Adding a template to one specific page
If you want to create a template that you can use for multiple pages, products, or blog posts, follow this guide instead.
You can customize this default template through our app by following these steps:
1. Go to your Shopify admin and select Themes (under Sales Channel) > Click Customize next to your current theme to open the Theme Editor.
2. In the Theme Editor, use the template drop-down to select Product > Default Product.
3. Add any sections you want to this template.
If you decide to make a custom template for a specific product page, store page, or blog post, just scroll down this page for a step-by-step guide:
Step Overview:
- Select a product/blog post/page.
- Select a prebuilt-template.
- Add new sections to the template.
Select a product
- From your Shopify admin, go to Products.
- Find and select the product you want to create a new template for.
- Edit the product..
Select a prebuilt template.
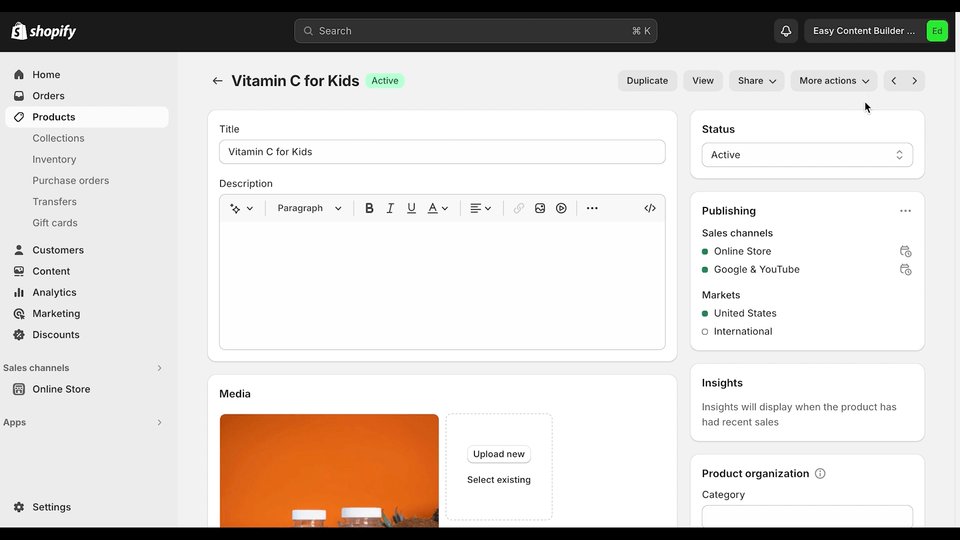
- On the Edit product screen.
- Click on More Actions on the toolbar.
- Click on Create a template for this product.
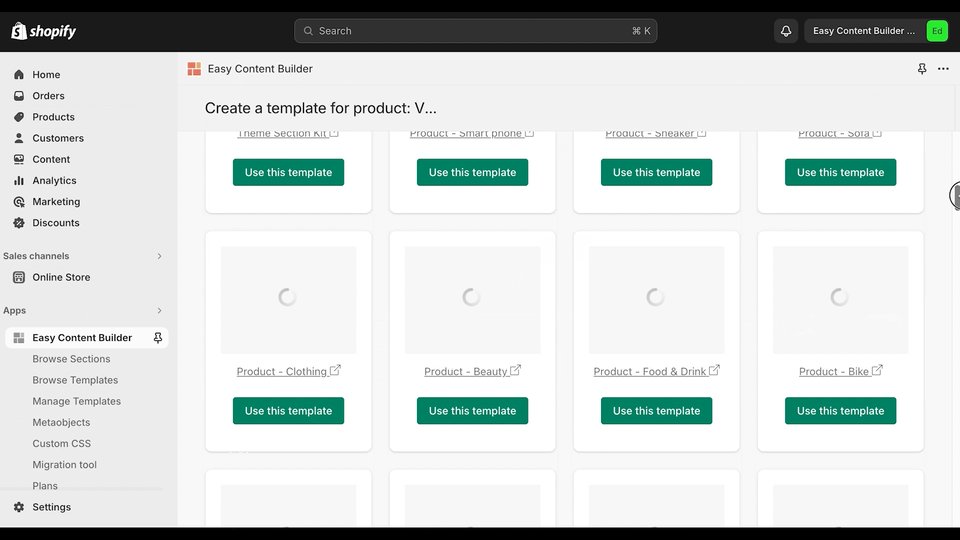
- You will be redirected to the "Browse templates" page.
