Block Table: Difference between revisions
m (→Use Cases) |
|||
| Line 104: | Line 104: | ||
* Table Type: Normal Table | * Table Type: Normal Table | ||
* Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details. | * Table Data: add your custom data following this [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 sample CSV file]. Please refer to the [[Block Table#General Configuration|General Configuration]] guide for more details. | ||
* Header First Row: enabled | * Header First Row: enabled | ||
* Header First Column: enabled | * Header First Column: enabled | ||
Revision as of 07:44, 21 February 2024
<This guide is a work-in-progress>
The Table section lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table.
What is the Table section perfect for?
You have various options to use the Table section for your Shopify themes:
- Pricing table and product feature comparison with custom data.
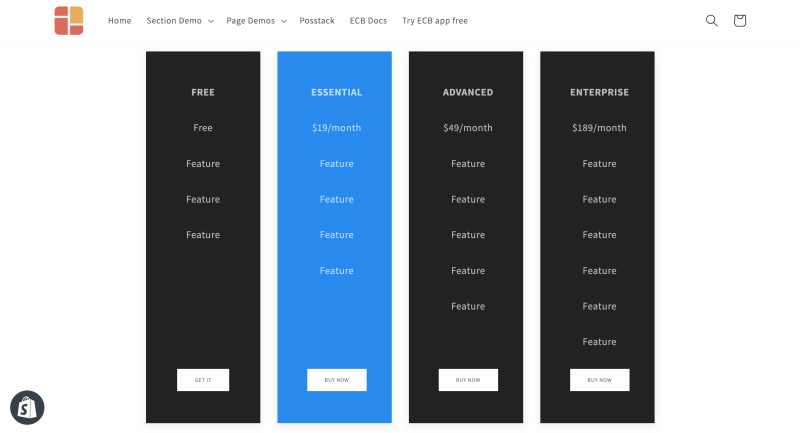
- Pricing table (Equal height)
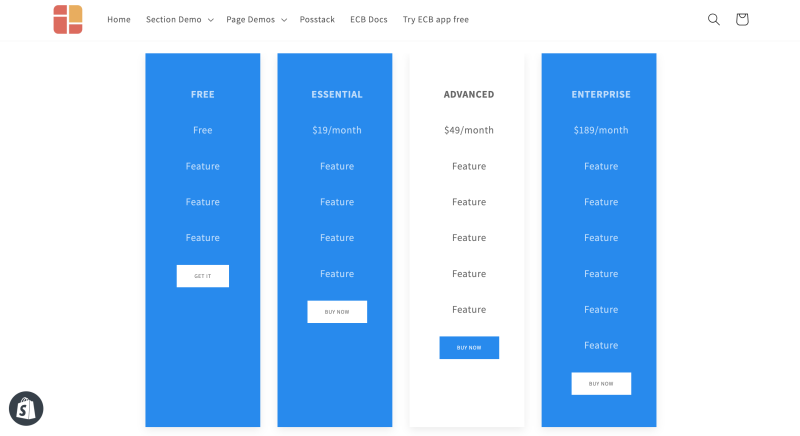
- Pricing table (Flexible height)
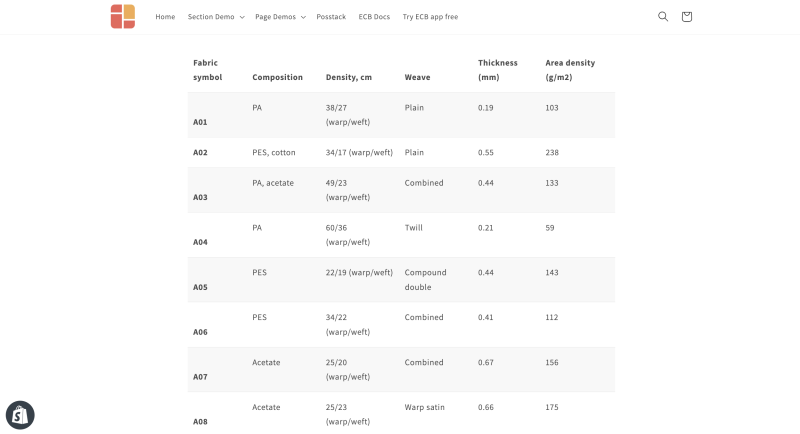
- Comparison data table
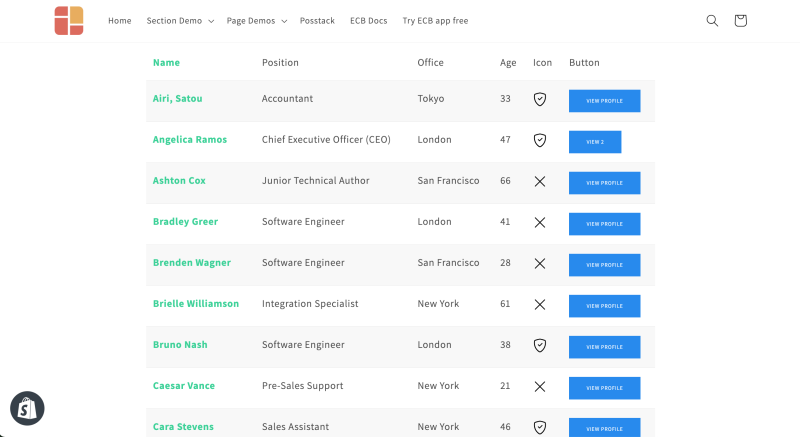
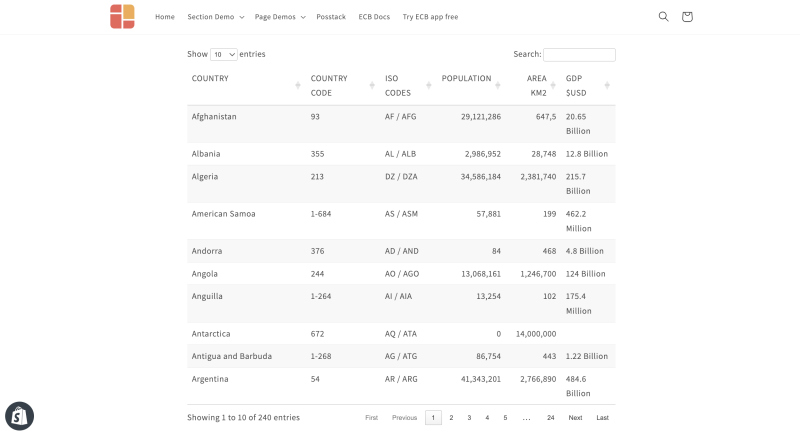
- Long-form data table with a Search box, Sorting in ascending or descending order, and pagination.
- Data table with the first row and column as the header
General Configuration
Add a Table section on the sidebar from the Shopify theme editor. Then click on the Table title to view the details of the settings.
| Table Type | Select the type you want - Normal Table, Separate Cards, Data Table. |
|---|---|
| Table Data | Add data in CSV (Comma Separated Values) format.
