Section as modal: Difference between revisions
From Posstack.com Documentation
| Line 14: | Line 14: | ||
From the Shopify theme editor, click on the Section as Modal on the sidebar to view the details of settings. | From the Shopify theme editor, click on the Section as Modal on the sidebar to view the details of settings. | ||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|inline}} | {{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|inline}} | ||
{| class="wikitable" | |||
|+ | |||
!Section Settings | |||
!Description | |||
|- | |||
|Disable in Theme Editor | |||
|When checked, the modal box will not be opened in the Theme Editor, preventing it from affecting the editing of other sections. | |||
|- | |||
|Modal width | |||
|Set the modal window width (Small, Container, Full) | |||
|- | |||
|Display Delay | |||
|The time delay (in milliseconds) before the Modal box appears in your store. | |||
|- | |||
|Display Frequency | |||
|Set the modal to appear 'Always' or 'Once a day'. | |||
|- | |||
|ESC close | |||
|Enable to close the modal when the Esc key is pressed. | |||
|- | |||
|Background close | |||
|Enable to close the modal when the background is clicked. | |||
|} | |||
Revision as of 06:34, 23 August 2024
<coming soon>
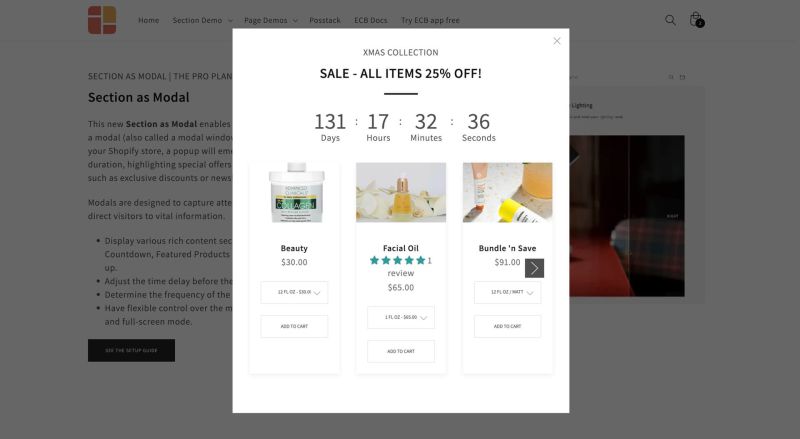
You can use the Section as Modal feature to display engaging content within a modal window as visitors browse your Shopify store. A popup will appear on the screen after a specific time, showcasing special offers or conveying important messages, such as exclusive discounts or newsletter sign-ups.
What is the Section as Modal perfect for?
You have various options to use the Section as Modal for your Shopify themes:
- Highlight exclusive discount offers with a Countdown timer: See an example here.
- A newsletter sign-up form for a discount offer, with a product image: See an example here.
Section As Modal settings
From the Shopify theme editor, click on the Section as Modal on the sidebar to view the details of settings.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.
| Section Settings | Description |
|---|---|
| Disable in Theme Editor | When checked, the modal box will not be opened in the Theme Editor, preventing it from affecting the editing of other sections. |
| Modal width | Set the modal window width (Small, Container, Full) |
| Display Delay | The time delay (in milliseconds) before the Modal box appears in your store. |
| Display Frequency | Set the modal to appear 'Always' or 'Once a day'. |
| ESC close | Enable to close the modal when the Esc key is pressed. |
| Background close | Enable to close the modal when the background is clicked. |