Add sections metaobject template: Difference between revisions
From Posstack.com Documentation
| Line 27: | Line 27: | ||
'''Metaobject template example''' | '''Metaobject template example''' | ||
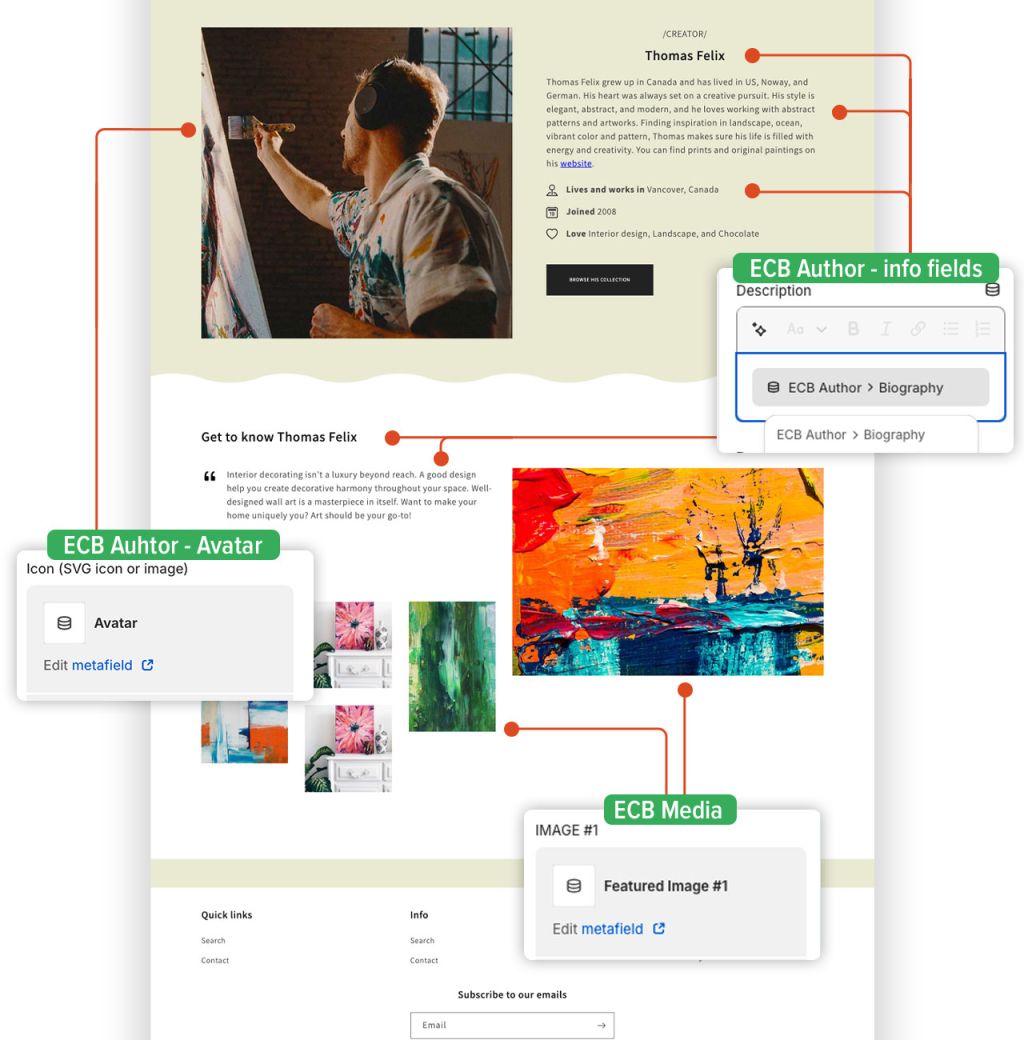
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking [https://easy-content-builder-demo.myshopify.com/pages/artist-thomas-felix here]. | |||
[[File:Ecb-metaobject-template-illustration.jpg|frameless|1040x1040px]] | |||
== Next Steps== | == Next Steps== | ||
====Add Metaobject Entries==== | ====Add Metaobject Entries==== | ||
Revision as of 10:28, 4 June 2024
Add sections to a metaobject template
Add Sections
NOTE: You can follow the same steps as when adding a regular section using Easy Content Builder. For detailed steps, you can find more information here.
Connect metaobjects using Theme Editor
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect metaobjects at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
<GIF 1>
Connect metaobjects at the Field level
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
<GIF 2>
Tips: Use static texts for the Text fields if they display the same on all pages.
Metaobject template example
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.