Section Settings: Difference between revisions
mNo edit summary |
|||
| Line 39: | Line 39: | ||
=== 1-col with Background Image === | === 1-col with Background Image === | ||
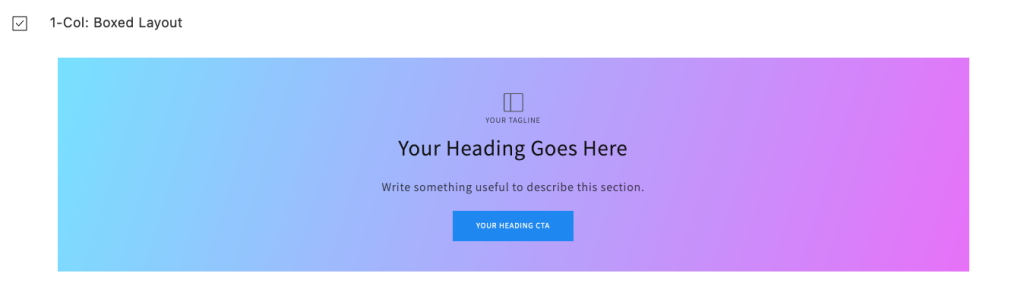
How it looks on the storefront: | How it looks on the storefront: | ||
Here | [[File:1col-demo.png|border|frameless|1024x1024px]]Here is the list of content blocks and associated configurations for this layout option: | ||
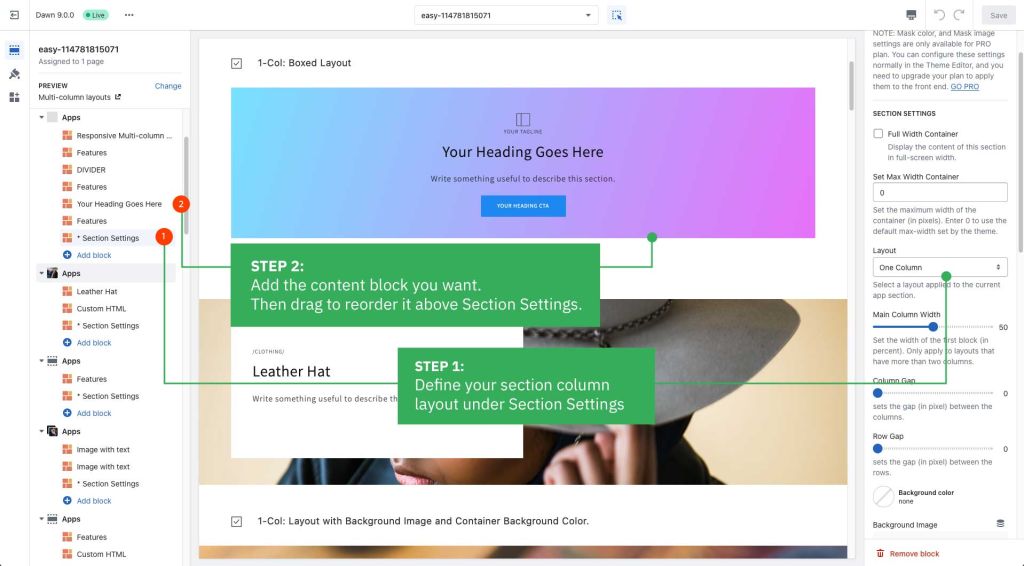
[[File:1col-blocks.png|border|frameless|1024x1024px]] | |||
'''Step 1''': Add '''[[Block Section Settings|Section Settings]]''' block and configure as follows: | |||
[[File:1col-section-setting.png|border|frameless|1024x1024px]] | |||
* Desktop Layout: Two Columns | |||
* Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the '''Main Column Width''' value. | |||
* Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about [https://posstack.com/blog/shopify-images-best-practice recommended image dimensions].) | |||
* Parallax Animate: -300 (this setting is optional and available for the [http://apps.shopify.com/easy-content-builder Pro plan] only) | |||
* Padding top: 50px | |||
* Padding bottom: 300px | |||
'''Step 2''': Add a '''[[Block Section Title|Section Title]]''' block | |||
[[File:1col-section-title.png|border|frameless|1024x1024px]] | |||
* Fill in the Title, Tagline, Description, and button style as you wish. | |||
Note: The Image With Text block comes with one default CTA button. Use the Image With Text and Button blocks if you need multiple CTA buttons. Check out '''''[[Block Image With Text|Use case 3: Hero banner with 3 CTAs buttons]]''''' for more details. | |||
* Background color: #5d3f3d (change to your desired color) | |||
* Animate on scroll: Fade (this setting is optional and available for the Pro plan only) | |||
* Margin: Medium | |||
* Padding: Medium | |||
{{Note|Tips: Check out this step-by-step guide - [[Block_Image_With_Text#Use_case_4:_Hero_banner_with_a_background_color_overlay|Create a Hero banner with a background color overlay]] - that helps you achieve a similar 1-col layout.}} | {{Note|Tips: Check out this step-by-step guide - [[Block_Image_With_Text#Use_case_4:_Hero_banner_with_a_background_color_overlay|Create a Hero banner with a background color overlay]] - that helps you achieve a similar 1-col layout.}} | ||
=== 2-col with Flexible Col Width === | === 2-col with Flexible Col Width === | ||
Revision as of 03:54, 30 August 2023
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself.
Create a Section Settings
When completing the steps in the section Creating templates, you should be redirected to the Theme Editor. Here you can start adding a Section Settings block to the template you’ve just created.
Each template can have many sections. In each section, you can create a Section Settings block to control the layout for that specific section.
Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click Customize.
Create a new Section Settings
- From your Shopify admin, click Apps > Easy Content Builder.
- From the Easy Content Builder dashboard, click Manage Templates. Find the template that you want to edit, and then click Customize.
- From the theme editor, click + Add Section in the sidebar.
Tips: While using the preview inspector, you can also add sections to the template directly from the preview window.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Section settings.

- Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar. Click Save to apply any changes you might make.

Note: To learn more about the configurations in the Section Settings, please refer to section ECB Block Settings > Block: Section Settings.
Reorder the Section Settings
You can click and drag the ⋮⋮ icon next to the Section Settings to rearrange the block within a section.
