Here is why we use this layout setup:
- The First Block on the right column is a blank Custom HTML section. We used this special Custom HTML section to create a blank column on the right.
- Then we can add multiple sections below the Custom HTML (all these sections are shown on the left column)
So, you simply resize the width of the Main column (which is the Custom HTML section) until you're happy with width for the left column.
How to enable the Modal for the CTAs
This feature allows you to open links in a lightbox, making it useful for embedding content from YouTube, Vimeo, Instagram, TikTok, or Google Maps/Forms (view the demo here).
- Step 1: Add a Section Settings section (to control the global settings of the Button section)
- Step 2: Add a Button section and configure it as you wish.
- Step 3: Under the Target field, choose Modal.
Add a Size Chart Link in the Product Information Section
If you want to add a Size Chart link in the Product Information section (Shopify product detail page) that opens in a modal popup, follow these steps:
- Step 1: Create a page for your size chart under Shopify > Pages. Add your size chart details or custom content.
- Step 2: Add a Button block in the Product Information section.
- Step 3: Configure the button. Link to the page from Step 1 in the Button URL and set the Target to Modal.
Once done, clicking the button will show your size chart in a modal popup.
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.