Block Article: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
mNo edit summary |
||
| Line 2: | Line 2: | ||
After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.). | After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.). | ||
{{Note|See Article block examples [https://easy-content-builder-demo.myshopify.com/blogs/news/why-easy-content-builder here] and [https://easy-content-builder-demo.myshopify.com/blogs/news/blog-post-2 here].|inline}} | |||
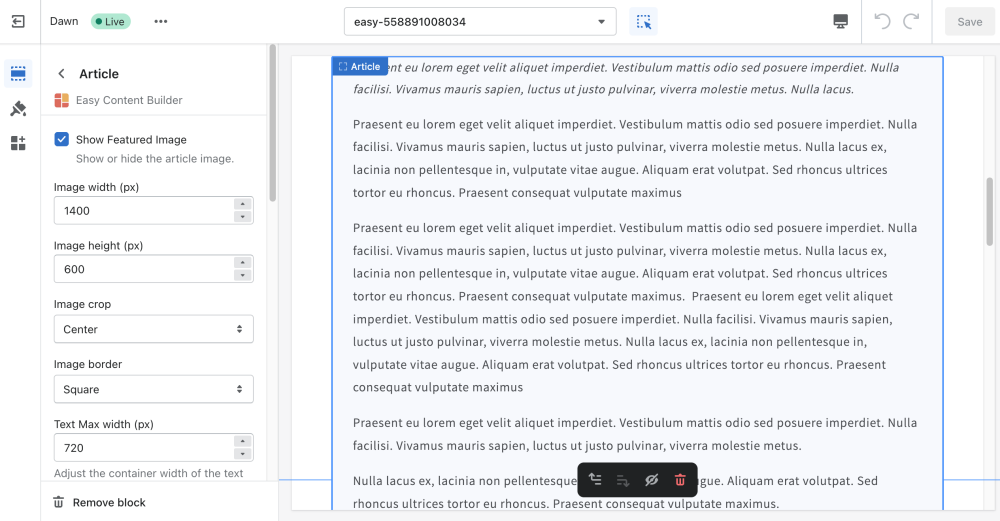
From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Article''' on the sidebar to view the details of settings. | ||
[[File:Block article.png|1000x1000px]] | [[File:Block article.png|1000x1000px]] | ||
{{Note|''If | {{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | ||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
Revision as of 08:53, 31 May 2024
After you've created a blog, you can start writing your blog posts. The Easy Content Builder allows you to manage the core elements of your blog post's content (Title, Content, Meta data, Tags, etc.).
From the Shopify theme editor, click on Article on the sidebar to view the details of settings.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.
| Section settings | Description |
|---|---|
| Show Title | Show or hide the article's title. You can set a different title in the Section Title. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Show Excerpt | Display the current blog post's excerpt. |
| Show Content | Display the current blog post's content. |
| Show Metadata | Display the current blog post's metadata (Author, Created Date) |
| Show Tags | Displays all the tags that exist on the current blog post. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.
See all content blocks available that you can add to a section.