Next Steps
Now you can start adding content blocks (Please refer to the section Add Block for more details)
Multi-column Layout Setup
With Easy Content Builder, you define the multiple-column layouts on an individual section level, and Section Settings is where you define your column layouts.
Below are the steps to create 1-column and 2-column layouts. You can apply the same tweak to create blank space in 3-column or 4-column layouts.
1-col boxed layout
Here are the configuration steps:
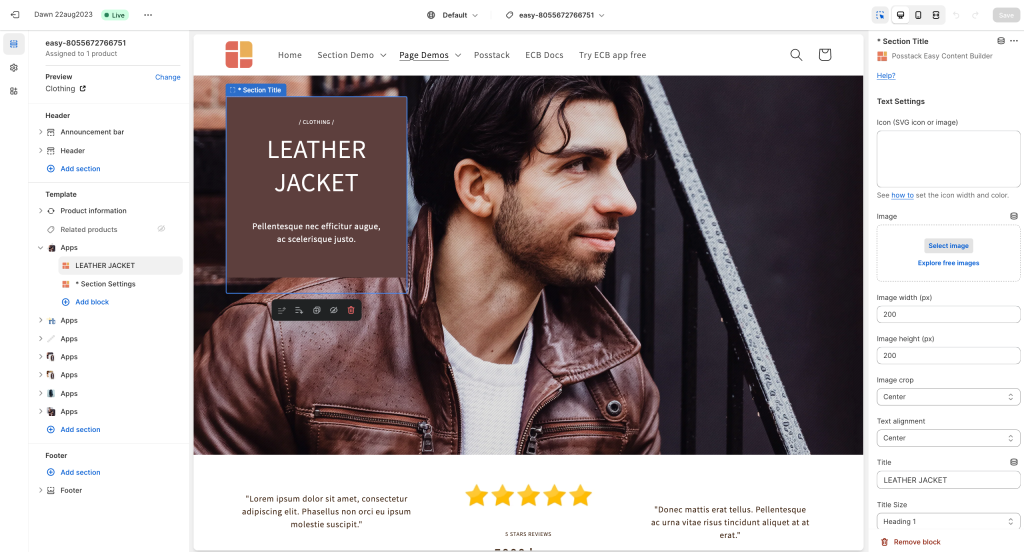
How it looks on the storefront:
1-col with Background Image
How it looks on the storefront:
 Here is the list of content blocks and associated configurations for this layout option:
Here is the list of content blocks and associated configurations for this layout option:
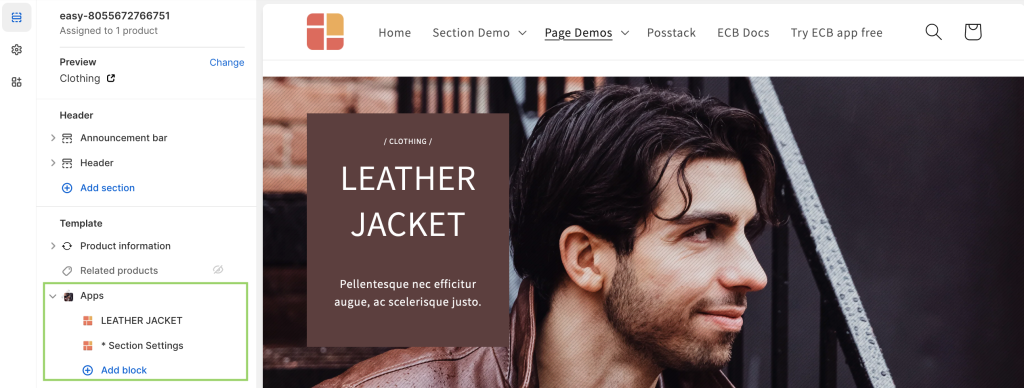
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Columns
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about recommended image dimensions.)
- Parallax Animate: -300 (this setting is optional and available for the Pro plan only)
- Padding top: 50px
- Padding bottom: 300px
Step 2: Add a Section Title block
- Fill in the Title, Tagline, Description, and button style as you wish.
Note: The Image With Text block comes with one default CTA button. Use the Image With Text and Button blocks if you need multiple CTA buttons. Check out Use case 3: Hero banner with 3 CTAs buttons for more details.
