Section as modal: Difference between revisions
From Posstack.com Documentation
mNo edit summary |
m (What is the Section as Modal perfect for?) |
||
| Line 8: | Line 8: | ||
* Highlight exclusive discount offers with a Countdown timer: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal here]. | * Highlight exclusive discount offers with a Countdown timer: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal here]. | ||
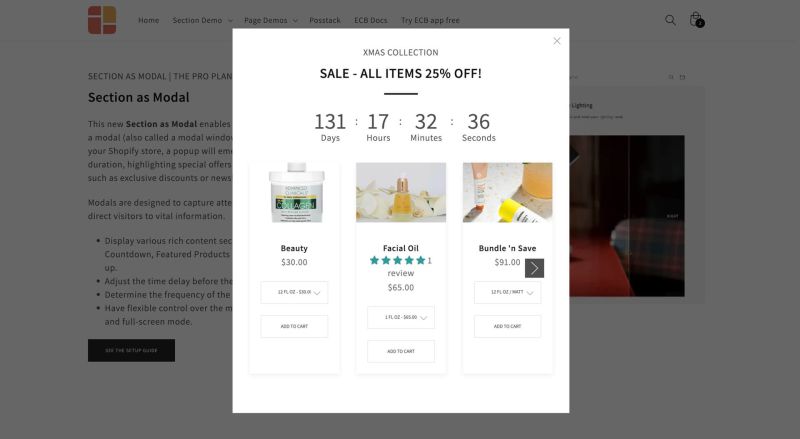
[[File:Ecb-section-modal.jpg|frameless|800x800px]] | |||
* A newsletter sign-up form for a discount offer, with a product image: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal-newsletter here]. | * A newsletter sign-up form for a discount offer, with a product image: See an example [https://easy-content-builder-demo.myshopify.com/pages/section-as-modal-newsletter here]. | ||
Revision as of 06:22, 23 August 2024
<coming soon>
You can use the Section as Modal feature to display engaging content within a modal window as visitors browse your Shopify store. A popup will appear on the screen after a specific time, showcasing special offers or conveying important messages, such as exclusive discounts or newsletter sign-ups.
What is the Section as Modal perfect for?
You have various options to use the Section as Modal for your Shopify themes:
- Highlight exclusive discount offers with a Countdown timer: See an example here.
- A newsletter sign-up form for a discount offer, with a product image: See an example here.