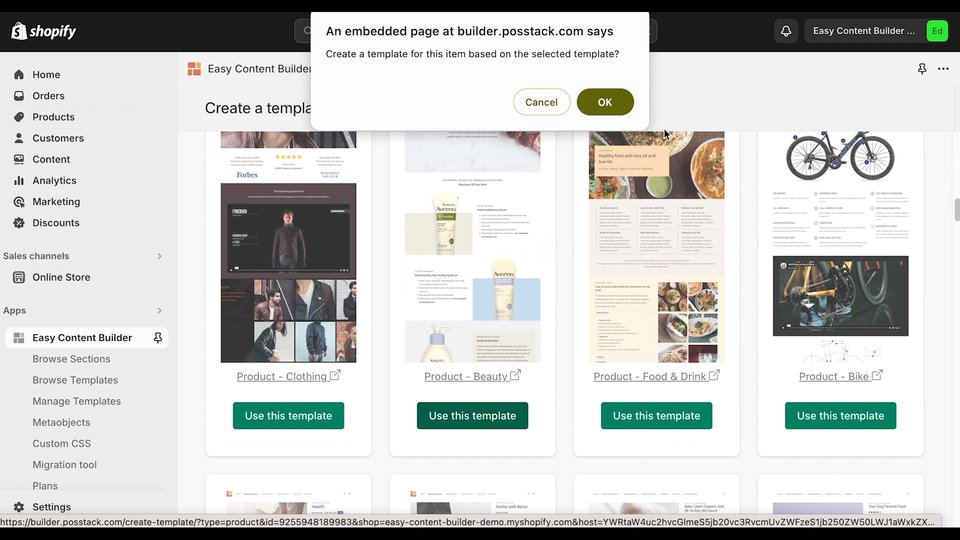
- Select a prebuilt template you want to use for the selected product.
Edit the template
- After you select a prebuilt template, the app will create a new template and assign it to your chosen product.
