Block Tab: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
This block lets you divide your content into tabs vertically. | This block lets you divide your content into tabs vertically. | ||
NOTE: This block is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end. | NOTE: This block is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end. | ||
=== What is the Tab section perfect for? === | |||
You have various options to use the Tab section for your Shopify themes: | |||
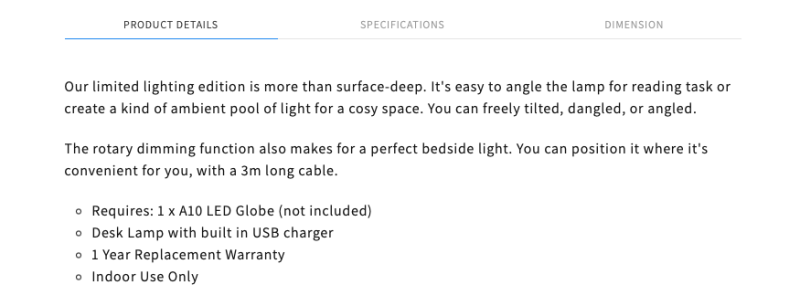
* Product Information tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/reading-desk-lamp here]. | |||
:[[File:Ecb-tab-demo.png|border|frameless|800x800px]] | |||
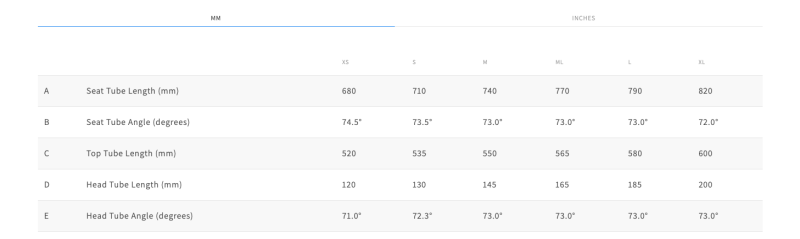
* Specification tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/sport here]. | |||
:[[File:Ecb-tab-demo3.png|border|frameless|800x800px]] | |||
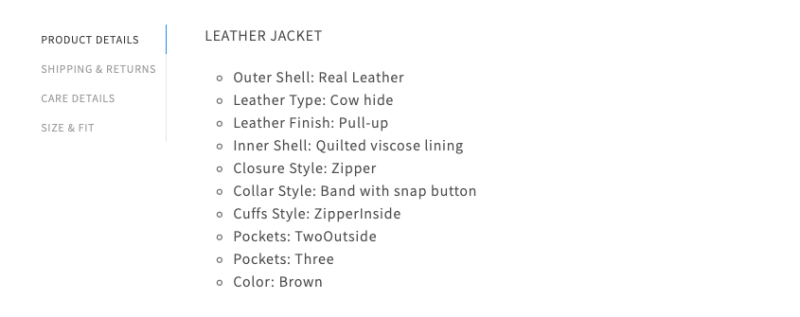
* Vertical tabs: see an example [https://easy-content-builder-demo.myshopify.com/products/clothing here]. | |||
:[[File:Ecb-tab-demo2.png|border|frameless|800x800px]] | |||
=== General Configuration === | |||
From the Shopify theme editor, click on '''Tabs''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Tabs''' on the sidebar to view the details of settings. | ||
Revision as of 05:26, 11 September 2023
This block lets you divide your content into tabs vertically.
NOTE: This block is only available for the PRO plan. You can configure this block normally in the Theme Editor; however, you need to upgrade your plan to apply them to the front end.
What is the Tab section perfect for?
You have various options to use the Tab section for your Shopify themes:
- Product Information tabs: see an example here.
- Specification tabs: see an example here.
- Vertical tabs: see an example here.
General Configuration
From the Shopify theme editor, click on Tabs on the sidebar to view the details of settings.
If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.
| Section settings | Description |
|---|---|
| Position | Set a position of Tabs - Top, Left, or Right. |
| Animation | Set slide animation for tab content. |
| Text Size | Set the text size for tab content - Small, Default, Large. |
| Item Title | Enter a title for each tab. |
| Body | Enter content for each tab. |
| Custom HTML | Add snippets of HTML to your tabs to display custom content. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |