Block Table: Difference between revisions
(Created page with "''<coming soon>''") |
mNo edit summary |
||
| Line 1: | Line 1: | ||
''< | ''<This guide is a work-in-progress>'' | ||
The '''Table section''' lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table. | |||
=== What is the Table section perfect for? === | |||
You have various options to use the Table section for your Shopify themes: | |||
* Pricing table and product feature comparison with custom data. | |||
:[[File:Ecb-table-pricing.png|border|frameless|800x800px]] | |||
* Pricing table (Equal height) | |||
:[[File:Ecb-table-pricing-card.png|border|frameless|800x800px]] | |||
* Pricing table (Flexible height) | |||
:[[File:Ecb-table-pricing-flex.png|border|frameless|800x800px]] | |||
* Comparison data table | |||
:[[File:Ecb-table-data.png|border|frameless|800x800px]] | |||
* Long-form data table with a Search box, Sorting in ascending or descending order, and pagination. | |||
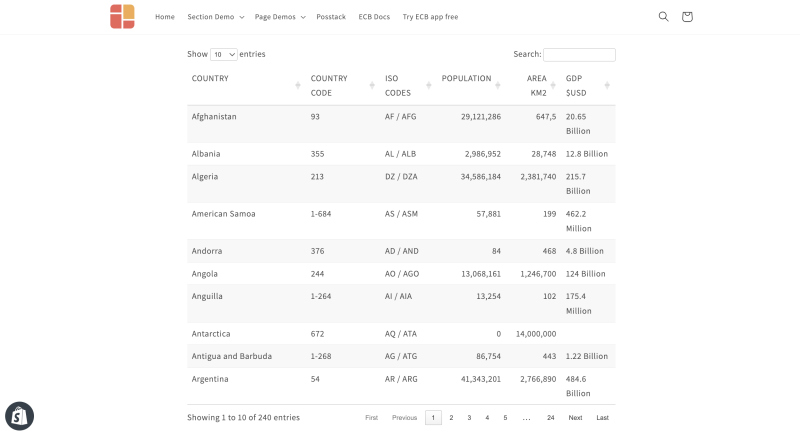
:[[File:Ecb-table-with-search-sorting.png|border|frameless|800x800px]] | |||
* Data table with the first row and column as the header | |||
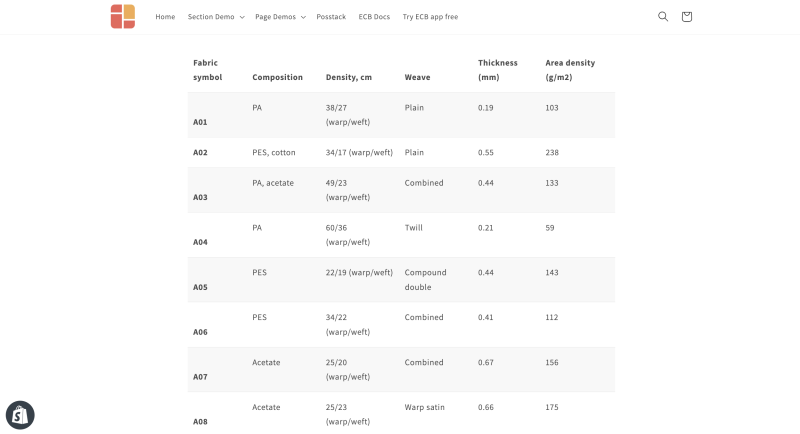
:[[File:Ecb-table-with-heading.png|border|frameless|800x800px]] | |||
=== General Configuration === | |||
Add a Table section on the sidebar from the Shopify theme editor. Then click on the Table title to view the details of the settings. | |||
{| class="wikitable" | |||
|+ | |||
!Table Type | |||
!Select the type you want - Normal Table, Separate Cards, Data Table. | |||
|- | |||
|Table Data | |||
|Add data in CSV (Comma Separated Values) format. | |||
Steps to create and export CSV data from Google Spreadsheet: | |||
# Create a spreadsheet (Google Docs, Excel, etc) | |||
# Add data to the sheet | |||
# Click the menu File > Download > Comma Separated Values (.csv) | |||
# Open the file using a text editor like Windows Notepad or TextEdit. Then, copy data from the downloaded file and paste it into this field. | |||
Sample CSV file: [https://docs.google.com/spreadsheets/d/1-g1rVu2XeQiD4d-fNjbpISMNYorgELGn66ETHuLQGdk/edit#gid=73807068 view here]. | |||
