Metaobject template examples: Difference between revisions
mNo edit summary |
|||
| Line 43: | Line 43: | ||
After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront. | After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront. | ||
{{Note|For steps to create a template,[[Create_metaobject_template|click here]].|inline}} | |||
[[File:Recipe-edit-metaobject-template.jpg|frameless|960x960px]] | Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template. | ||
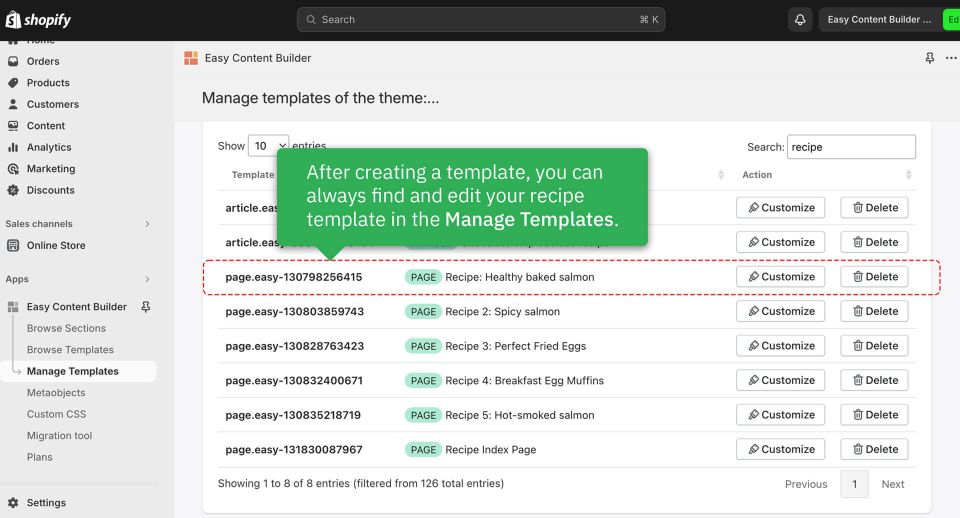
{{Note| Note: After creating a template, you can always return to edit your recipe template in the Manage Templates section.<br>[[File:Recipe-edit-metaobject-template.jpg|frameless|960x960px]]|inline}} | |||
====4. Add sections==== | ====4. Add sections==== | ||
Revision as of 10:41, 6 June 2024
This page explains the process of generating the Recipe metaobject template using Easy Content Builder.
- Step 1: Create metaobjects
- Step 2: Add metaobject entries
- Step 3: Create the template
- Step 4: Add sections and showcase your metaobject entries on your theme.
Here is the live demo of the recipe: click to view.
Steps
1. Create metaobjects
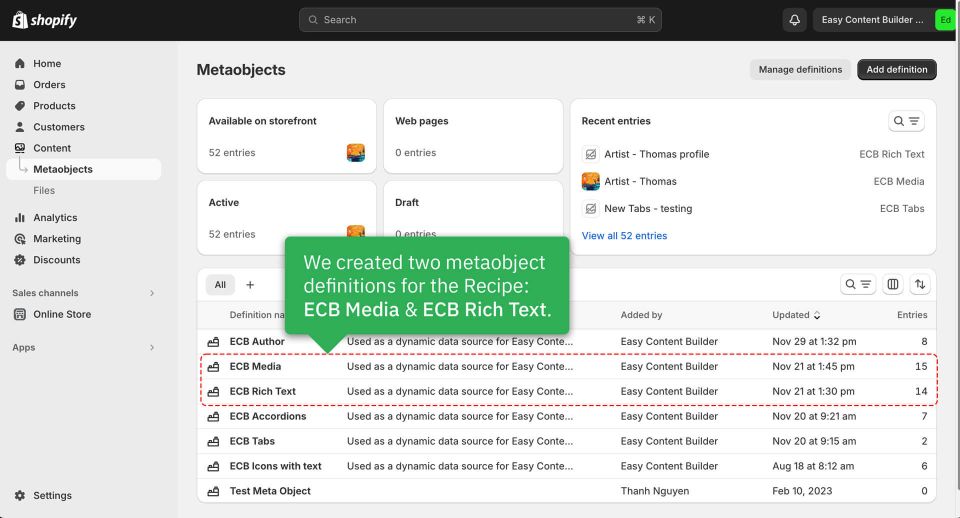
We've defined two metaobjects for the Recipe: ECB Media and ECB Rich Text. Check out the screenshot below.
