Block Video: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 27: | Line 27: | ||
|Aspect ratio | |Aspect ratio | ||
|Set the horizontal or vertical video. | |Set the horizontal or vertical video. | ||
|- | |||
|Tiktok Video ID | |||
|Enter your Tiktok Video ID | |||
|- | |||
|Instagram Video ID | |||
|Enter your Instagram Reel ID | |||
|- | |||
|Instagram include Caption | |||
|Show/hide Instagram Caption | |||
|- | |- | ||
|Container Max Width | |Container Max Width | ||
Revision as of 04:44, 2 April 2024
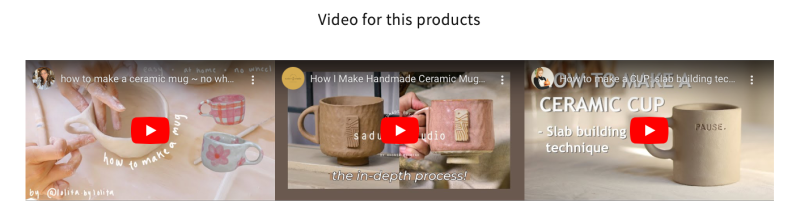
The Video section makes it easy to add horizontally and vertically oriented videos to your page.
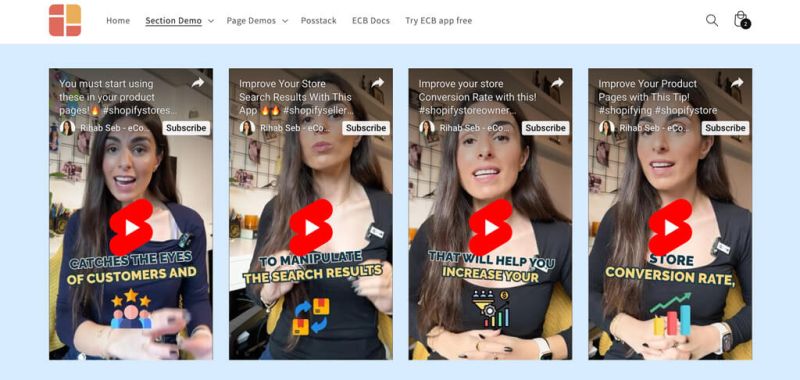
For the vertical videos (for the Pro plan only), you can add YouTube, Vimeo, and (upcoming) TikTok videos by uploading your videos or inserting the video URLs.
It's great to feature product launch videos, featured announcements, UGC and unboxing videos, customer reviews, etc.
From the Shopify theme editor, click on Video on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Insert a video | Select the video to upload if you want to host it on your Shopify. |
| Specify a Video URL | Add your YouTube or Vimeo links.
Ex. To add a YouTube short (the portrait-mode videos), append your video ID to this URL: https://www.youtube.com/watch?v= Here's an example of our demo: https://www.youtube.com/watch?v=Wksv_21Elvw |
| Aspect ratio | Set the horizontal or vertical video. |
| Tiktok Video ID | Enter your Tiktok Video ID |
| Instagram Video ID | Enter your Instagram Reel ID |
| Instagram include Caption | Show/hide Instagram Caption |
| Container Max Width | Define the maximum width (in pixels) of the video's container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to the videos as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.