- Background color: #5d3f3d (change to your desired color)
- Animate on scroll: Fade (this setting is optional and available for the Pro plan only)
- Margin: Medium
- Padding: Medium
2-col with Flexible Col Width
Below is a 2-column section we built on our Nutrition template demo:
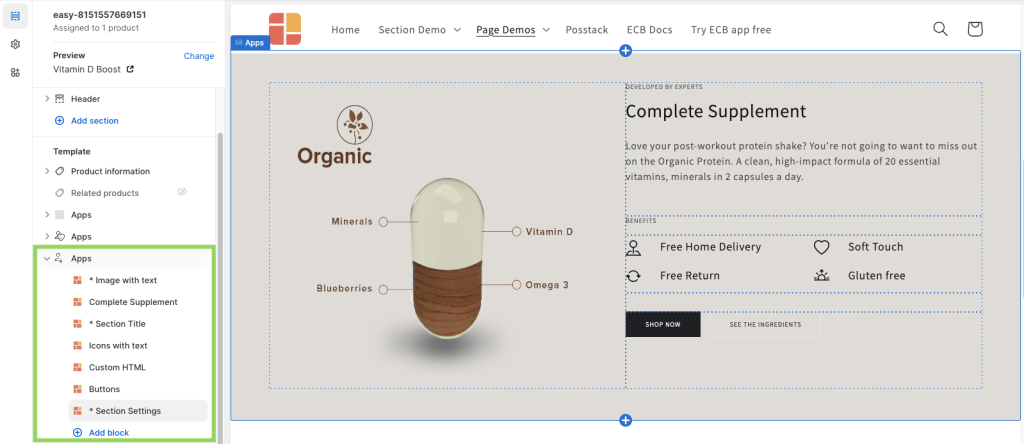
Here is the list of content blocks and associated configurations for this 2-col section:
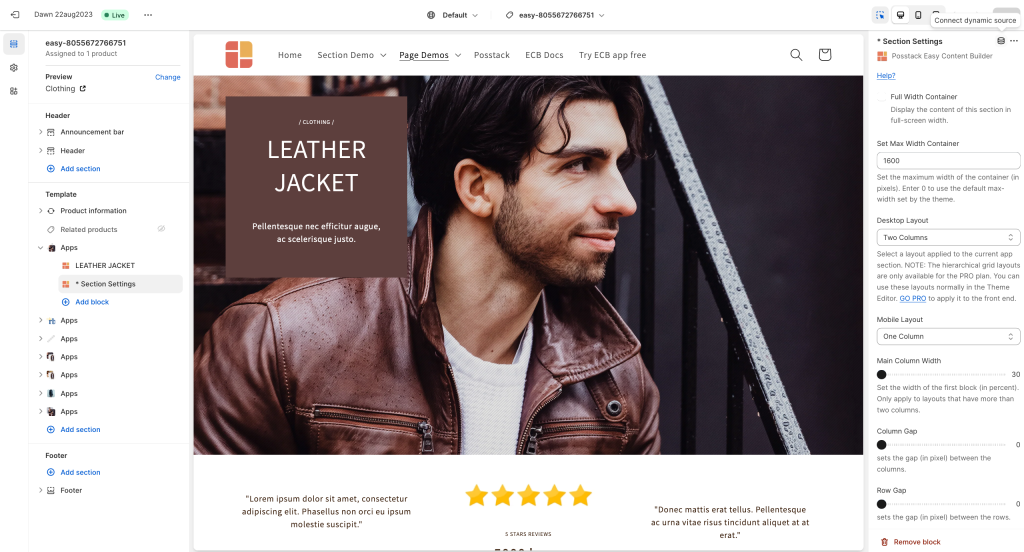
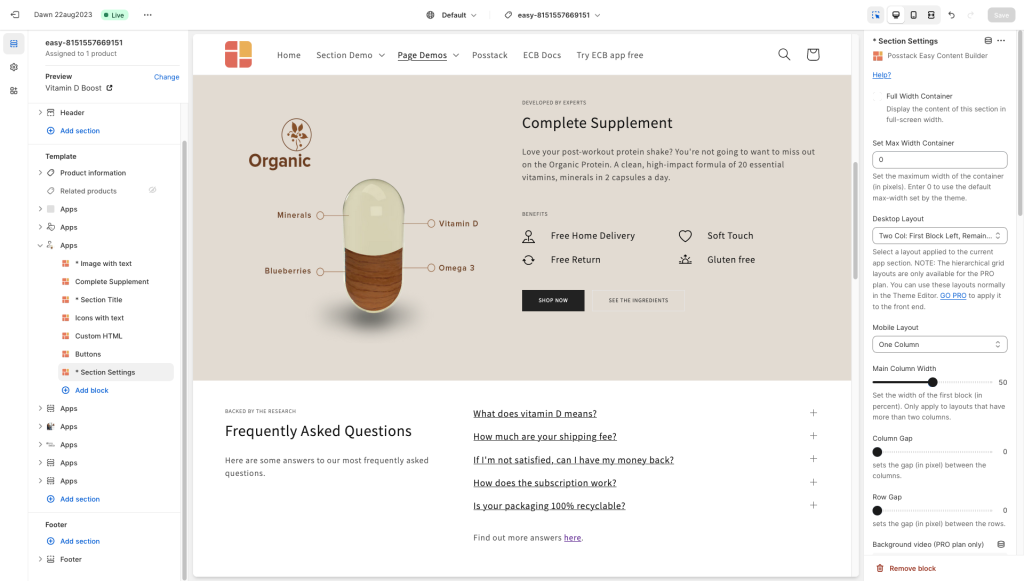
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Col: First Block Left, Others Right.
- 'First Block Left' refers to the main content block you want to show on the left column. Drag any block you want to reorder on top of other blocks to keep it in the First Block position.
- 'Others Right' means all other blocks will be displayed on the right column.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background color: Use the Gradient color picker or enter the value of the new color in the CSS Code field.
- Padding top: 50px
- Padding bottom: 50px
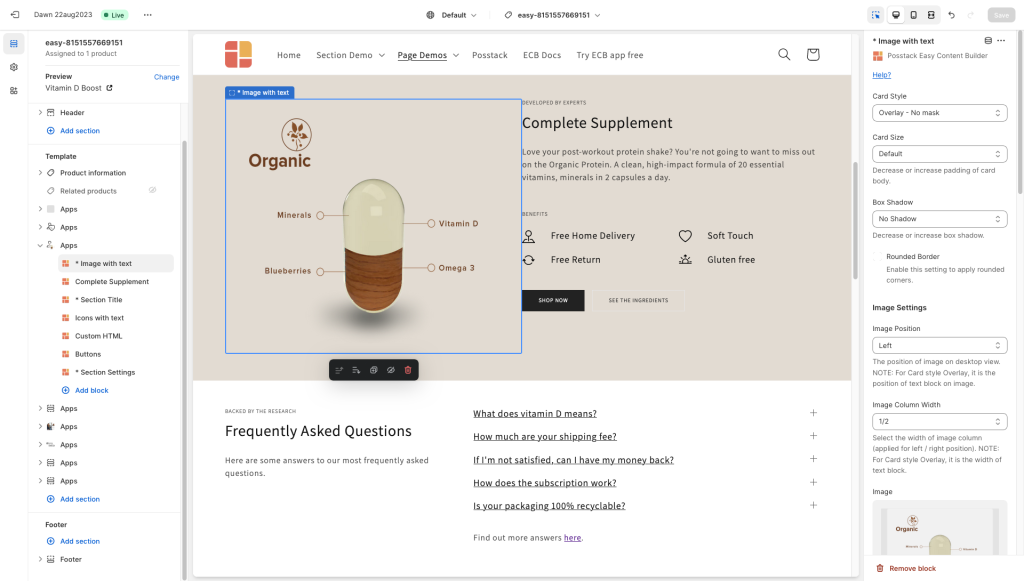
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: No Shadow
- Image: upload your own image
- Image width: enter your actual image width here (our demo width is 1024)
- Image height: enter your actual image height here (our demo height is 768)
- Margin: Default
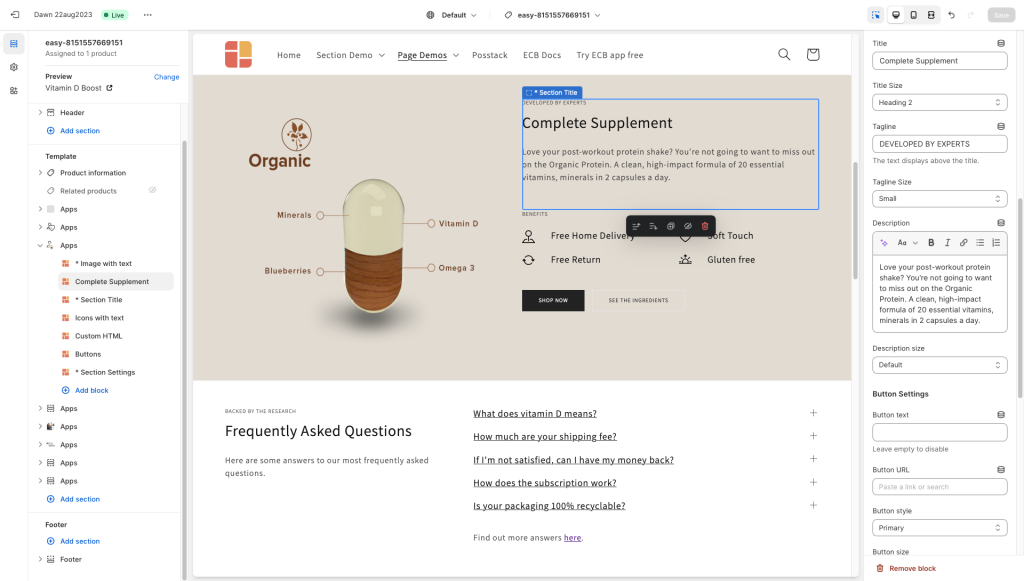
Step 3: Add the first Section Title block and fill in the Title, Tagline, and Description as you wish.
