Add sections metaobject template: Difference between revisions
From Posstack.com Documentation
| Line 9: | Line 9: | ||
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the '''Connect Dynamic Source''' icon next to the block name. | After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the '''Connect Dynamic Source''' icon next to the block name. | ||
'''Connect | ===== '''Connect at the Block level''' ===== | ||
For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | For Blocks associated with one dedicated Metaobject (including '''Tabs''', '''Accordion''', and '''Image Grid'''), you need to link to the Media Metaobject reference. | ||
[[File:Connect-dyanmic-source-accordion.gif|frameless|960x960px]] | [[File:Connect-dyanmic-source-accordion.gif|frameless|960x960px]] | ||
'''Connect | ===== '''Connect at the Field level''' ===== | ||
For Blocks that connect to multiple Metaobjects (e.g.: '''Image with text'''), you need to link to both Metaobject references: | For Blocks that connect to multiple Metaobjects (e.g.: '''Image with text'''), you need to link to both Metaobject references: | ||
| Line 26: | Line 24: | ||
{{Note|'''Tips''': Use static texts for the Text fields if they display the same on all pages.|inline}} | {{Note|'''Tips''': Use static texts for the Text fields if they display the same on all pages.|inline}} | ||
''' | ===== '''Example template''' ===== | ||
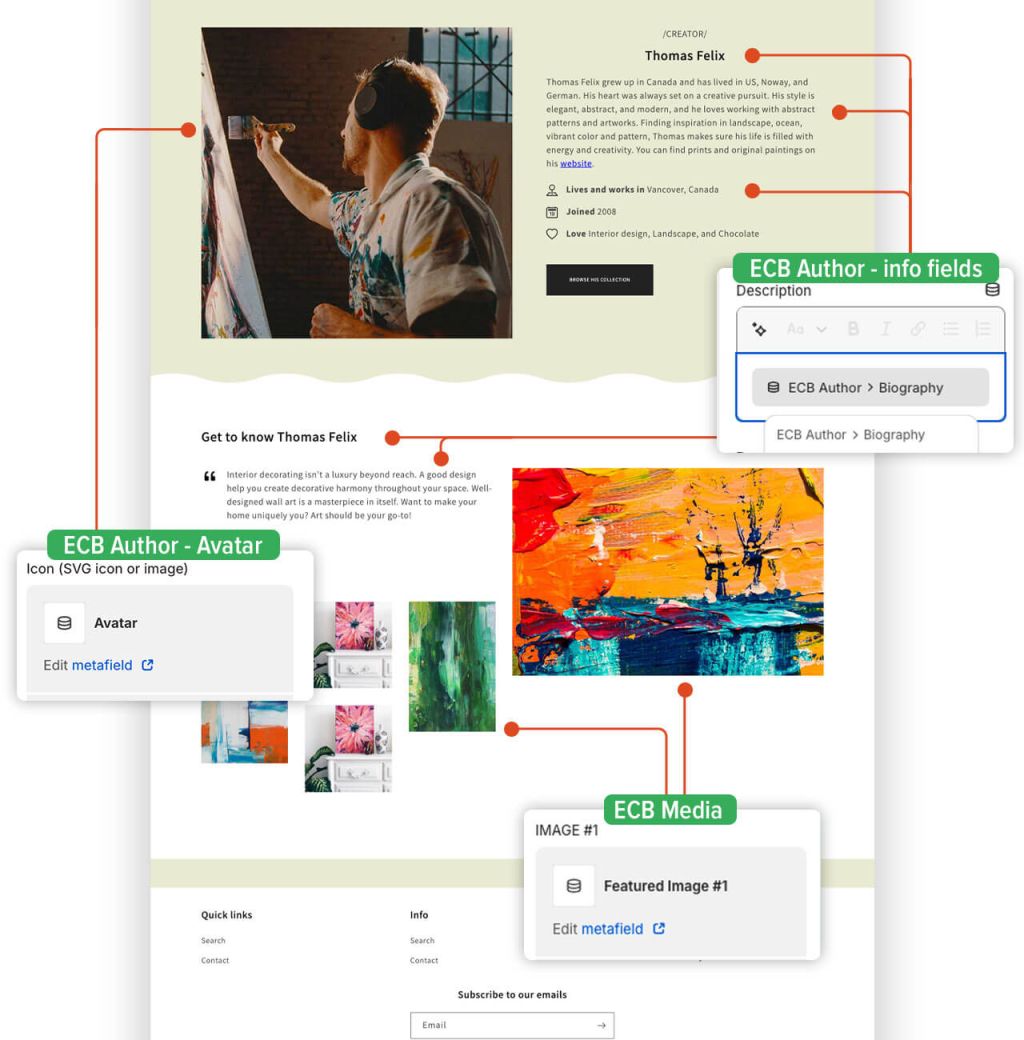
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix here]. | The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix here]. | ||
Revision as of 06:43, 5 June 2024
Add sections to a metaobject template
Add Sections
NOTE: You can follow the same steps as when adding a regular section using Easy Content Builder. For detailed steps, you can find more information here.
