Add Sections to a Metaobject Template
This guide will walk you through the process of adding a new section to the Metaobject template and linking its fields to a Dynamic source in order to showcase content from Metaobject entries.
Add sections to a metaobject template
Watch tutorial video
Be sure to watch the step-by-step video tutorials demonstrating how to use dynamic sources to display metaobjects (provided in Posstack Easy Content Builder) in your Shopify theme sections, available here.
Add Sections
Connect metaobjects using Theme Editor
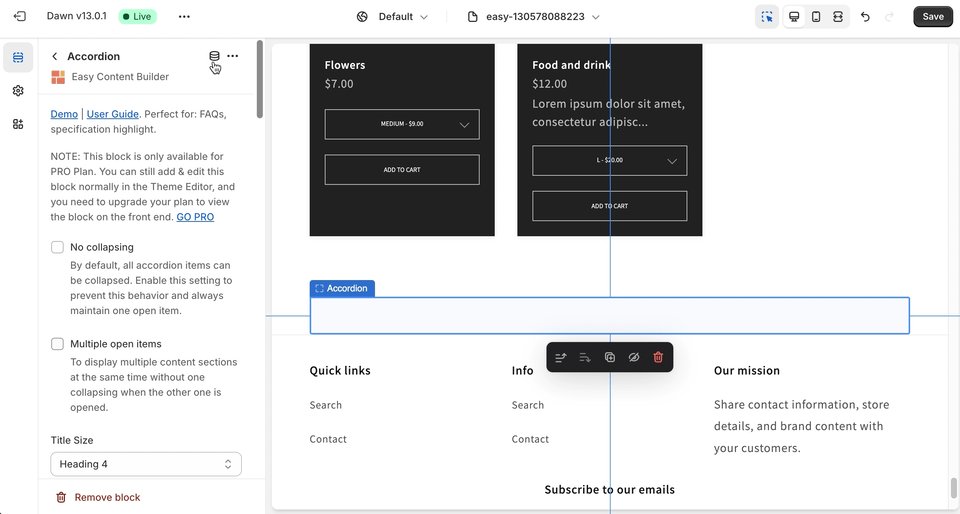
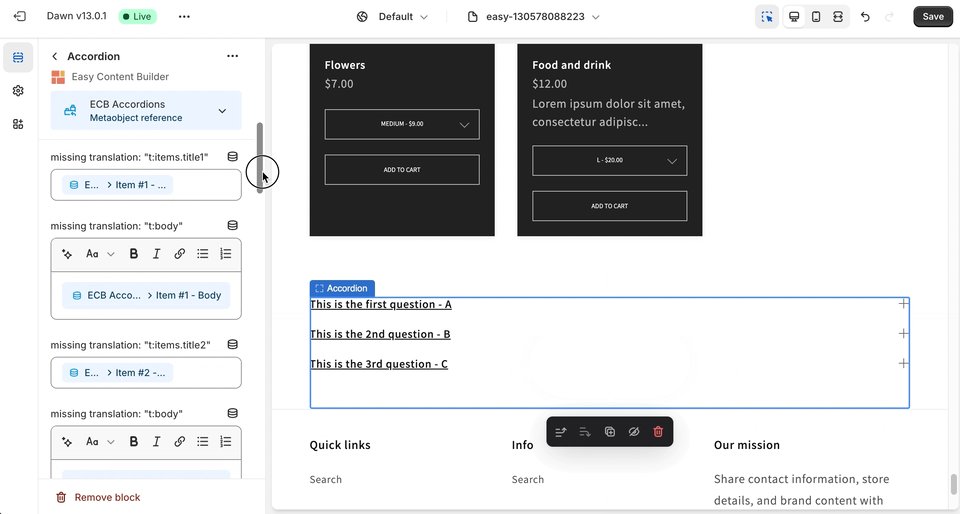
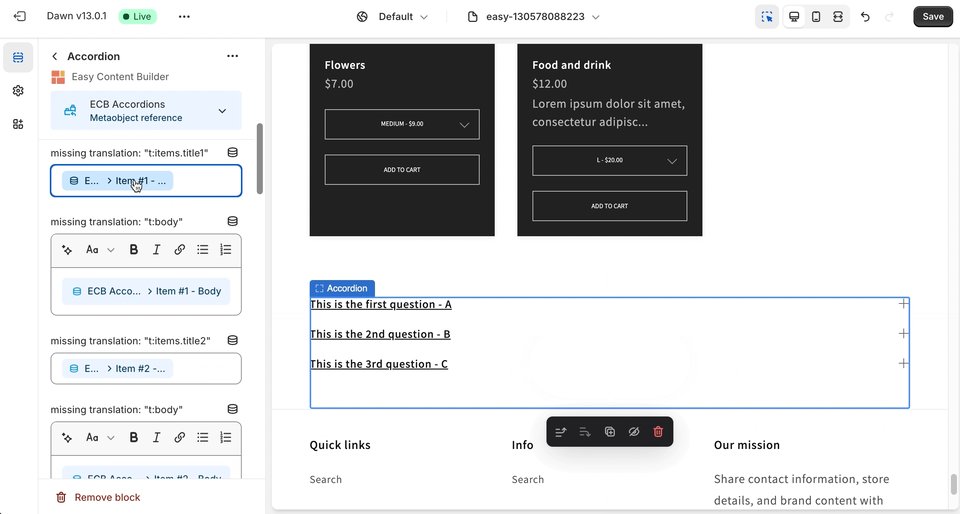
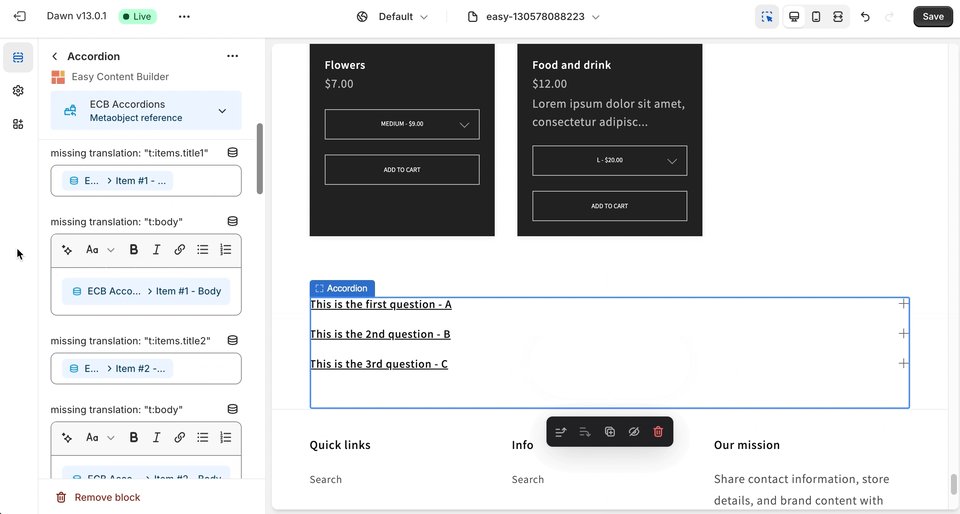
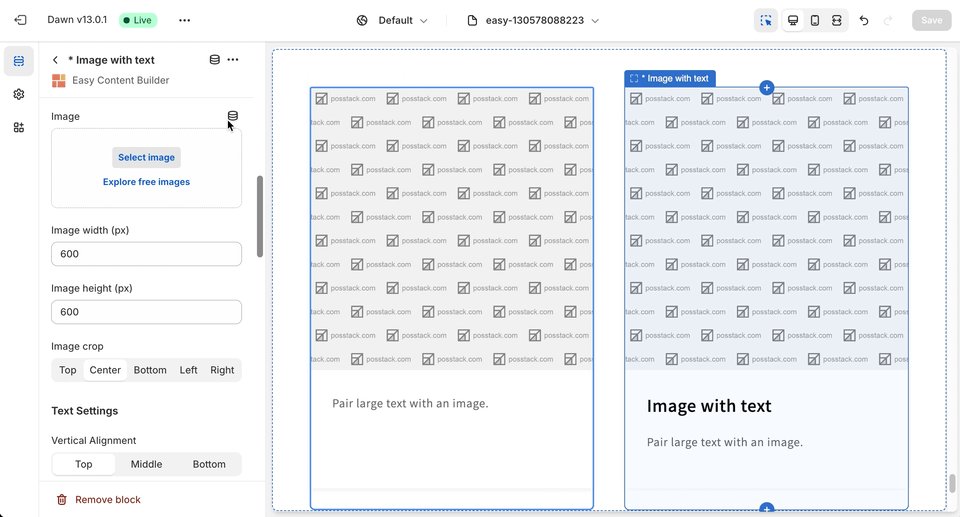
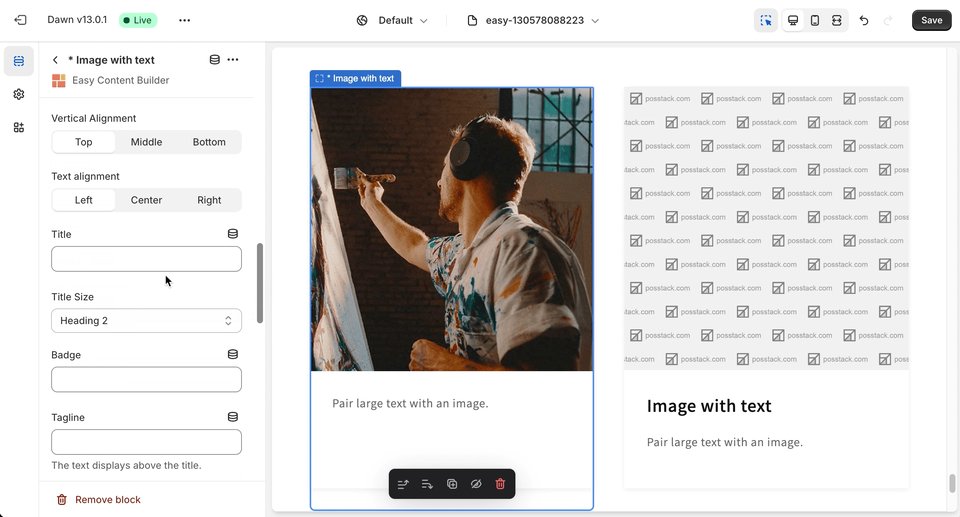
After you add a section with blocks or a block that supports dynamic sources, you can connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
