Add sections metaobject template: Difference between revisions
From Posstack.com Documentation
m (→Next Steps) |
m (→Next Steps) |
||
| Line 30: | Line 30: | ||
== Next Steps== | == Next Steps== | ||
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to showcase recipes ('''''coming soon'''''). | Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to [https://easy-content-builder-demo.myshopify.com/pages/shopify-metaobject-templates showcase recipes] ('''''coming soon'''''). | ||
Revision as of 05:56, 6 June 2024
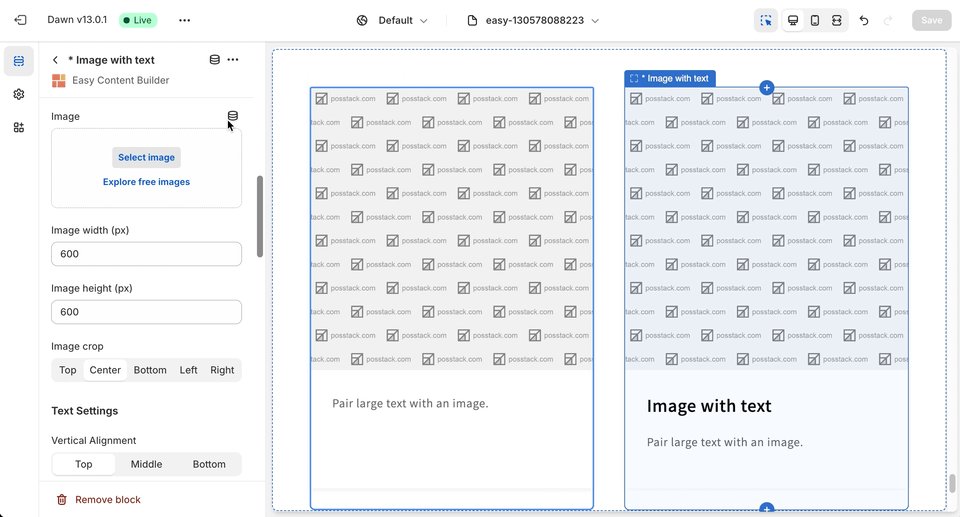
Add sections to a metaobject template
Add Sections
NOTE: You can follow the same steps as when adding a regular section using Easy Content Builder. For detailed steps, you can find more information here.
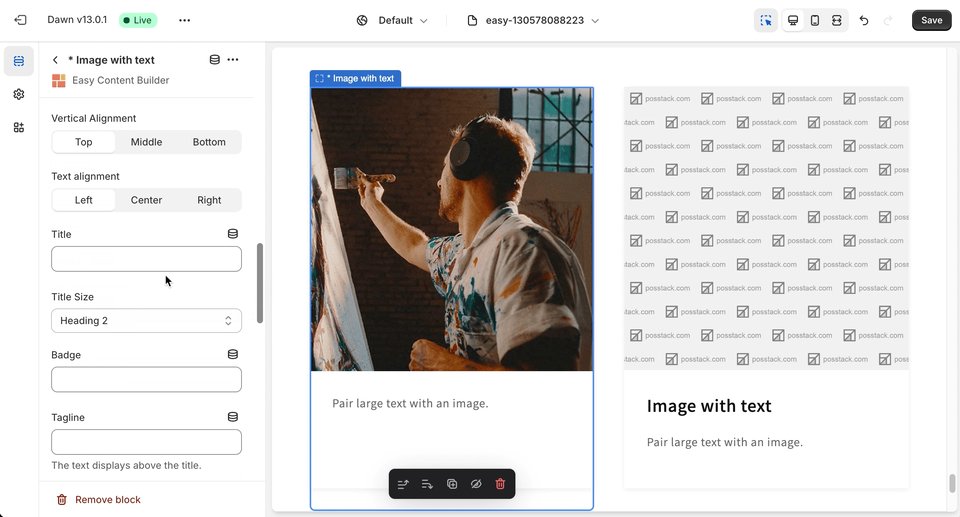
Connect metaobjects using Theme Editor
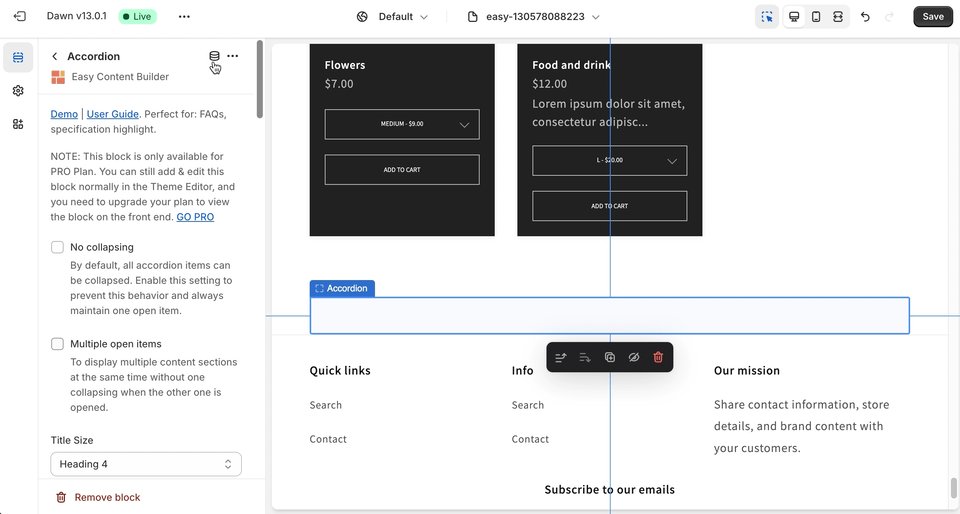