Connect metaobjects using Theme Editor
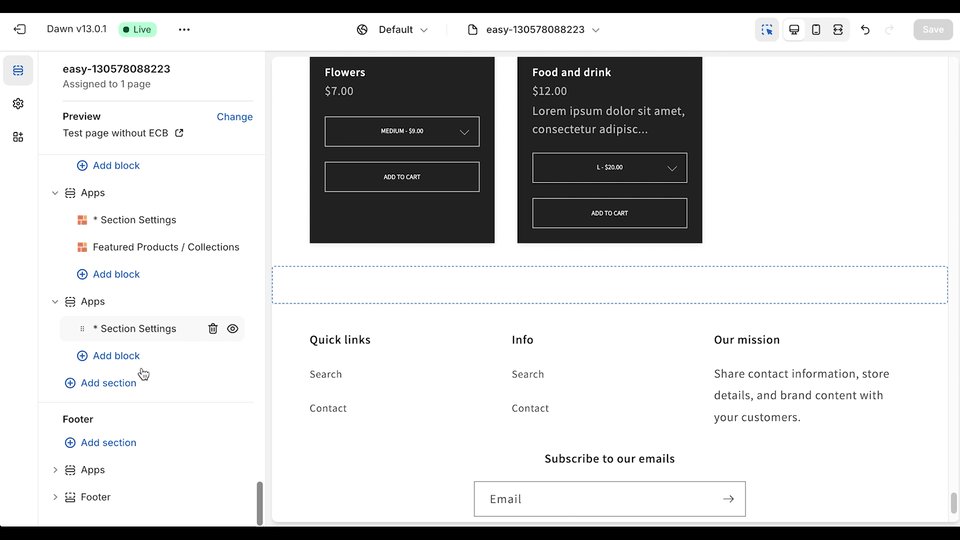
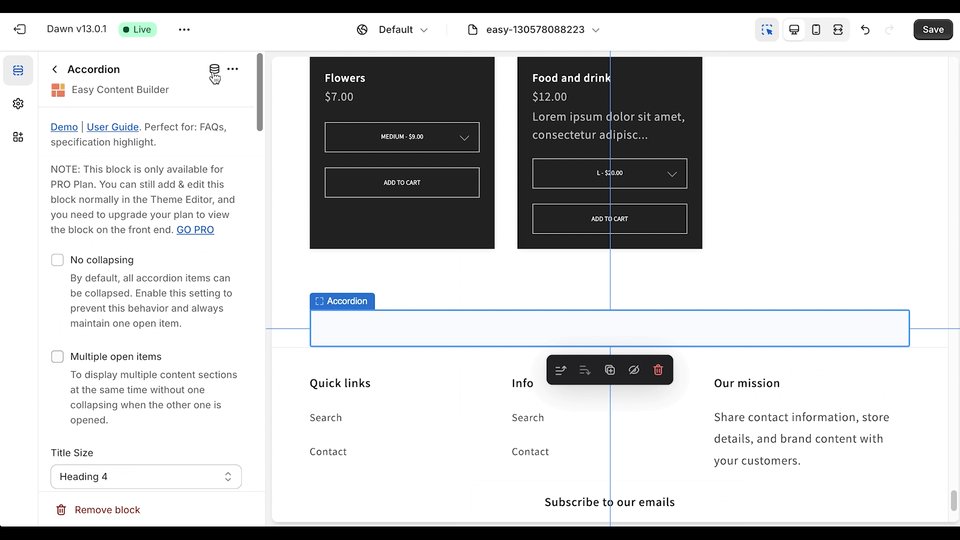
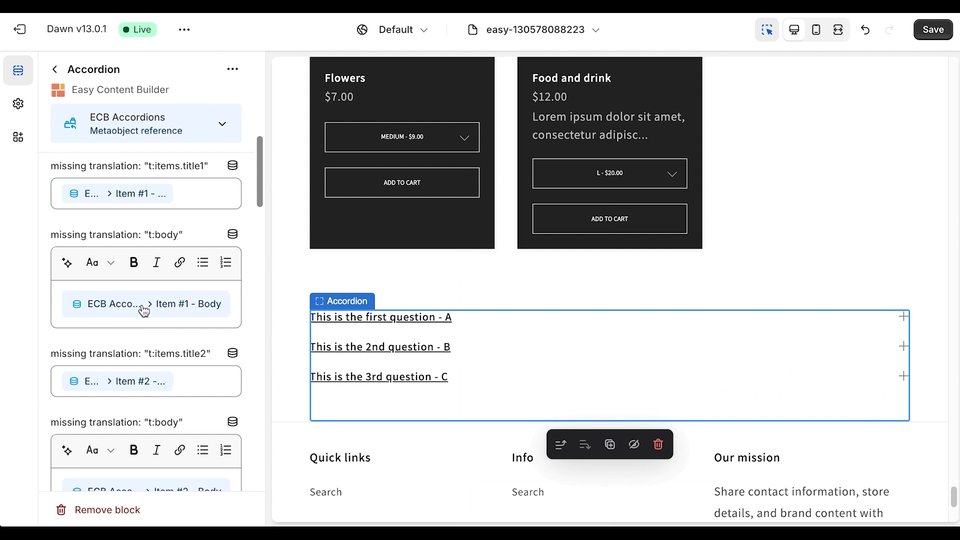
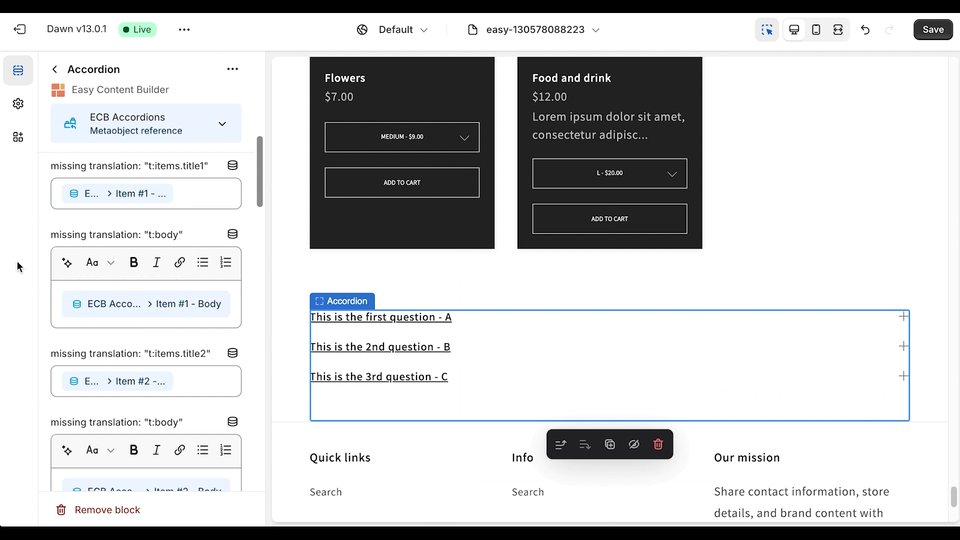
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
Connect at the Field level
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
<GIF 2>
Tips: Use static texts for the Text fields if they display the same on all pages.
Example template
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.