Block Section Settings: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 29: | Line 29: | ||
:'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Right''' refers to the main content block you want to show on the right column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Left''' means all other blocks will be displayed on the left column. | :'''Others Left''' means all other blocks will be displayed on the left column. | ||
:[[File:Ecb-2col-1stblockright.jpg|border|frameless|800x800px]] | |||
* Two Columns: First Block Left, others Right | * Two Columns: First Block Left, others Right | ||
:'''First Block Left''' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | :'''First Block Left''' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position. | ||
:'''Others Right''' means all other blocks will be displayed on the right column. | :'''Others Right''' means all other blocks will be displayed on the right column. | ||
:[[File:Ecb-2col-1stblockleft.jpg|border|frameless|800x800px]] | |||
* Three Columns (''Three columns will each automatically be 33.33% wide.'') | * Three Columns (''Three columns will each automatically be 33.33% wide.'') | ||
* Three Equal Columns (''The first column's width is specified based on the main block width, the remaining columns will be the same width.'' ) | * Three Equal Columns (''The first column's width is specified based on the main block width, the remaining columns will be the same width.'' ) | ||
Revision as of 03:59, 29 August 2023
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts within a section:
NOTE: Mask image feature is only available for the PRO plan. You can configure this setting normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
- You can define 1-column, 2-columns, 3-columns, or 4-columns layouts that are fully responsive (See multiple-column layout examples).
- You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Details of settings
From the Shopify theme editor, click on Section settings on the sidebar to view the details of settings.
Reorder the Section Settings block
Even though you can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block on your page, you should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.

Multi-column Layout Setup
Learn how to create multiple-column layouts here.
How to create a parallax movement on scroll?
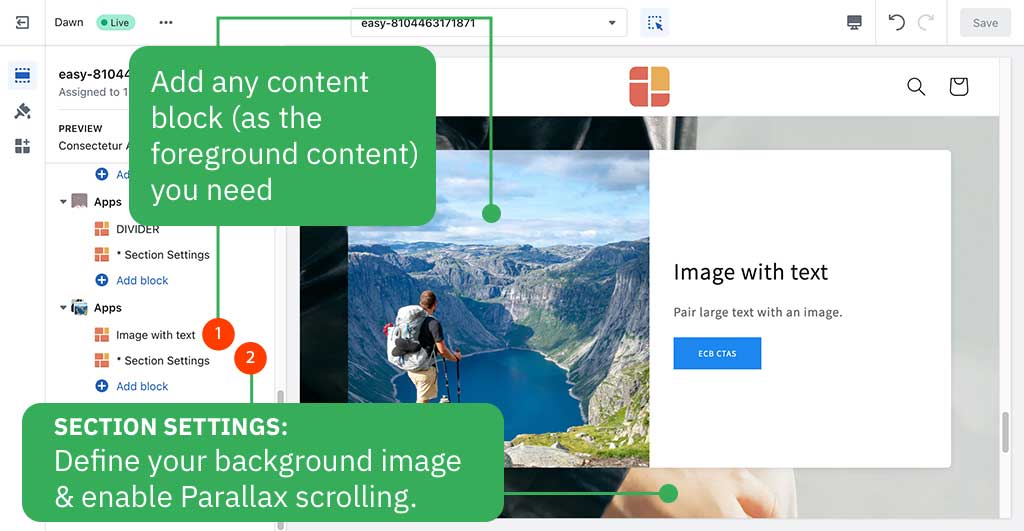
Parallax effects involve a page's background moving at a different speed than the foreground content.
NOTE: Supposed that you already created a Section Settings (where you upload your background image) and content blocks used as the foreground content, like this screenshot:
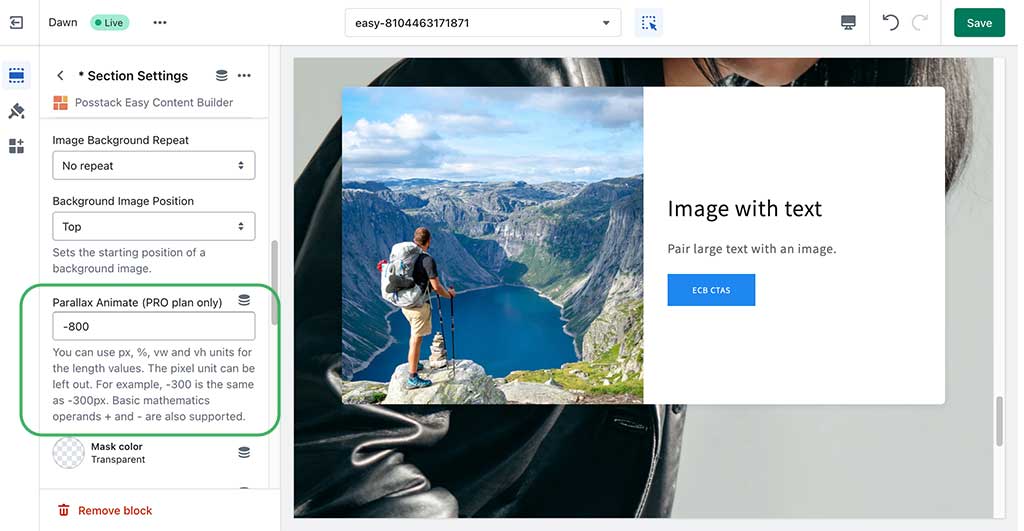
Enable a parallax movement on scroll:
Enter the Background Y position (the vertical position for the background image). In this demo, we applied the parallax scrolling to 2 sections (one with a value of -800; one with a value of 400).
Please note you can use px, %, vw, or vh units.