Section Settings: Difference between revisions
mNo edit summary |
|||
| Line 68: | Line 68: | ||
* Padding bottom: 50px | * Padding bottom: 50px | ||
'''Step 2''': Add the first '''[[Block Section Title|Section Title]]''' block and fill in the Title, Tagline, and Description as you wish. | '''Step 2''': Add '''[[Block Image With Text|Image With Text]]''' block with the configurations below: | ||
[[File:2-col-img-w-text.png|border|frameless|1024x1024px]] | |||
* Card Style: Overlay - No Mask | |||
* Card Size: Default | |||
* Box Shadow: No Shadow | |||
* Image: upload your own image | |||
* Image width: enter your actual image width here (our demo width is 1024) | |||
* Image height: enter your actual image height here (our demo height is 768) | |||
* Margin: Default | |||
'''Step 3''': Add the first '''[[Block Section Title|Section Title]]''' block and fill in the Title, Tagline, and Description as you wish. | |||
[[File:2-col-section-title1.png|border|frameless|1024x1024px]] | [[File:2-col-section-title1.png|border|frameless|1024x1024px]] | ||
'''Step | '''Step 4''': Add the second '''Section Title''' block and fill in the Tagline as per our demo (You can enter other content as you wish). | ||
[[File:2-col-section-title2.png|border|frameless|1024x1024px]] | [[File:2-col-section-title2.png|border|frameless|1024x1024px]] | ||
'''Step | '''Step 5''': Add the '''[[Block Icons With Text|Icon With Text]]''' block with the configurations below: | ||
[[File:2-col-icons-w-text.png|border|frameless|1024x1024px]] | [[File:2-col-icons-w-text.png|border|frameless|1024x1024px]] | ||
| Line 87: | Line 99: | ||
* Then, fill in the Item Settings with Title and SVG icons. | * Then, fill in the Item Settings with Title and SVG icons. | ||
'''Step | '''Step 6''': Add a [[Block Buttons|'''Button''' block]] with the configurations below: | ||
[[File:2-col-buttons.png|border|frameless|1024x1024px]] | [[File:2-col-buttons.png|border|frameless|1024x1024px]] | ||
Revision as of 08:43, 29 August 2023
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself.
Create a Section Settings
When completing the steps in the section Creating templates, you should be redirected to the Theme Editor. Here you can start adding a Section Settings block to the template you’ve just created.
Each template can have many sections. In each section, you can create a Section Settings block to control the layout for that specific section.
Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click Customize.
Create a new Section Settings
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates. Find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
Tips: While using the preview inspector, you can also add sections to the template directly from the preview window.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Section settings.

- Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar. Click Save to apply any changes you might make.

Note: To learn more about the configurations in the Section Settings, please refer to section ECB Block Settings > Block: Section Settings.
Reorder the Section Settings
You can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block within a section.
Next Steps
Now you can start adding content blocks (Please refer to the section Add Block for more details)
Multi-column Layout Setup
With Easy Content Builder, you define the multiple-column layouts on an individual section level, and Section Settings is where you define your column layouts.
Below are the steps to create 1-column and 2-column layouts. You can apply the same tweak to create blank space in 3-column or 4-column layouts.
