Block Custom HTML: Difference between revisions
From Posstack.com Documentation
No edit summary |
mNo edit summary |
||
| Line 19: | Line 19: | ||
|Add app snippets or other Liquid code to create advanced customizations. | |Add app snippets or other Liquid code to create advanced customizations. | ||
|- | |- | ||
|Margin | |||
|Set the vertical spacing between elements. | |||
|Margin | |||
|Set the | |||
|} | |} | ||
Revision as of 13:54, 8 April 2023
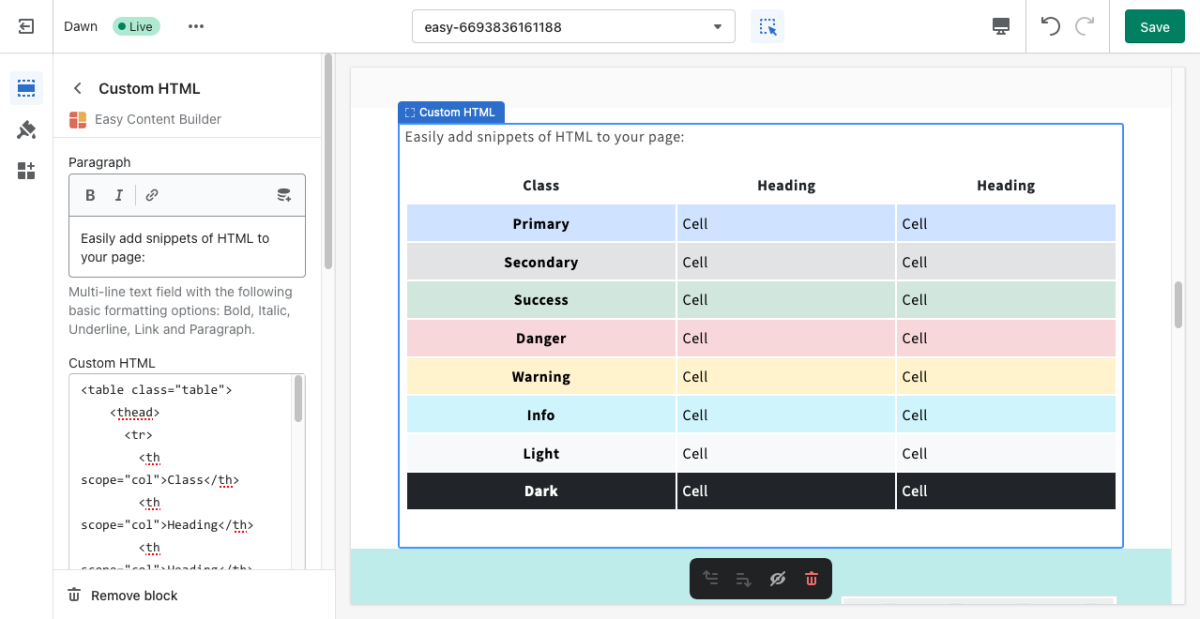
The Custom HTML block lets you add snippets of HTML to your page. This block is helpful to embed custom content such as Google Map, Google Forms, specialized newsletter signups, or third-party widgets.
From the Shopify theme editor, click on Custom HTML on the sidebar to view the details of settings.
(If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.)
| Section settings | Description |
|---|---|
| Paragraph | Multi-line text field with the following basic formatting options: Bold, Italic, Underline, Link and Paragraph. |
| Custom HTML | Add your HTML-formatted code to this field. |
| Custom Liquid | Add app snippets or other Liquid code to create advanced customizations. |
| Margin | Set the vertical spacing between elements. |