Block Video: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 17: | Line 17: | ||
!Section settings | !Section settings | ||
!Description | !Description | ||
|- | |- | ||
|Specify a Video URL | |Specify a Video URL | ||
| Line 26: | Line 23: | ||
Here's an example of our demo: ''<nowiki>https://www.youtube.com/watch?v=Wksv_21Elvw</nowiki>'' | Here's an example of our demo: ''<nowiki>https://www.youtube.com/watch?v=Wksv_21Elvw</nowiki>'' | ||
|- | |- | ||
|Tiktok Video ID | |Tiktok Video ID | ||
| Line 35: | Line 29: | ||
|Instagram Video ID | |Instagram Video ID | ||
|Enter your Instagram Reel ID | |Enter your Instagram Reel ID | ||
|- | |||
|Aspect ratio | |||
|Set the horizontal or vertical video. | |||
|- | |- | ||
|Show Instagram Caption | |Show Instagram Caption | ||
|Show/hide Instagram Caption | |Show/hide Instagram Caption | ||
|- | |||
|Local Video | |||
|Select the video to upload if you want to host it on your Shopify. | |||
Available settings for the Local Video: | |||
* '''Controls''': Shows video controls. | |||
* '''Autoplay''': Starts playing the video as soon as it's ready. (Note: Some browsers may need the video to be muted for automatic playback.) | |||
* '''Muted''': Mutes the audio output of the video. | |||
* '''Loop''': Restarts the video every time it finishes. | |||
|- | |- | ||
|Container Max Width | |Container Max Width | ||
Revision as of 08:54, 26 July 2024
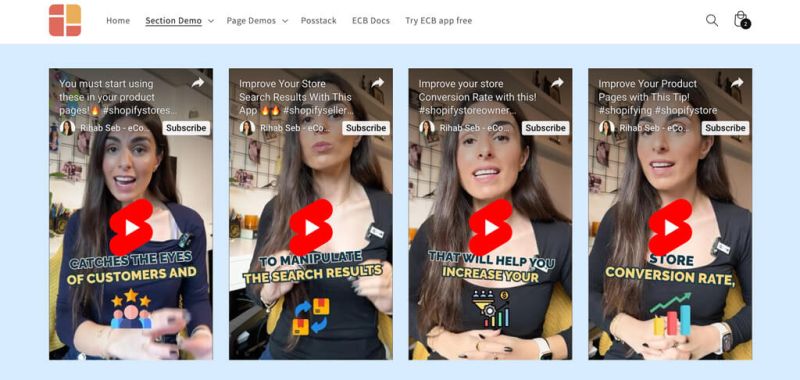
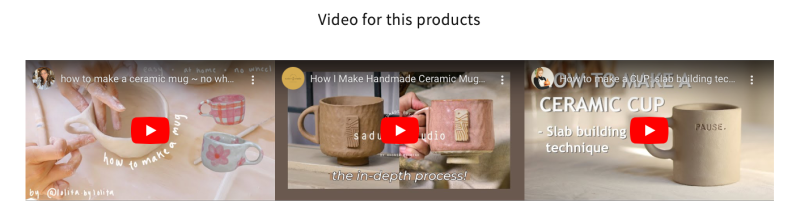
The Video section makes it easy to add horizontally and vertically oriented videos to your page. You can upload your videos or insert the video URLs.
For the vertical videos (for the Pro plan only), you can add Tiktok, YouTube Shorts, Vimeo, Instagram Reels.
It's great to feature product launch videos, featured announcements, UGC and unboxing videos, customer reviews, etc.
From the Shopify theme editor, click on Video on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Specify a Video URL | Add your YouTube or Vimeo links.
Ex. To add a YouTube short (the portrait-mode videos), append your video ID to this URL: https://www.youtube.com/watch?v= Here's an example of our demo: https://www.youtube.com/watch?v=Wksv_21Elvw |
| Tiktok Video ID | Enter your Tiktok Video ID |
| Instagram Video ID | Enter your Instagram Reel ID |
| Aspect ratio | Set the horizontal or vertical video. |
| Show Instagram Caption | Show/hide Instagram Caption |
| Local Video | Select the video to upload if you want to host it on your Shopify.
Available settings for the Local Video:
|
| Container Max Width | Define the maximum width (in pixels) of the video's container. |
| Animate On Scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to the videos as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.