Section Settings: Difference between revisions
From Posstack.com Documentation
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Easy Content Builder uses [[Section Settings]] as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself. | Easy Content Builder uses [[Section Settings]] as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself. | ||
Note: You should always keep the '''Section Settings''' at the bottom of the Content Blocks list that you might add to a section. | Note: You should always keep the '''Section Settings''' at the bottom of the Content Blocks list that you might add to a section. | ||
==== '''Create a section''' ==== | ==== '''Create a section''' ==== | ||
When completing the steps in section [[Create Product Templates|Creating templates]], you should be redirected to the Theme Editor where you can start adding a | When completing the steps in the section [[Create Product Templates|Creating templates]], you should be redirected to the Theme Editor where you can start adding a Section Settings block to the template you’ve just created. You can add as many sections on a page as you want. In each section, you create a [[Section Settings]] block to control the layout for that specific section. | ||
Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click '''Customize'''. | Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click '''Customize'''. | ||
'''To create a new section:''' | '''To create a new section:''' | ||
Revision as of 09:11, 22 November 2022
Easy Content Builder uses Section Settings as a special block to determine your ideal layouts (1-column, 2-columns, and 3-columns) within the section itself.
Note: You should always keep the Section Settings at the bottom of the Content Blocks list that you might add to a section.
Create a section
When completing the steps in the section Creating templates, you should be redirected to the Theme Editor where you can start adding a Section Settings block to the template you’ve just created. You can add as many sections on a page as you want. In each section, you create a Section Settings block to control the layout for that specific section.
Note: You can also open the Theme Editor of the specific template directly from the Easy Content Builder dashboard. Simply go to Shopify admin > Apps > Easy Content Builder > Manage Templates > select the template you want to edit and click Customize.
To create a new section:
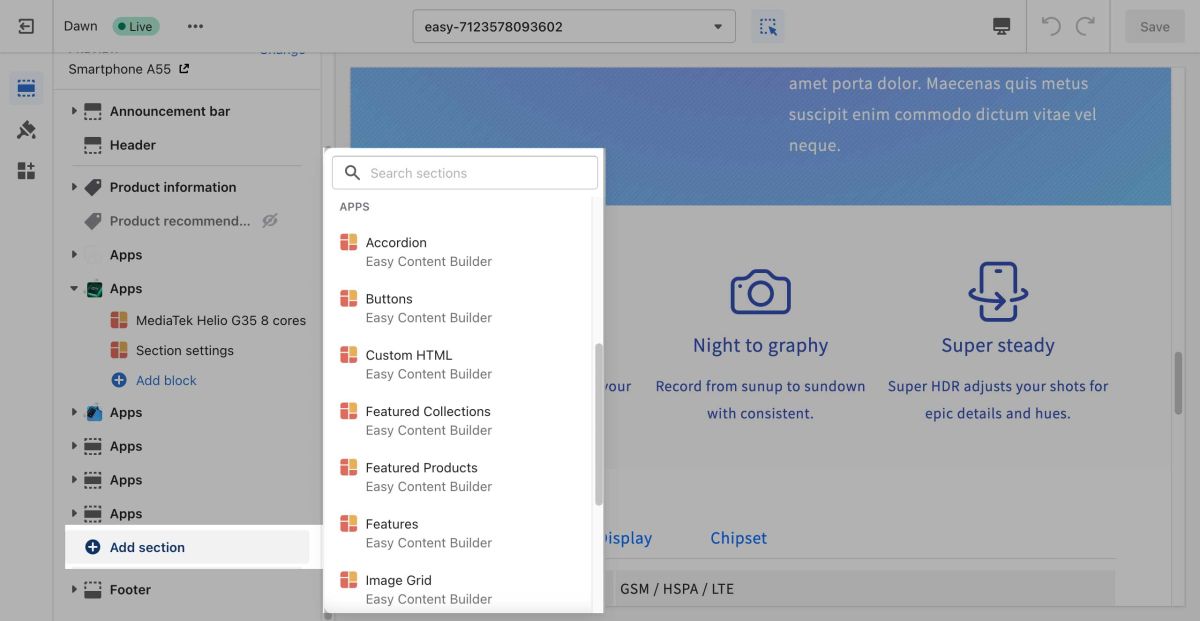
- From the theme editor, click + Add Section in the sidebar.
Tips: While using the preview inspector, you can also add sections to the template directly from the preview window.
- Scroll down the list of available blocks prebuilt by the Easy Content Builder and click Section settings.

- Next, click on Section settings to open the section setting panel and configure the layout to your needs. The section settings will appear on the sidebar. Click Save to apply any changes you might make.

Note: To learn more about the configurations in the Section Settings, please refer to section ECB Block Settings > Block: Section Settings.
Next Steps:
Now you can start adding content blocks (Please refer to the section Add Block for more details)
