Block Video: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
The '''Video''' section makes it easy to add horizontally and vertically oriented videos to your page. | |||
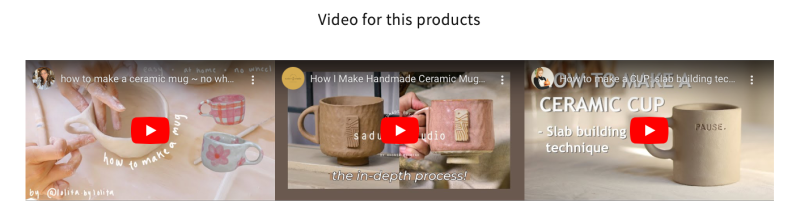
[[File:Ecb-video-demo.png|border|frameless|800x800px]] | For the vertical videos (for the Pro plan only), you can add YouTube, Vimeo, and (upcoming) TikTok videos by uploading your videos or inserting the video URLs. | ||
It's great to feature product launch videos, featured announcements, UGC and unboxing videos, customer reviews, etc.[[File:Ecb-video-demo.png|border|frameless|800x800px]] | |||
{{Note| See video section examples [https://easy-content-builder-demo.myshopify.com/products/diamond-ring-set-in-white-pearl here], [https://easy-content-builder-demo.myshopify.com/products/the-women-greenhouse-tee here], or [https://easy-content-builder-demo.myshopify.com/products/posstack-porcelain-mug here]. |inline}} | {{Note| See video section examples [https://easy-content-builder-demo.myshopify.com/products/diamond-ring-set-in-white-pearl here], [https://easy-content-builder-demo.myshopify.com/products/the-women-greenhouse-tee here], or [https://easy-content-builder-demo.myshopify.com/products/posstack-porcelain-mug here]. |inline}} | ||
From the Shopify theme editor, click on '''Video''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Video''' on the sidebar to view the details of settings. | ||
| Line 12: | Line 14: | ||
!Description | !Description | ||
|- | |- | ||
| | |Insert a video | ||
| | |Select the video to upload if you want to host it on your Shopify. | ||
|- | |||
|Specify a Video URL | |||
|Add your YouTube or Vimeo links. | |||
Ex. To add a YouTube short (the portrait-mode videos), append your video ID to this URL: ''<nowiki>https://www.youtube.com/watch?v=</nowiki>'' | |||
Here's an example of our demo: ''<nowiki>https://www.youtube.com/watch?v=Wksv_21Elvw</nowiki>'' | |||
|- | |||
|Aspect ratio | |||
|Set the horizontal or vertical video. | |||
|- | |- | ||
|Max Width | |Container Max Width | ||
|Define the maximum width (in | |Define the maximum width (in pixels) of the video's container. | ||
|- | |- | ||
|Animate On Scroll | |Animate On Scroll | ||
|This feature is only available for the Pro plan. It lets you apply different types of animation to | |This feature is only available for the Pro plan. It lets you apply different types of animation to the videos as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | ||
|- | |- | ||
|Margin | |Margin | ||
Revision as of 09:20, 1 April 2024
The Video section makes it easy to add horizontally and vertically oriented videos to your page.
For the vertical videos (for the Pro plan only), you can add YouTube, Vimeo, and (upcoming) TikTok videos by uploading your videos or inserting the video URLs.
It's great to feature product launch videos, featured announcements, UGC and unboxing videos, customer reviews, etc.
From the Shopify theme editor, click on Video on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Insert a video | Select the video to upload if you want to host it on your Shopify. |
| Specify a Video URL | Add your YouTube or Vimeo links.
Ex. To add a YouTube short (the portrait-mode videos), append your video ID to this URL: https://www.youtube.com/watch?v= Here's an example of our demo: https://www.youtube.com/watch?v=Wksv_21Elvw |
| Aspect ratio | Set the horizontal or vertical video. |
| Container Max Width | Define the maximum width (in pixels) of the video's container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to the videos as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.


