Ecb draft: Difference between revisions
m (→Introduction) |
m (→Introduction) |
||
| Line 6: | Line 6: | ||
'''Recipe post anatomy''' | '''Recipe post anatomy''' | ||
An Author page can pertain to various individuals such as a book writer, artist, or manufacturer. According to the specific type of author page, you can include tailored data related to that author profile. For example, a book writer's page can incorporate: | |||
* | *The latest books | ||
* | *Email subscription box | ||
* | *Headshot/avatar | ||
* | *Preview bio | ||
* | *Social media links | ||
*Teasers or excepts from your book | |||
'''Why use metaobjects for the Recipe pages?''' | '''Why use metaobjects for the Recipe pages?''' | ||
By utilizing metaobjects for Author pages, you can: | |||
* | *Showcase the same Author A bio block on multiple pages, ensuring that any updates to the Author A Bio will be automatically reflected across all those pages. | ||
*Store and manage all author content directly within your Shopify admin. | |||
*Store and manage all | *Integrate unique product collections (e.g. art collections, book categories, etc.) specific to the same Author on different pages. | ||
* | |reminder}} | ||
==Steps== | ==Steps== | ||
Revision as of 02:36, 8 June 2024
Example 1: Recipe page
Introduction
Before jumping into the detailed steps, you can check out the live demo of the recipe: click to view.
Recipe post anatomy
An Author page can pertain to various individuals such as a book writer, artist, or manufacturer. According to the specific type of author page, you can include tailored data related to that author profile. For example, a book writer's page can incorporate:
- The latest books
- Email subscription box
- Headshot/avatar
- Preview bio
- Social media links
- Teasers or excepts from your book
Why use metaobjects for the Recipe pages?
By utilizing metaobjects for Author pages, you can:
- Showcase the same Author A bio block on multiple pages, ensuring that any updates to the Author A Bio will be automatically reflected across all those pages.
- Store and manage all author content directly within your Shopify admin.
- Integrate unique product collections (e.g. art collections, book categories, etc.) specific to the same Author on different pages.
Steps
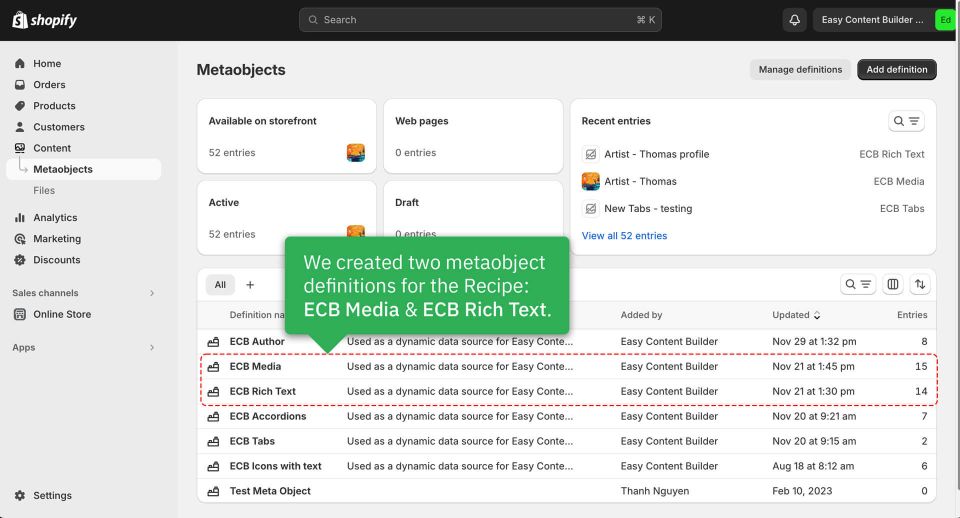
1. Create metaobjects
We've defined two metaobjects for the Recipe: ECB Media and ECB Rich Text. Check out the screenshot below.
