Block Image: Difference between revisions
From Posstack.com Documentation
| Line 3: | Line 3: | ||
This section is great for displaying a single image, like an image within a modal. | This section is great for displaying a single image, like an image within a modal. | ||
==What is the Image section perfect for?== | ===What is the Image section perfect for?=== | ||
You have various options to use the Image section for your Shopify themes: | You have various options to use the Image section for your Shopify themes: | ||
| Line 9: | Line 9: | ||
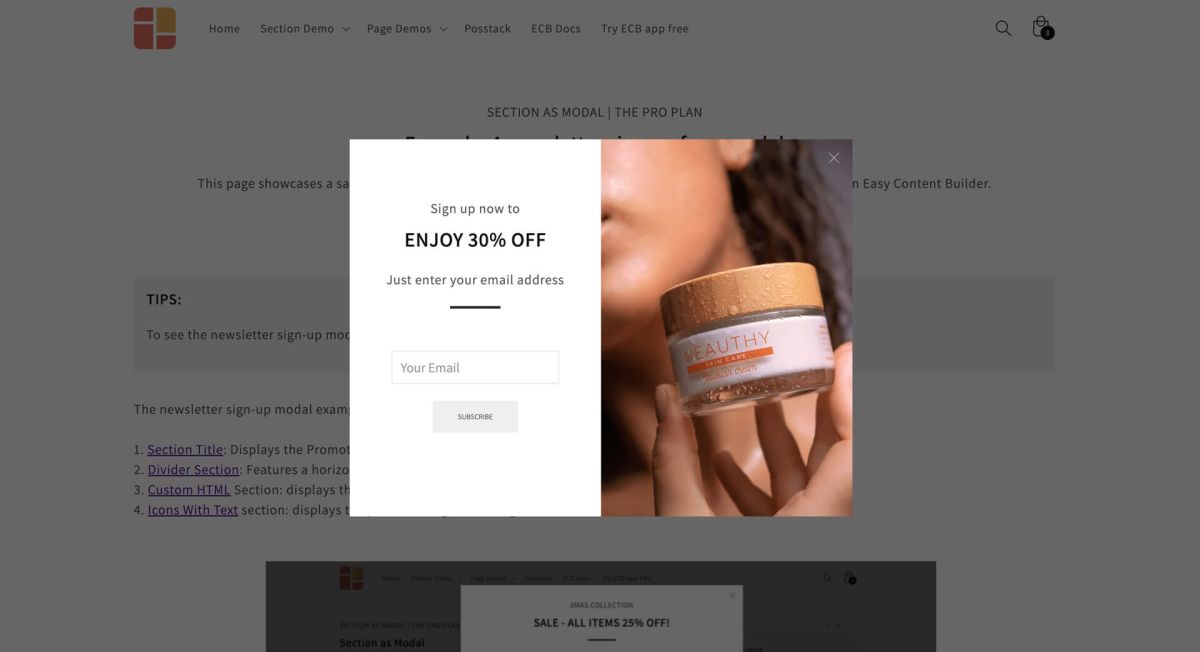
*Showcase a modal with two columns, featuring an image in one column and either a newsletter sign-up form or promotional information in the other column. | *Showcase a modal with two columns, featuring an image in one column and either a newsletter sign-up form or promotional information in the other column. | ||
:[[File:Ecb-modal-newsletter.jpg|frameless|1200x1200px]] | :[[File:Ecb-modal-newsletter.jpg|frameless|1200x1200px]] | ||
===Image settings=== | |||
From the Shopify theme editor, click on '''Image''' on the sidebar to view the details of settings. | |||
{{Note|''If you are new to our Easy Content Builder, please take a look at the [[Add_section_settings|Add Sections]] section for detailed instructions on how to add a section to your theme.|reminder}} | |||
{| class="wikitable" | |||
|+ | |||
!Section settings | |||
!Description | |||
|- | |||
|Image | |||
|Add the image you want to feature in the block. | |||
|- | |||
|Image Width (px) | |||
|Set the width (in pixel) of the collection’s featured image. | |||
'''IMPORTANT''': Make sure your original image width must be equal to or bigger than the width you specify here. | |||
|- | |||
|Image Height (px) | |||
|Set the height (in pixel) of the collection’s featured image. | |||
'''IMPORTANT''': Make sure your original image height must be equal to or bigger than the height you specify here. | |||
|- | |||
|Image Crop | |||
|Cut out a part of the image: Top, Left, Bottom, Right, Center. | |||
|- | |||
|Image Border | |||
|Adds rounded corners to the image. You can set your image with Circle, Rounded, or Pill values. | |||
You can combine three fields - '''''Image Width''''', '''''Image Height''''', and '''''Image Border''''' - to create a wide variety of image shapes: circle, square, rectangular, and oval. | |||
|- | |||
|Image Alignment | |||
|Align image to the left, right, or center. | |||
|- | |||
|Vertical Alignment | |||
|Align the content to the vertical position: top, middle, or bottom. | |||
|- | |||
|Animate on Scroll | |||
|This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | |||
|- | |||
|Margin | |||
|Set the vertical spacing between elements. | |||
|- | |||
|Padding | |||
| | |||
|} | |||
Revision as of 03:30, 27 August 2024
<to be updated> This section is great for displaying a single image, like an image within a modal.
What is the Image section perfect for?
You have various options to use the Image section for your Shopify themes:
- Showcase a modal with two columns, featuring an image in one column and either a newsletter sign-up form or promotional information in the other column.
Image settings
From the Shopify theme editor, click on Image on the sidebar to view the details of settings.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.
| Section settings | Description |
|---|---|
| Image | Add the image you want to feature in the block. |
| Image Width (px) | Set the width (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image width must be equal to or bigger than the width you specify here. |
| Image Height (px) | Set the height (in pixel) of the collection’s featured image.
IMPORTANT: Make sure your original image height must be equal to or bigger than the height you specify here. |
| Image Crop | Cut out a part of the image: Top, Left, Bottom, Right, Center. |
| Image Border | Adds rounded corners to the image. You can set your image with Circle, Rounded, or Pill values.
You can combine three fields - Image Width, Image Height, and Image Border - to create a wide variety of image shapes: circle, square, rectangular, and oval. |
| Image Alignment | Align image to the left, right, or center. |
| Vertical Alignment | Align the content to the vertical position: top, middle, or bottom. |
| Animate on Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
| Padding |