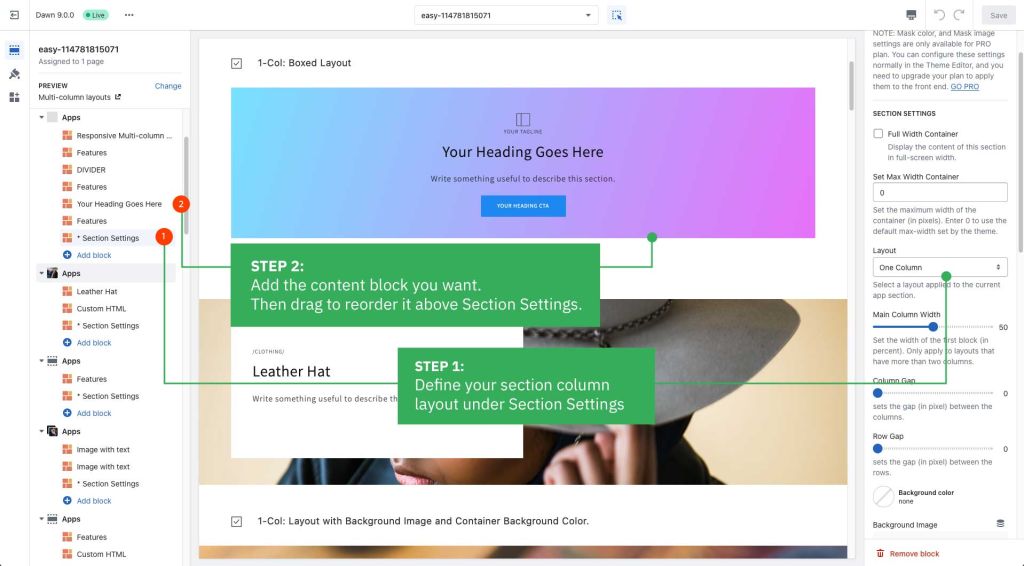
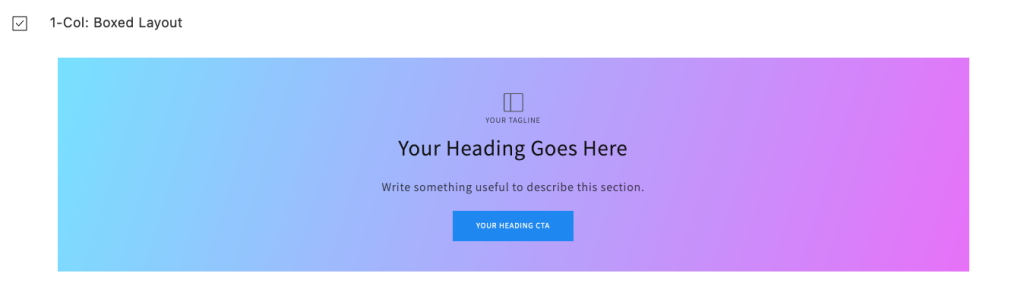
1-col boxed layout
Here are the configuration steps:
How it looks on the storefront:
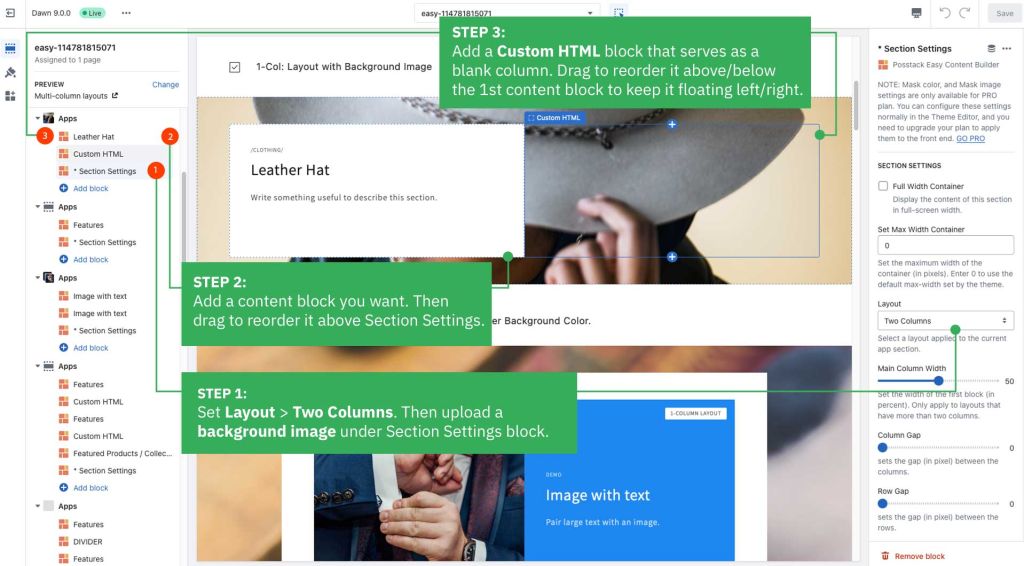
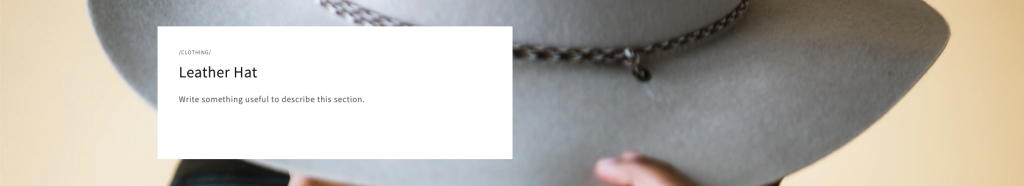
1-col with Background Image
Here are the configuration steps:
How it looks on the storefront:
