Remove Section: Difference between revisions
From Posstack.com Documentation
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
* Click a section to load the content into the preview window and access the options available to you. | * Click a section to load the content into the preview window and access the options available to you. | ||
* Click the eye icon to hide or unhide a section. | * Click the eye icon to hide or unhide a section. | ||
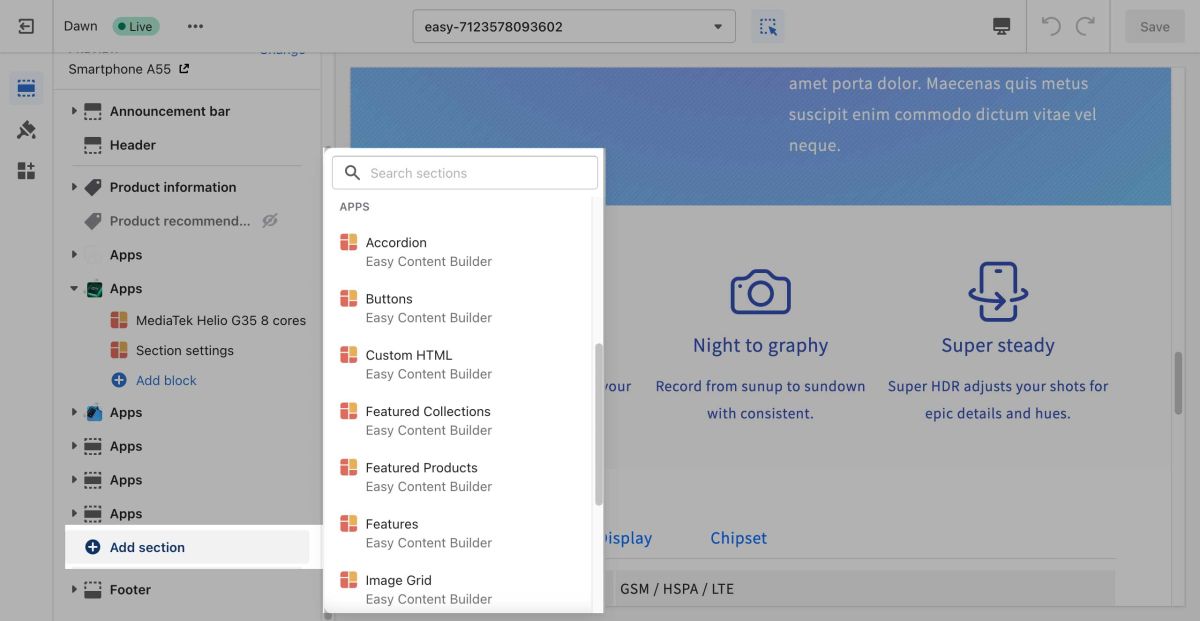
* Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your page. | * Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your page. [[File:Add section filter.jpg|1200x1200px]] | ||
* (Optional) Click '''Remove''' to delete a section. | * (Optional) Click '''Remove''' to delete a section. | ||
Revision as of 14:41, 22 November 2022
Hide/Remove a section:
- From your Shopify admin, click Apps > Easy Content Builder > Manage Templates, then select the template that contains the section that you want to edit.
- Click a section to load the content into the preview window and access the options available to you.
- Click the eye icon to hide or unhide a section.
- Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your page.

- (Optional) Click Remove to delete a section.
