Block Custom HTML
The Custom HTML block lets you add snippets of HTML to your page. This block is helpful to embed custom content such as Google Map, Google Forms, specialized newsletter signups, or third-party widgets.
See Custom HTML block example here.
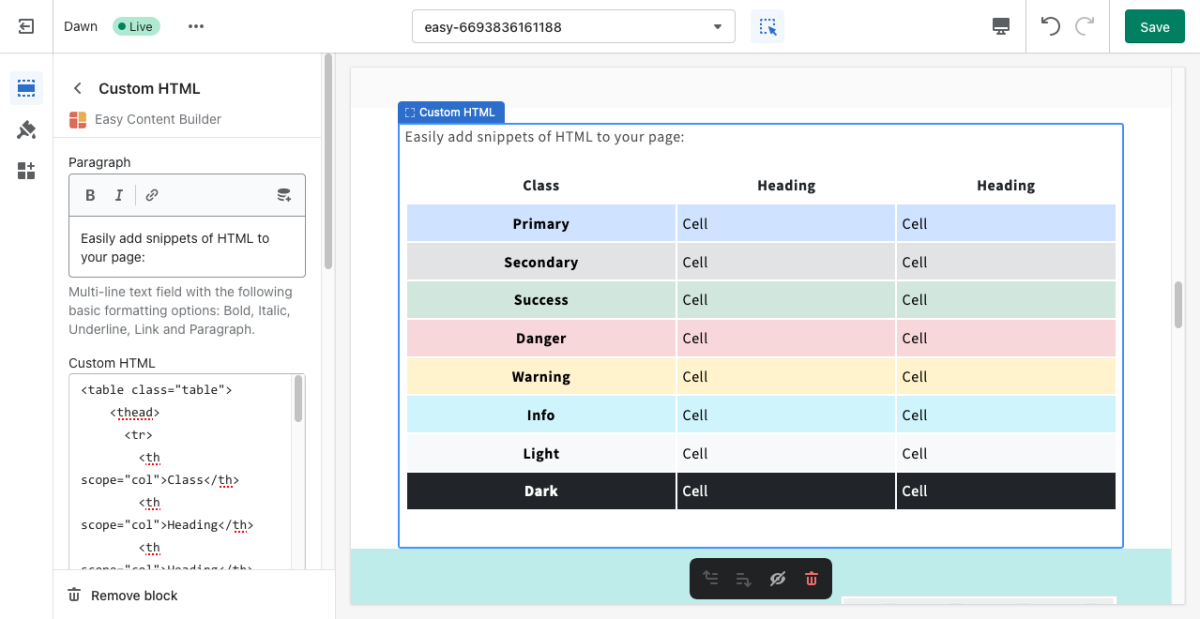
From the Shopify theme editor, click on Custom HTML on the sidebar to view the details of settings.
(If you’re new to our Easy Content Builder, please refer to section Add App Sections and Add ECB Blocks for more details on how to create and edit a section or a block.)
| Section settings | Description |
|---|---|
| Paragraph | Multi-line text field with the following basic formatting options: Bold, Italic, Underline, Link and Paragraph. |
| Custom HTML | Add your HTML-formatted code to this field. |
| Custom Liquid | Add app snippets or other Liquid code to create advanced customizations. |
| Margin | Set the vertical spacing between elements. |
Other special use cases of Custom HTML block
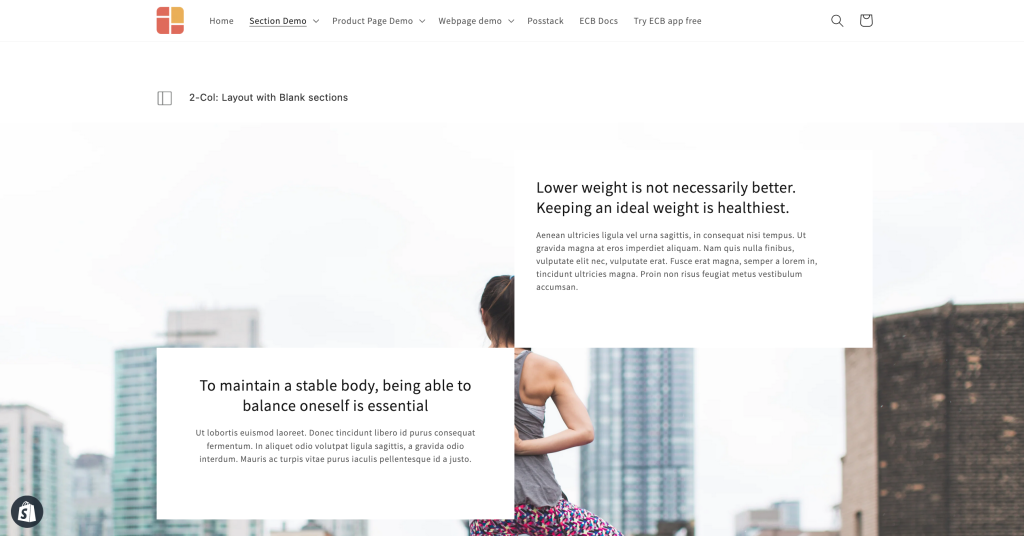
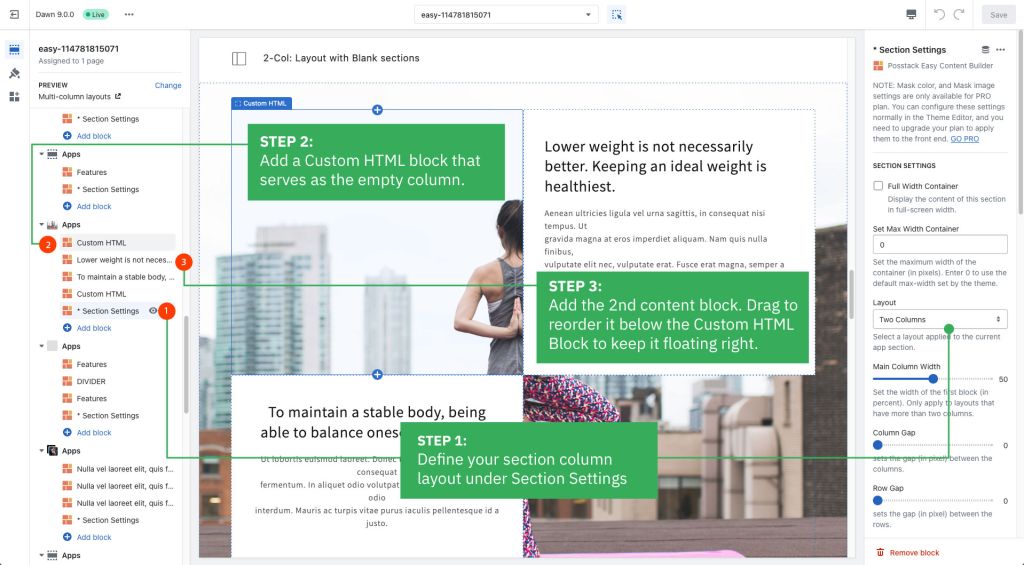
Use case 1: Create multiple-column layouts with blank sections.
Below is a sample 2-column layout with the 1st column floating left/right and the 2nd blank column:
Simply add a Custom HTML block that serves as the empty column to achieve this layout.
You can apply the same tweak to create blank space in 3-column or 4-column layouts.
Use case 2: Use the Custom HTML block to add vertical spacing between the rows.
Besides the default padding, margin, or gap (depending on which type of sections you use), you can use Custom HTML to add extra space between the existing content rows.