2-col with Flexible Col Width
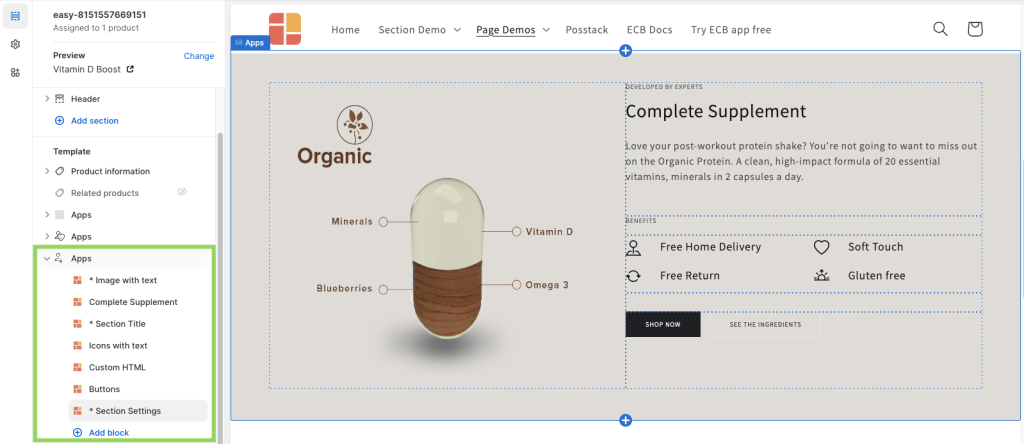
Below is a 2-column section we built on our Nutrition template demo:
Here is the list of content blocks and associated configurations for this 2-col section:
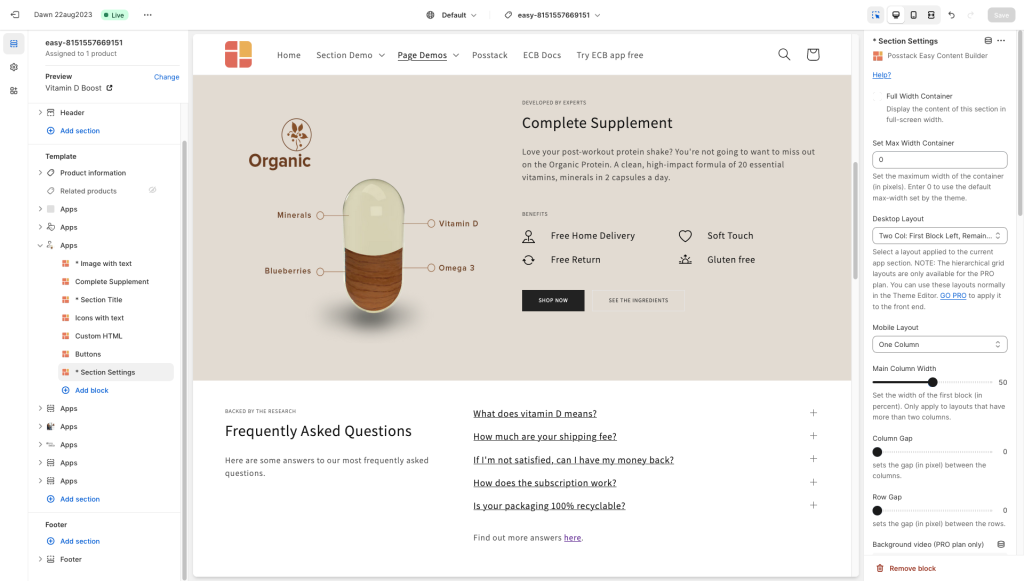
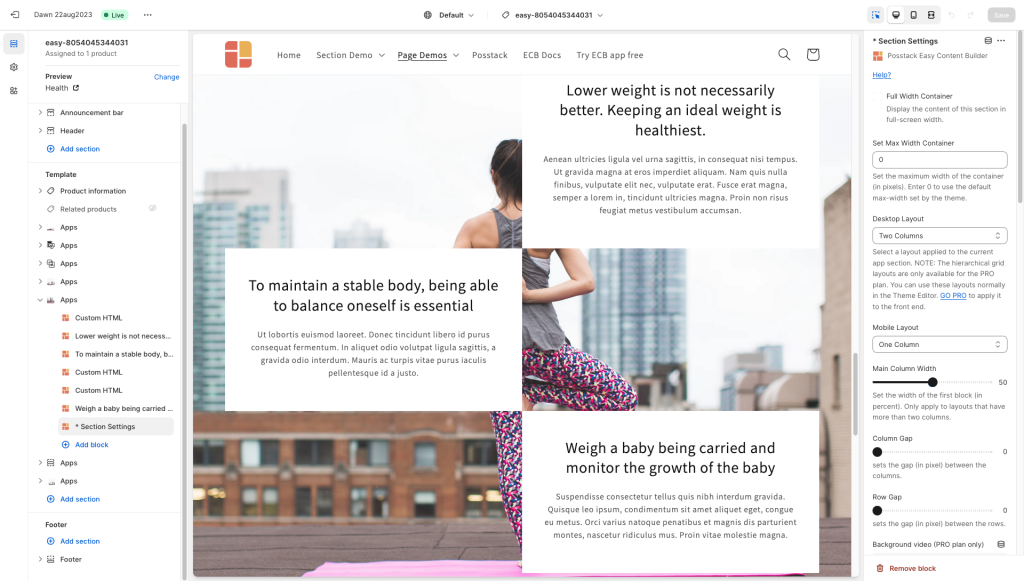
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Left, Others Right.
- 'First Block Left' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- 'Others Right' means all other blocks will be displayed on the right column.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background color: Use the Gradient color picker or enter the value of the new color in the CSS Code field.