Connect at the Block level
For Blocks associated with one dedicated Metaobject (including Tabs, Accordion, and Image Grid), you need to link to the Media Metaobject reference.
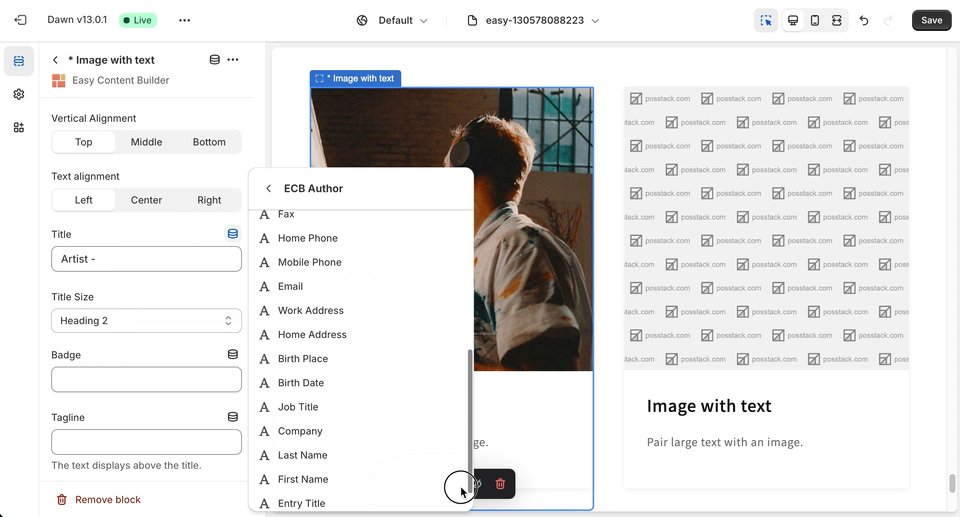
Connect at the Field level
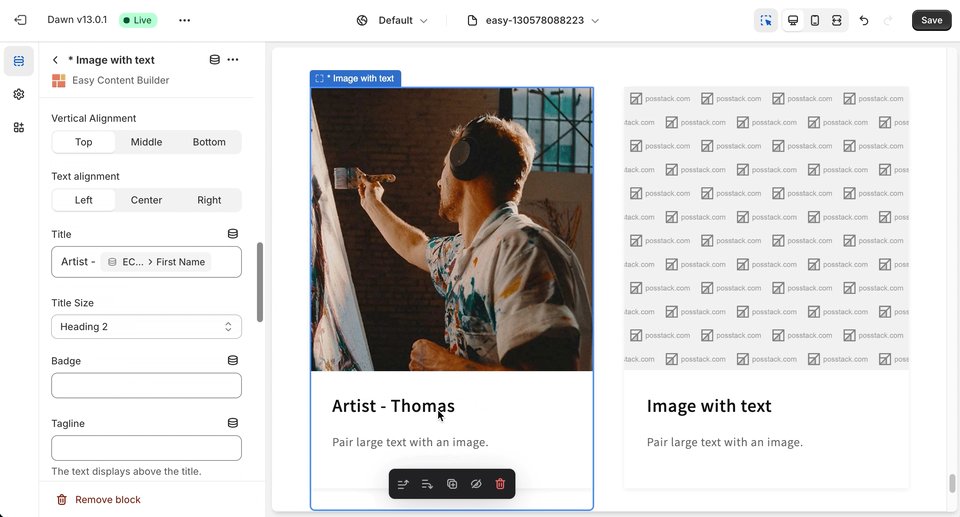
For Blocks that connect to multiple Metaobjects (e.g.: Image with text), you need to link to both Metaobject references:
