Add section settings: Difference between revisions
m (→Set text color) |
|||
| Line 46: | Line 46: | ||
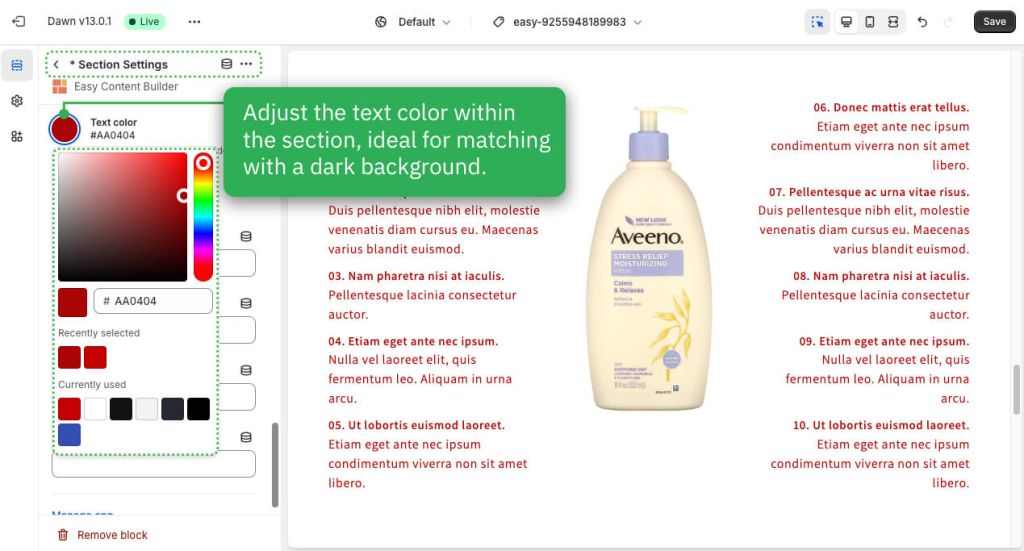
====Set text color==== | ====Set text color==== | ||
:https://cdn.shopify.com/s/files/1/0683/5339/2927/files/section-settings-text-color.gif | :[[File:Section-setting-text-color.jpg|frameless|1024x1024px]]https://cdn.shopify.com/s/files/1/0683/5339/2927/files/section-settings-text-color.gif | ||
====Adjust the column gap==== | ====Adjust the column gap==== | ||
Revision as of 04:00, 30 May 2024
Steps
Before adding the first section, you must create a template using Easy Content Builder. Refer to one of the guides below based on the page where you plan to add the section.
- Create a template for multiple pages
- Create a template for one specific page
- Customize your homepage, collection page
Add Section
To add a new section, you need to add a special block called Section Settings. This block allows you to manage the layouts of your section by choosing your preferred layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.).
This video provides instructions on adding your first section:
Add Blocks
After adding your first section, add the blocks you want for this section by following the video tutorial below:
Edit Section Settings
Now that you've added your first section, it's time to further customize this specific section by utilizing the advanced features available in the Section Settings block.
Add multi-column layouts
You can define your preferred section layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) by watching the video tutorial below:
Add the background image
You can set the section's background image. Once added, you can click the Change button below the image to delete or change it.
Add the background video
- In the Section Settings block, select a video to use as the section's background. After adding it, you can click the Change button below the video to delete or replace it.

Add the background color
In the Section Settings block, you can customize the section's background color using CSS or Gradient options. Simply click the Background Color and use the Gradient color picker or enter the new color value in the CSS Code field.
Add the background container color
Set text color
Adjust the column gap
Next Step
- Add content blocks: follow this guide.