SVG Icons: Difference between revisions
| (2 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
=== How to use SVG icons in Easy Content Builder === | === How to use SVG icons in Easy Content Builder === | ||
{{Note|AUG 2023 - IMPORTANT NOTE: Shopify now allows uploading SVG files. | {{Note|AUG 2023 - IMPORTANT NOTE: Shopify now allows uploading SVG files. So, the SVG inline instruction below is now deprecated. | ||
If you're using the Icons With Text block, you are required to re-upload those SVG icons to be compatible with the new change in Shopify. Then, update your icons' width by following [[Block_Icons_With_Text#Upload_SVG_icons|this guide]].|reminder}} | |||
'''NOTE''': Shopify does not allow to upload SVG files at this time. It only supports JPG, PNG, GIF, and WebP on supported browsers. | '''NOTE''': Shopify does not allow to upload SVG files at this time. It only supports JPG, PNG, GIF, and WebP on supported browsers. | ||
With Easy Content Builder, you can add SVGs inline into content blocks like [[Block Section Title|Section Title]], [[Block Icons With Text|Icons With Text]]. | With Easy Content Builder, you can add SVGs inline into content blocks like [[Block Section Title|Section Title]], [[Block Icons With Text|Icons With Text]]. | ||
| Line 30: | Line 32: | ||
[[File:Ecb svg example.jpg|border|frameless|1024x1024px]] | [[File:Ecb svg example.jpg|border|frameless|1024x1024px]] | ||
=== How to change SVG icon colors === | ===How to change SVG icon colors=== | ||
When using the SVG icons (using Easy Content Builder), you can easily change the color of SVG icons following [[Block Icons With Text | When using the SVG icons (using Easy Content Builder), you can easily change the color of SVG icons following [[Block Icons With Text|this guide]] (no need to edit the color of each SVG icon individually). | ||
=== Free SVG icon libraries === | ===Free SVG icon libraries === | ||
Here are some useful resources you can go to for free SVG icons. We hope this will save you time as you search for the perfect vector icon set for your Shopify pages. | Here are some useful resources you can go to for free SVG icons. We hope this will save you time as you search for the perfect vector icon set for your Shopify pages. | ||
==== Bootstrap icons ==== | ====Bootstrap icons==== | ||
Website: https://icons.getbootstrap.com/ | Website: https://icons.getbootstrap.com/ | ||
| Line 50: | Line 52: | ||
</svg> | </svg> | ||
==== ICONOIR ==== | ====ICONOIR==== | ||
Website: https://iconoir.com/ | Website: https://iconoir.com/ | ||
Iconoir is one of the biggest open source icons libraries. Icons available in SVG format, Font, React and React Native libraries, Figma and Framer. | Iconoir is one of the biggest open source icons libraries. Icons available in SVG format, Font, React and React Native libraries, Figma and Framer. | ||
Latest revision as of 09:29, 31 May 2024
What are SVG icons?
SVG (Scalable Vector Graphic) is a 2D graphic file type. SVGs are XML codes containing rules about shapes, lines, and elements to produce a 2D vector image.
Benefits of adding SVGs to your Shopify pages:
- SVGs are vector files, so they are infinitely scalable (increase the size of SVG files without losing clarity). This is not the case when using raster images (PNG, JPEG, GIF), which can become blurry if you increase the image's size beyond the original file's size.
- Smaller file sizes (compared with a PNG or JPG of the same image)
How to use SVG icons in Easy Content Builder
NOTE: Shopify does not allow to upload SVG files at this time. It only supports JPG, PNG, GIF, and WebP on supported browsers.
With Easy Content Builder, you can add SVGs inline into content blocks like Section Title, Icons With Text.
How to insert SVG code:
Step 1: Copy the SVG code
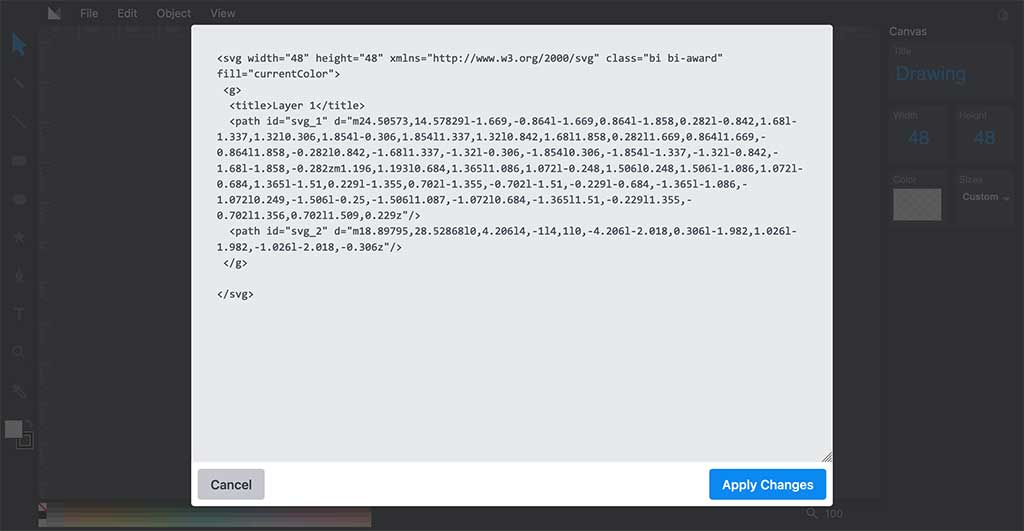
If you have an existing SVG file, open up the file using an online editor like Method Draw (or a text editor you're familiar with). Within the Method Draw > View > Source, you will see a popup with the SVG code available for you to copy.