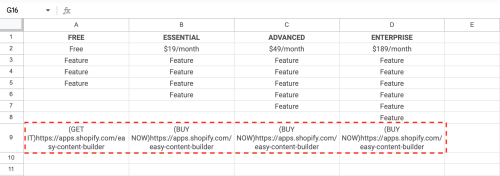
Steps to create and export CSV data from Google Spreadsheet:
Sample CSV file: view here. NOTE #1: If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. NOTE #2: To show the Yes/No icons, simply enter the 'YES' or 'NO' text into the sheet. NOTE #3: To add a CTA button, enter your sheet using this format: (your_button_label)your_url For example: (Buy Now)https://apps.shopify.com/easy-content-builder |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Header First Row | Display the first row as the header |
| Header First Column | Display the first column as the header |
| Table/Card style | Add CSS classes to change the table/card style. Here's a predefined CSS class available in Easy Content Builder:
uk-table-striped |
| Primary Column | Set a column to be the primary one that you want to attract the user's attention. E.g. enter '2' to set the 2nd column as the primary one. |
| Primary Column Style | Add CSS classes to change the primary column style. Here's a predefined CSS class available in Easy Content Builder: |
| Link Style | Add CSS classes applied to links in the table. Here's the predefined CSS classes available in Easy Content Builder:
uk-button uk-button-primary uk-text-nowrap NOTE: You need to specify the button/link format in the CSV file following this format: (Buy Now)https://apps.shopify.com/easy-content-builder |
| Icon Yes | Upload the SVG icon to display in the Yes cell of the comparison table. |
| Icon No | Upload the SVG icon to display in the No cell of the comparison table. |
| Image Width | Set the vertical spacing between elements. |
| Animate on scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use Cases
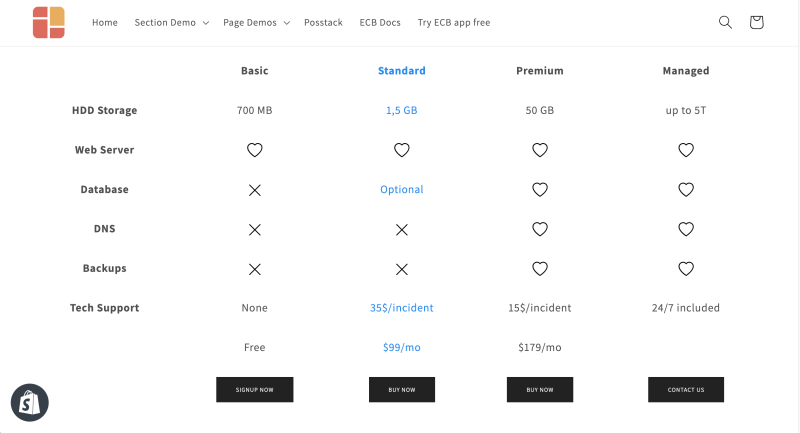
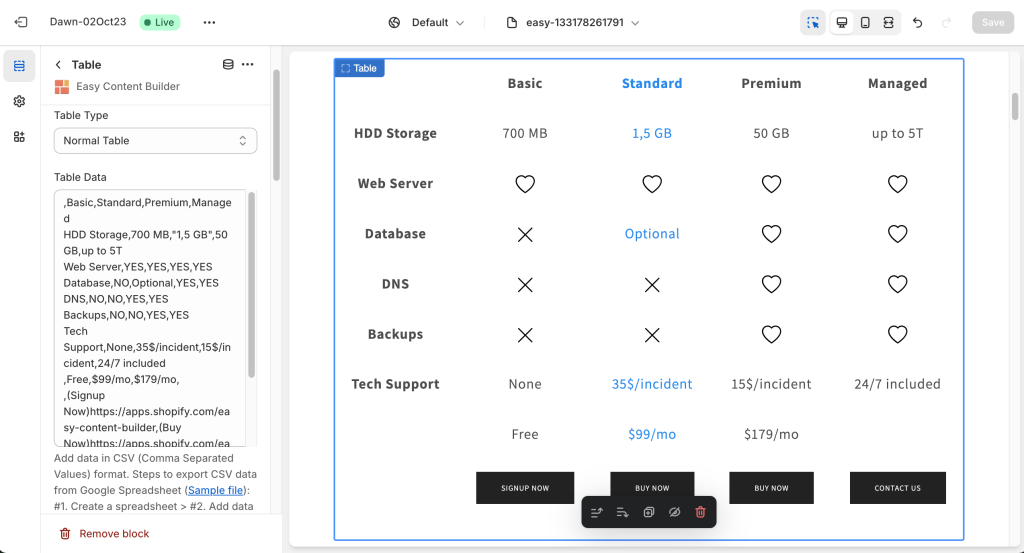
Use case 1: Pricing table and product feature comparison
Here are the configurations for this pricing table sample:
Step 1: Add Section Settings to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Normal Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Header First Column: enabled
- Primary Column: 3 (you can change to the column you want)
- Primary Column Style: enter this CSS class uk-text-primary
- Link Style: enter these CSS classes uk-button uk-button-secondary uk-text-nowrap
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24