- Padding top: 50px
- Padding bottom: 50px
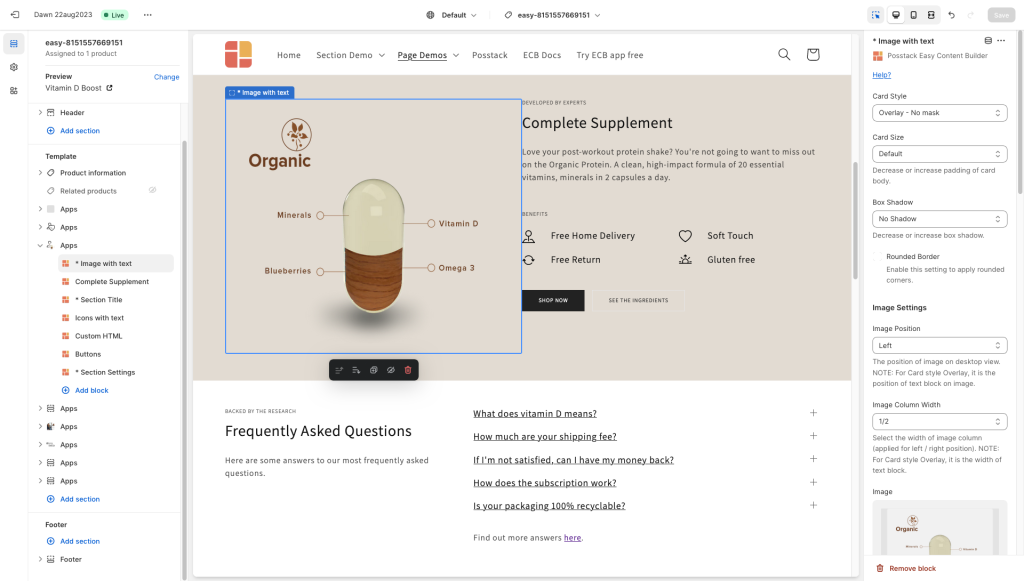
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: No Shadow
- Image: upload your own image
- Image width: enter your actual image width here (our demo width is 1024)
- Image height: enter your actual image height here (our demo height is 768)
- Margin: Default
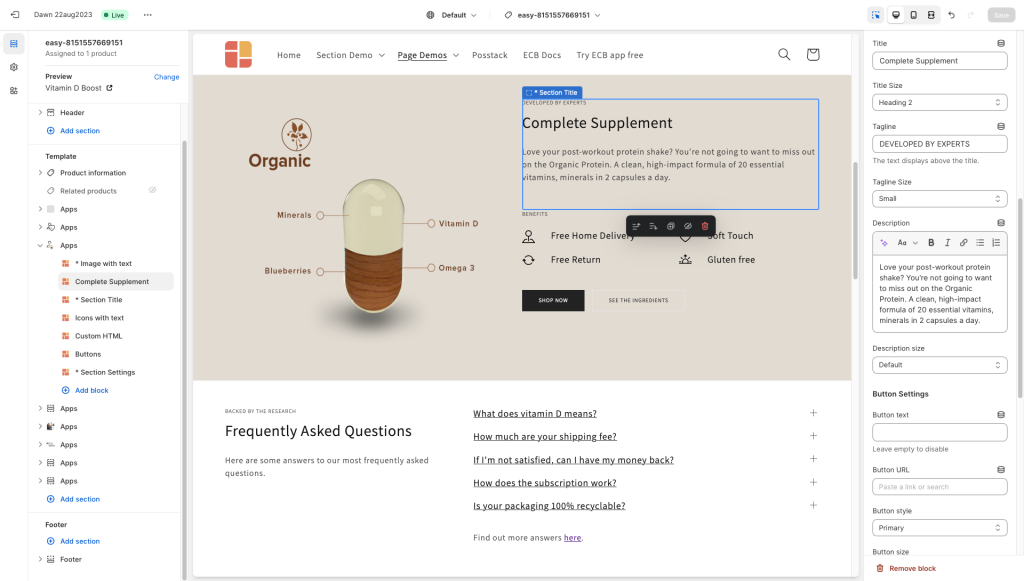
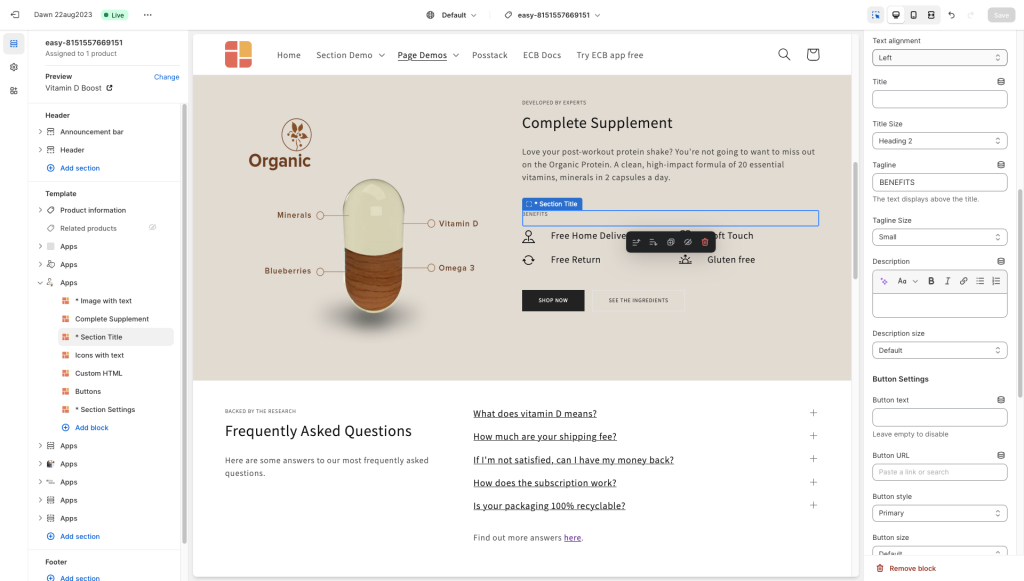
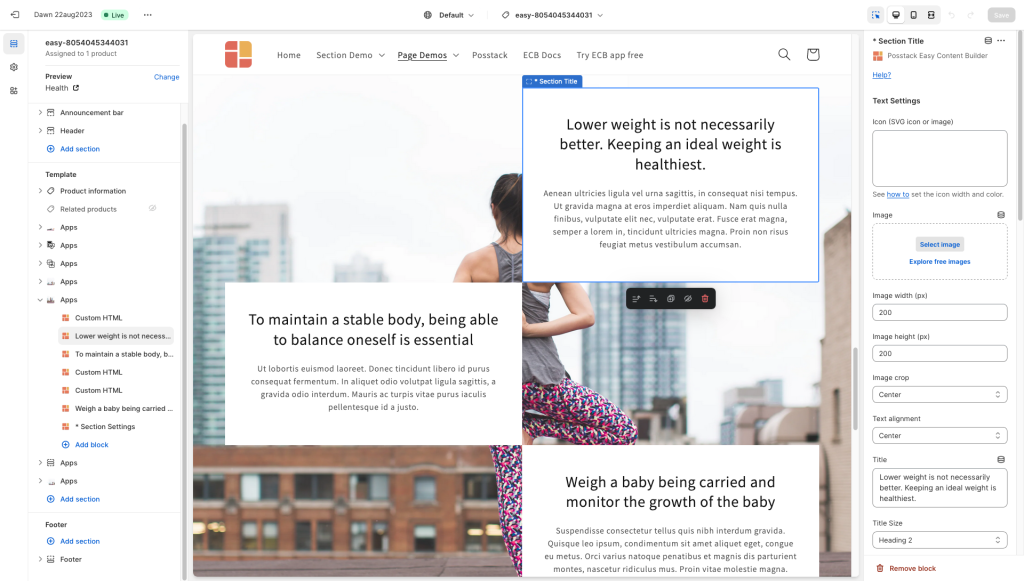
Step 3: Add the first Section Title block and fill in the Title, Tagline, and Description as you wish.
Step 4: Add the second Section Title block and fill in the Tagline as per our demo (You can enter other content as you wish).
Step 5: Add the Icon With Text block with the configurations below:
- Image Position: Left
- Text Alignment: Left
- Item Margin: Small
- CSS Classes: image-width-24
- Items per row on Desktop: 2
- Then, fill in the Item Settings with Title and SVG icons.
