Adding a template to one specific page
From Posstack.com Documentation
This tutorial will guide you on how to build a custom template for one specific page (Product, Store page, or Blog Post).
Perfect for a landing page, new promotion, long-form product page, and more.
Step Overview:
- Select a product/blog post/page.
- Select a prebuilt-template.
- Add new sections to the template.
Select a product
Follow the same steps to create a template for other page types: Blog post or Store page.
- From your Shopify admin, go to Products.
- Find and select the product you want to create a new template for.
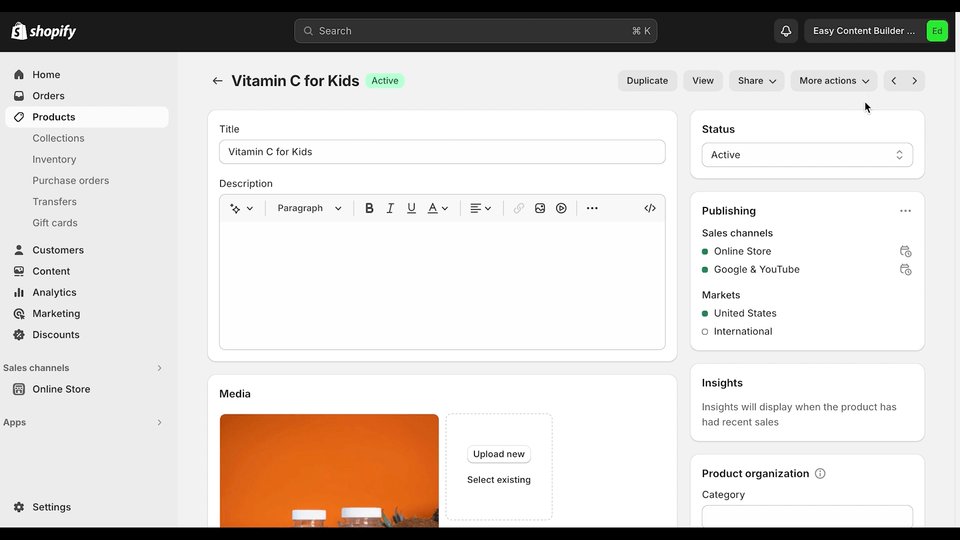
- Edit the product..
Select a prebuilt template.
- On the Edit product screen.
- Click on More Actions on the toolbar.
- Click on Create a template for this product.
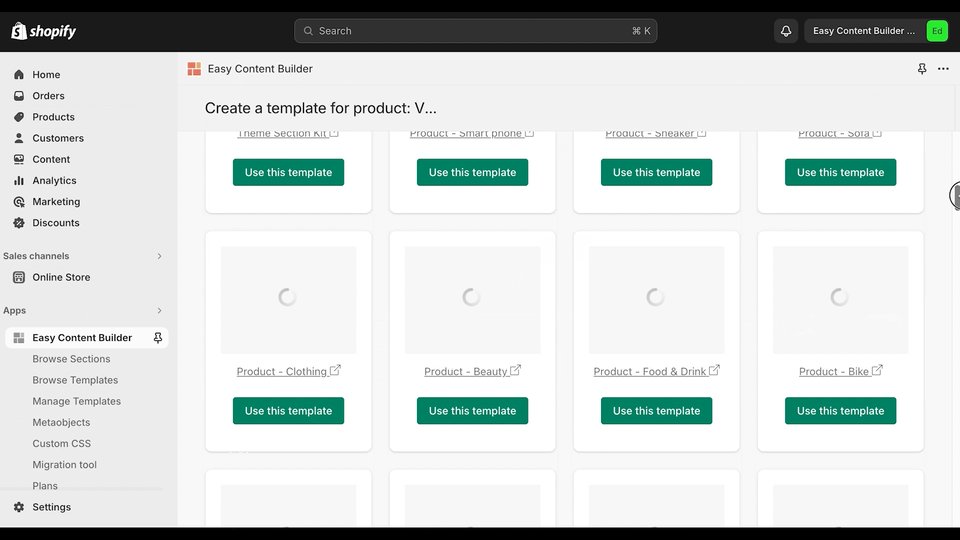
- You will be redirected to the "Browse templates" page.
