Block: Table
The Table section lets you create comparison tables on any page, allowing your users to compare your product features and key differences side-by-side. The Table section is a great add-on to create Product feature comparisons, Pricing Table, or any custom data table.
What is the Table section perfect for?
You have various options to use the Table section for your Shopify themes:
- Pricing table and product feature comparison with custom data - see an example here.
- Pricing table (Equal height) - see an example here.
- Pricing table (Flexible height)
- Comparison data table - see an example here.
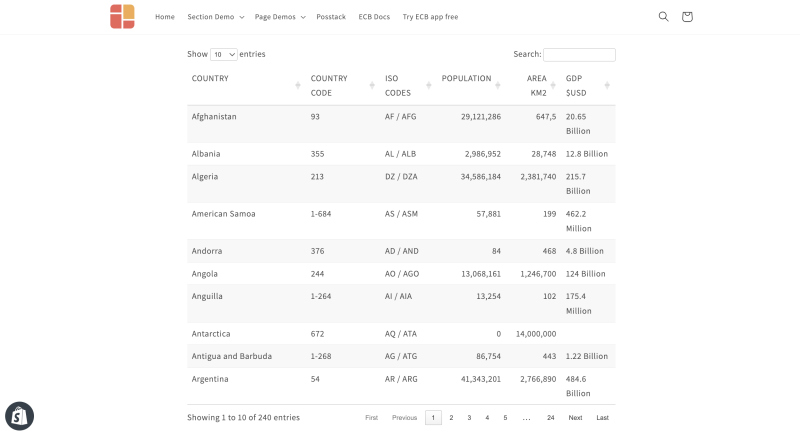
- Long-form data table with a Search box, Sorting in ascending or descending order, and pagination - see an example here.
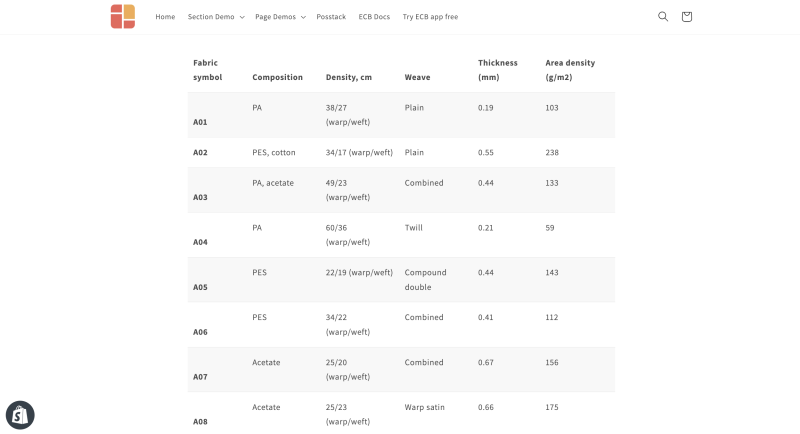
- Data table with the first row and column as the header
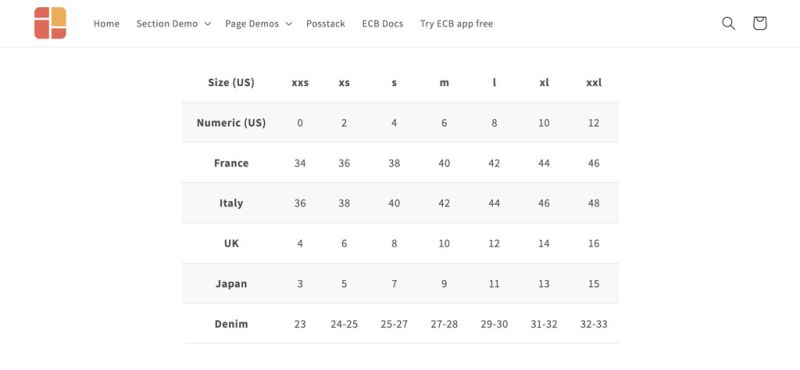
- Size chart & fit guide - see an example here.