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
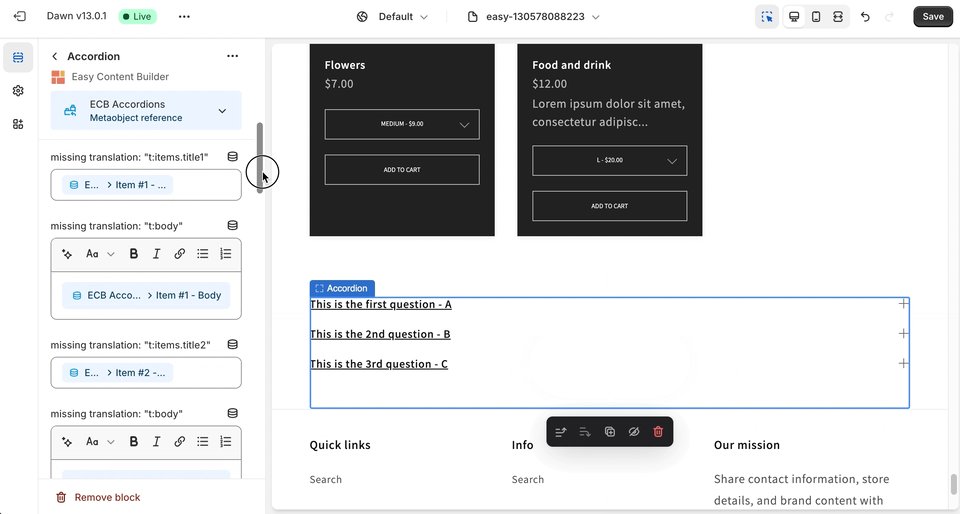
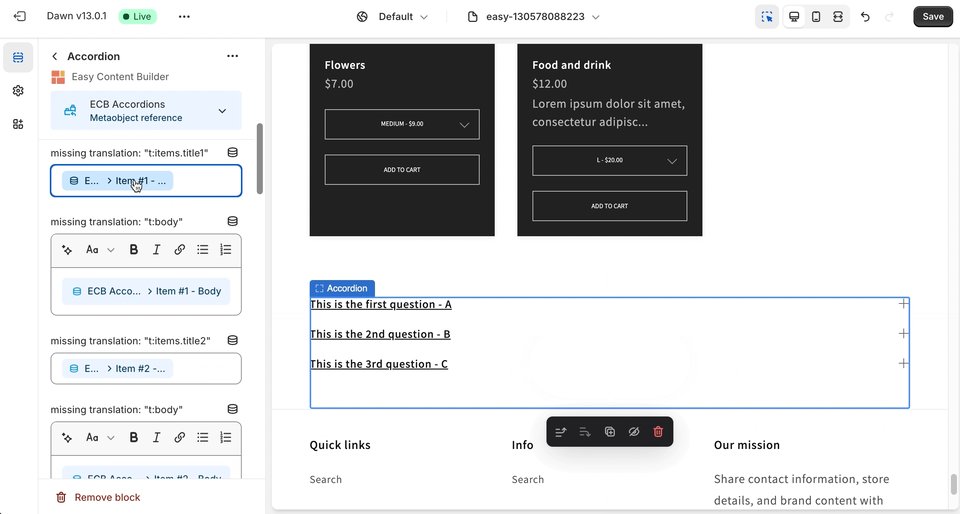
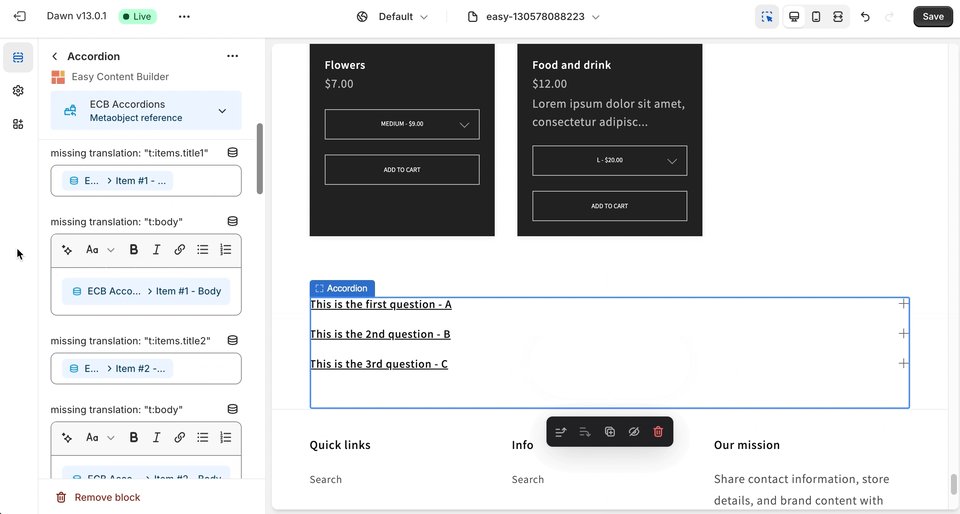
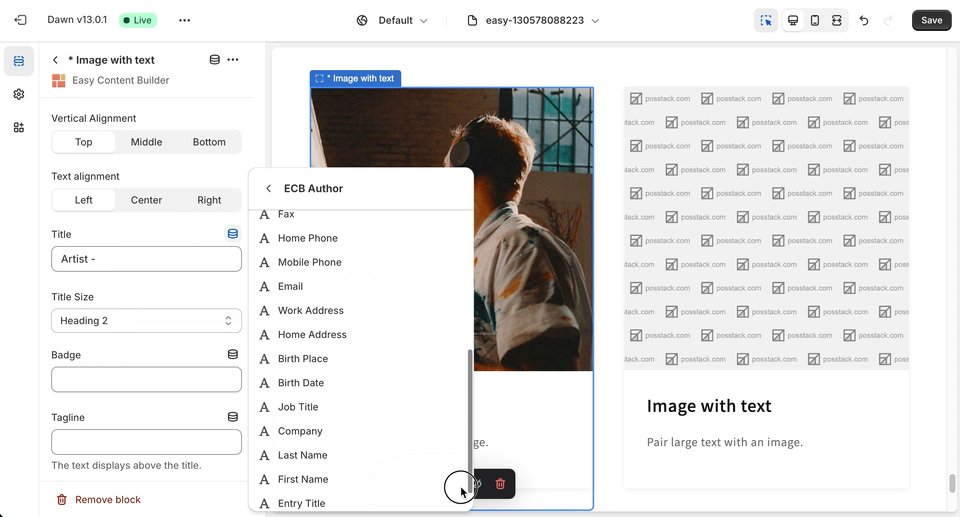
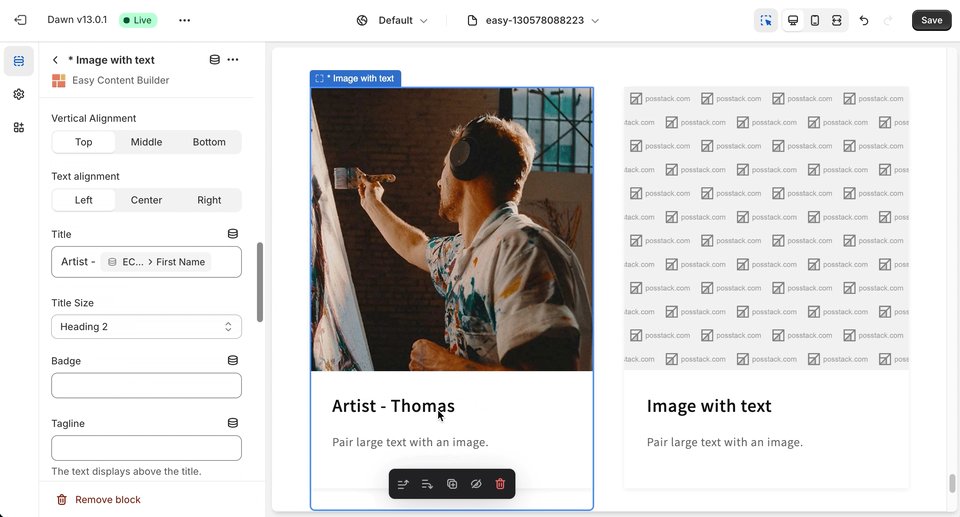
Connect at the Field level
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
Tips: Use static texts for the Text fields if they display the same on all pages.