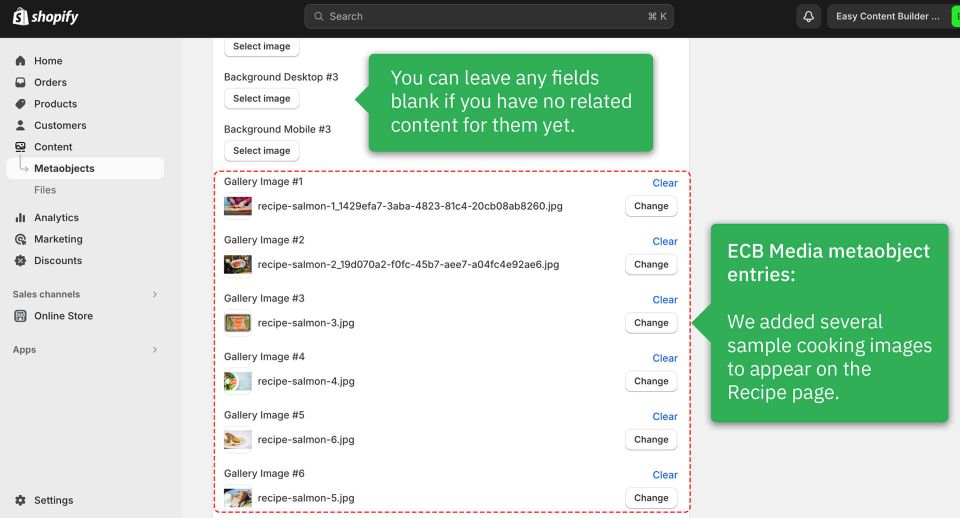
2. Add metaobject entries
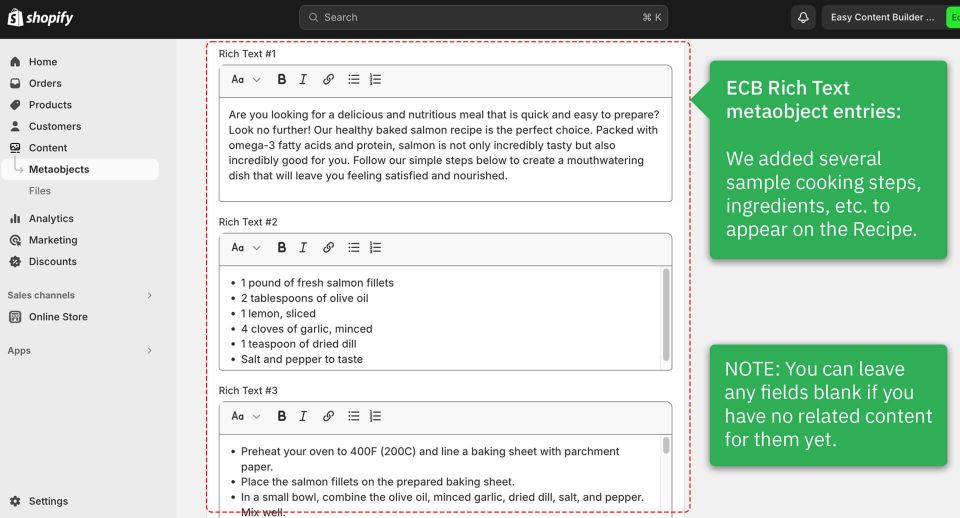
Next, we added metaobject entries for ECB Media and ECB Rich Text.
- ECB Media is where we store sample cooking images.
- ECB Rich Text is where we store sample Cooking methods, ingredients, how-to steps, etc.
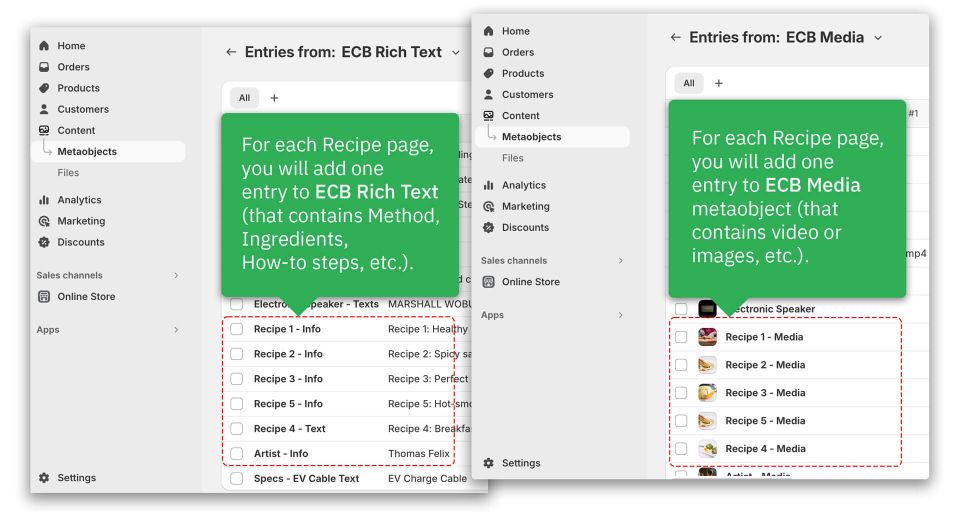
Check out the different sample recipes on our live demo. Each recipe is linked to an ECB Media entry and ECB Rich Text entry.