Watch video tutorial
Be sure to watch the step-by-step video tutorials demonstrating how to utilize the sections provided in Posstack Easy Content Builder, available here.
How to add Table section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Table section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add a Table section and customize the settings according to your preferences.
Table settings
From the sidebar of your Shopify theme editor, click on the Table title to view the details of the settings.
| Table Type | Select the type you want - Normal Table, Separate Cards, Data Table. |
|---|---|
| Table Data | Add data in CSV (Comma Separated Values) format.
Steps to create and export CSV data from Google Spreadsheet:
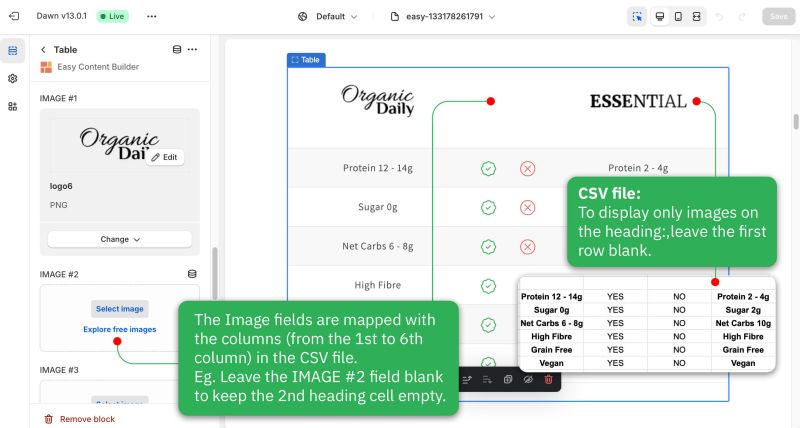
NOTE #1: Easy Content Builder lets you add images on the heading (the first row). Here are the CSV file format:
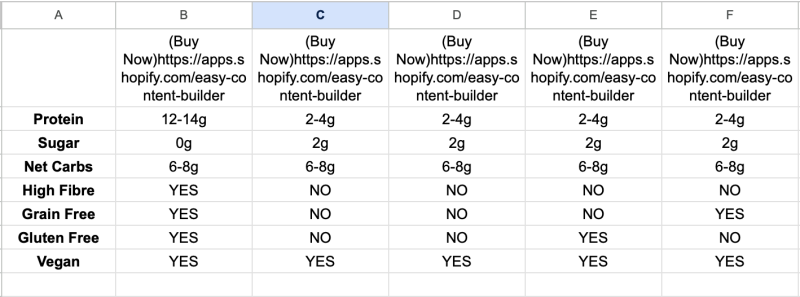
NOTE #2: If you want to keep specific elements (e.g. CTA buttons) in the same row in the comparison table, make sure you add the data in the same row in the sheet. NOTE #3: To show the Yes/No icons, simply enter the 'YES' or 'NO' text (Must be in uppercase) into the sheet. NOTE #4: To add a CTA button, enter your sheet using this format: (your_button_label)your_url For example: (Buy Now)https://apps.shopify.com/easy-content-builder |