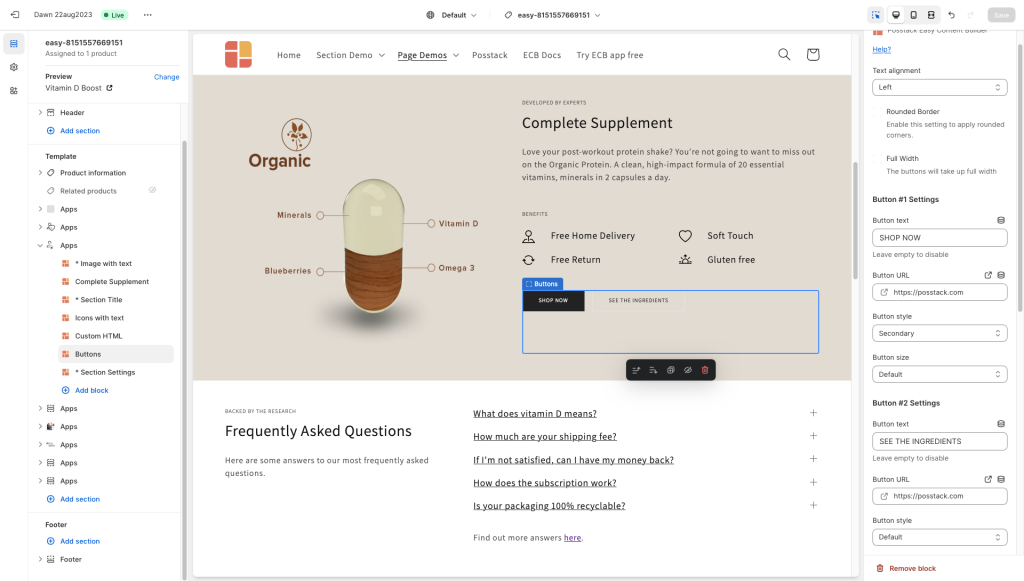
Step 6: Add a Button block with the configurations below:
- Text Alignment: Left
- Fill in the Button label, style, URL, and size.
- Margin: Large
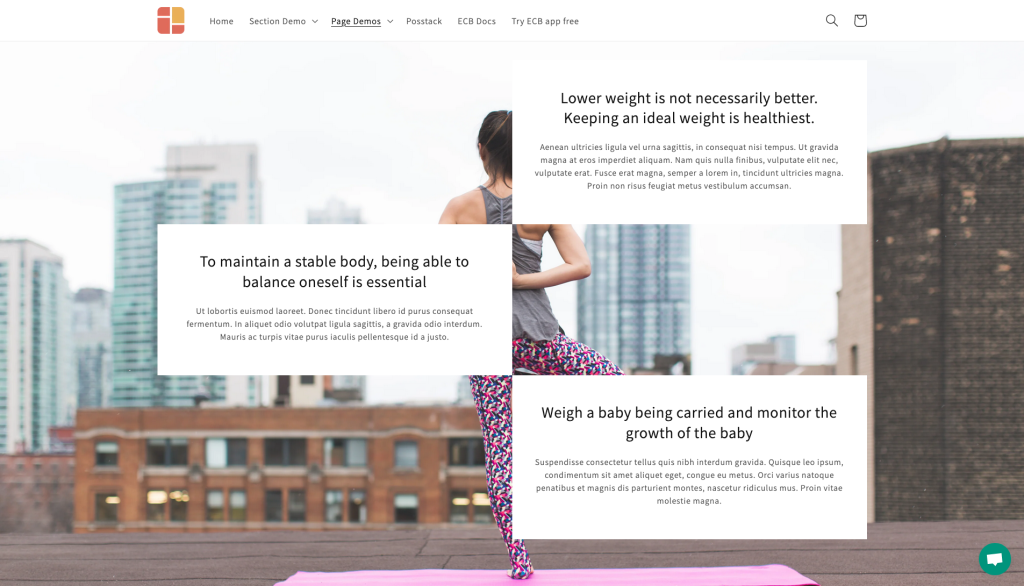
2-col with Blank Sections
How it looks on the storefront:
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about recommended image dimensions.)
