Block Custom HTML: Difference between revisions
From Posstack.com Documentation
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
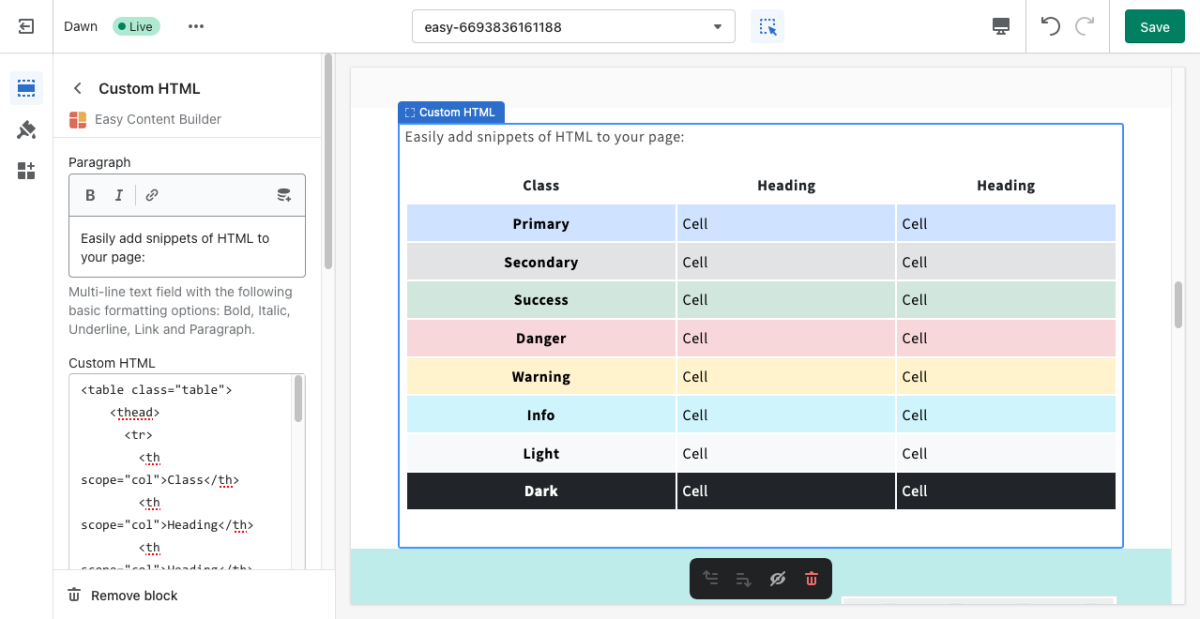
From the Shopify theme editor, click on '''Custom HTML''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Custom HTML''' on the sidebar to view the details of settings. | ||
''(If you’re new to our Easy Content Builder, please refer to section [[Add App Sections]] and [[Add ECB Blocks]] for more details on how to create and edit a section or a block.)'' | [[File:Block custom HTML.png|1200x1200px]] | ||
''(If you’re new to our Easy Content Builder, please refer to section [[Section Settings|Add App Sections]] and [[Add Blocks|Add ECB Blocks]] for more details on how to create and edit a section or a block.)'' | |||
{| class="wikitable" | {| class="wikitable" | ||
!Section settings | !Section settings | ||
Revision as of 02:16, 23 November 2022
The Custom HTML block lets you add snippets of HTML to your page. This block is helpful to embed custom content such as Google Map, Google Forms, specialized newsletter signups, or third-party widgets.
From the Shopify theme editor, click on Custom HTML on the sidebar to view the details of settings.
(If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.)
| Section settings | Description |
|---|---|
| Paragraph | Multi-line text field with the following basic formatting options: Bold, Italic, Underline, Link and Paragraph. |
| Custom HTML | Add your HTML-formatted code to this field. |
| Custom Liquid | Add app snippets or other Liquid code to create advanced customizations. |
| Padding Top | Set the padding top (in px) of the block. |
| Padding Bottom | Set the padding bottom (in px) of the block. |
| Margin Top | Set the margin top (in px) of the block. |
| Margin Bottom | Set the margin bottom (in px) of the block. |