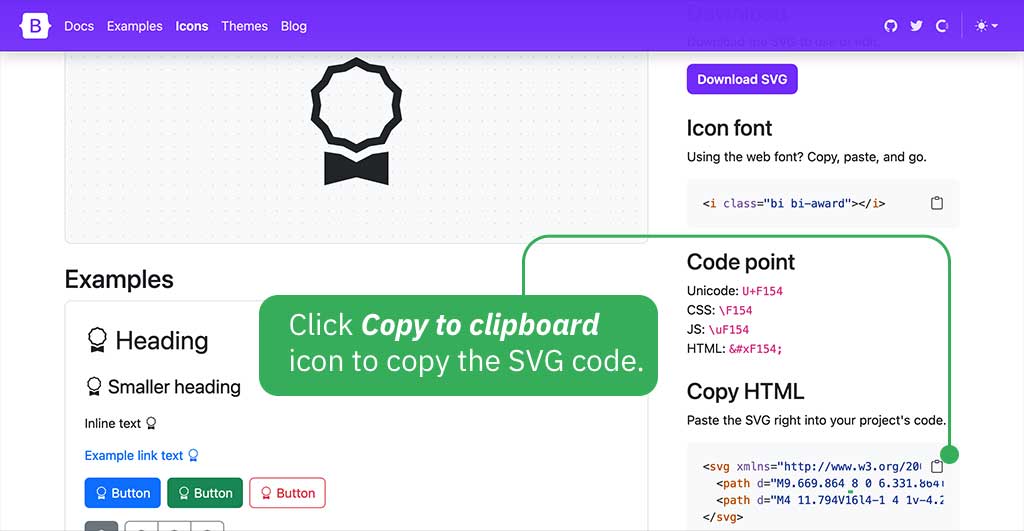
If you use an open-source SVG library like Bootstrap (here), simply open the icon you want and click Copy to clipboard to copy the SVG code.
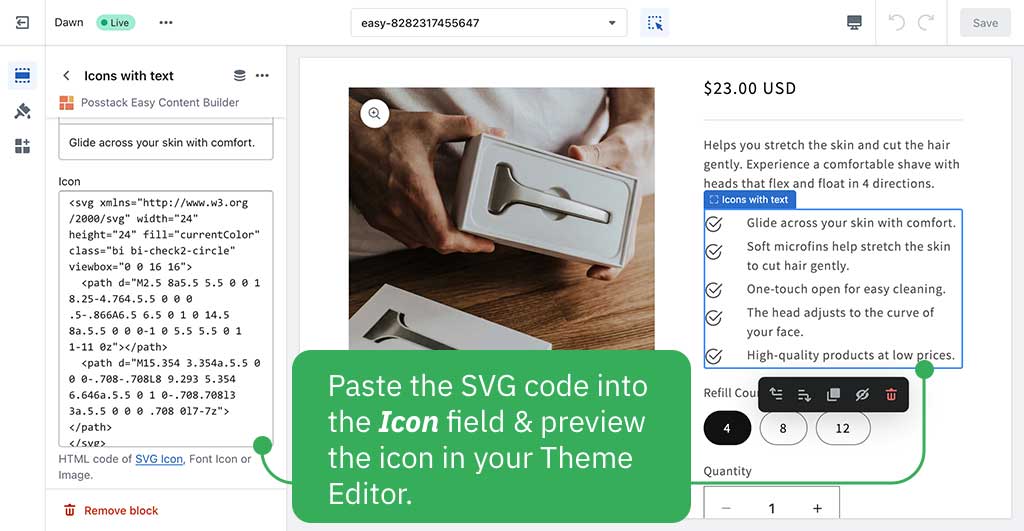
Step 2: Paste the SVG code into the Icon field of Easy Content Builder's block.
Here is an example of the SVG icons used in the Icons with Text block on our Razor | Shave kit demo:
How to change SVG icon colors
When using the SVG icons (using Easy Content Builder), you can easily change the color of SVG icons following this guide (no need to edit the color of each SVG icon individually).
Free SVG icon libraries
Here are some useful resources you can go to for free SVG icons. We hope this will save you time as you search for the perfect vector icon set for your Shopify pages.
Bootstrap icons
Website: https://icons.getbootstrap.com/
This is a free, high-quality, open-source icon library with over 1,600 icons.
You simply search icons, then copy the HTML code and paste the SVG right into the block setting.
For example: https://icons.getbootstrap.com/icons/bag-check/
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-bag-check" viewBox="0 0 16 16"> <path fill-rule="evenodd" d="M10.854 8.146a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708 0l-1.5-1.5a.5.5 0 0 1 .708-.708L7.5 10.793l2.646-2.647a.5.5 0 0 1 .708 0z"/> <path d="M8 1a2.5 2.5 0 0 1 2.5 2.5V4h-5v-.5A2.5 2.5 0 0 1 8 1zm3.5 3v-.5a3.5 3.5 0 1 0-7 0V4H1v10a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V4h-3.5zM2 5h12v9a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5z"/> </svg>
ICONOIR
Website: https://iconoir.com/
Iconoir is one of the biggest open source icons libraries. Icons available in SVG format, Font, React and React Native libraries, Figma and Framer.