'''NOTE''': If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. | |||
|- | |||
|Text Alignment | |||
|Align all elements of the Section title to the left, right, or center. | |||
|- | |||
|Header First Row | |||
|Display the first row as the header | |||
|- | |||
|Header First Column | |||
|Display the first column as the header | |||
|- | |||
|Table/Card style | |||
|Add CSS classes to change the table/card style. Here's a predefined CSS class available in Easy Content Builder: | |||
'''uk-table-striped''' | |||
|- | |||
|Primary Column | |||
|Set a column to be the primary one that you want to attract the user's attention. E.g. enter '2' to set the 2nd column as the primary one. | |||
|- | |||
|Primary Column Style | |||
|Add CSS classes to change the primary column style. Here's a predefined CSS class available in Easy Content Builder: | |||
|- | |||
|Link Style | |||
|Add CSS classes applied to links in the table. Here's the predefined CSS classes available in Easy Content Builder: | |||
'''uk-button uk-button-primary uk-text-nowrap''' | |||
'''NOTE''': You need to specify the button/link format in the CSV file following this format: | |||
'''(Buy Now)<nowiki>https://apps.shopify.com/easy-content-builder</nowiki>''' | |||
|- | |||
|Icon Yes | |||
|Upload the SVG icon to display in the '''Yes''' cell of the comparison table. | |||
|- | |||
|Icon No | |||
|Upload the SVG icon to display in the '''No''' cell of the comparison table. | |||
|- | |||
|Image Width | |||
|Set the vertical spacing between elements. | |||
|- | |||
|Animate on scroll | |||
|This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | |||
|- | |||
|Margin | |||
|Set the vertical spacing between elements. | |||
|} | |||
=== Use Cases === | |||
Revision as of 07:23, 21 February 2024
<This guide is a work-in-progress>
The Table section lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table.
What is the Table section perfect for?
You have various options to use the Table section for your Shopify themes:
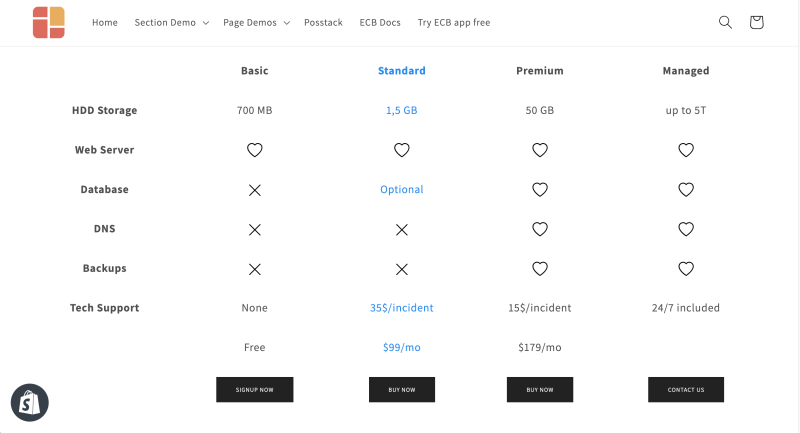
- Pricing table and product feature comparison with custom data.