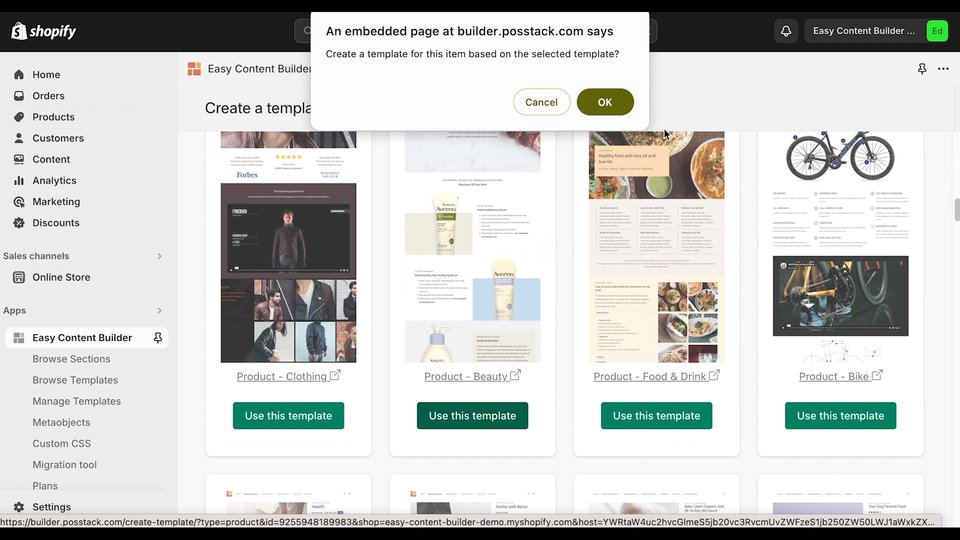
- Select a prebuilt template you want to use for the selected product.
Edit the template
- After you select a prebuilt template, the app will create a new template and assign it to your chosen product.
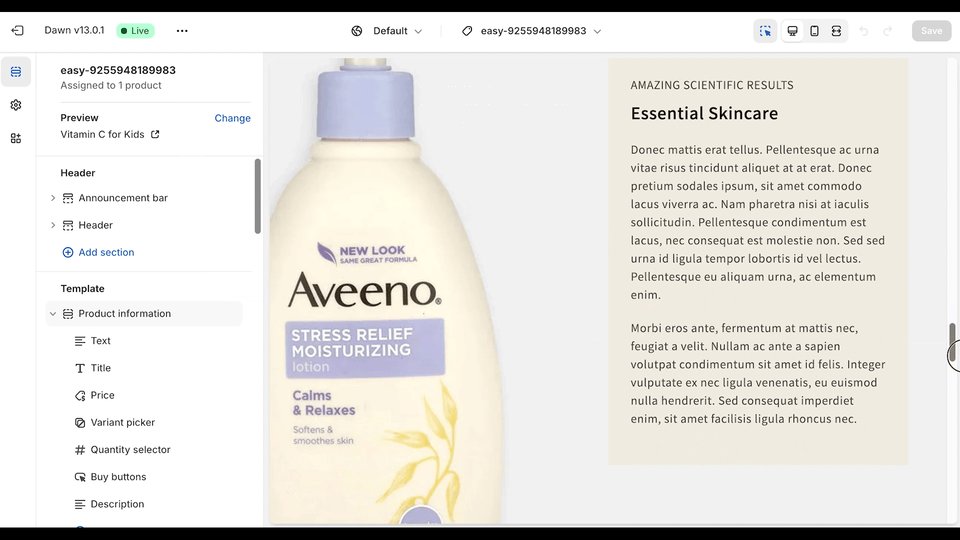
- You are also redirected to the Theme Editor where you can start editing the template.
Next Steps
Add Sections
Now that you've added the first template using Easy Content Builder, it's time to begin adding sections to that template. Find out how to add your first section here.