Add section settings: Difference between revisions
| Line 87: | Line 87: | ||
{{Note|'''Note''': Apart from adjusting the margin/padding in the '''Section Settings''' configuration, you can also open each block within that section to further adjust the padding/margin for each block (Each section may contain multiple blocks).|reminder}} | {{Note|'''Note''': Apart from adjusting the margin/padding in the '''Section Settings''' configuration, you can also open each block within that section to further adjust the padding/margin for each block (Each section may contain multiple blocks).|reminder}} | ||
==Adjust the top/bottom padding and margin between sections== | ===Adjust the top/bottom padding and margin between sections=== | ||
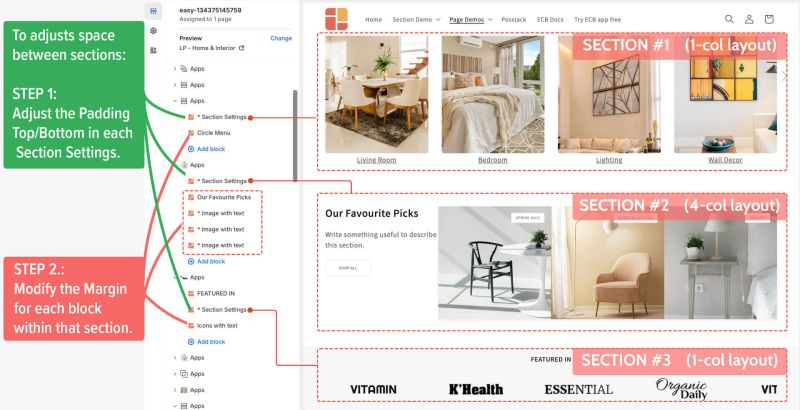
As you know, each section made with Easy Content Builder has Section Settings and one or more selectable content blocks (like Icons With Text or Circle Menu), as shown in the screenshot below. | As you know, each section made with Easy Content Builder has Section Settings and one or more selectable content blocks (like Icons With Text or Circle Menu), as shown in the screenshot below. | ||
[[File:Ecb section settings margin.jpg|800px|frameless]] | [[File:Ecb section settings margin.jpg|800px|frameless]] | ||
Revision as of 08:36, 7 November 2024
This guide explains how to add new sections to a template. To create a new template, check out this guide: Create a template.
Steps Overview:
- Select a template.
- Add sections to the template.
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available here.
Select a template
From the Manage Templates page:
- Click Apps > Easy Content Builder > Manage Templates.
- Find the template that you want to edit.
- Click Customize to edit the template.
From the Shopify Theme Editor:
- Select Online Store > Themes.
- Next to the theme that you want to edit, click Customize.
- It will navigate to the Theme Editor.
- On the Theme Editor screen > Use the Template drop-down menu to select a template (Home page, collection, product or store page) that you want to edit.
Add Section
To add a new section, you need to add a special block called Section Settings.
This block allows you to manage the layouts of your section by choosing your preferred layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.).
This video provides instructions on adding your first section:
- After adding the Section Settings block, the theme editor preview will show a blank placeholder. Once you add the new content blocks as per the guide Add Blocks below, they will appear in the theme editor.
Add Blocks
After adding your first section, add the blocks you want for this section by following the video tutorial below:
Edit Section Settings
Now that you've added your first section, it's time to further customize this specific section by utilizing the advanced features available in the Section Settings block.
Add multi-column layouts
You can define your preferred section layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) by watching the video tutorial below:
- Check out this guide for various multi-column layouts that you can use to customize your Shopify theme.
Add the background image
You can set the section's background image. Once added, you can click the Change button below the image to delete or change it.
Add the background video
- In the Section Settings block, select a video to use as the section's background. After adding it, you can click the Change button below the video to delete or replace it.

Add the background color
In the Section Settings block, you can customize the section's background color using CSS or Gradient options. Simply click the Background Color and use the Gradient color picker or enter the new color value in the CSS Code field.
Add the background container color
In Section Settings, you can customize the container's background color. You can also apply the background color of the container at the block level, such as with the Section Title block demonstrated in the video tutorial below:
Set text color
In the Section Settings block, customize the text color within the section, which is great for adjusting the text color when using a dark background.
Add space between columns and rows within a section
When configuring a section with multiple columns (ranging from 2 columns to 4 columns or utilizing a hierarchical grid), you may find it necessary to add padding between the columns or rows within that section. This can be accomplished by adjusting the Column gap or Row gap (in pixels) under the Section Settings.
Adjust the top/bottom padding and margin between sections
As you know, each section made with Easy Content Builder has Section Settings and one or more selectable content blocks (like Icons With Text or Circle Menu), as shown in the screenshot below.
 The example displays three sections. To adjust the space between them, follow these steps:
The example displays three sections. To adjust the space between them, follow these steps:
- Step 1: Change the Padding Top/Bottom in each section's Section Settings.
- Step 2: Adjust the Margin for each block within the section.
Next Step
- Edit Block Settings.