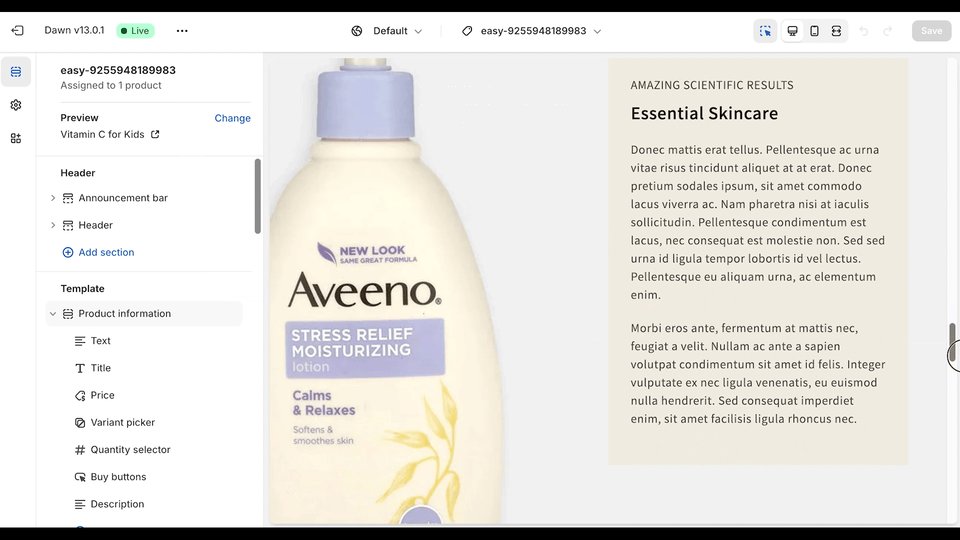
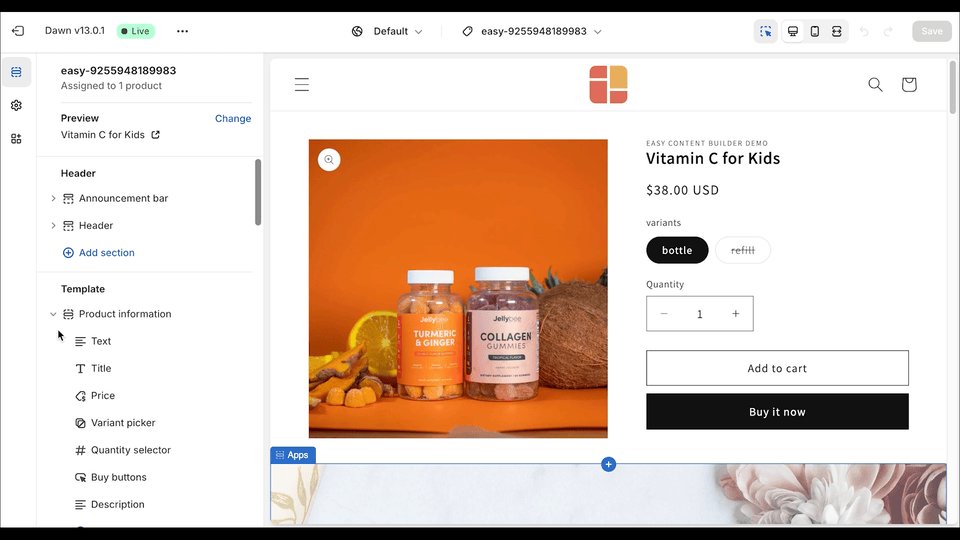
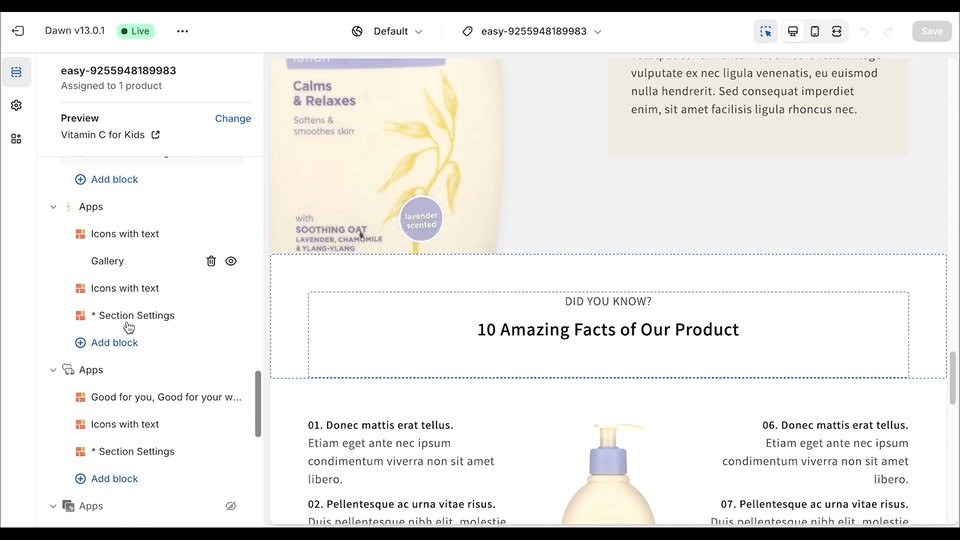
- You are also redirected to the Theme Editor where you can start editing the template.