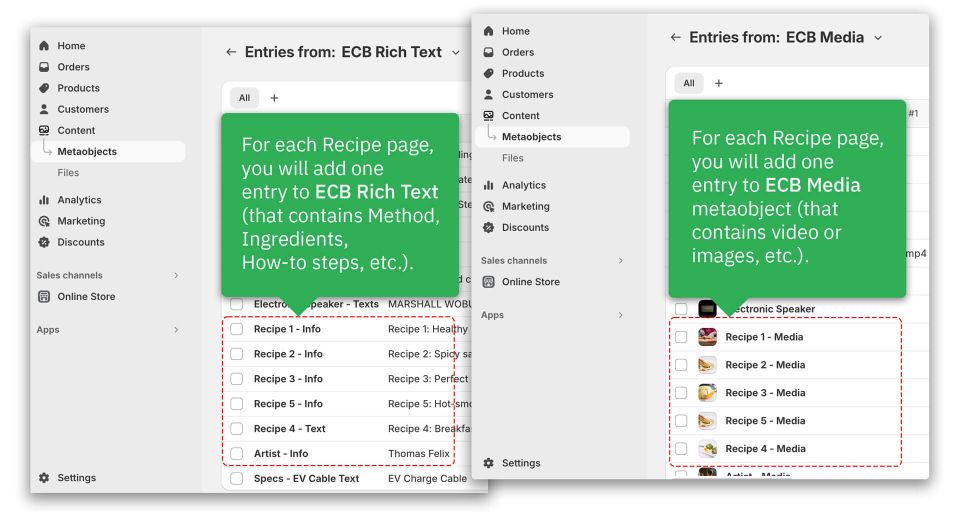
2. Add metaobject entries
Next, we added metaobject entries for ECB Media and ECB Rich Text.
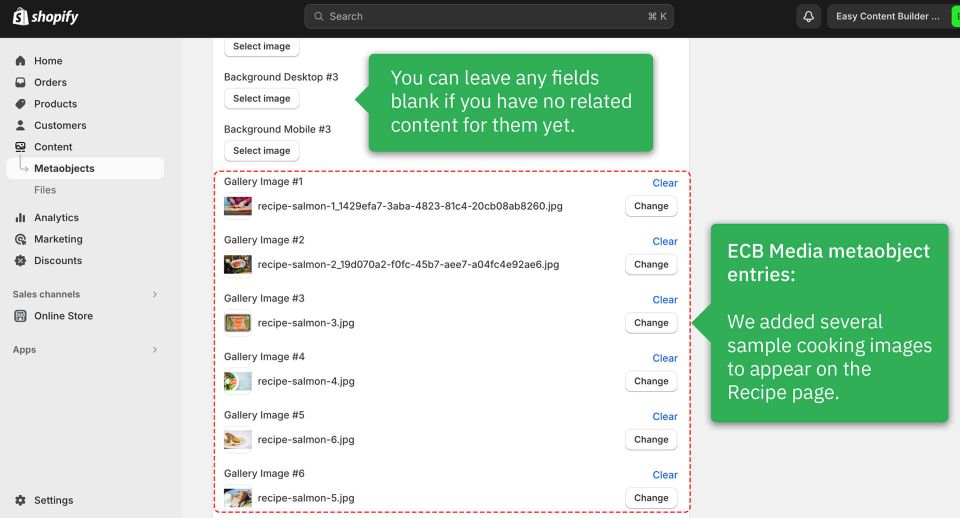
- ECB Media is where we store sample cooking images.
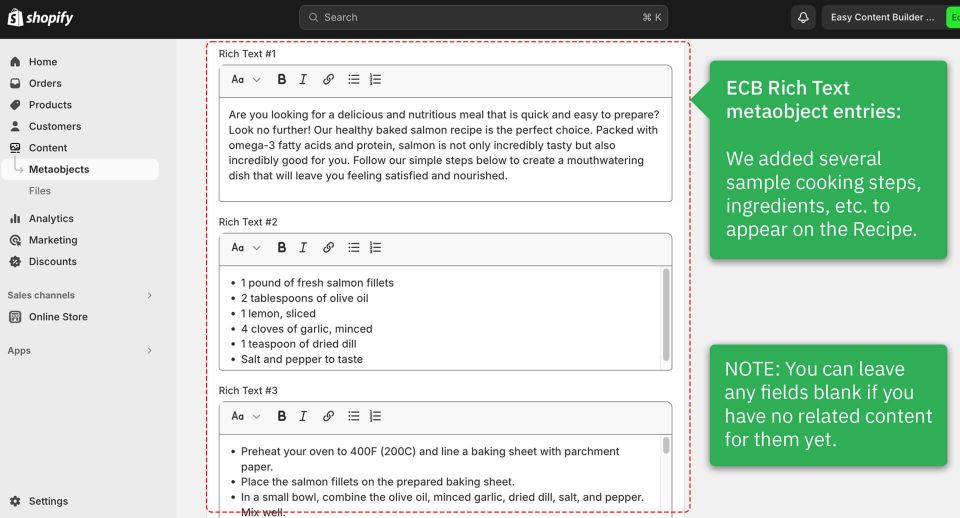
- ECB Rich Text is where we store sample Cooking methods, ingredients, how-to steps, etc.
Check out the different sample recipes on our live demo. Each recipe is linked to an ECB Media entry and ECB Rich Text entry.
3. Create the template
After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront.
Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template.