Section as modal: Difference between revisions
From Posstack.com Documentation
m (What is the Section as Modal perfect for?) |
|||
| Line 10: | Line 10: | ||
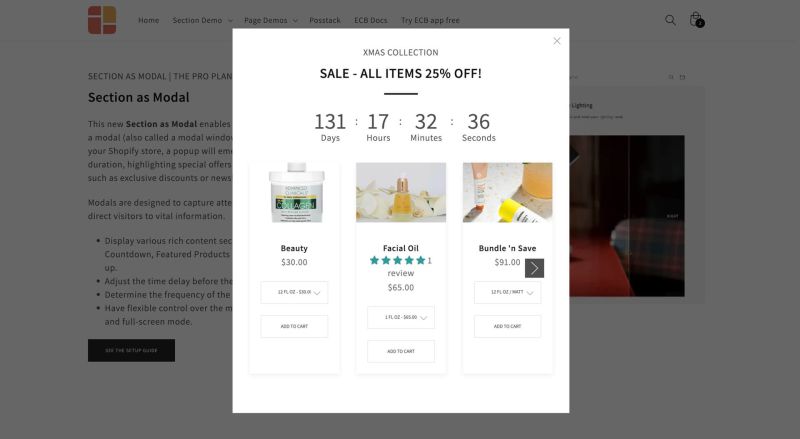
[[File:Ecb-section-modal.jpg|frameless|800x800px]] | [[File:Ecb-section-modal.jpg|frameless|800x800px]] | ||
* A newsletter sign-up form for a discount offer, with a product image: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal-newsletter here]. | * A newsletter sign-up form for a discount offer, with a product image: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal-newsletter here]. | ||
==Section As Modal settings== | |||
From the Shopify theme editor, click on the Section as Modal on the sidebar to view the details of settings. | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|inline}} | |||
Revision as of 06:24, 23 August 2024
<coming soon>
You can use the Section as Modal feature to display engaging content within a modal window as visitors browse your Shopify store. A popup will appear on the screen after a specific time, showcasing special offers or conveying important messages, such as exclusive discounts or newsletter sign-ups.
What is the Section as Modal perfect for?
You have various options to use the Section as Modal for your Shopify themes:
- Highlight exclusive discount offers with a Countdown timer: See an example here.
- A newsletter sign-up form for a discount offer, with a product image: See an example here.
Section As Modal settings
From the Shopify theme editor, click on the Section as Modal on the sidebar to view the details of settings.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.