- Padding top: 100px
- Padding bottom: 100px
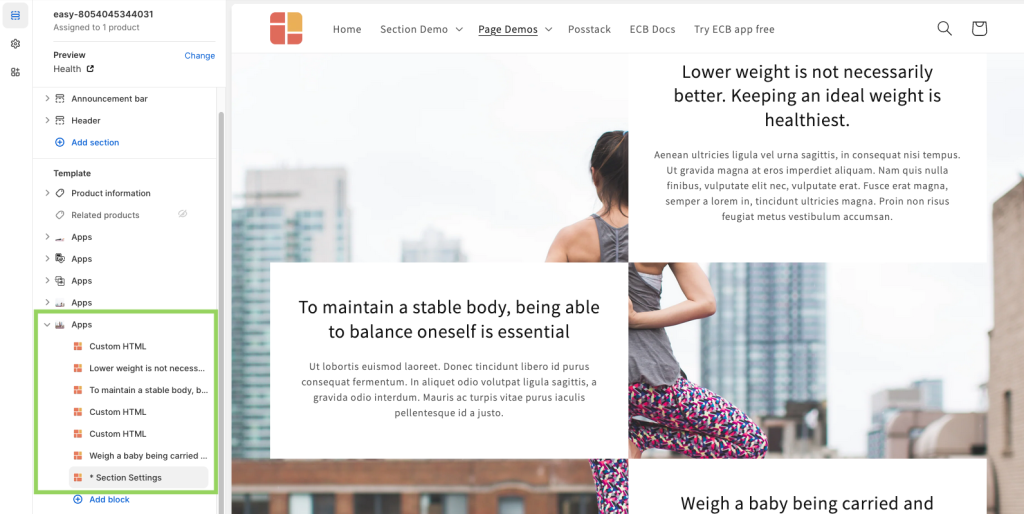
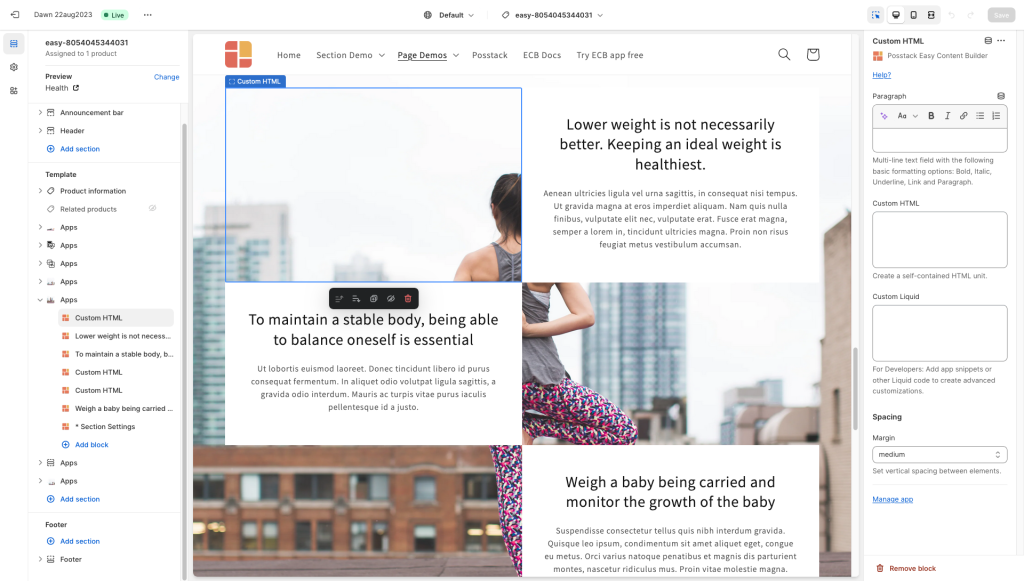
Step 2: Add Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use this Custom HTML block as a blank column on the left of the first row of this section.
- The right column: an empty column (created by the Custom HTML block)
- The left column: displays the text block.
Step 3: Add the first Section Title block and fill in the Title, Description as you wish.
Step 4: Add the first Section Title block and fill in the Title, Description as you wish.
Step 5: Add another Custom HTML block as you did in Step 2.
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of the 2nd row of this section.
Step 6: Add the 3rd Custom HTML block (to create a blank column on the 3rd row of this section).
Step 7: Add the 3rd Section Title block and fill in the Title, Description as you wish.