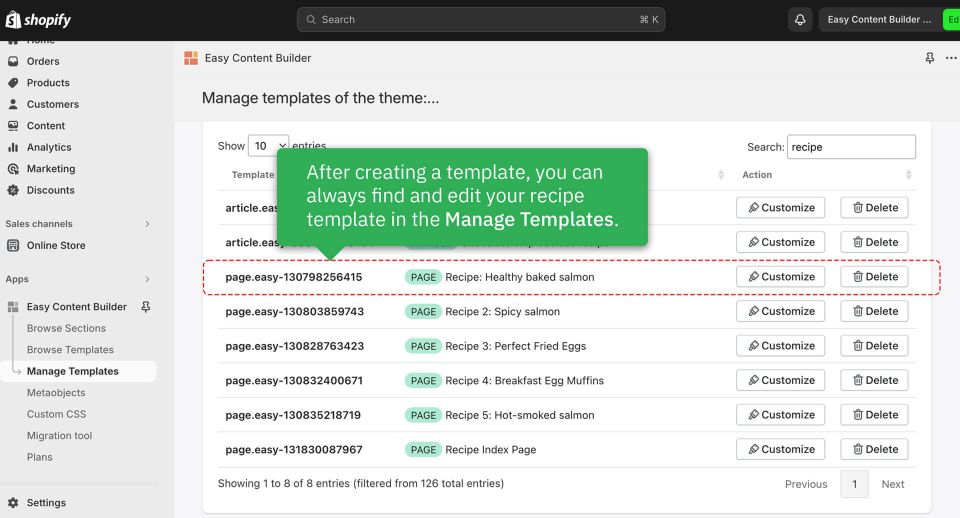
3. Create the template
After adding custom data (also known as Metaobject entries) for the Recipe, the next step is to create a Metaobject template to showcase this data on the storefront.
Once you have finished creating the Recipe template, you will be directed to the Theme Editor, where you can begin customizing the template.

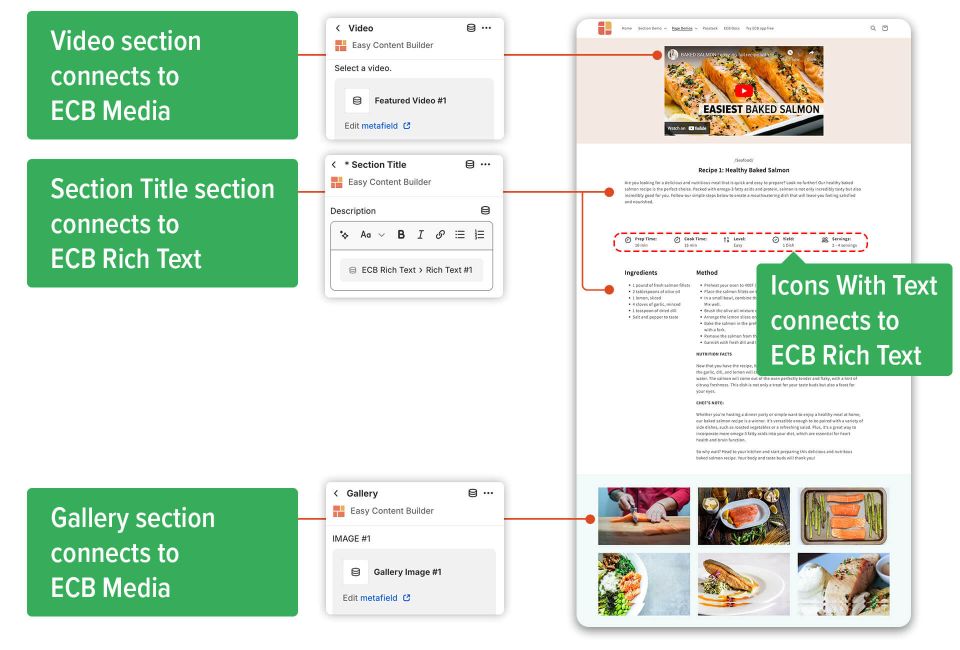
4. Add sections
Finally, you'll need to add sections and link them to the Metaobject data to showcase your recipe on your theme.
Below are the sections we included in this sample recipe. You will be able to see which section is linked to which metaobject entry.
You can check out the live demo of the recipe: click to view.