Tips: Check out this video tutorial that walks you through creating a complete Shopify product page (using the Dawn theme) in less than 25 minutes with Easy Content Builder's no-code sections.
Click here to watch video tutorial
Next Steps
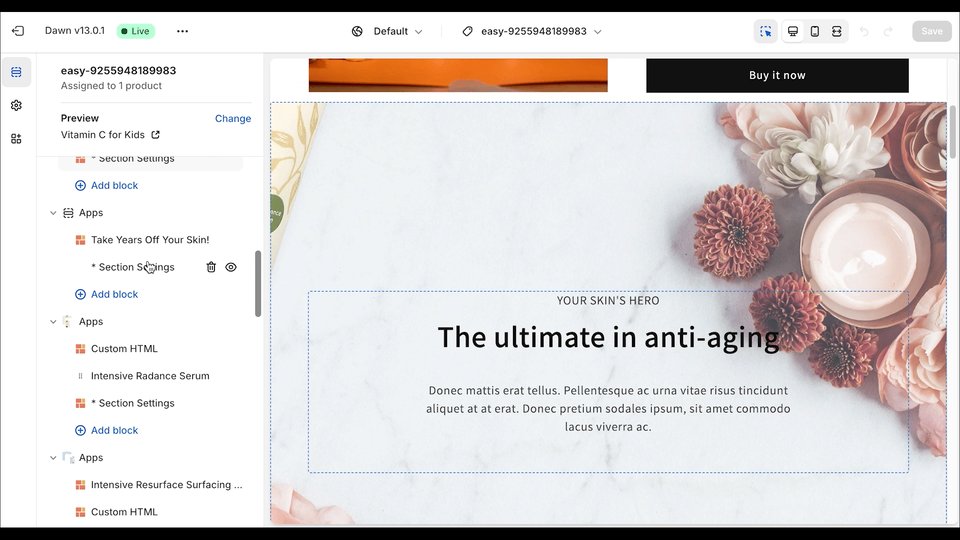
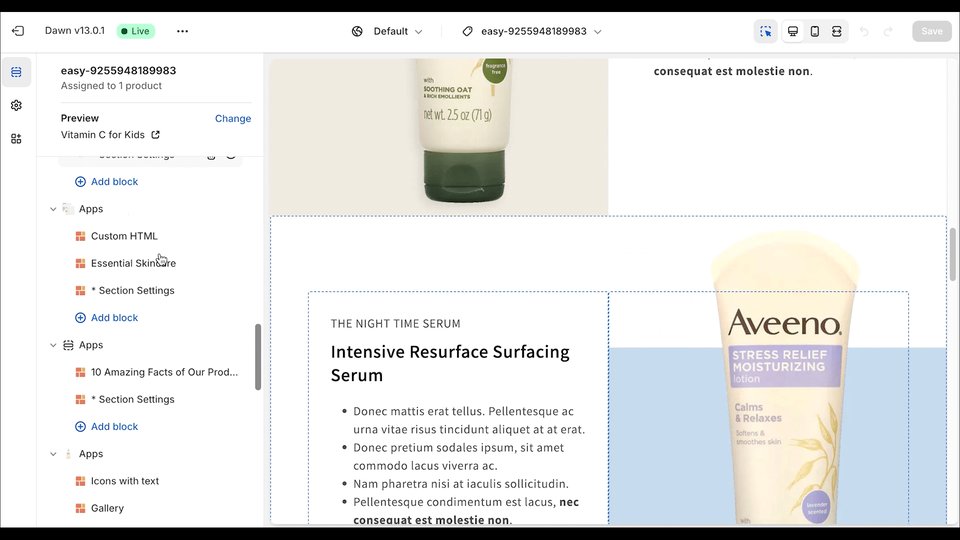
Add Sections
Now that you've added the first template using Easy Content Builder, it's time to begin adding sections to that template. Find out how to add your first section here.