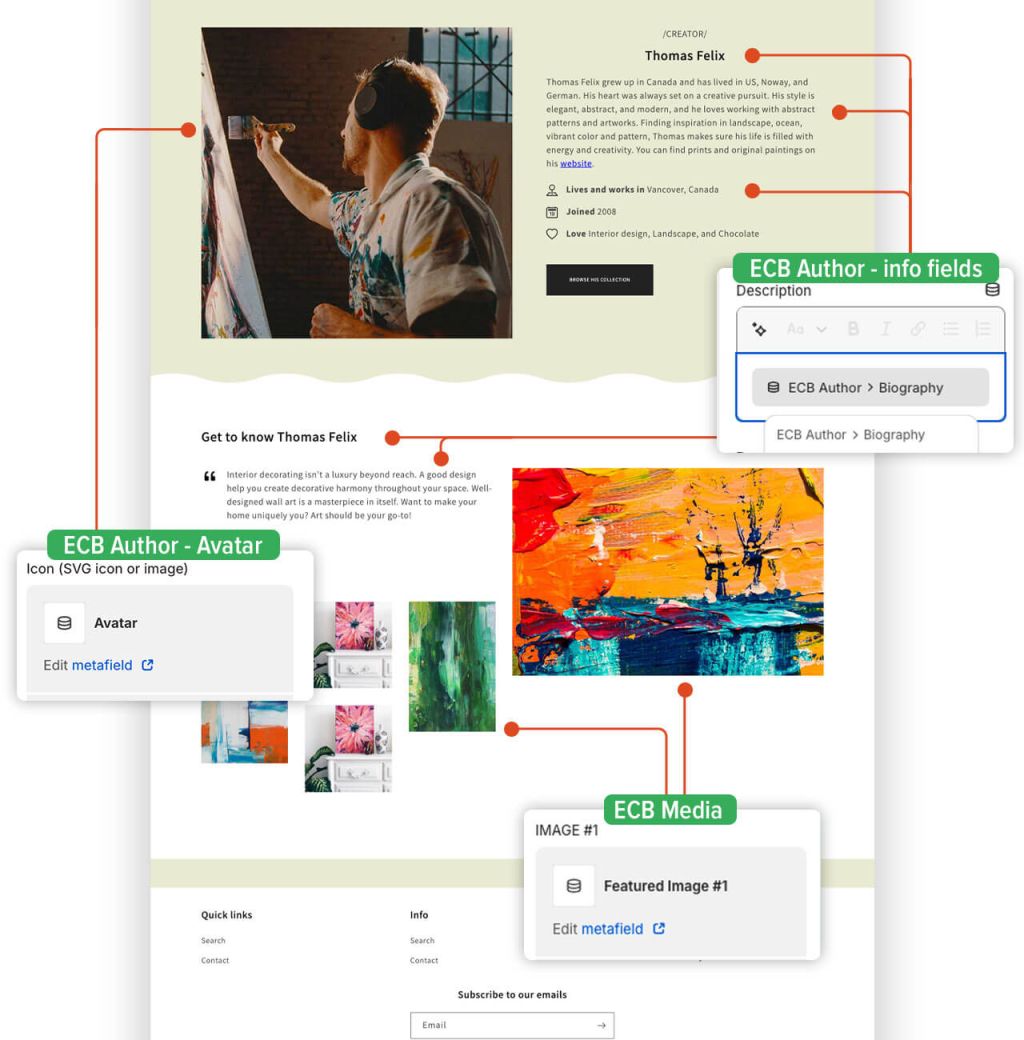
Example template
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.
Next Steps
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to showcase recipes (coming soon).