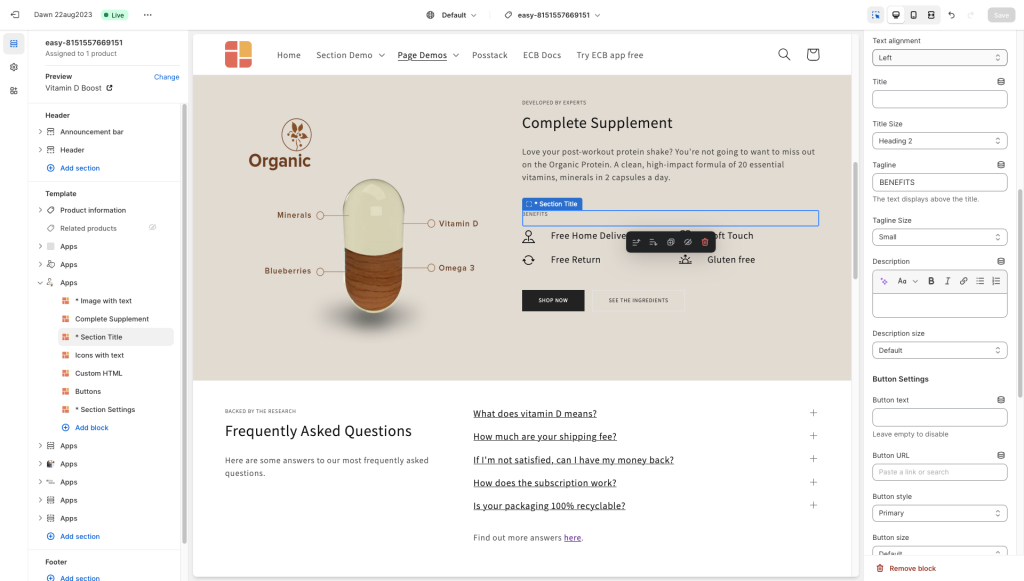
Step 4: Add the second Section Title block and fill in the Tagline as per our demo (You can enter other content as you wish).
Step 5: Add the Icon With Text block with the configurations below:
- Image Position: Left
- Text Alignment: Left
- Item Margin: Small
- CSS Classes: image-width-24
- Items per row on Desktop: 2
- Then, fill in the Item Settings with Title and SVG icons.
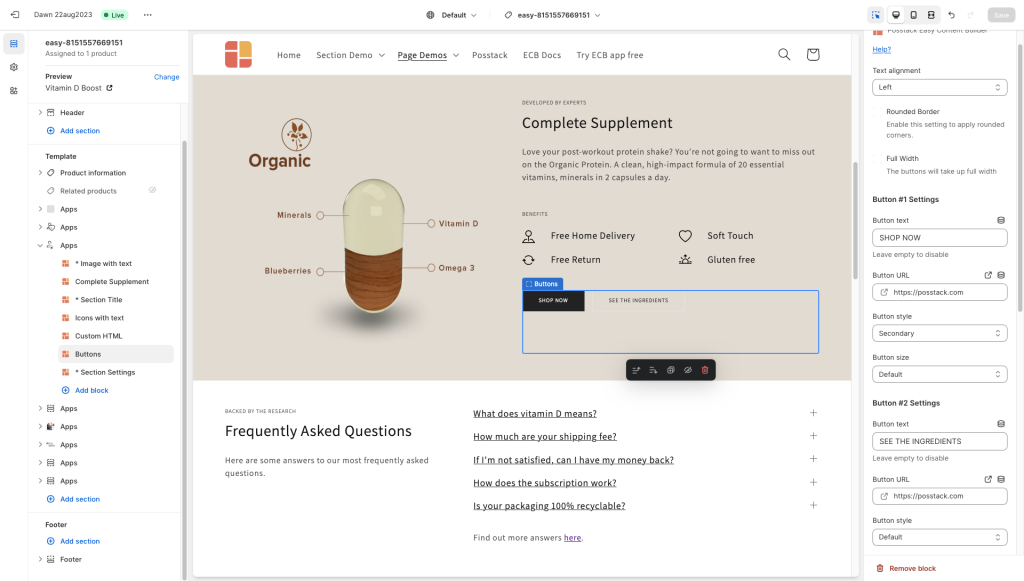
Step 6: Add a Button block with the configurations below:
- Text Alignment: Left
- Fill in the Button label, style, URL, and size.
- Margin: Large
2-col with Blank Sections
How it looks on the storefront:
Here is the list of content blocks and associated configurations for this 2-col section:
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Two Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Background image: Upload your background image (Max background image width x height: 2500 x 1406 px. Learn more about recommended image dimensions.)
- Padding top: 100px
- Padding bottom: 100px
Step 2: Add Custom HTML block
Add a Custom HTML block and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use this Custom HTML block as a blank column on the left of the first row of this section.
- The right column: an empty column (created by the Custom HTML block)
- The left column: displays the text block.
Step 3: Add the first Section Title block and fill in the Title, Description as you wish.
Step 4: Add the first Section Title block and fill in the Title, Description as you wish.
Step 5: Add another Custom HTML block as you did in Step 2.
The primary purpose of this step is to use this Custom HTML block as a blank column on the right of the 2nd row of this section.
Step 6: Add the 3rd Custom HTML block (to create a blank column on the 3rd row of this section).
Step 7: Add the 3rd Section Title block and fill in the Title, Description as you wish.
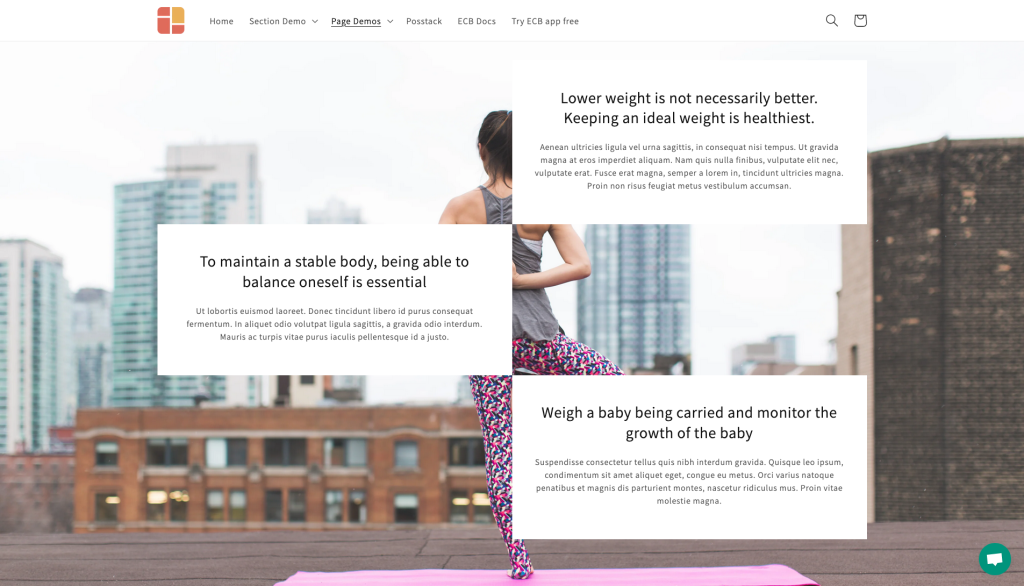
Hierarchical grid
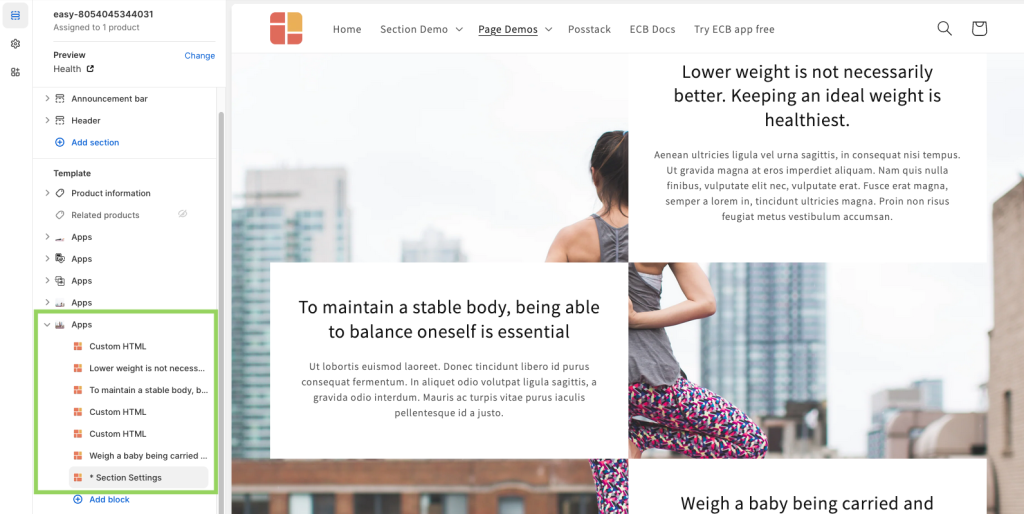
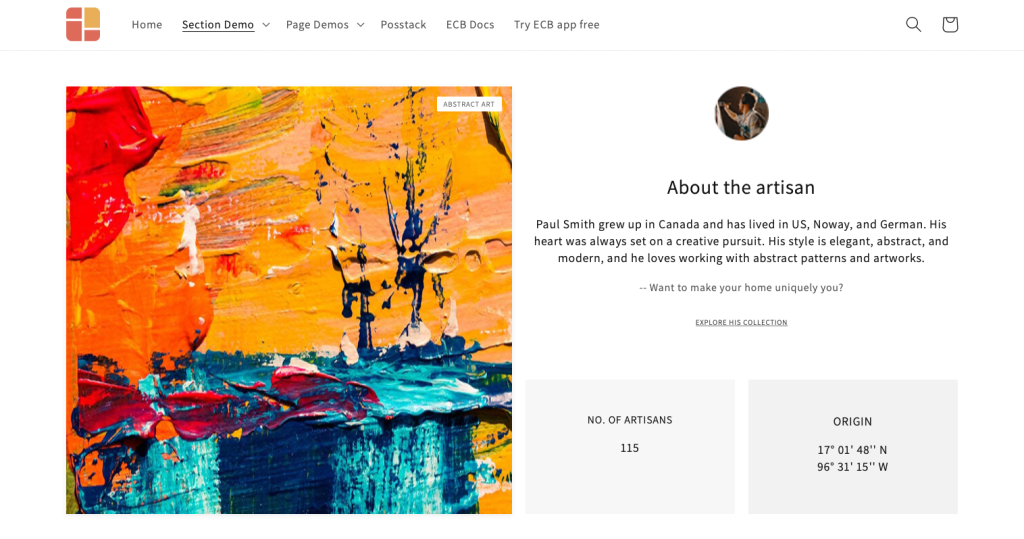
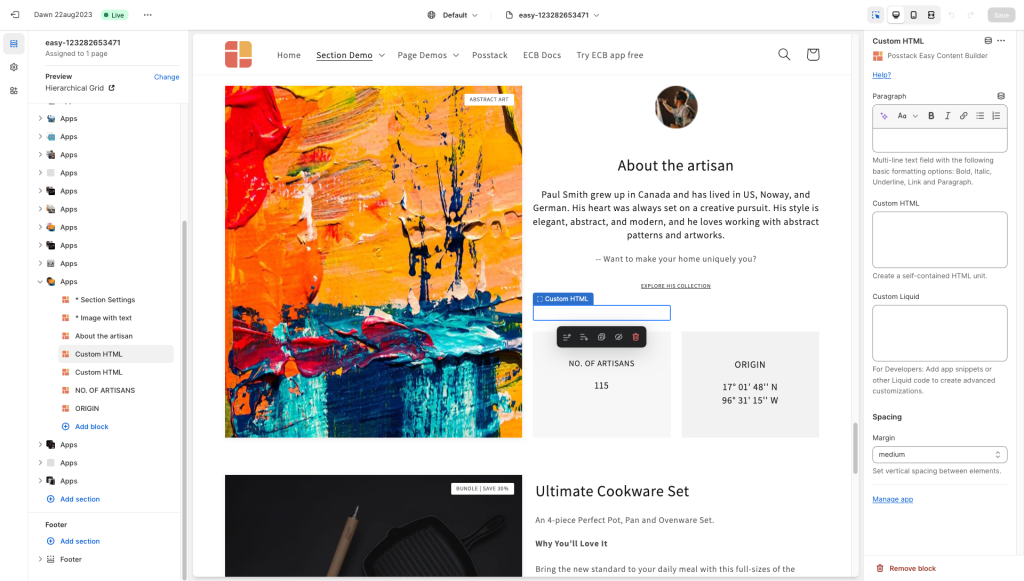
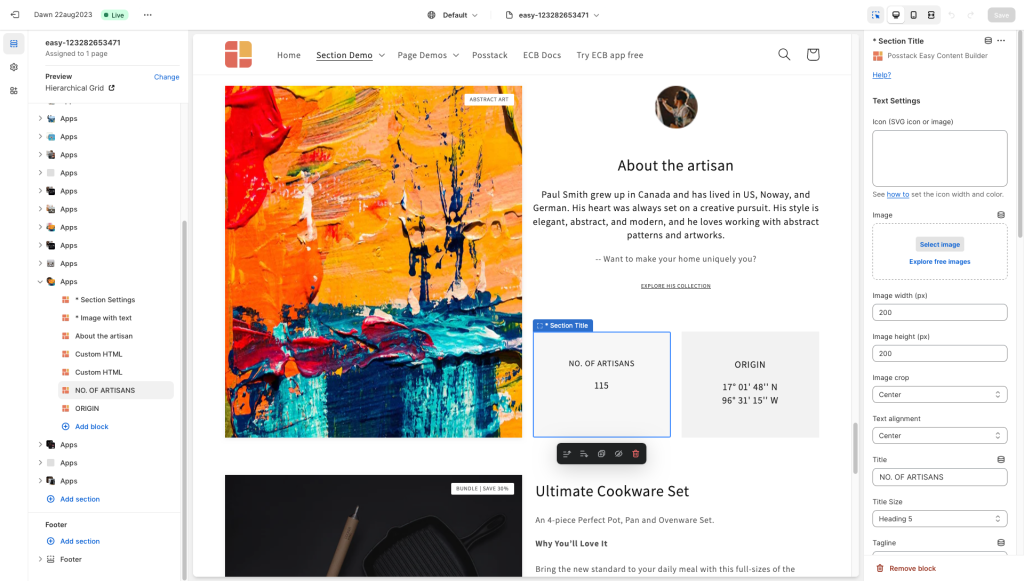
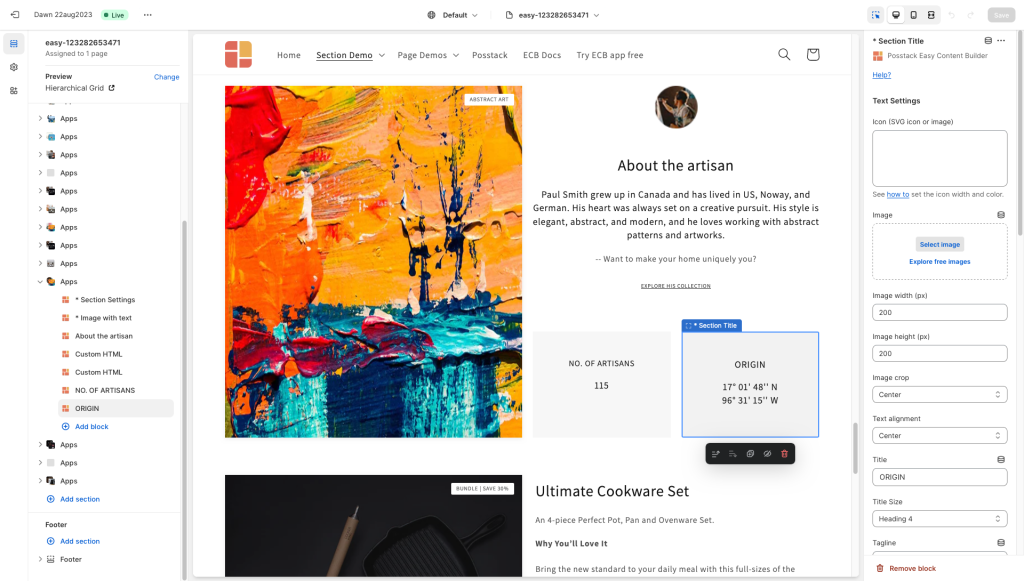
Below is a hierarchical grid (type 4) we built on our Hierarchical Grid demo:
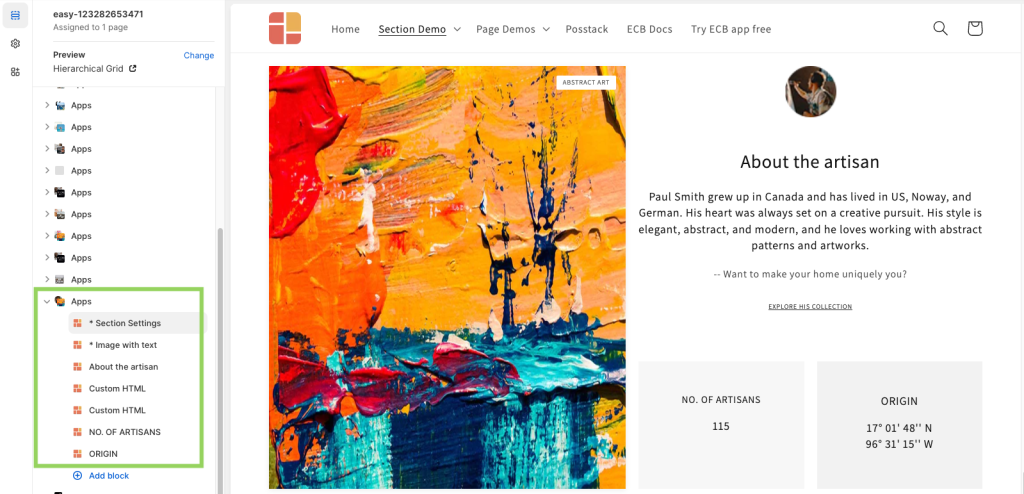
