Block Video Slider: Difference between revisions
| Line 28: | Line 28: | ||
:In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | :In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options. | ||
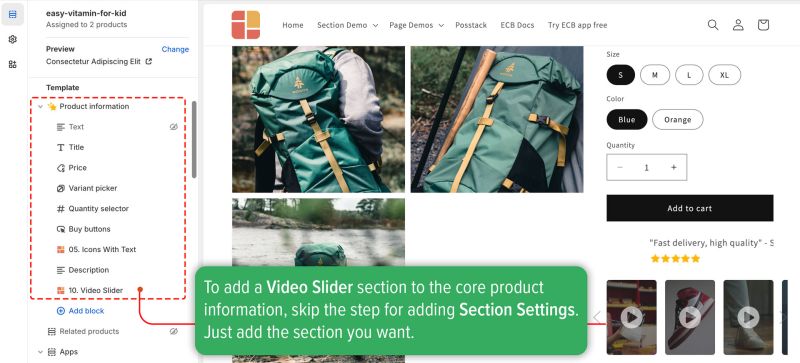
:{{Note|Note: If you include the '''Video Slider''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Video Slider'''. | :{{Note|Note: If you include the '''Video Slider''' in the core product information, skip the step for adding '''Section Settings'''. Just add the '''Video Slider'''.[[File:Video-slider-buy-box.jpg|800px|frameless]]|reminder}} | ||
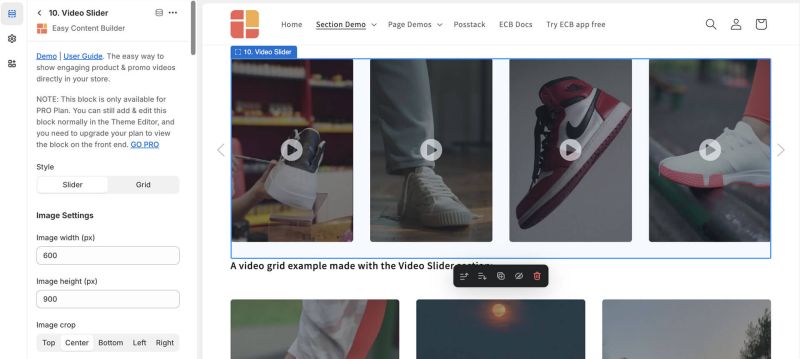
*'''Step 2''': Add a '''Video Slider''' section and customize the settings according to your preferences. | *'''Step 2''': Add a '''Video Slider''' section and customize the settings according to your preferences. | ||
:[[File:Video-slider-section.jpg|800px|frameless]] | :[[File:Video-slider-section.jpg|800px|frameless]] | ||
Revision as of 04:46, 4 December 2024
Overview
The Video Slider section (available for the Pro plan) allows you to design a sleek video slider or grid using your uploaded videos.
Easy Content Builder provides you with five options for video presentations:
1. Video section: Add horizontal and vertical videos to your Shopify pages by uploading or using video URLs, perfect for product launches, announcements, and reviews. Supports TikTok, YouTube Shorts, Vimeo, and Instagram Reels for vertical videos.
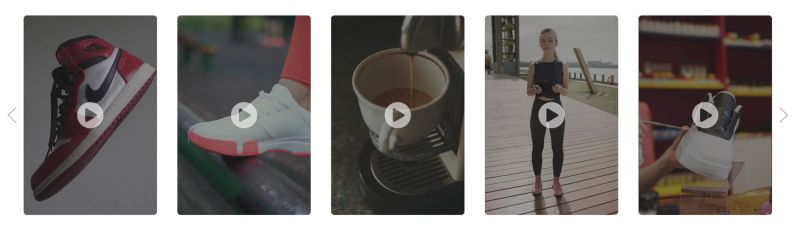
2. Video Slider section (the page you're viewing here): Create a sleek video slider or grid from your uploaded videos:
3. Gallery Section: Showcase a grid of photos alongside a featured video.
4. Video Background: Add dynamic video background to your page.
5. Instagram/TikTok/YouTube Video Slider: Opens links in a modal upon clicking.Video use cases
It's great to showcase a video slider made from your locally hosted videos on your Shopify store. This is ideal for product launch videos, important announcements, instructional content, user-generated content, unboxing videos, customer reviews, and more
 See the video slider example here.
See the video slider example here.
How to add Video Slider section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Video Slider section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Video Slider section and customize the settings according to your preferences.
Video Slider settings
<To be updated>