| Text Alignment | Align all elements of the Section title to the left, right, or center. |
| Header First Row | Display the first row as the header |
| Header First Column | Display the first column as the header |
| Table/Card style | Add CSS classes to change the table/card style. Please refer to the Use cases below to learn more about the predefined CSS class available in Easy Content Builder. |
| Primary Column | Set a column to be the primary one that you want to attract the user's attention. E.g. enter '2' to set the 2nd column as the primary one. |
| Primary Column Style | Add CSS classes to change the primary column style. Please refer to the Use cases below to learn more about the predefined CSS class available in Easy Content Builder. |
| Link Style | Add CSS classes applied to links in the table. Here's the predefined CSS classes available in Easy Content Builder:
uk-button uk-button-primary uk-text-nowrap NOTE #1: You need to specify the button/link format in the CSV file following this format: (Buy Now)https://apps.shopify.com/easy-content-builder NOTE #2: You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons. |
| Icon Yes | Upload the SVG icon to display in the Yes cell of the comparison table. |
| Icon No | Upload the SVG icon to display in the No cell of the comparison table. |
| Icon Width | Set the width (in pixel) of the YES/NO icons. |
| Image Width | Set the width (in pixels) of the featured images on the comparison table header. |
| Image Height | Set the height (in pixels) of the featured images on the comparison table header. |
| Image | Add the image you want to feature on the comparison table header. |
| Animate on scroll | This feature is only available for the Pro plan. It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
Use Cases
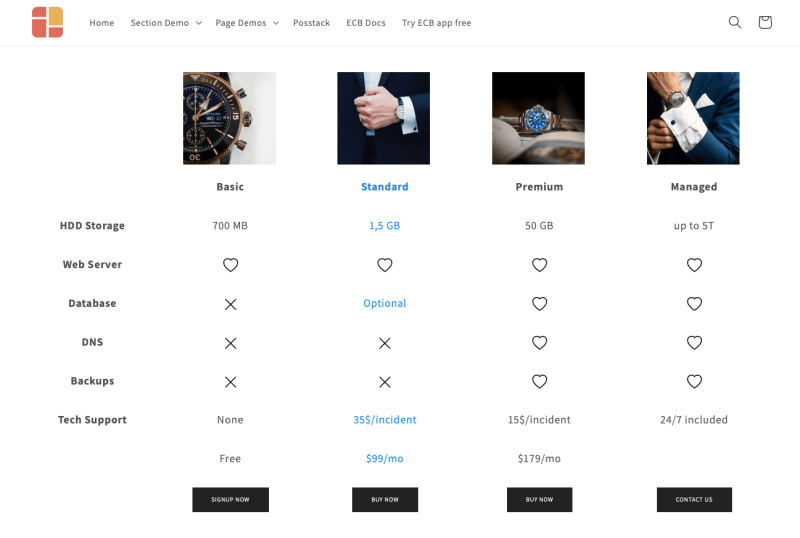
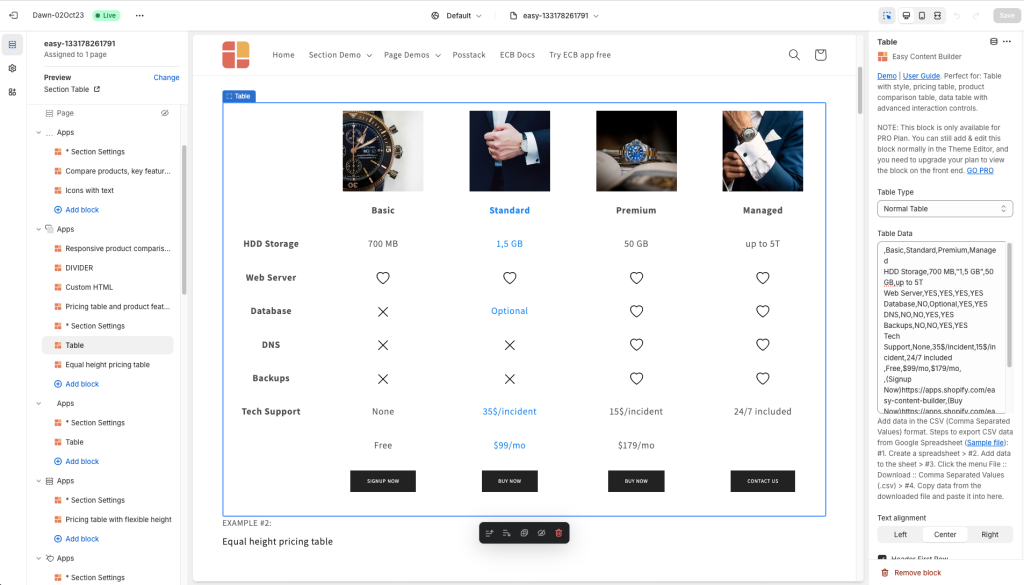
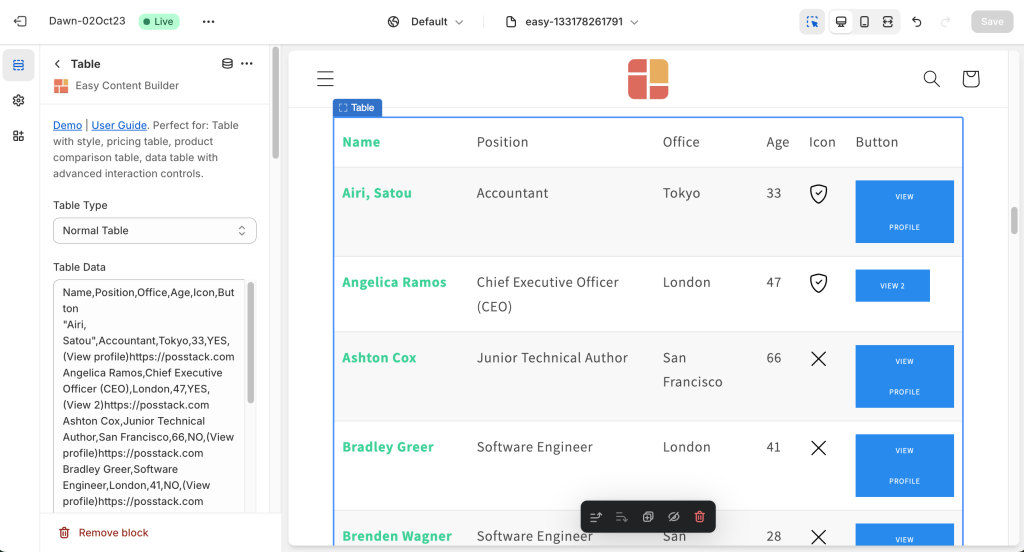
Use case 1: Pricing table and product feature comparison
Here are the configurations for this pricing table sample:
Step 1: Add Section Settings to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Normal Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Header First Column: enabled
- Primary Column: 3 (you can change to the column you want)
- Primary Column Style: enter this CSS class uk-text-primary
- Link Style: enter these CSS classes uk-button uk-button-secondary uk-text-nowrap
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Icon width: 24
- Image Width: 150
- Image Height: 150
- Image: upload the images that you want to display on the Header.
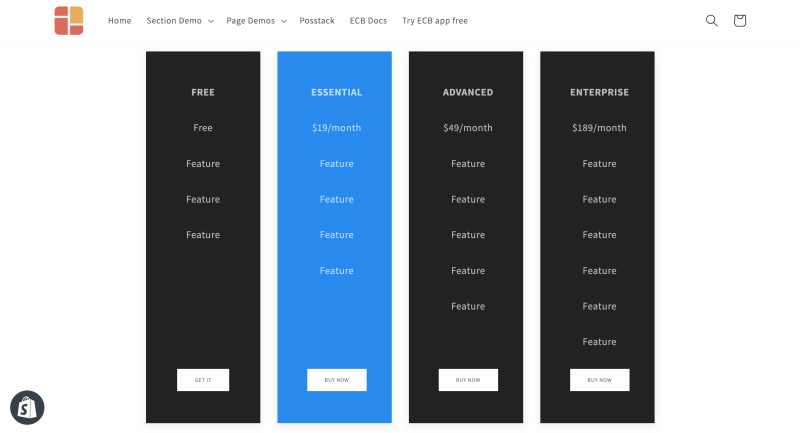
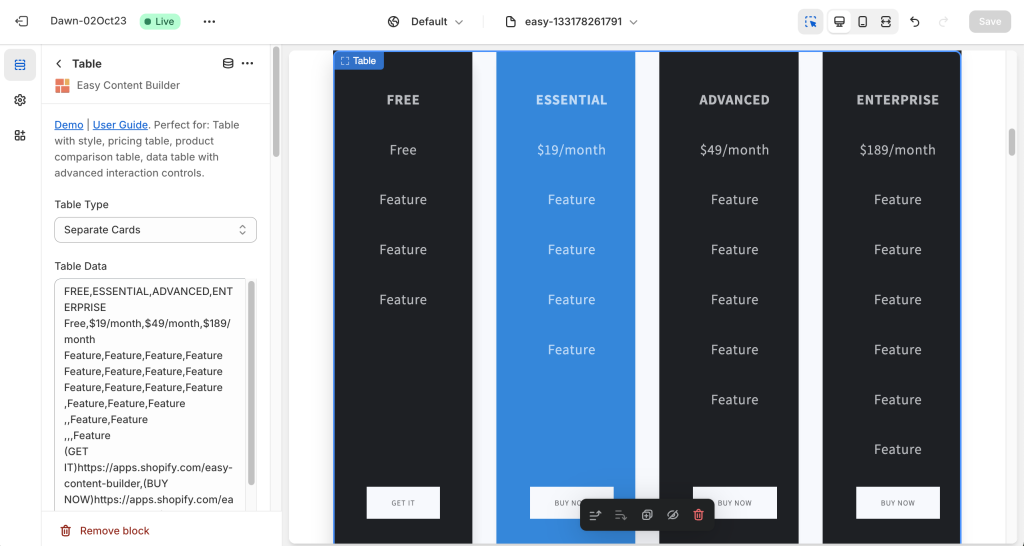
Use case 2: Equal height Pricing table
Here are the configurations for this pricing table sample:
Step 1: Add Section Settings to specify the global configuration of this Pricing table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
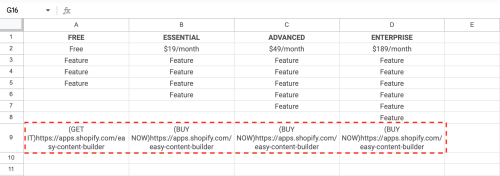
- Table Type: Separate Cards
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Table / Card style: enter these CSS classes uk-card-hover uk-card-secondary uk-height-1-1 uk-border-rounded.
- You can change uk-card-secondary to the uk-card-default or uk-card-primary to change the look of the cards.
- Primary Column: 2 (you can change to the column you want)
- Primary Column Style: enter these CSS classes uk-card-hover uk-card-primary uk-height-1-1.
- You can change uk-card-primary to the uk-card-default or uk-card-secondary to change the look of the cards.
- Link Style: enter these CSS classes uk-button uk-button-primary uk-text-nowrap
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
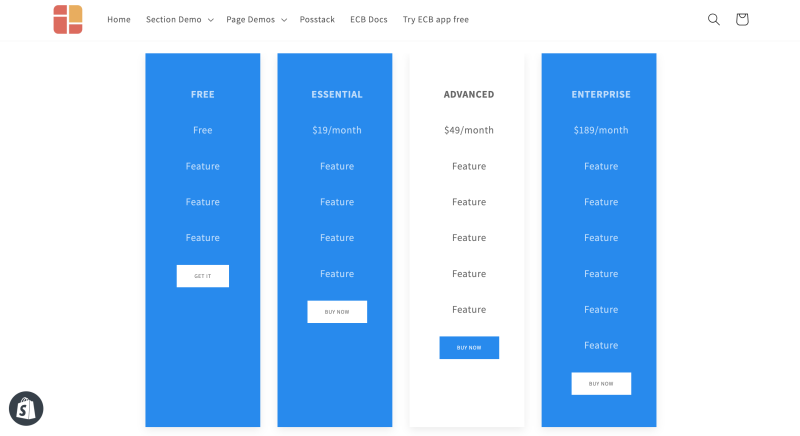
Use case 3: Comparison chart
Here are the configurations for this comparison table sample:
Step 1: Add Section Settings to specify the global configuration of this comparison table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Normal Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Header First Row: enabled
- Table / Card style: enter this CSS class uk-table-striped
- Primary Column: 1 (you can change to the column you want)
- Primary Column Style: enter these CSS classes uk-text-bold uk-text-success
- Link Style: enter these CSS classes uk-button uk-button-primary
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
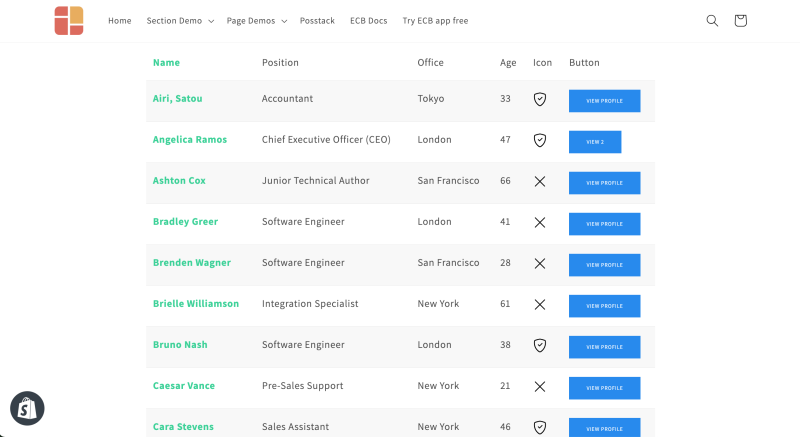
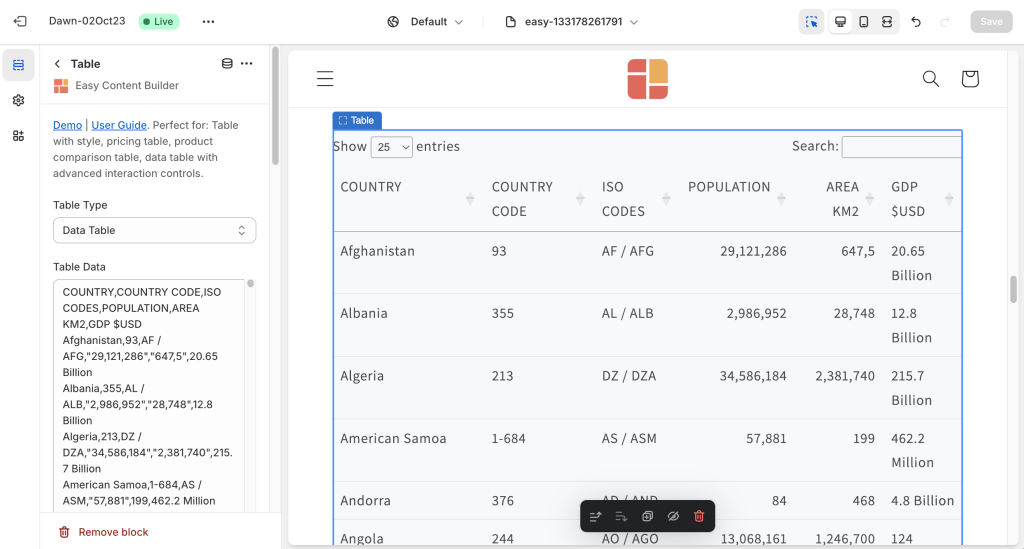
Use case 4: Long-form data table with a Search box, Sorting in ascending or descending order, and pagination.
Here are the configurations for this data table sample:
Step 1: Add Section Settings to specify the global configuration of this data table (e.g. The column width, background color, etc.)
Step 2: Add a Table section and configure it as follows:
- Table Type: Data Table
- Table Data: add your custom data following this sample CSV file. Please refer to the General Configuration guide for more details.
- Table / Card style: enter this CSS class uk-table-striped
- Link Style: enter these CSS classes uk-button uk-button-primary
- You can change uk-button-primary to uk-button-default, uk-button-secondary, uk-button-link, or uk-button-text to change the look of the buttons.
- Icon Yes: upload your own CSV icon
- Icon No: upload your own CSV icon
- Image width: 24
Add other content blocks
You can add many content blocks to a section you've created. These content blocks will be displayed in different positions within the section, depending on the Desktop/Mobile Layouts you configure.