Here is the list of content blocks and associated configurations for this hierarchical grid layout:
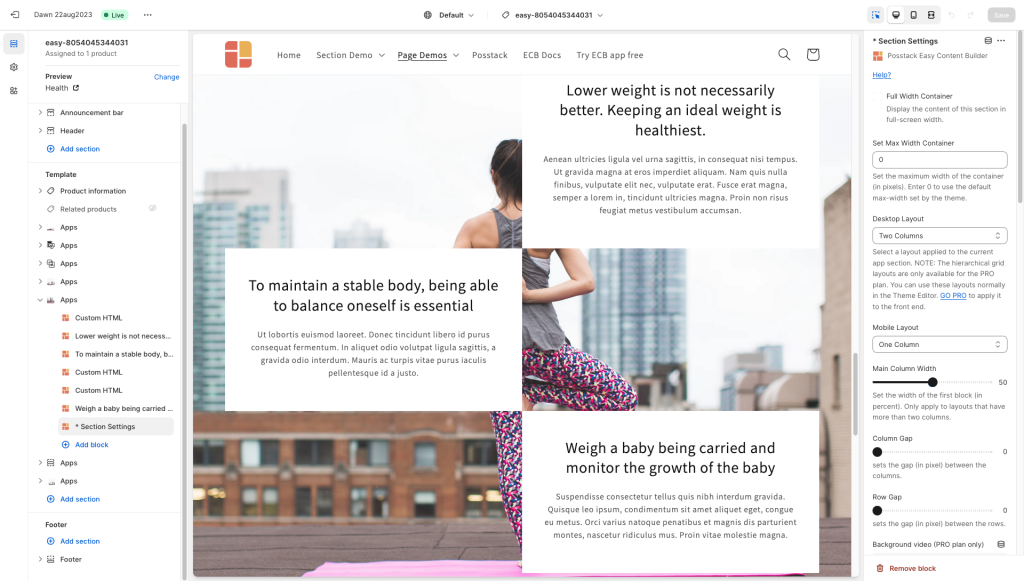
Step 1: Add Section Settings block and configure as follows:
- Desktop Layout: Hierarchical Grid 4
- Learn more about all Hierarchical Grid options that Easy Content Builder provides here.
- Mobile Layout: One Column
- Main Column Width: By default, you can start with a 50/50 layout for image and text elements or change this ratio by changing the Main Column Width value.
- Column Gap: 20
- Row Gap: 20
- Padding top: 50px
- Padding bottom: 50px
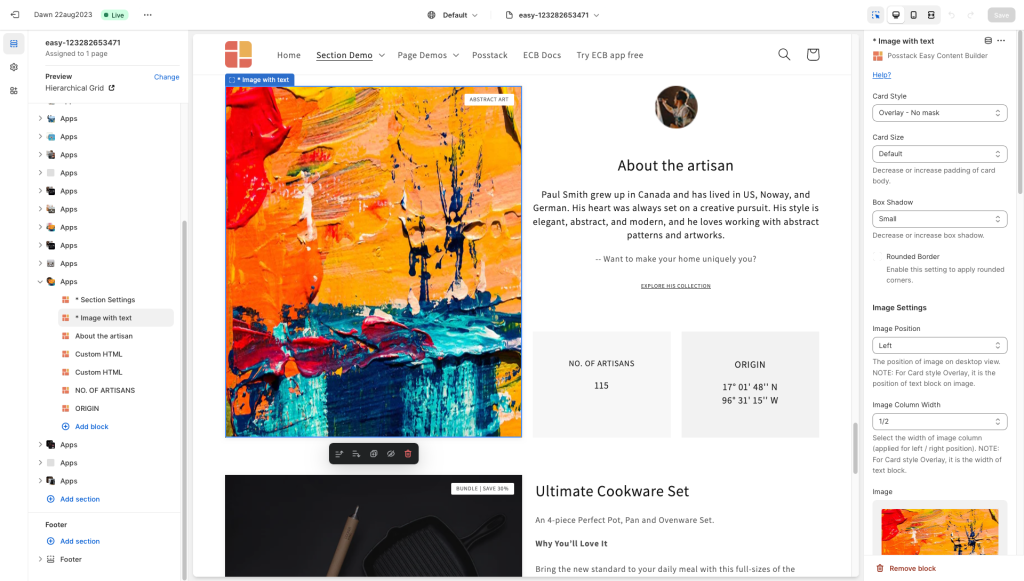
Step 2: Add Image With Text block with the configurations below:
- Card Style: Overlay - No Mask
- Card Size: Default
- Box Shadow: Small
- Image: upload your own image
- Image width: enter your image width here (our demo width is 800)
- Image height: enter your image height here (our demo height is 800)
- Margin: No Margin
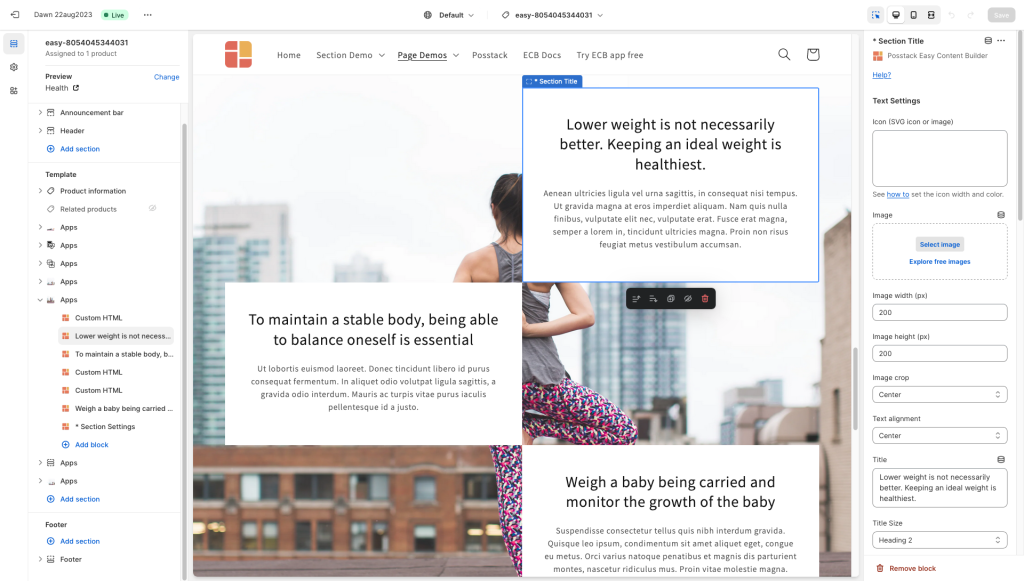
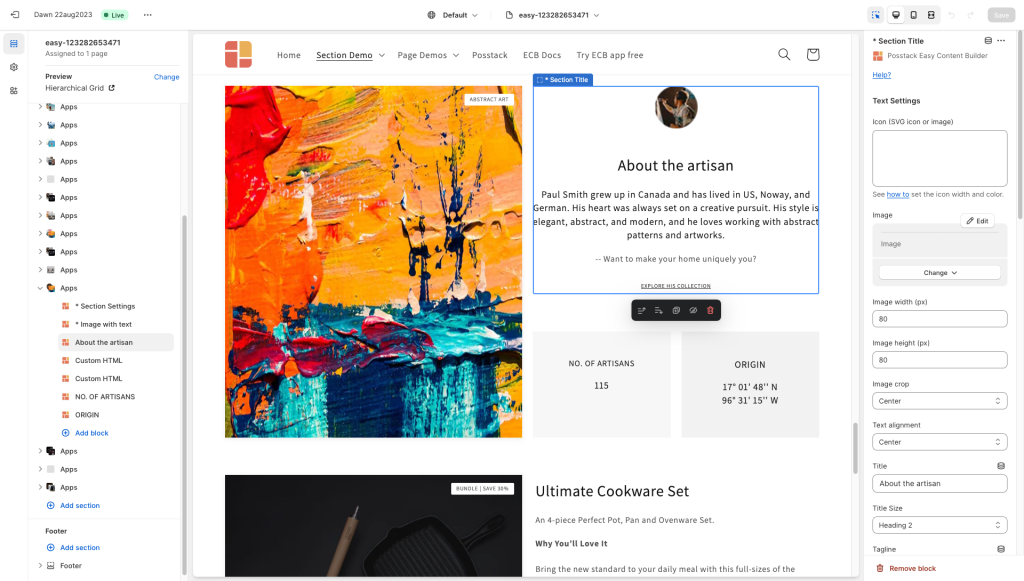
Step 3: Add the first Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: No Padding
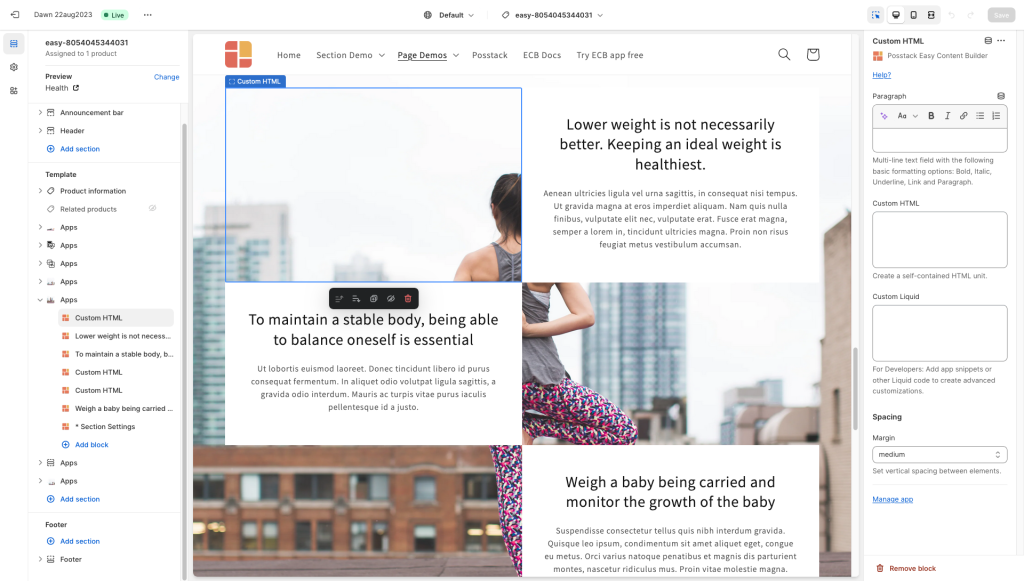
Step 4: Add two Custom HTML blocks (This is an optional step)
Add two Custom HTML blocks and leave all configuration fields blank (no need to add any custom HTML code here).
The primary purpose of this step is to use these Custom HTML blocks as a blank row within the right column of this section.
Step 5: Add the second Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: Medium
Step 6: Add the third Section Title block with the configurations below:
- Fill in the Image, Title, Description, and Button as you wish.
- Margin: No Margin
- Padding: Medium