- Image Field: link to Media Metaobject
- Text Link: link to Rich Text Metaobject
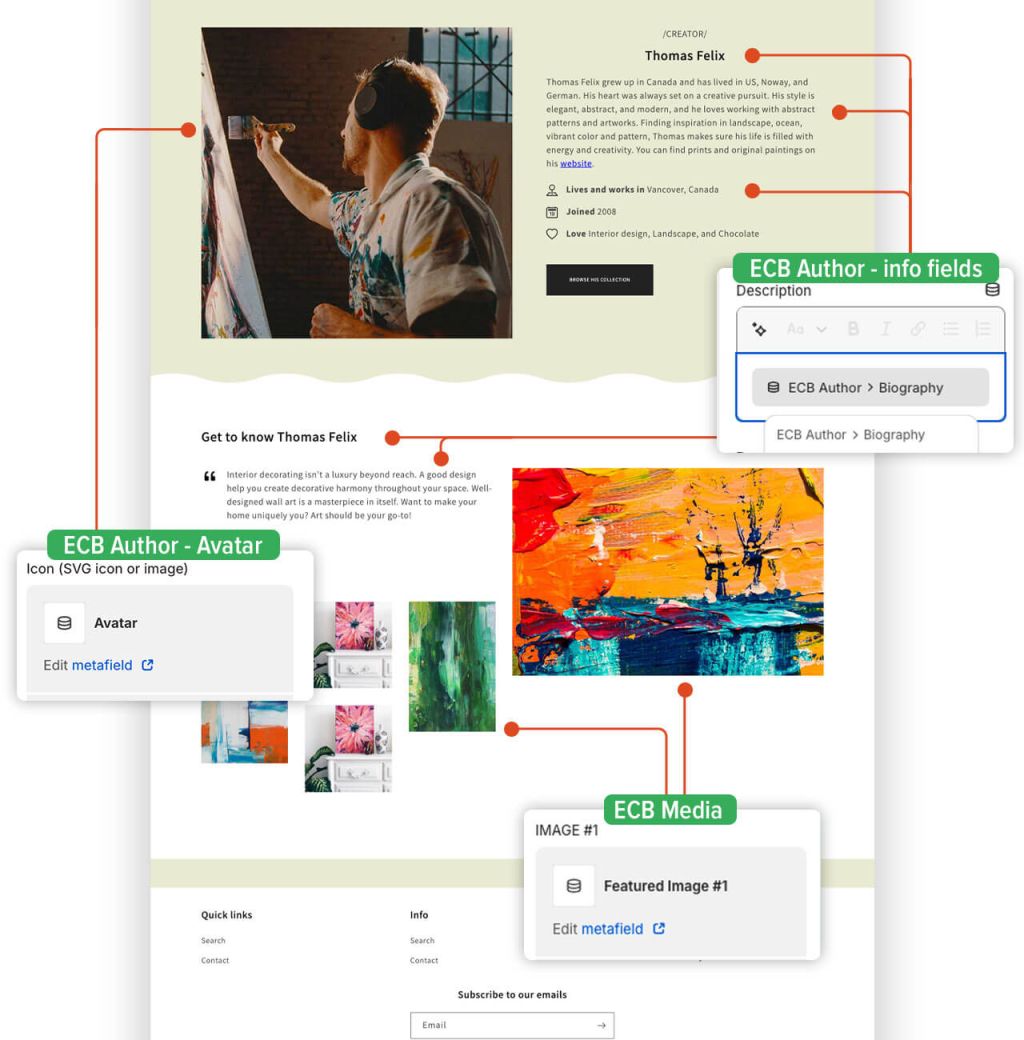
Example template
The following image shows a sample of the metaobject template that we created with Easy Content Builder. You can see the live demo by clicking here.
Next Steps
Make sure to refer to the tutorial for a detailed overview of how to create a single Metaobject template to showcase recipes (coming soon).