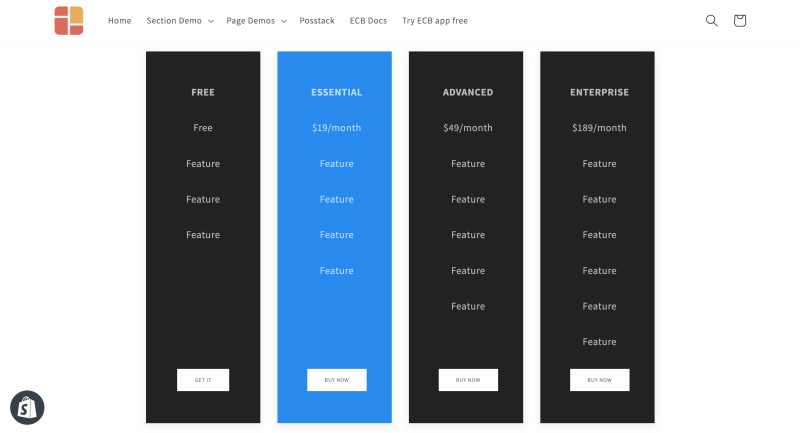
- Pricing table (Equal height)
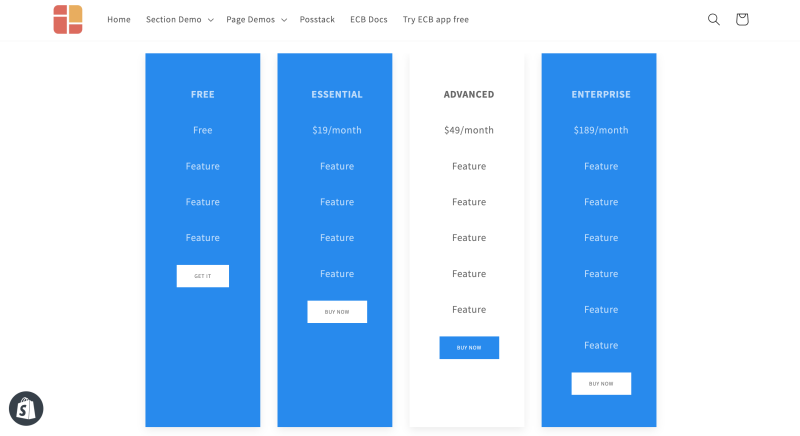
- Pricing table (Flexible height)
- Comparison data table
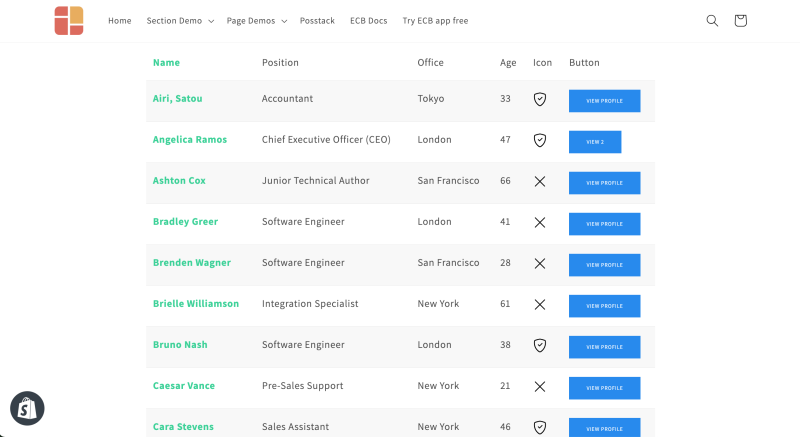
- Long-form data table with a Search box, Sorting in ascending or descending order, and pagination.
- Data table with the first row and column as the header
General Configuration
Add a Table section on the sidebar from the Shopify theme editor. Then click on the Table title to view the details of the settings.
| Table Type | Select the type you want - Normal Table, Separate Cards, Data Table. |
|---|---|
| Table Data | Add data in CSV (Comma Separated Values) format.
Steps to create and export CSV data from Google Spreadsheet:
Sample CSV file: view here. NOTE: If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Header First Row | Display the first row as the header |
| Header First Column | Display the first column as the header |
| Table/Card style | Add CSS classes to change the table/card style. Here's a predefined CSS class available in Easy Content Builder:
uk-table-striped |
| Primary Column | Set a column to be the primary one that you want to attract the user's attention. E.g. enter '2' to set the 2nd column as the primary one. |
| Primary Column Style | Add CSS classes to change the primary column style. Here's a predefined CSS class available in Easy Content Builder: |
| Link Style | Add CSS classes applied to links in the table. Here's the predefined CSS classes available in Easy Content Builder:
uk-button uk-button-primary uk-text-nowrap NOTE: You need to specify the button/link format in the CSV file following this format: (Buy Now)https://apps.shopify.com/easy-content-builder |
| Icon Yes | Upload the SVG icon to display in the Yes cell of the comparison table. |
| Icon No | Upload the SVG icon to display in the No cell of the comparison table. |
| Image Width | Set the vertical spacing between elements. |
| Animate on scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |