Ecb draft: Difference between revisions
| Line 50: | Line 50: | ||
====3. Create the template==== | ====3. Create the template==== | ||
After adding custom data (also known as Metaobject entries) for the | After adding custom data (also known as Metaobject entries) for the Author, the next step is to create a Metaobject template to showcase this data on the storefront. | ||
{{Note|For steps to create a template, [[Create_metaobject_template|click here]].|inline}} | {{Note|For steps to create a template, [[Create_metaobject_template|click here]].|inline}} | ||
| Line 56: | Line 56: | ||
{{Note|Consider using the '''blog post''' to create your Recipe pages. This allows you to utilize the default Shopify listing page, displaying all your recipes with pagination. You can still customize the page layout in a versatile multi-column format (ranging from 1 to 4 columns) to showcase your recipes, such as [https://easy-content-builder-demo.myshopify.com/blogs/news/chocolate-chip-cookies-recipe this example].|reminder}} | {{Note|Consider using the '''blog post''' to create your Recipe pages. This allows you to utilize the default Shopify listing page, displaying all your recipes with pagination. You can still customize the page layout in a versatile multi-column format (ranging from 1 to 4 columns) to showcase your recipes, such as [https://easy-content-builder-demo.myshopify.com/blogs/news/chocolate-chip-cookies-recipe this example].|reminder}} | ||
Once you have finished creating the | Once you have finished creating the Author template, you will be directed to the Theme Editor, where you can begin customizing the template. | ||
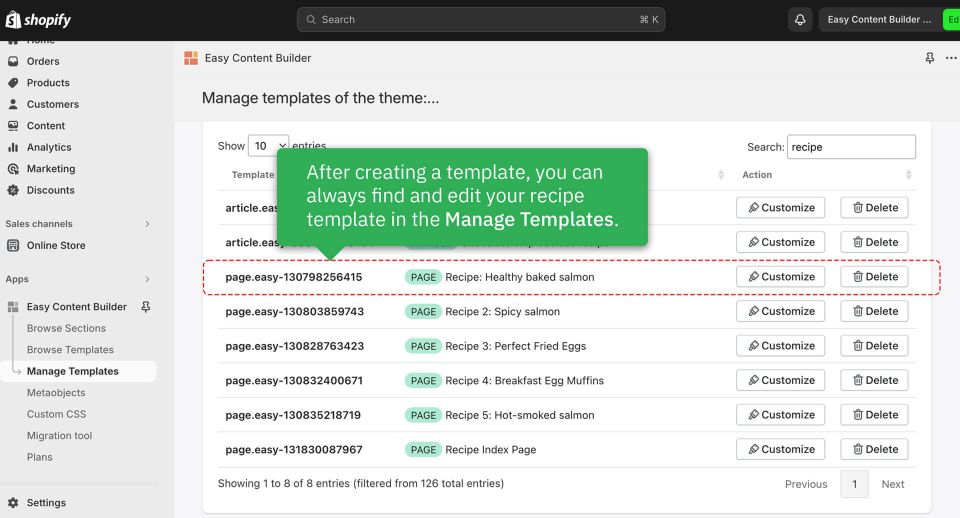
{{Note| Note: After creating a template, you can always return to edit your recipe template in the Manage Templates section.<br>[[File:Recipe-edit-metaobject-template.jpg|frameless|960x960px]]|inline}} | {{Note| Note: After creating a template, you can always return to edit your recipe template in the Manage Templates section.<br>[[File:Recipe-edit-metaobject-template.jpg|frameless|960x960px]]|inline}} | ||
Revision as of 03:02, 8 June 2024
Example 2: Author page
Introduction
Before jumping into the detailed steps, you can check out the live demo of the recipe: click to view.
Author page anatomy
An Author page can pertain to various individuals such as a book writer, artist, or manufacturer. According to the specific type of author page, you can include tailored data related to that author profile. For example, a book writer's page can incorporate:
- The latest books
- Email subscription box
- Headshot/avatar
- Preview bio
- Social media links
- Teasers or excepts from your book
Why use metaobjects for the Author pages?
By utilizing metaobjects for Author pages, you can:
- Showcase the same Author A bio block on multiple pages, ensuring that any updates to the Author A Bio will be automatically reflected across all those pages.
- Store and manage all author content directly within your Shopify admin.
- Integrate unique product collections (e.g. art collections, book categories, etc.) specific to the same Author on different pages.
Steps
1. Create metaobjects
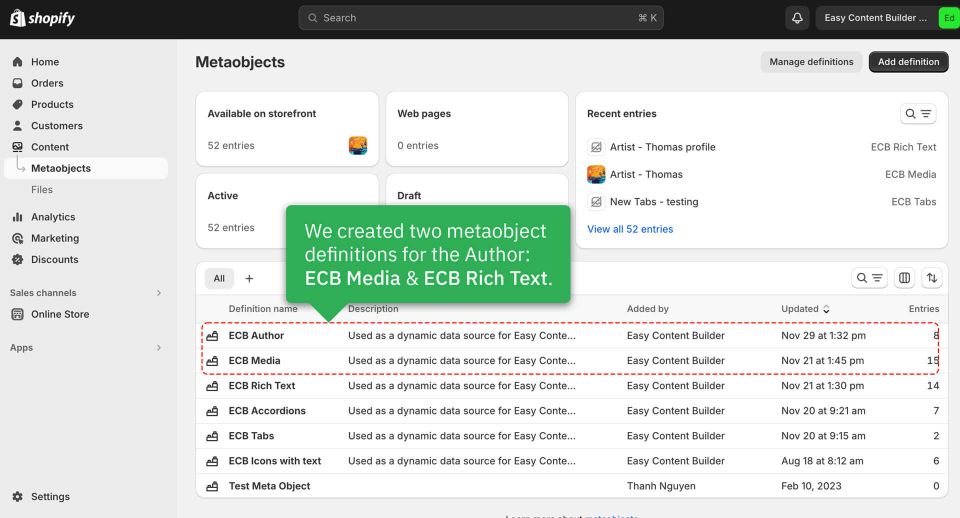
We've defined two metaobjects for the Author: ECB Media and ECB Author. Check out the screenshot below.
2. Add metaobject entries
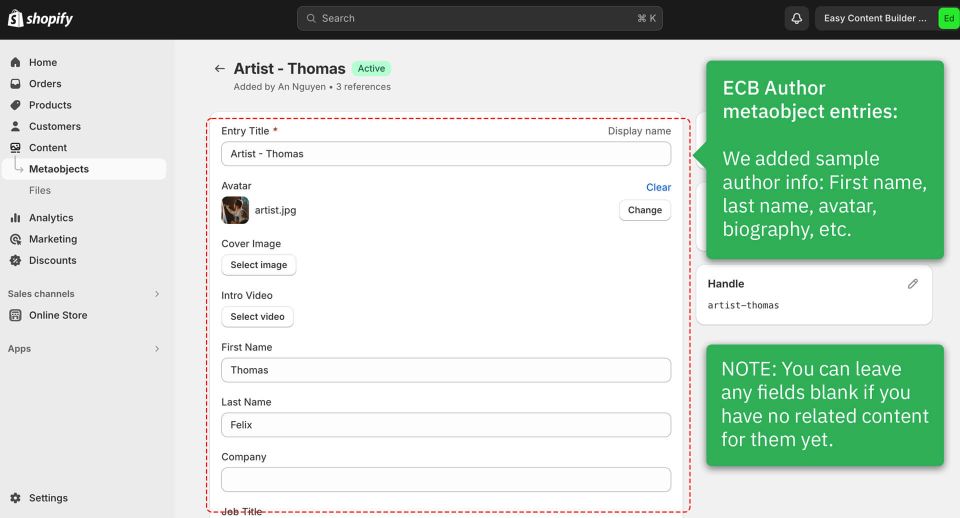
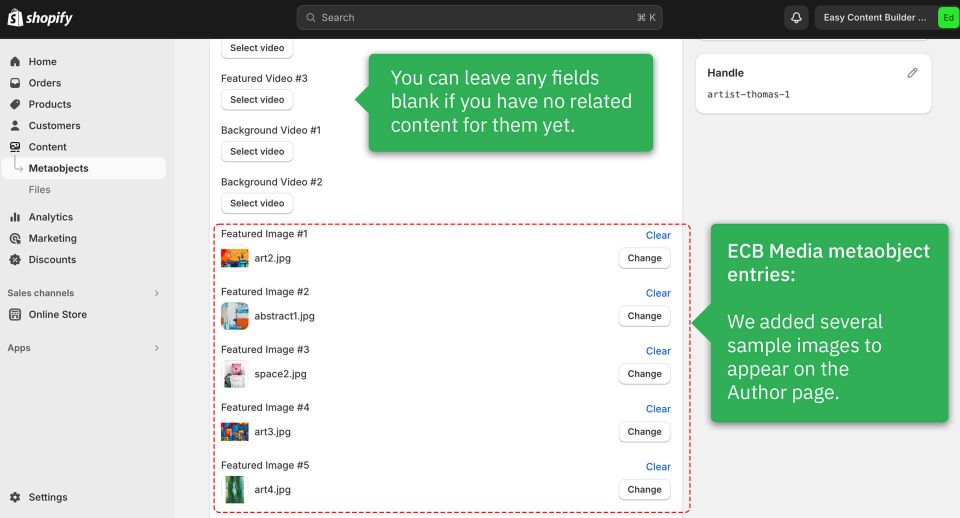
Next, we added metaobject entries for ECB Author and ECB Media.
- In ECB Author, you can store details about the Author, such as the latest books, email subscription box, headshot/avatar, preview bio, social media links, and teasers or excerpts from their book, etc.
- In ECB Media, you can store images and videos related to a specific author.
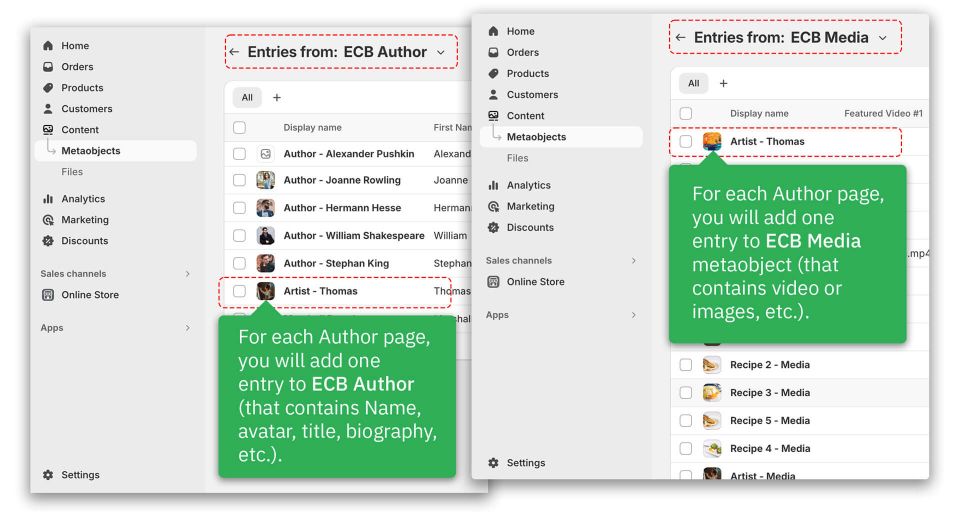
Check out the different sample authors on our live demo. Each author is linked to an ECB Author entry and ECB Media entry.
3. Create the template
After adding custom data (also known as Metaobject entries) for the Author, the next step is to create a Metaobject template to showcase this data on the storefront.
Once you have finished creating the Author template, you will be directed to the Theme Editor, where you can begin customizing the template.

4. Add sections
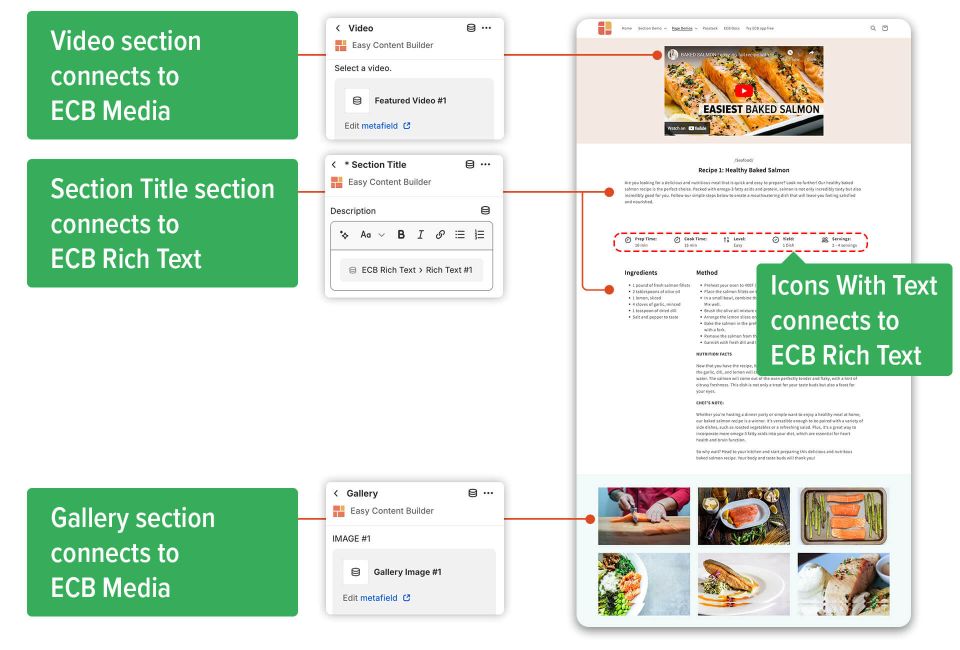
Finally, you'll need to add sections and link them to the Metaobject data to showcase your recipe on your theme.
Below are the sections we included in this sample recipe. You will be able to see which section is linked to which metaobject entry.
You can check out the live demo of the recipe: click to view.